👋 Demo dalam artikel ini bereksperimen dengan bug non-standar yang terkait dengan gradien CSS dan rendering subpiksel. Perilaku mereka dapat berubah kapan saja di masa depan. Mereka juga berat sekali. Kami melayani mereka secara asinkron di mana Anda mengklik untuk memuat, tetapi tetap ingin memberi Anda peringatan jika kipas laptop Anda mulai berputar.
Apakah Anda ingat suara statis di TV lama tanpa sinyal? Atau saat sinyal jelek dan gambar terdistorsi? Jika konsep sinyal TV mendahului Anda, inilah GIF yang menunjukkan dengan tepat apa yang saya maksud.
Lihat gambar (berisi media yang diputar otomatis)
Ya, kita akan melakukan hal seperti ini hanya dengan menggunakan CSS. Inilah yang kami buat:
Sebelum kita mulai menggali kode, saya ingin mengatakan bahwa ada cara yang lebih baik untuk membuat efek noise statis daripada metode yang akan saya tunjukkan. Kita bisa menggunakan SVG, , yang filter properti, dll. Bahkan, Jimmy Chion menulis a baik artikel menunjukkan bagaimana melakukannya dengan SVG.
Apa yang akan saya lakukan di sini adalah semacam percobaan CSS untuk mengeksplorasi beberapa trik memanfaatkan bug dengan gradien. Anda dapat menggunakannya di proyek sampingan Anda untuk bersenang-senang tetapi menggunakan SVG lebih bersih dan lebih cocok untuk proyek nyata. Plus, efeknya berperilaku berbeda di seluruh browser, jadi jika Anda memeriksanya, sebaiknya lihat di Chrome, Edge, atau Firefox.
Ayo buat keributan!
Untuk membuat efek kebisingan ini kita akan menggunakan… gradien! Tidak, tidak ada bahan rahasia atau properti baru yang membuatnya terjadi. Kita akan menggunakan hal-hal yang sudah ada di toolbox CSS kita!
"Trik" bergantung pada fakta bahwa gradien buruk dalam anti-aliasing. Anda tahu tepi bergerigi seperti itu yang kita dapatkan saat menggunakan warna hard stop? Ya, saya berbicara tentang mereka di sebagian besar artikel saya karena mereka agak mengganggu dan kami selalu perlu menambah atau menghapus beberapa piksel untuk memuluskan semuanya:
Seperti yang Anda lihat, lingkaran kedua menghasilkan lebih baik daripada yang pertama karena ada sedikit perbedaan (0.5%) antara dua warna dalam gradien daripada menggunakan hard color stop langsung menggunakan nilai bilangan bulat seperti lingkaran pertama.
Ini tampilan lainnya, kali ini menggunakan a conic-gradient di mana hasilnya lebih jelas:
Sebuah ide menarik muncul saat saya membuat demo ini. Alih-alih memperbaiki distorsi sepanjang waktu, mengapa tidak mencoba melakukan yang sebaliknya? Saya tidak tahu apa yang akan terjadi tetapi itu adalah kejutan yang menyenangkan! Saya mengambil nilai gradien berbentuk kerucut dan mulai menurunkannya untuk membuat hasil anti-aliasing yang buruk terlihat lebih buruk.
Apakah Anda melihat betapa buruknya yang terakhir? Ini semacam orak-arik di tengah dan tidak ada yang mulus. Mari buat layar penuh dengan nilai yang lebih kecil:
Saya kira Anda melihat ke mana arahnya. Kami mendapatkan visual terdistorsi yang aneh ketika kami menggunakan nilai desimal yang sangat kecil untuk warna keras yang berhenti dalam gradien. Kebisingan kita lahir!
