Miután kiadta a valaha népszerű munka szimulátor A HTC Vive 2016-os bevezetéseként az Owlchemy Labs az egyik legveteránabb VR játékstúdió, amely ma létezik. Az évek során a stúdió a VR interakciós tervezésének erős alapot épített ki, amely a legújabb címükön is látható. Nyaralás szimulátor. A játékos számára egyszerűnek és használhatónak tűnő interakciók gyakran sokkal összetettebbek, mint amilyennek látszanak. Példa: néhány meglepően zseniális ecsettechnológia csak helyesnek érzi magát VR-ben. Az Owlchemy fejlesztői itt vannak, hogy elmagyarázzák, hogyan építették fel.
Vendég cikk: Peter Galbraith & Zi Ye
Peter (az unityizmusok megvalósítója) és Zi (fejlesztő, fizika / matematikai zseni) mindketten fejlesztő/tervező kettős a cégnél. Owlchemy labs. Munkájuk a tervezési ötletelésen és prototípuskészítésen át az iterációig, a programozás megvalósításáig és a tesztelésig terjed.
Mindkettő fontos hozzájárulói az Owlchemy Labs abszurd és VR-re csiszolt játékok örökségéhez, többek között: díjnyertes cím munka szimulátor, Emmy-jelölt Rick és Morty: Virtuális Rick-ality, és a nemrég megjelent Nyaralás szimulátor, amely még idén megjelenik a PSVR-re és az Oculus Questre is.
Hello mindenki!
Pete és Zi itt. Mindketten fejlesztők vagyunk az Owlchemy Labs-nál, és izgatottan várjuk, hogy beszélhessünk veled az egyik leginkább iterált funkcióról. Nyaralás szimulátor: Festmény!
A festészet az egyik legszínesebb tevékenységünk az Erdő szintjén, egy Treehouse-ban megbúvó kreatív tér, ahol szabadjára engedheti belső művészetét. Akár a szuper-gumi ecsetünket használja, hogy a semmiből készítsen remekművet, akár a játékbeli kamerából készült fotót használja kiindulási pontként, az esztétikai nagyszerűség mindig elérhető. Azonban, mint minden nagyszerű szolgáltatás, a Painting is számos prototípuson és iteráción ment keresztül, mielőtt elértük a tökéletes eredményt.
A dolgok elindításához Zi elmagyarázza a művész eszköztárának legfontosabb eleme, az ecset mögötti technológiát!
A [PAINTBRUSH] érzésének szimulálása
A Painting nagyszerű érzésének megteremtésének egyik legnagyobb kihívása az ecsetvég volt. Mivel egyetlen, hatékony eszközünk, amellyel kifejezheti kreatív elképzeléseit a festészetben, tudtuk, hogy meg kell felelnünk a VR-beli ecsettel kapcsolatos elvárásoknak, egészen a legtechnikaibb apróságig.
Játékaink minden legjobb funkciójához hasonlóan a sima ecsetcsúcsot is hamis, kitalált fizika felhasználásával hoztuk létre! Kezdjük egy matematikai modellel, amely egy egyenes vonalból áll, amelyet a vászonra lőünk, majd kitaláljuk, hol hajlik a hegy a felület mentén. Ezt a hajlított vonalat az ecset alakjának manipulálására használják, például:
Ez segített megoldani az egyik legnagyobb problémát, ami a VR-festéssel kapcsolatban volt: a visszajelzések hiányát. A jelenlegi VR-hardverrel nem tudjuk pontosan szimulálni a vászonhoz nyomódó rugalmas ecset visszacsatolását. E visszajelzés nélkül azt tapasztaltuk, hogy a játékosok nehezen tudták megállapítani, hogy az ecset érintkezik-e, ami miatt túlságosan beledugták az ecsetet a vászonba, és remegő vagy csuklós mozdulatokat keltettek, amikor az ecset a festőállványnak ütközött. Ez a viselkedés sok „kacskaringós vonalhoz” vezetett, és gyakran azt okozta, hogy az ecset teljesen kitört a játékosok kezéből a túlzott ütközések miatt – nem éppen olyasmi, amitől játékosaink művészeti profiknak érezték magukat!
Azáltal, hogy vizuális visszajelzést adtunk a sima hegy formájában, kevesebb játékos tolta az ecsetet annyira a vászonba, hogy kevesebb kitörést és szebb vonalakat eredményezett. Ezt is párosítottuk egy automatikus újraindítással, ha az ecset tett kitörni a játékos kezéből, így valószínűbb, hogy a játékos megtartotta az ecsetet, és könnyebben megragadhatja, ha nem.
