Bevezetés
Amikor olyan React alkalmazásokat hoz létre, amelyek külső forrásból töltenek le tartalmat, és ezek betöltése némi időt vesz igénybe, mindig jó ötlet kellemes felhasználói élményt biztosítani a felhasználók bevonásával és a figyelmük betöltővel való lekötésével, mivel ez segít a felhasználóknak jobban megérteni, hogy mi történik. mint hagyni őket spekulálni.
Ebben az útmutatóban megtanuljuk, hogyan jeleníthet meg betöltő animációt egy alkalmazás betöltésekor és a tartalom külső forrásból való lekérésekor, a
react-spinnerskönyvtár.
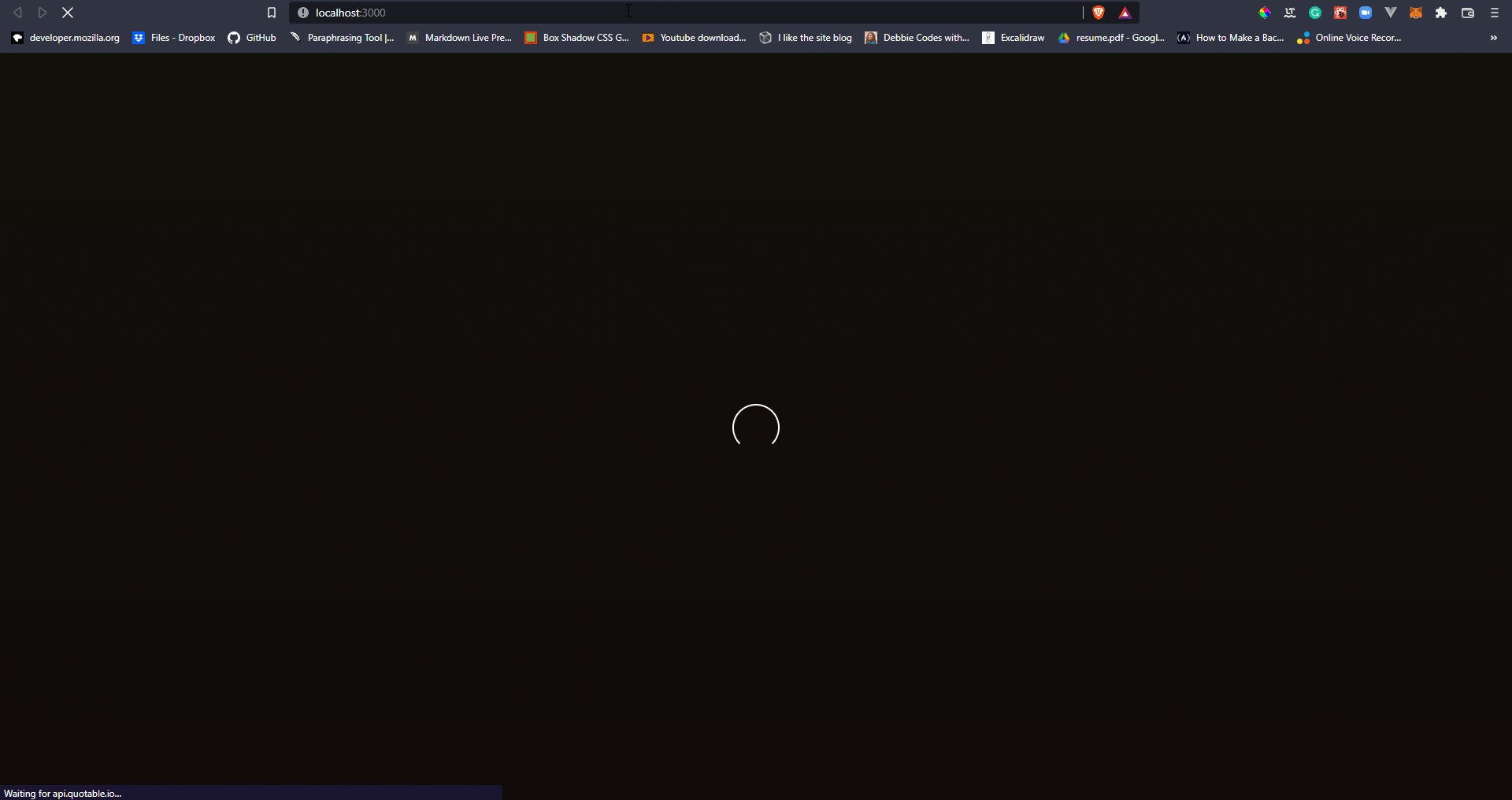
Ebből a célból készítünk egy kis alkalmazást, amely lekéri az árajánlatokat, betöltőképernyővel az árajánlat lekérése közben:

Ha többet szeretne megtudni a pörgettyűk létrehozásáról a semmiből, olvassa el a mi oldalunkat „Hogyan készítsünk betöltési animációt a Reactban a semmiből”!