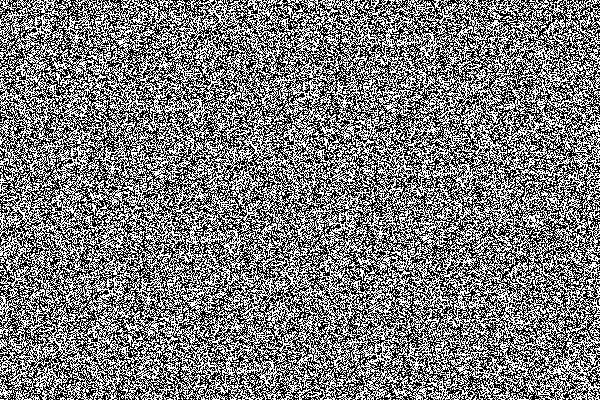
Kami masih jauh dari noise kasar yang kami inginkan karena kami masih dapat melihat gradien berbentuk kerucut yang sebenarnya. Tapi kita bisa mengurangi nilainya menjadi sangat, sangat kecil — seperti 0.0001% — dan tiba-tiba tidak ada lagi gradien selain butiran murni:
Tada! Kami memiliki efek kebisingan dan yang diperlukan hanyalah satu gradien CSS. Saya yakin jika saya menunjukkan ini kepada Anda sebelum menjelaskannya, Anda tidak akan pernah menyadari bahwa Anda sedang melihat gradien. Anda harus melihat dengan sangat hati-hati di tengah gradien untuk melihatnya.
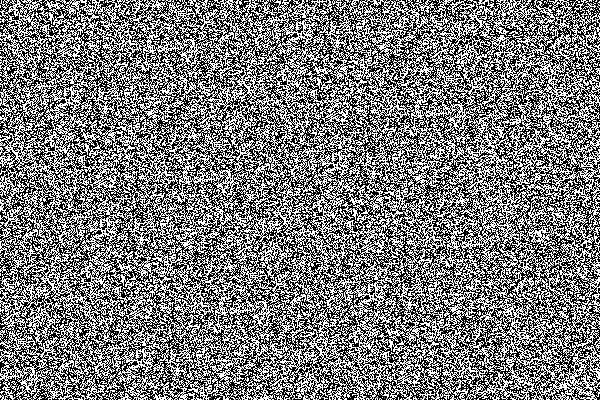
Kita dapat meningkatkan keacakan dengan membuat ukuran gradien menjadi sangat besar sambil menyesuaikan posisinya:
Gradien diterapkan ke tetap 3000px persegi dan ditempatkan di 60% 60% koordinat. Kami hampir tidak dapat melihat pusatnya dalam kasus ini. Hal yang sama dapat dilakukan dengan gradien radial juga:
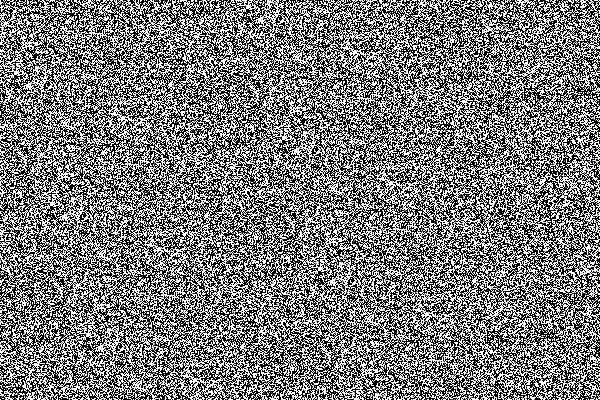
Dan untuk membuatnya lebih acak (dan lebih dekat ke efek noise nyata), kita dapat menggabungkan gradien dan penggunaan background-blend-mode untuk menghaluskan hal-hal:
Efek kebisingan kami sempurna! Bahkan jika kita melihat lebih dekat pada setiap contoh, tidak ada jejak gradien di sana, melainkan kebisingan statis berbutir yang indah. Kami baru saja mengubah bug anti-aliasing itu menjadi fitur yang apik!
Sekarang setelah kita memilikinya, mari kita lihat beberapa contoh menarik di mana kita dapat menggunakannya.