De még egyszer: ez mind hamis! A kefeszőr valójában nem ütközik össze a fizikai rendszerben, kivéve a tövénél. A csikorgó akció az ellenállás illúzióját kelti, és azt hiszi a játékosban, hogy az ecsetet visszatolják.
Ugyanezt a matematikai modellt használjuk az ecset érintkezési felületének méretének meghatározására és a vászonra felvitt festékdob méretének szabályozására is. Ez a speciális funkció lehetővé tette, hogy egyetlen ecsetmérettel szállítsuk, csak változó húzásszélességgel: finoman érintse meg a vékony, pontos vonal eléréséhez, vagy szilárdabb átmenettel húzza meg a színeket.
A kefe a „hajmerevséget” is figyelembe veszi, amely meghatározza, hogy a kefe szőrének iránya hogyan változik, amikor a vásznon húzzák, vagy amikor a kefe nyélét elforgatják. A merevséget arra is használják, hogy egy kis lökést adjon a kefes hajnak, amikor az nem érintkezik a vászonnal. Ezek az apró részletek lehetővé tették számunkra, hogy az ecsethez egy szuper "gumi" érzést kapjunk, és az első játéktesztünktől kezdve egyértelmű volt, hogy az emberek valóban reagáltak erre az észlelt érzésre.
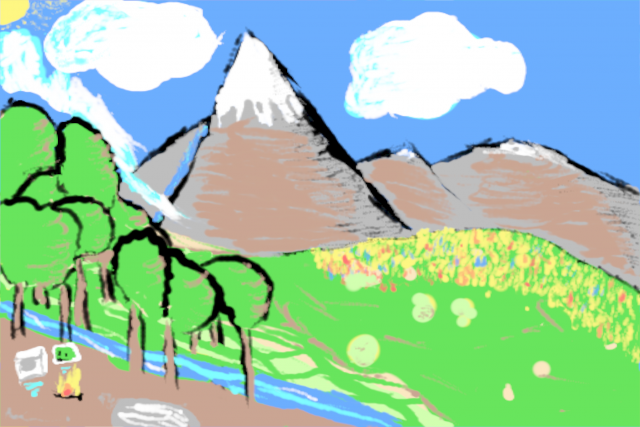
A sápadt ecset számos technikai és felhasználói élményt megoldott, és belejátszott abba a kezdeti vágyba is, hogy a játékosok gyönyörű művészetet alkossanak. Több fejlesztőnk is meg volt győződve arról, hogy „nem művészek”, de amikor az új festőállvány elé állították, a következő dolgokat hozta létre:
Az ecsetcsúcs kalligrafikus méretváltoztatása és a művészünk által kézzel válogatott paletta lehetővé tette, hogy mindenki festőinek és szórakoztatónak tűnő képeket készítsen. Voálá!
Most, mint az első fejlesztő, aki kódot írt le a Paintingre, Pete megosztja a funkció mögötti tervezési folyamatunkat (beleértve a sok iterációt is!):
Tervezési kihívások: Vissza a rajztáblához!
Minden funkció benne Nyaralás szimulátor ugyanabból a kérdéssorból indult ki:
- Mire számítanak az emberek, amikor egy adott helyen nyaralnak?
- Hogyan értelmezné Bots viccesen félre ezt a tevékenységet?
Tudtuk, hogy a vázlatkészítés, a festészet és a művészet a természetbe való kilépés szórakoztató része, és amikor arra gondoltunk, hogy Bots hogyan értelmezi félre a festészetet, azonnal eszembe jutott a fényképek manipulálása. Tetszett az ötlet, hogy megszerkesztjük a szigeten készített fotóidat, és személyre szabjuk őket, hogy játékosként fejezhesd ki magad. Ez az egyszerű ötlet volt egy olyan funkció magva, amelynek megtervezése és életre keltése több mint egy évig tartott.

Korai tervezési ötleteink egy részét az befolyásolta, amire korábban készültünk munka szimulátor (pl. táblafestés az Autószerelőben; a festőszoftver az Office számítógépen). Mindkettő egyszerű és szórakoztató volt, de nem túl mély. Befestés Nyaralás szimulátor másnak – és nagyobbnak – kellett éreznie magát, hogy illeszkedjen a játék többi részéhez. Többet szerettünk volna adni a játékosoknak, mint pusztán a megnövelt pixelsűrűséget – Önnek képesnek kell lennie erre érez mintha valójában festene. Mint a való életben, csak jobban.
