Font adalah karakteristik yang menentukan dari desain situs mana pun. Itu termasuk tema WordPress, di mana pengembang tema biasanya mengintegrasikan layanan seperti Google Font ke dalam pengaturan Penyesuai WordPress untuk tema berbasis PHP “klasik”. Itu tidak berlaku untuk tema blok WordPress. Meskipun pengintegrasian Google Font ke dalam tema klasik telah didokumentasikan dengan baik, saat ini tidak ada yang tersedia untuk tema blok di Buku Pegangan Tema WordPress.
Itulah yang akan kita lihat di artikel ini. Blokir tema memang bisa menggunakan Google Fonts, tetapi proses untuk mendaftarkannya jauh berbeda dari yang mungkin Anda lakukan sebelumnya di tema klasik.
Apa yang sudah kita ketahui
Seperti yang saya katakan, hanya sedikit yang bisa kita lakukan untuk memulai. Tema Twenty Twenty-Two adalah tema WordPress default berbasis blok pertama, dan ini menunjukkan bagaimana kita dapat menggunakan file font yang diunduh sebagai aset dalam tema. Tapi itu cukup berat karena melibatkan beberapa langkah: (1) daftarkan file di functions.php fillet dan (2) tentukan font yang dibundel dalam theme.json fillet.
Namun, sejak Twenty Twenty-Two dirilis, prosesnya menjadi lebih sederhana. Font yang dibundel sekarang dapat ditentukan tanpa mendaftarkannya, seperti yang ditunjukkan pada Tema Dua Puluh Dua Puluh Tiga. Namun, prosesnya tetap mengharuskan kita mengunduh file font secara manual dan menggabungkannya ke dalam tema. Itu adalah penghalang yang mengalahkan tujuan dari font sederhana, drop-in, yang dihosting yang disajikan pada CDN cepat.
Apa yang baru
Jika Anda belum mengetahuinya, file Proyek Gutenberg adalah plugin eksperimental di mana fitur yang sedang dikembangkan untuk Blok WordPress dan Editor Situs tersedia untuk penggunaan dan pengujian awal. Baru-baru ini Artikel Pembentuk Tema, arsitek utama proyek Gutenberg Matias Ventura membahas bagaimana Google Fonts — atau font unduhan lainnya, dalam hal ini — dapat ditambahkan untuk memblokir tema menggunakan Buat Tema Blok plugin.
pendek ini video di Pelajari WordPress memberikan gambaran umum yang baik tentang plugin Buat Tema Blok dan cara kerjanya. Tetapi intinya adalah ia melakukan apa yang tertulis di kaleng: ia menciptakan tema blok. Tapi itu dilakukan dengan menyediakan kontrol di UI WordPress yang memungkinkan Anda membuat seluruh tema, tema anak, atau variasi gaya tema tanpa menulis kode apa pun atau harus menyentuh file template.
Saya sudah mencobanya! Dan karena Buat Blok Tema adalah ditulis dan dikelola oleh WordPress.org tim, menurut saya ini adalah arah terbaik yang kami miliki untuk mengintegrasikan Google Fonts ke dalam sebuah tema. Karena itu, perlu dicatat bahwa plugin sedang dalam pengembangan aktif. Itu berarti banyak hal bisa berubah dengan sangat cepat.
Sebelum saya membahas cara kerjanya, pertama-tama mari segarkan diri kita secara singkat dengan proses "tradisional" untuk menambahkan Google Font ke tema WordPress klasik.
Bagaimana dulu dilakukan
Artikel ThemeShaper ini dari 2014 memberikan contoh yang sangat baik tentang bagaimana kami biasa melakukan ini dalam tema PHP klasik, apa adanya artikel Cloudways yang lebih baru ini oleh Ibad Ur Rehman.
