Kami telah menghabiskan dua artikel terakhir dalam seri tiga bagian ini bermain dengan gradien untuk membuat dekorasi gambar yang benar-benar rapi hanya menggunakan outline Properti. Itu mungkin terdengar aneh karena kita biasanya menggunakan outline untuk menggambar garis sederhana di sekitar elemen — agak seperti border tetapi hanya dapat menggambar keempat sisi sekaligus dan bukan merupakan bagian dari Model Kotak.
Namun, kita dapat berbuat lebih banyak dengannya, dan itulah yang ingin saya coba dalam artikel ini.
Seri Dekorasi Gambar Mewah
Mari kita mulai dengan contoh pertama kita — hamparan yang menghilang saat melayang dengan animasi keren:
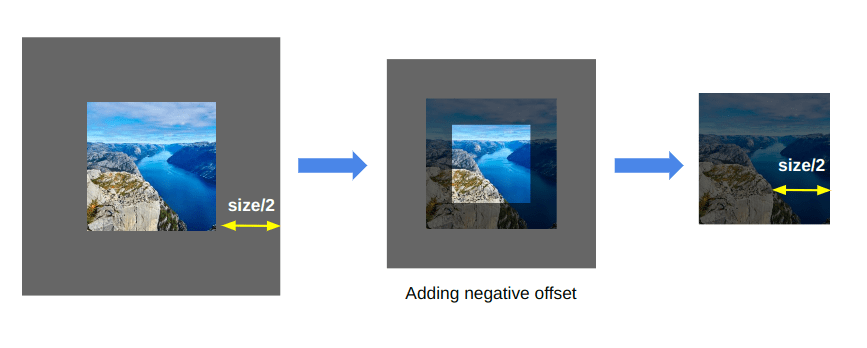
Kita bisa melakukannya dengan menambahkan elemen ekstra di atas gambar, tapi itulah yang kita tantang sendiri tidak untuk dilakukan dalam seri ini. Sebagai gantinya, kita dapat meraih CSS outline properti dan leverage yang dapat memiliki offset negatif dan mampu tumpang tindih elemennya.
img {
--s: 250px; /* the size of the image */
--b: 8px; /* the border thickness*/
--g: 14px; /* the gap */
--c: #4ECDC4;
width: var(--s);
aspect-ratio: 1;
outline: calc(var(--s) / 2) solid #0009;
outline-offset: calc(var(--s) / -2);
cursor: pointer;
transition: 0.3s;
}
img:hover {
outline: var(--b) solid var(--c);
outline-offset: var(--g);
}Triknya adalah membuat outline itu setebal setengah ukuran gambar, lalu diimbangi dengan setengah ukuran gambar dengan nilai negatif. Tambahkan beberapa semi-transparan dengan warna dan kami memiliki overlay kami!
Sisanya adalah apa yang terjadi pada :hover. Kami memperbarui outline dan transisi antara kedua garis luar menciptakan efek hover yang keren. Teknik yang sama juga dapat digunakan untuk membuat efek memudar di mana kita tidak memindahkan outline tapi buat transparan.
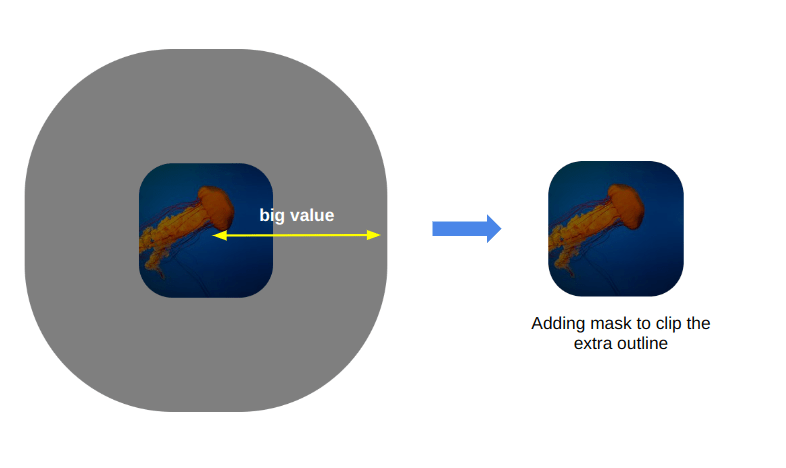
Alih-alih menggunakan setengah ukuran gambar yang satu ini, saya menggunakan yang sangat besar outline nilai ketebalan (100vmax) saat menerapkan topeng CSS. Dengan ini, tidak perlu lagi mengetahui ukuran gambar — trik ini berfungsi di semua ukuran!