Sok műalkotást át kell dolgozni ahhoz, hogy a „meh”-ből remekmű legyen, és a festészet sem volt kivétel. Ez volt az egyik legkorábbi funkció, amelyet az Erdő számára fejlesztettünk ki és a amelyen egészen az indulásig dolgoztunk! Íme néhány példa a festési kísérletekre és a funkció iterációira:
Csak "Photoshopping".
A festészet kezdetben csak fényképeket tartalmazott. A játékosok egy fényképet helyeztek a festőállványra, majd az ecsettel „festették” a fényképet a vászonra. A játékosok keverhettek, kombinálhattak botokat vagy díszleteket több fotóból, sőt (ha ügyesek lettek) közeli fotókat is készíthettek bizonyos színekről, amelyekkel festhettek. Minél többen játszottak, annál inkább rájöttünk, hogy a tényleges festés – színes festékekkel kiegészítve – drasztikusan megnövelte a játékosok kreatív képességét.
Szűrők
A szűrők a képszerkesztő szoftverek gyakori elemei, így természetesen úgy gondoltuk, hogy a Botok beleveszik őket a félreértelmezésükbe. Kísérleteztünk gombokkal a szűrők alkalmazásához: pixelezés, színek invertálása, fekete-fehér és szépia. A szűrőgombok bármelyikének megnyomása effektusokat halmoz fel, és az ecset következő vonása a szűrt képet alkalmazza a vászonra. Bár érdekes, a szűrők gyakran frusztrációhoz vezetnek, mivel a játékosok nehezen tudtak előre látni, mi fog valójában megjelenni a vásznon festés közben. Például az inverzióval, ha az ecsetet a narancssárga színmintába mártja, az ecset kékre fest! A szűrőket teljesen eltávolítottuk a festőállványról, ehelyett objektívként integráltuk a fényképezőgépébe. Minden hűvös effektus zavartalanul!
Festékes vödör'
Legnagyobb visszajelzésünk a korai játéktesztekből az volt, hogy nem fehér háttérszínekkel kezdhettünk, és a festményeket teljesen törölhetjük. Egy festékes vödör csúszka hozzáadásával, amely egyszínű színt törölt át a vásznon, valamint egy fehér festési opciót, mindkét igényt egyetlen funkcióval oldottuk meg. Meglepő előnyként lehetővé tette további… Botszerű festmények.
Keverés és átlátszóság
A festékes vödör kemény széleit használta, de amikor az ecset ugyanazokat a kemény széleit néztük, egyszerűen nem tűnt valósághűnek – vagy nem nézett ki olyan jól. A szaggatott képpontok határozottan nem részei a legtöbb valós festménynek. A valósághűbb hatás érdekében létrehoztunk egy átlátszósági gradienst, amely a vászonra felhordandó festék mennyiségét jelzi. Az érintkezési terület méretével és helyzetével együtt használva meghatározhatjuk, hogy a festék színe mennyire keveredik az alatta lévővel. Minél hosszabb ideig érintkezik az ecset a vászonnal, annál több szín kerül alkalmazásra, ami lehetővé teszi számunkra, hogy szimuláljuk, hogyan adják át a valódi ecsetek pigmentet a szövetre.
Több kefe
Számos ecset és ecsetméret iteráción mentünk keresztül. A festékes vödör csúszkája előtt a játékosok a óriás ecsettel, hogy megkönnyítse a kitöltést. Aztán, miután megvalósítottuk a csúszkát, a játékosok a kisebb ecset a részletmunkákhoz. Sokáig volt egy kisebb ecsetünk, de végül a Painting egyik legfontosabb játékérzeti tulajdonsága: a szaggatott hegy miatt vágtuk le!
– – – – –
Reméljük, [EMOTION] festmény!
Néha egyszerűen nem lehet megkerülni az iteráció mennyiségét, amely ahhoz szükséges, hogy valami úgy nézzen ki, érezzen és játsszon, ahogyan szeretné. A festés jelentős gyakorlat volt a VR-tervezésben, a játékosok elvárásaiban és a korlátok kihasználásában a legtöbb kreativitás érdekében.