Untuk menyegarkan ingatan kita, berikut adalah contoh dari default Tema Dua Puluh Tujuh Belas menunjukkan bagaimana font Google diantrekan di functions.php file.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}Kemudian Google Font sudah terhubung sebelumnya ke tema seperti ini:
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );Apa yang salah dengan cara tradisional
Hebat, bukan? Namun, ada halangan. Pada Januari 2022, a Pengadilan regional Jerman menjatuhkan denda pada pemilik situs web karena melanggar Eropa Persyaratan GDPR. Masalah? Enqueuing Google Fonts di situs membuka alamat IP pengunjung, membahayakan privasi pengguna. CSS-Tricks membahas ini beberapa waktu lalu.
Grafik Buat Tema Blok plugin memenuhi persyaratan privasi GDPR, karena memanfaatkan Google Fonts API untuk melayani hanya sebagai proxy untuk vendor lokal. Font disajikan kepada pengguna di situs web yang sama, bukan di server Google, untuk melindungi privasi. WP Tavern membahas putusan pengadilan Jerman dan menyertakan tautan ke panduan untuk menghosting sendiri Google Font.
Cara menggunakan Google Fonts dengan tema blok
Ini membawa kita ke cara "modern" saat ini menggunakan Google Fonts dengan tema blok WordPress. Pertama, mari siapkan situs pengujian lokal. Saya menggunakan Flywheel Bahan Makanan Lokal aplikasi untuk pembangunan daerah. Anda dapat menggunakan itu atau apa pun yang Anda suka, lalu gunakan Plugin Data Uji Tema oleh Tim Tema WordPress untuk bekerja dengan konten dummy. Dan, tentu saja, Anda akan menginginkannya Buat Tema Blok plugin di sana juga.
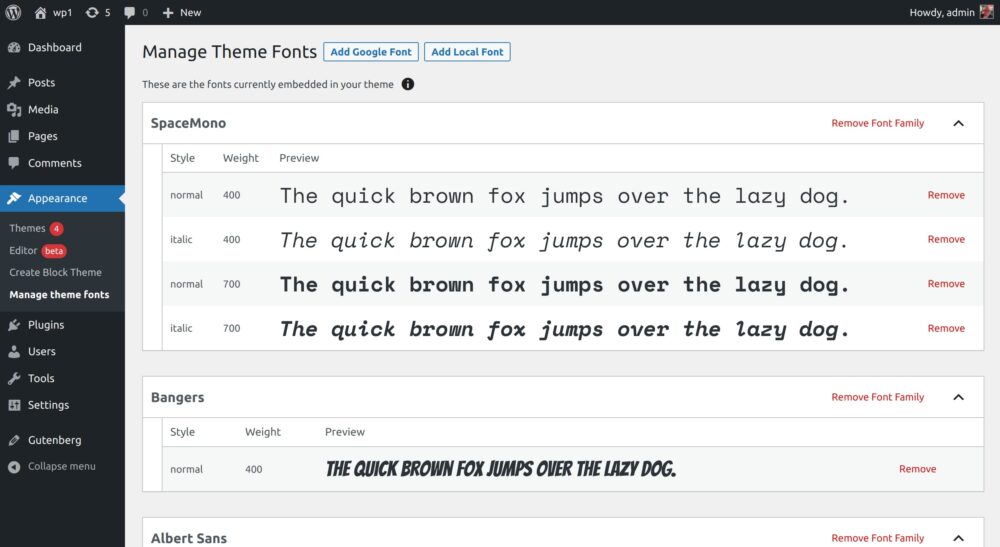
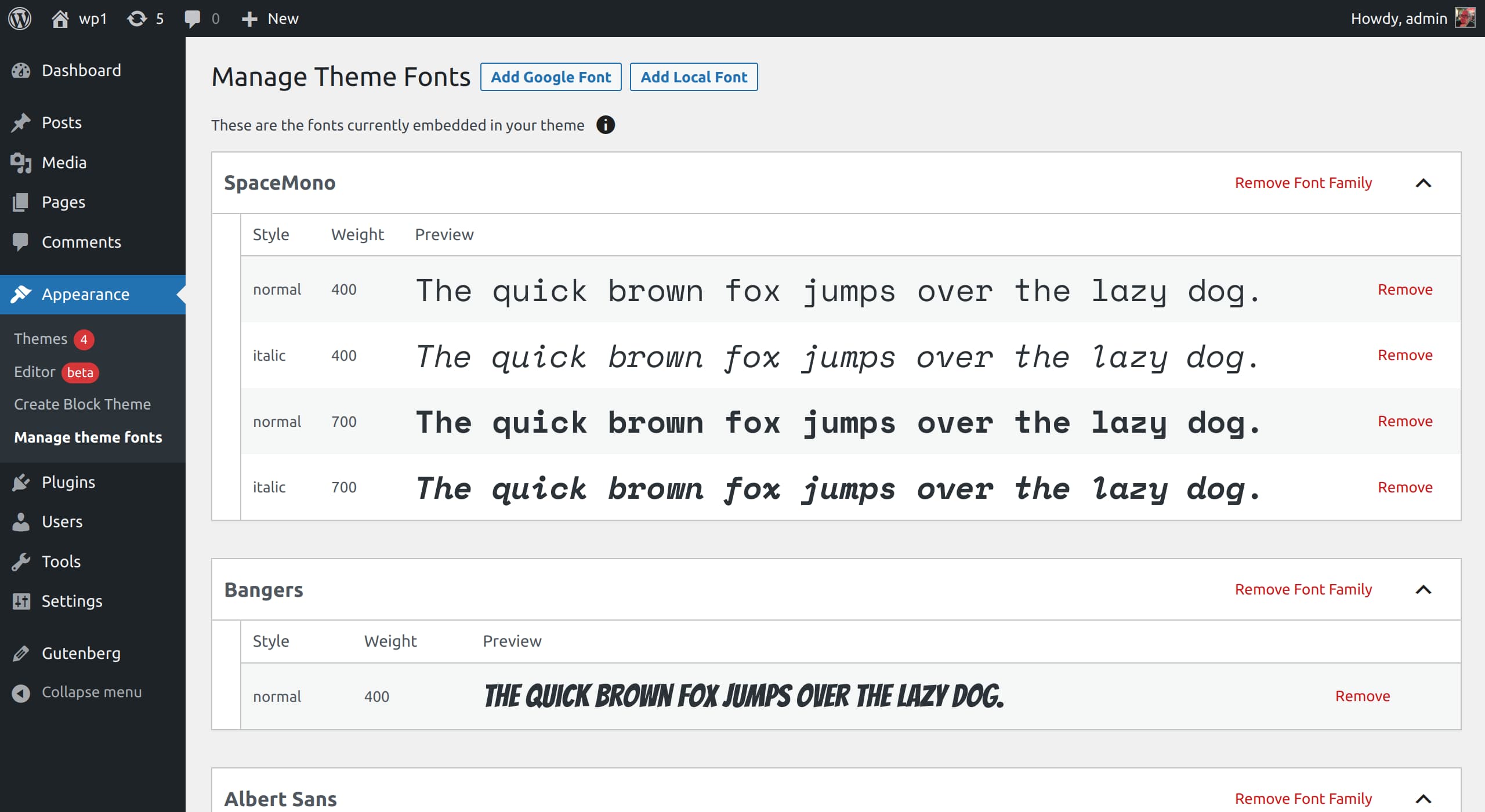
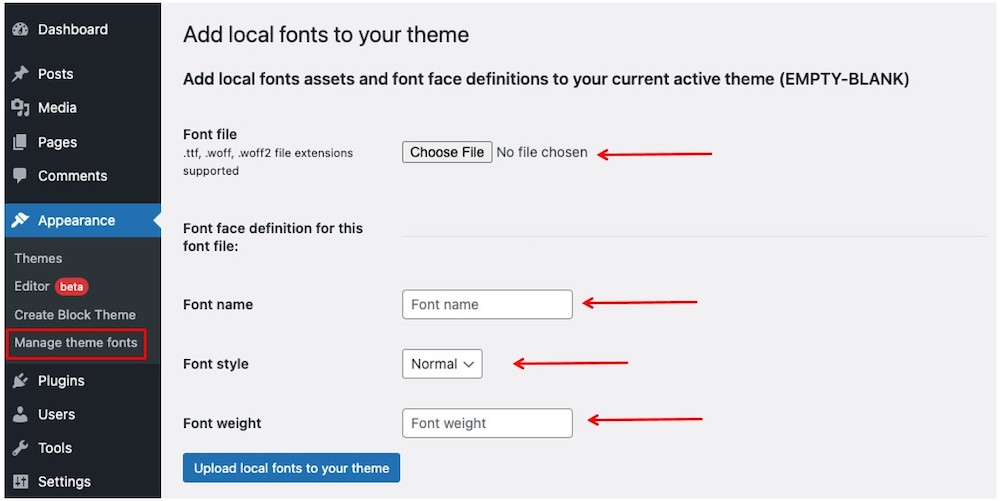
Sudahkah Anda menginstal dan mengaktifkan plugin tersebut? Jika demikian, arahkan ke Penampilan → Kelola font tema dari menu admin WordPress.