Minta React alkalmazás létrehozása
Kezdjük azzal, hogy megnézzük a React jelölésünket. Alapvetően kettőnk van <div> elemek a szülő <div> (az egyszerűség kedvéért) – az egyik az loader-container a második pedig a main-content:
import React from 'react'; const App = () => { return ( <div className="container"> <div className="loader-container"> <div className="spinner"></div> </div> <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote"> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote"> If you do not express your own original ideas, if you do not listen to your own being, you will have betrayed yourself. </blockquote> - <span className="author">Rollo May</span> </div> </div> </div> );
}; export default App;
Eddig csak a <div> rakodónk számára. Most pedig nézzük meg, hogyan adhatjuk hozzá és indíthatjuk el, amikor bizonyos tartalom betöltődik.
Jegyzet: Akkor nézd meg ezt az adattárat és ha szükséges, ellenőrizze a kódot az útmutató olvasása közben.
React Spinnerek használata alkalmazásunkban
react-spinner sok spinner gyűjteménye, amelyeket a React alkalmazásainkban használhatunk. A React spinner használatához először telepítenünk kell a könyvtárat a projektünk könyvtárába a következő parancsok bármelyikének futtatásával:
$ npm install --save react-spinners
// Or
$ yarn add react-spinners
Ha ez megtörtént, importálhatjuk a használni kívánt betöltőt (ebben az esetben a ClipLoader), és állítson be néhány stílust, például méretet és színt:
import React, { useState, useEffect } from 'react';
import ClipLoader from 'react-spinners/ClipLoader'; const App = () => { const [loadingInProgress, setLoading] = useState(false); <!-- ... --> return ( <div className="container"> {loadingInProgress ? ( <div className="loader-container"> <ClipLoader color={'#fff'} size={150} /> </div> ) : ( <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote" onClick={getRandomQuote}> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote">{quote.content}</blockquote>-{' '} <span className="author">{quote.author}</span> </div> </div> )} </div> );
}; export default App;
A react-spinner A könyvtár számos hasznos funkcióval rendelkezik, például háromtagú operátorok használata nélkül is kezelhetjük a betöltést:
<ClipLoader color={'#fff'} loading={loadingInProgress} size={150} />
Ahelyett, hogy háromtagú operátort használna a tartalom megjelenítéséhez a loadingInProgress változót, egyszerűen használtuk loading={loadingInProgress} helyette.
A vezérléshez használt CSS-t is módosíthatjuk spinner-icon an használatával override tulajdonság:
import { useState } from "react";
import { css } from "@emotion/react";
import ClipLoader from "react-spinners/ClipLoader"; const override = css` display: block; margin: 0 auto; border-color: red;
`; function App() { let [loadingInProgress, setLoading] = useState(true); return ( <div className="container"> <ClipLoader color={'#fff'} loading={loadingInProgress} css={override} size={150} /> // ... </div> );
} export default App;
Jegyzet: Bővebben olvashatunk róla react-spinner a dokumentáció, ahol láthatjuk az elérhető bűnösök listáját is.
Következtetés
Ebben a rövid útmutatóban megvizsgáltuk, hogyan használhatja react-spinners betöltő spinner hozzáadásához egy elemhez a Reactban.
- a
- Rólunk
- mindig
- app
- Alkalmazás
- alkalmazások
- figyelem
- auto
- elérhető
- Alapvetően
- hogy
- Blokk
- épít
- kód
- gyűjtemény
- Konténer
- tartalom
- ellenőrzés
- teremt
- készítette
- létrehozása
- kijelző
- elemek
- példa
- tapasztalat
- Jellemzők
- vezetéknév
- következő
- ból ből
- generál
- megy
- jó
- útmutató
- fogantyú
- segít
- Hogyan
- How To
- HTTPS
- ICON
- ötlet
- ötletek
- telepíteni
- IT
- tartás
- TANUL
- könyvtár
- Lista
- kiszámításának
- betöltés
- néz
- keres
- több
- operátor
- üzemeltetők
- saját
- különös
- program
- ad
- Reagál
- Olvasás
- futás
- Képernyő
- készlet
- rövid
- Méret
- kicsi
- néhány
- A
- idő
- megért
- használ
- Felhasználók
- kihasználva
- érték
- Mit
- Mi
- míg
- nélkül
- XML
- A te