Amióta az emberek elkezdtek köveket rakosgatni, egy problémával szembesültek: nem lehet látni egy épületet, amíg meg nem épül. Ha csak köveket raksz egymásra, az nem túl nagy probléma. De ha több százezer dollárt költ egy új otthon felépítésére, biztos akar lenni abban, hogy ez pontosan az, amit szeretne. Megnövelt valóság új eszközt kínál a probléma megoldására.
homeAR, A Reactar Labs által készített „előkészítő vizualizációs platform”, amely lehetővé teszi az ingatlantulajdonosok és a fejlesztők számára, hogy virtuális körutat tegyenek egy épületben, mielőtt az megépül. Hogy többet megtudjunk erről a kiterjesztett valóság alkalmazásról és az általa megoldott problémákról, Richard Penny alapítójával és vezérigazgatójával beszélgettünk.
OtthonépítésAR
"Nem próbálhatsz ki egy új otthont, mielőtt megépítenéd, és ez mindvégig problémákat okoz" – magyarázta Penny. „Néhány évre visszatekintve ez arról szól, hogyan használjuk a meglévő vagy kialakulóban lévő technológiát ezen alapvető problémák megoldására.”
2017-ben a homeAR-vé váló kibővített valóság marketingeszköz terveként indult – amivel a fejlesztők megmutathatták ötleteiket a potenciális ügyfeleknek és vásárlóknak. Az emberek használhatják és használják is a homeAR-t épületterveik piacra dobására, de a koncepció teljesen új életet kapott, amikor Penny történetesen saját otthont épített.
„Mint ezek a dolgok gyakran előfordulnak, ez egybeesett néhány személyes tapasztalattal – egy telket vásárolt és egy álomhazát próbáltam építeni, miközben ezekkel a problémákkal első kézből találkozik.” - mondta Penny.
Körülbelül ugyanebben az időben jelent meg az ARkit és az ARCore. „A kiterjesztett valóság a komoly tudományt igénylő dologból… odáig fajult, hogy a matematikai alapelemek nagy részét megoldották, és az élmény alapjaira lehetett koncentrálni.”
Penny és csapata már a kibővített valóság terében tartózkodva megvizsgálta, hogy dolgozik-e valaki más az építés előtti vizualizáción, és megállapította, hogy valójában senki sem.
"Annak ellenére, hogy az ötlet már kint volt, és voltak koncepcionális dolgok, senki sem csinálta igazán." - mondta Penny. „Megkérdeztük, hogy „milyen nehéz lehet”, és rájöttünk, hogy a válasz: „Sokkal nehezebb, mint gondolnád.” Valószínűleg ezért nem csinálta ezt még senki.
A Ház kiterjesztett valóságot épített
„Azt gondoltuk: „Az emberek 3D-ben terveznek házakat, mi csak bevisszük az AR-be”, és ez nem ilyen egyszerű.” - mondta Penny.
Egyrészt sok építész és tervező még mindig 2D-ben dolgozik. Továbbá azok, akik 3D-ben terveznek, általában hatalmas CAD-modelleket készítenek, amelyek túl sokak lehetnek a kiterjesztett valósághoz – különösen mobileszközökön. Ahhoz, hogy egy mobileszközön futó CAD-alapú kiterjesztett valóság alkalmazást lehessen létrehozni, a modelleket erősen optimalizálni kell.

„Olyan tartalomfolyamatot kellett felépíteni, amely modelleket hoz létre az alkotói eszközökből… majd ezt használhatóvá és konzisztenssé tegyük, amikor bemutatjuk az AR-ben.” - mondta Penny.
A csapat megoldotta ezt az akadályt, valamint azt a problémát, hogy iOS és Android különböző térbeli és térképészeti érzékelőkkel rendelkezik. Penny azt mondja, hogy a tapasztalat kicsit más Android és a Apple eszközöket, de mindkét platformon van funkcióparitás. Nem számít, melyiket használja, ingyenesen letöltheti az alkalmazást, és felfedezheti a mintamodelleket.
HomeAR felfedezése
„Az egész élmény alkalmazásalapú. Továbbra is hiszünk abban, hogy a végfelhasználóknak átadni kívánt élményhez egy alkalmazásra van szükség… Ez mögött egy internetes portál áll, ahová az ügyfelek feltölthetik a tartalmaikat.” - mondta Penny. „Az alkalmazás letöltésével járó kényelmetlenség elég kicsi, ha egymillió dollárt készül költeni egy új otthonra.”
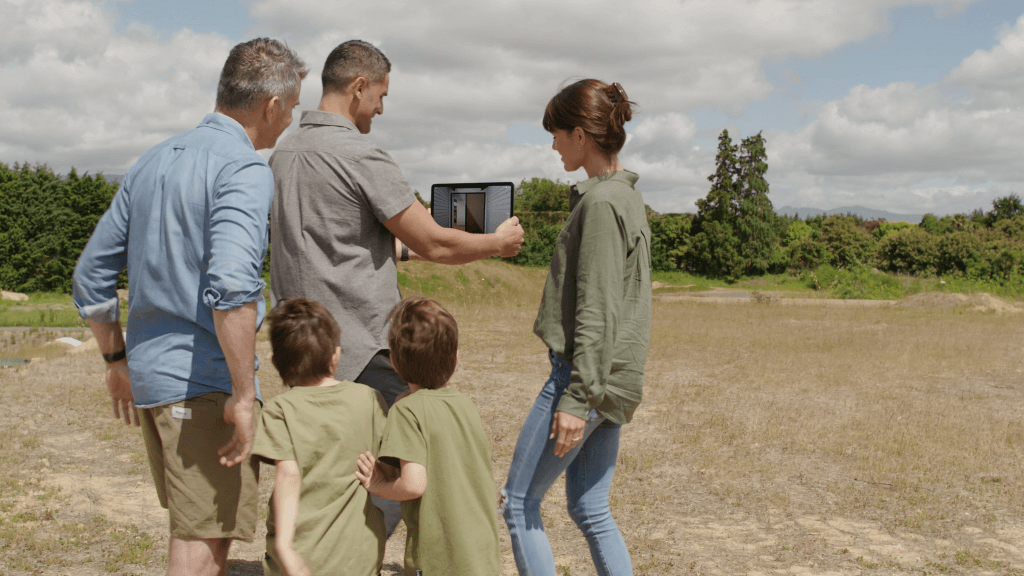
Ha a leendő épületének helyén tartózkodik, végigsétálhat egy teljes méretű modellen, amely az otthon jövőbeli fizikai helyére van leképezve. Van egy „babaház mód” is, amely bárhol bevethető. A cég szintén nemrégiben jelent meg egy frissítés, amely lehetővé teszi, hogy több felhasználó is megtekinthesse ugyanazt a modellt különböző eszközökön egyszerre.