Layar "Kelola font tema" menampilkan daftar font yang sudah ditentukan dalam tema theme.json mengajukan. Ada juga dua opsi di bagian atas layar:
- Tambahkan font Google. Opsi ini menambahkan Google Fonts langsung ke tema dari Google fonts API.
- Tambahkan font lokal. Opsi ini menambahkan file font yang diunduh ke tema.
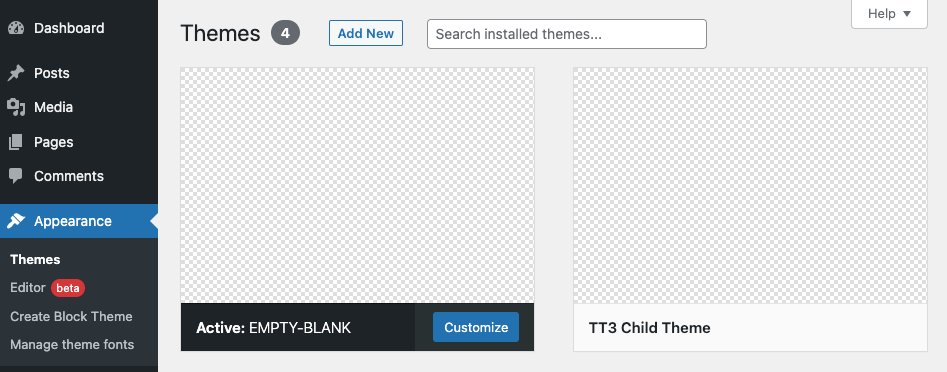
Saya menggunakan tema yang benar-benar kosong oleh WordPress disebut tema kosong. Anda dipersilakan untuk menggunakan tema Anda sendiri, tetapi saya ingin memberitahukan bahwa saya telah mengganti nama Emptytheme menjadi "EMPTY-BLANK" dan memodifikasinya, sehingga tidak ada font dan gaya yang telah ditentukan sama sekali.