Anda mungkin menghadapi masalah menggunakan 100vmax sebagai nilai besar di Safari. Jika demikian, pertimbangkan trik sebelumnya di mana Anda mengganti 100vmax dengan setengah ukuran gambar.
Kita bisa melangkah lebih jauh! Misalnya, alih-alih hanya memotong ekstra outline, kita dapat membuat bentuk dan menerapkan animasi pengungkapan yang mewah.
Keren kan? Itu outline adalah apa yang menciptakan overlay kuning. Itu clip-path klip ekstra outline untuk mendapatkan bentuk bintang. Kemudian, pada hover, kami membuat warnanya menjadi transparan.
Oh, Anda ingin hati bukan? Kita pasti bisa melakukannya!
Bayangkan semua kemungkinan kombinasi yang bisa kita buat. Yang harus kita lakukan adalah menggambar bentuk dengan topeng CSS dan/atau clip-path dan gabungkan dengan outline menipu. Satu solusi, kemungkinan tak terbatas!
Dan, ya, kita pasti bisa menganimasikan ini juga. Jangan lupakan itu clip-path dapat dianimasikan dan mask bergantung pada gradien — sesuatu yang kami bahas dengan sangat detail dalam dua artikel pertama dari seri ini.
Saya tahu, animasinya agak salah. Ini lebih merupakan demo untuk menggambarkan ide daripada "produk akhir" yang akan digunakan di lokasi produksi. Kami ingin mengoptimalkan berbagai hal untuk transisi yang lebih alami.
Berikut adalah demo yang menggunakan mask alih-alih. Itu yang aku menggodamu di akhir artikel terakhir:
Tahukah anda bahwa outline properti mampu begitu banyak kedahsyatan? Tambahkan ke kotak peralatan Anda untuk dekorasi gambar yang mewah!
Gabungkan semua hal!
Sekarang kita telah mempelajari banyak trik menggunakan gradien, topeng, kliping, dan garis besar, saatnya untuk grand finale. Mari kita tutup seri ini dengan menggabungkan semua yang telah kita pelajari beberapa minggu terakhir untuk menunjukkan tidak hanya tekniknya, tetapi juga menunjukkan betapa fleksibel dan modularnya pendekatan ini.
Jika Anda melihat demo ini untuk pertama kalinya, Anda mungkin berasumsi bahwa ada banyak pembungkus divs tambahan dan elemen semu yang digunakan untuk menariknya. Tapi semuanya terjadi langsung di
Membungkus
Ya ampun, terima kasih telah bergaul dengan saya dalam seri tiga bagian ini beberapa minggu terakhir. Kami menjelajahi banyak teknik berbeda yang mengubah gambar sederhana menjadi sesuatu yang menarik dan interaktif. Apakah Anda akan menggunakan semua yang kami bahas? Tentu tidak! Tapi harapan saya adalah ini telah menjadi latihan yang baik bagi Anda untuk menggali penggunaan lanjutan fitur CSS, seperti gradien, mask, clip-path, dan outline.
Dan kami melakukan semuanya hanya dengan satu
Seri Dekorasi Gambar Mewah
- artikel
- blockchain
- C + +
- jalur klip
- kode
- kecerdasan
- Trik CSS
- gradien
- melayang-layang
- Jawa
- masker
- token yang tidak dapat dipertukarkan
- OpenSea
- garis besar
- PHP
- plato
- plato ai
- Kecerdasan Data Plato
- Permainan Plato
- Platoblockchain
- Data Plato
- permainan plato
- Poligon
- Ular sanca
- Bereaksi
- kontrak pintar
- beranda
- transisi
- Vyper
- Web3
- zephyrnet.dll