„Építőként egyetlen telefonon is végigvezetheti a vásárlót a tapasztalaton, de ez nem volt a legjobb felhasználói élmény” - mondta Penny. "[Most] a ház telek teljesen más részein sétálhatsz, és teljesen függetlenül tapasztalhatod meg, majd visszatérhetsz és beszélhetsz róla."
Alkalmazás-kiegészítések
A hónap elején az alkalmazás is látta továbbfejlesztett grafika és egy Revit® plugin. A cég, az Autodesk hivatalos fejlesztője, szintén tervez egy ArchiCAD bővítményt.
„Amikor egy személy ezt használja, és arra számít, hogy úgy fog viselkedni, mint egy ház, akkor használhatóvá akarjuk tenni, hogy az emberek ne csak egy 3D-s widgettel, hanem egy házzal is kommunikáljanak.” - mondta Penny.
Szintén készülőben van: az alkalmazáson belüli videórögzítés és a folyamatos megjegyzések, amelyek lehetővé teszik a vásárlók és az építők számára, hogy aszinkron módon kommunikáljanak az otthoni modellen keresztül. Míg Pennynek sok ötlete van arról, hogyan nézhet ki az alkalmazás évek múlva, jelenleg arra összpontosít, ami ma lehetséges.
„Ez a kihívás mindannyiunk számára ebben az iparágban… hogy az emberek visszatérjenek és rendszeresen használhassák, mert hozzáadott értéket ad, nem csak azért, mert ez egy fényes új dolog.” - mondta Penny. „Gondoskodunk arról, hogy most értéket nyújtsunk, ahelyett, hogy mindig azt várnánk, mikor lesz fülhallgatónk, mikor lesz 5G…”
AR, ami valósággá tesz valamit
A kiterjesztett valóságot gyakran dicsérik, mert képes képzeletbeli vagy lehetetlen dolgokat hozni a fizikai világba. Sokak számára azonban a kiterjesztett valóság nagyobb értéke a visszaút – a virtuális víziók fizikai tárgyakká alakítása. Ez az a fajta ígéret, amelyet az olyan alkalmazások, mint a homeAR tesznek az asztalra.
- 3d
- Rólunk
- aktív
- Minden termék
- már
- android
- bárhol
- app
- Apple
- Alkalmazás
- alkalmazások
- AR
- bővített
- Kiterjesztett valóság
- Alapjai
- válik
- hogy
- BEST
- Blokk
- határ
- épít
- építész
- Épület
- vásárlók
- Vásárlás
- CAD
- okai
- vezérigazgató
- kihívás
- érkező
- vállalat
- teljesen
- koncepció
- tartalom
- tudott
- Teremtő
- Ügyfelek
- Design
- tervezés
- tervek
- Érzékelés
- Fejlesztő
- fejlesztők
- eszköz
- Eszközök
- különböző
- kijelző
- dollár
- csiszolókő
- tapasztalat
- feltárása
- szembe
- Funkció
- Összpontosít
- összpontosított
- Előre
- talált
- alapító
- Ingyenes
- további
- jövő
- szerzés
- grafika
- útmutató
- tekintettel
- Kezdőlap
- Ház
- házak
- Hogyan
- HTTPS
- Az emberek
- Több száz
- ötlet
- kép
- lehetetlen
- Internet
- iOS
- kérdés
- IT
- Labs
- elhelyezkedés
- nézett
- keres
- KÉSZÍT
- piacára
- Marketing
- tömeges
- Anyag
- millió
- Mobil
- mobil eszköz
- modell
- modellek
- Hónap
- több
- Megjegyzések
- Ajánlatok
- optimalizált
- tulajdonosok
- Emberek (People)
- személyes
- fizikai
- tervezés
- emelvény
- Platformok
- csatlakoztat
- pont
- Portál
- lehetséges
- potenciális
- potenciális ügyfelek
- be
- szép
- Probléma
- problémák
- ingatlan
- Valóság
- kötelező
- futás
- Mondott
- Tudomány
- Egyszerű
- weboldal
- kicsi
- So
- SOLVE
- valami
- Hely
- költ
- Költési
- kezdődött
- Beszél
- csapat
- Technológia
- Az alapok
- ezer
- Keresztül
- egész
- idő
- Ma
- szerszám
- megért
- Frissítések
- us
- használ
- Felhasználók
- rendszerint
- érték
- videó
- Megnézem
- Tényleges
- megjelenítés
- gyalogos
- háló
- Mit
- vajon
- WHO
- dolgozó
- művek
- világ
- év