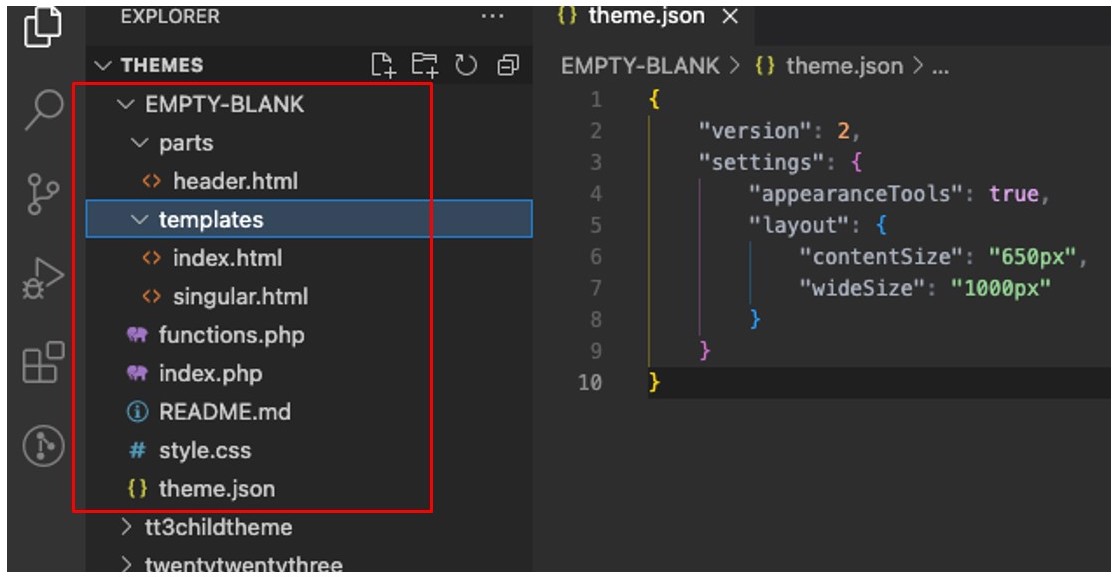
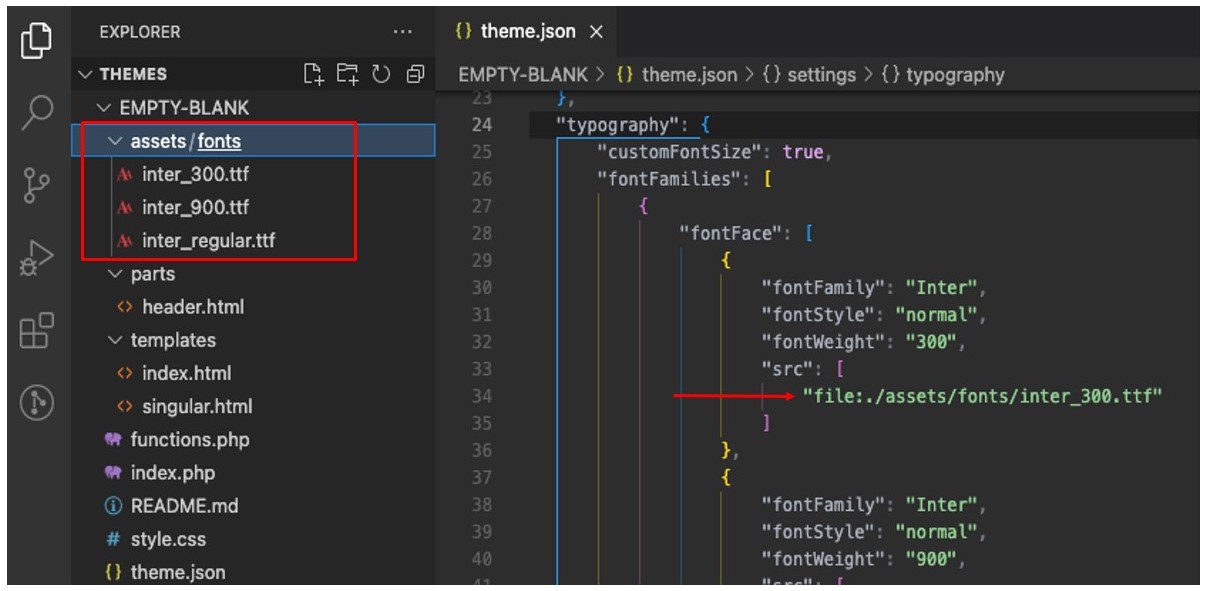
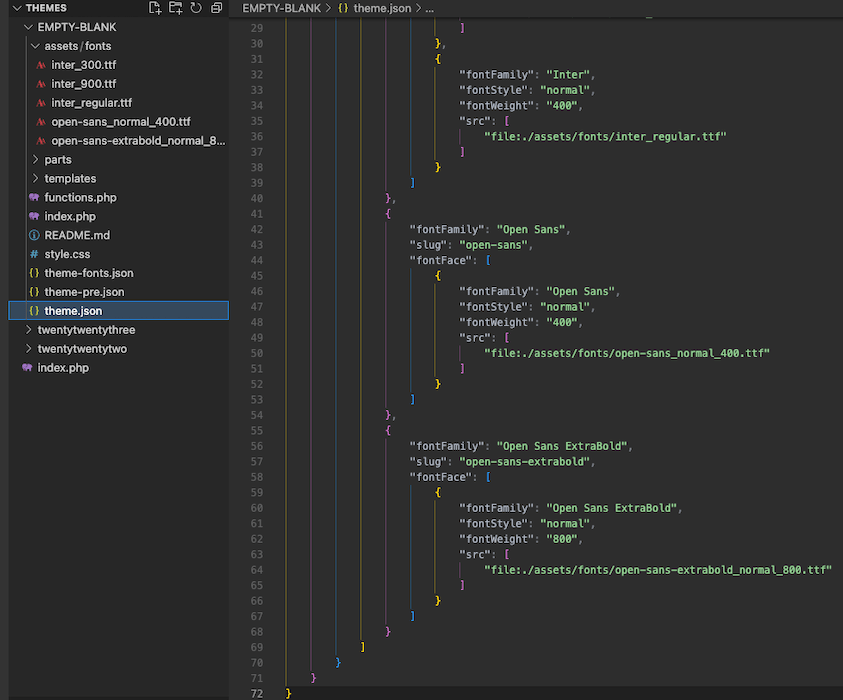
Saya pikir saya akan membagikan tangkapan layar dari struktur file tema saya dan theme.json file untuk menunjukkan bahwa tidak ada gaya atau konfigurasi yang terjadi.