Köszönjük, hogy megnézte ezt a bepillantást a festészet kulisszái mögé! Reméljük, hogy ihletet kap, hogy bemutassa belső Leonardo BotVincijét Nyaralás szimulátor.
Olvasson további vendégcikkeket az AR és a VR szakértőitől és bennfenteseitől.
A poszt A „Vacation Simulator” VR ecsettechnológiájának meglepő ragyogása jelent meg először Út a VR felé.
- '
- "
- &
- 10
- 2016
- a
- képesség
- Rólunk
- Abszolút
- át
- Akció
- aktív
- tevékenységek
- tevékenység
- cím
- ellen
- Minden termék
- lehetővé téve
- mindig
- összeg
- számít
- alkalmazott
- alkalmaz
- AR
- TERÜLET
- körül
- Művészet
- cikkben
- cikkek
- Előadók
- auto
- háttér
- előtt
- Kezdet
- a színfalak mögött
- hogy
- haszon
- BEST
- Legnagyobb
- Bit
- Fekete
- Blokk
- határ
- botok
- hoz
- vászon
- okozott
- okozó
- kihívások
- kihívást
- ellenőrzése
- kód
- színes
- kombinált
- hogyan
- érkező
- Közös
- bonyolult
- számítógép
- kapcsolat
- tartalom
- hozzájárultak
- ellenőrzés
- tudott
- terjed
- teremt
- készítette
- teremt
- létrehozása
- teremtés
- Kreatív
- kreativitás
- Jelenlegi
- mély
- Design
- tervezés
- rendeltetési hely
- részlet
- részletek
- Határozzuk meg
- fejlett
- Fejlesztő
- fejlesztők
- fejlesztőkkel
- nehéz
- kijelző
- Nem
- le-
- rajz
- Korai
- visszhang
- hatás
- hatások
- képessé
- mindenki
- pontosan
- példa
- példák
- Kivéve
- izgatott
- Gyakorol
- vár
- várakozások
- szakértők
- szövet
- tényezők
- hamisítvány
- Funkció
- Jellemzők
- Visszacsatolás
- Ábra
- Szűrők
- vezetéknév
- rugalmas
- forma
- talált
- Alapítvány
- ból ből
- front
- móka
- játék
- Games
- megy
- megragad
- nagy
- Vendég
- Haj
- fogantyú
- hardver
- tekintettel
- magasság
- itt
- nagyon
- tart
- Hogyan
- azonban
- HTC
- HTTPS
- ötlet
- ötletek
- kép
- képek
- végrehajtás
- végre
- fontos
- játékban
- tartalmaz
- Beleértve
- <p></p>
- befolyásolható
- inspirálta
- kölcsönhatás
- részt
- kérdések
- IT
- Labs
- indít
- vezet
- Led
- Örökség
- szint
- Valószínű
- vonal
- vonalak
- kis
- Hosszú
- néz
- nézett
- keres
- készült
- csinál
- Gyártás
- manipuláló
- Mérkőzés
- matematikai
- matematikai
- esetleg
- bánja
- modell
- több
- a legtöbb
- többszörös
- Természet
- elengedhetetlen
- igények
- Oculus
- Office
- opció
- rész
- Emberek (People)
- Fizika
- játszani
- játékos
- játékos
- pont
- Népszerű
- pozíció
- erős
- folyamat
- Programozás
- prototípus
- amely
- PSVR
- meglökött
- keresés
- el
- való élet
- realizált
- nemrég
- felszabaduló
- eltávolítása
- képviselő
- szükség
- REST
- azonos
- jelenetek
- mag
- Series of
- számos
- Alak
- Megosztás
- <p></p>
- Egyszerű
- egyetlen
- Méret
- So
- szoftver
- szilárd
- SOLVE
- néhány
- valami
- Hely
- különleges
- verem
- kezdet
- kezdődött
- erős
- stúdió
- felületi
- meglepetés
- rendszer
- Beszél
- tech
- Műszaki
- Tesztelés
- A
- dolgok
- Gondolkodás
- Keresztül
- egész
- idő
- típus
- Cím
- Ma
- szerszám
- eszköztár
- felső
- érintse
- átruházás
- Átalakítás
- átmenet
- Átláthatóság
- us
- használ
- kihasználva
- ux
- veterán
- Tényleges
- látomás
- vr
- kívánatos
- Mit
- vajon
- míg
- belül
- nélkül
- Munka
- dolgozó
- művek
- lenne
- év
- év
- A te