Animasi tidak ada sinyal TV
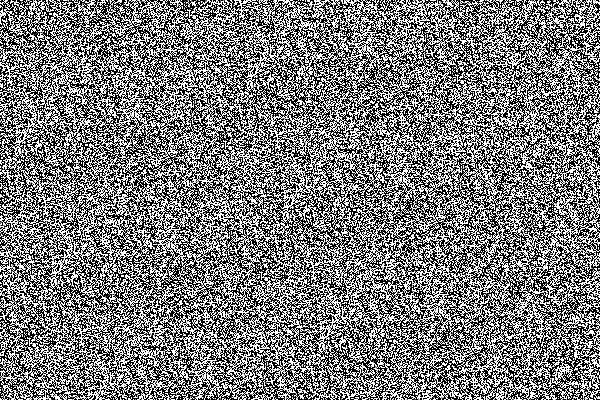
Kembali ke demo yang kami mulai dengan:
Jika Anda memeriksa kodenya, Anda akan melihat bahwa saya menggunakan animasi CSS di salah satu gradien. Ini benar-benar sesederhana itu! Yang kami lakukan hanyalah memindahkan posisi gradien kerucut dengan durasi secepat kilat (.1s) dan inilah yang kami dapatkan!
Saya menggunakan teknik yang sama ini pada tantangan seni CSS satu-div:
Filter gambar kasar
Ide lainnya adalah menerapkan noise ke gambar untuk mendapatkan tampilan lama. Arahkan setiap gambar untuk melihatnya tanpa noise.
Saya hanya menggunakan satu gradien pada elemen semu dan memadukannya dengan gambar, terima kasih mix-blend-mode: overlay.
Kita bisa mendapatkan efek yang lebih lucu jika kita menggunakan CSS filter milik
Dan jika kita menambahkan a mask ke dalam campuran, kita dapat membuat lebih banyak efek!
Perawatan teks kasar
Kita juga bisa menerapkan efek yang sama ini ke teks. Sekali lagi, yang kita butuhkan hanyalah beberapa gradien berantai pada a background-image dan kemudian berbaur latar belakang. Satu-satunya perbedaan adalah bahwa kami juga meraih background-clip jadi efeknya hanya diterapkan pada batas masing-masing karakter.
Seni generatif
Jika Anda terus bermain dengan nilai gradien, Anda mungkin mendapatkan hasil yang lebih mengejutkan daripada efek derau sederhana. Kita bisa mendapatkan beberapa bentuk acak yang sangat mirip seni generatif!
Tentu saja kita jauh dari seni generatif yang nyata, yang membutuhkan banyak pekerjaan. Tapi tetap memuaskan melihat apa yang bisa dicapai dengan sesuatu yang secara teknis dianggap sebagai bug!
Wajah monster
Satu contoh terakhir yang saya buat CodePen koleksi divtober 2022:
Membungkus
Saya harap Anda menikmati percobaan CSS kecil ini. Kami tidak benar-benar mempelajari sesuatu yang "baru", tetapi kami mengambil sedikit kekhasan dengan gradien dan mengubahnya menjadi sesuatu yang menyenangkan. Saya akan mengatakannya lagi: ini bukan sesuatu yang saya pertimbangkan untuk digunakan pada proyek nyata karena siapa yang tahu jika atau kapan anti-aliasing akan ditangani pada suatu saat. Sebaliknya, ini adalah kejutan yang sangat acak, dan menyenangkan, ketika saya tersandung ke dalamnya. Ini juga tidak mudah untuk dikontrol dan berperilaku tidak konsisten di seluruh browser.
Ini mengatakan, saya ingin tahu apa yang dapat Anda lakukan dengannya! Anda dapat bermain dengan nilai, menggabungkan berbagai lapisan, menggunakan a filter, atau mix-blend-mode, atau apa pun, dan Anda pasti akan mendapatkan sesuatu yang sangat keren. Bagikan kreasi Anda di bagian komentar — tidak ada hadiah tetapi kami bisa mendapatkan koleksi yang bagus!
- artikel
- klip latar belakang
- blockchain
- C + +
- kode
- kecerdasan
- gradien kerucut
- Trik CSS
- gradien
- Jawa
- campuran-campuran-mode
- token yang tidak dapat dipertukarkan
- OpenSea
- PHP
- plato
- plato ai
- Kecerdasan Data Plato
- Permainan Plato
- Platoblockchain
- Data Plato
- permainan plato
- Poligon
- Ular sanca
- gradien radial
- Bereaksi
- kontrak pintar
- beranda
- Vyper
- Web3
- zephyrnet.dll