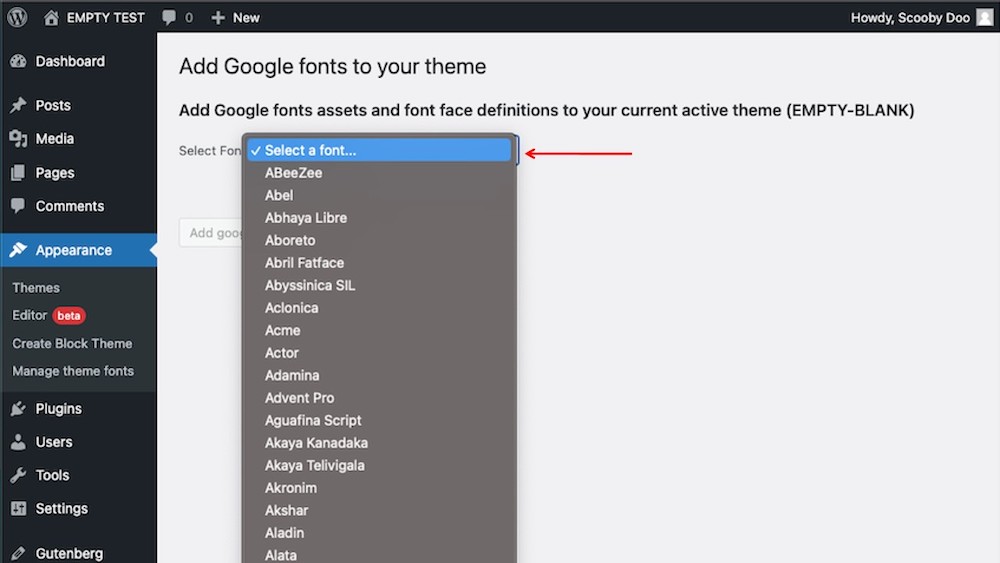
theme.json berkas (kanan)Mari klik tombol "Tambahkan Font Google". Ini membawa kita ke halaman baru dengan opsi untuk memilih font yang tersedia dari yang sekarang Google FAPI onts.

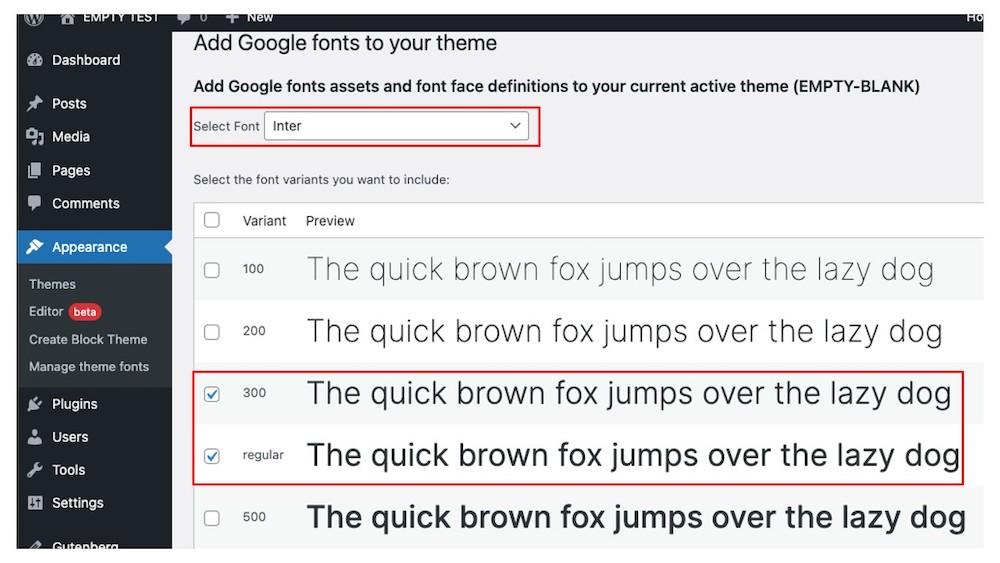
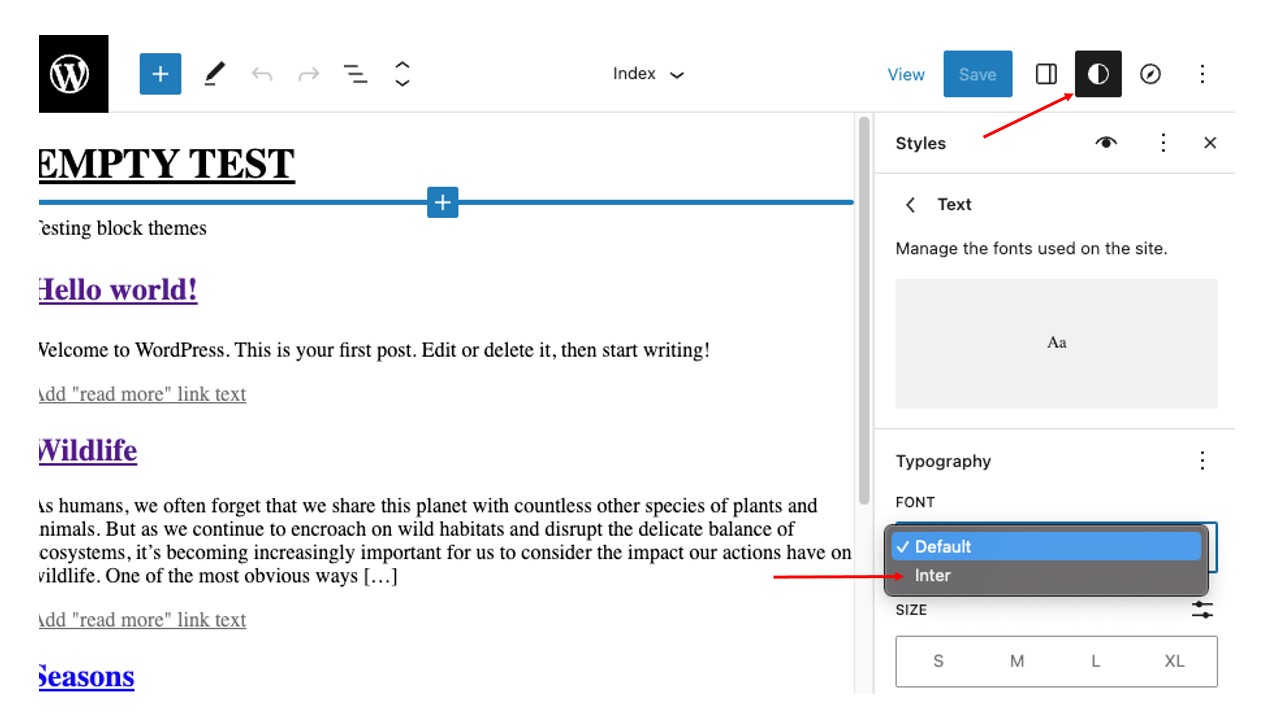
Untuk demo ini, saya memilih Inter dari menu opsi dan pilih bobot 300, Reguler, dan 900 dari layar pratinjau:

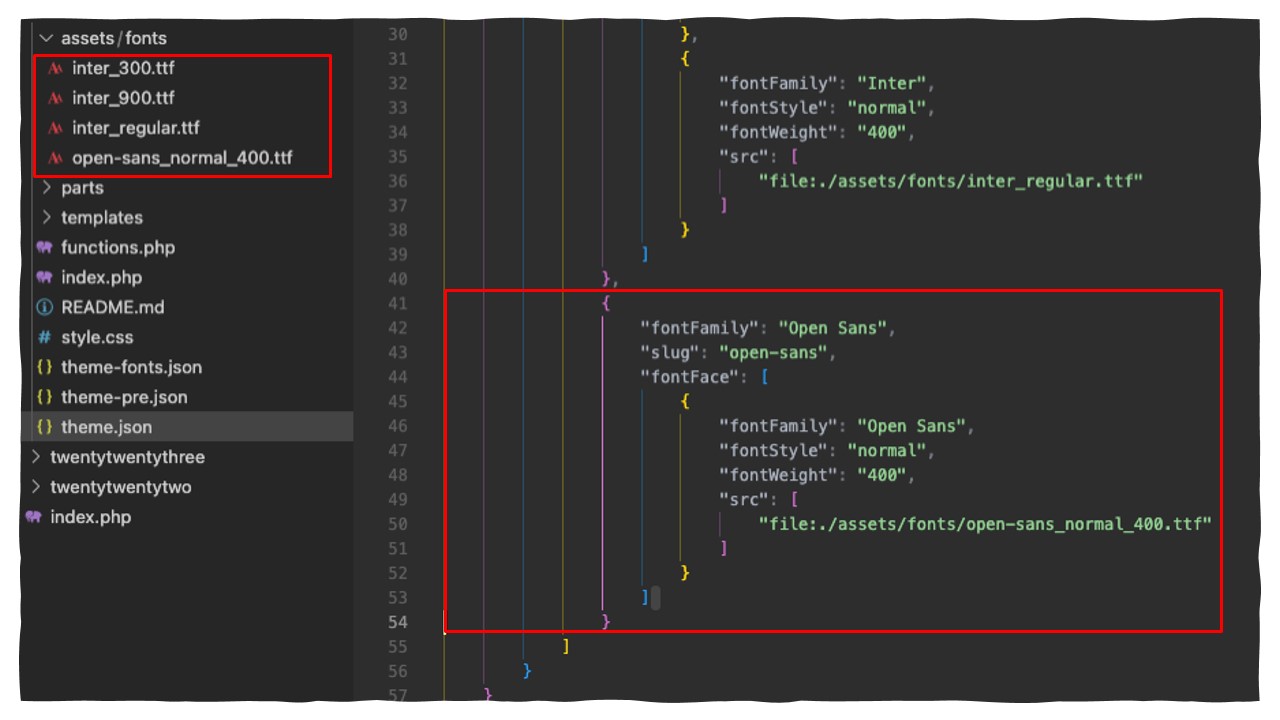
Setelah saya menyimpan pilihan saya, gaya font Inter yang saya pilih secara otomatis diunduh dan disimpan dalam tema assets/fonts folder:

Perhatikan juga, bagaimana pilihan tersebut secara otomatis ditulis ke theme.json file dalam tangkapan layar itu. Plugin Create Block Theme bahkan menambahkan path ke file font.
Lihat keseluruhan theme.json kode
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
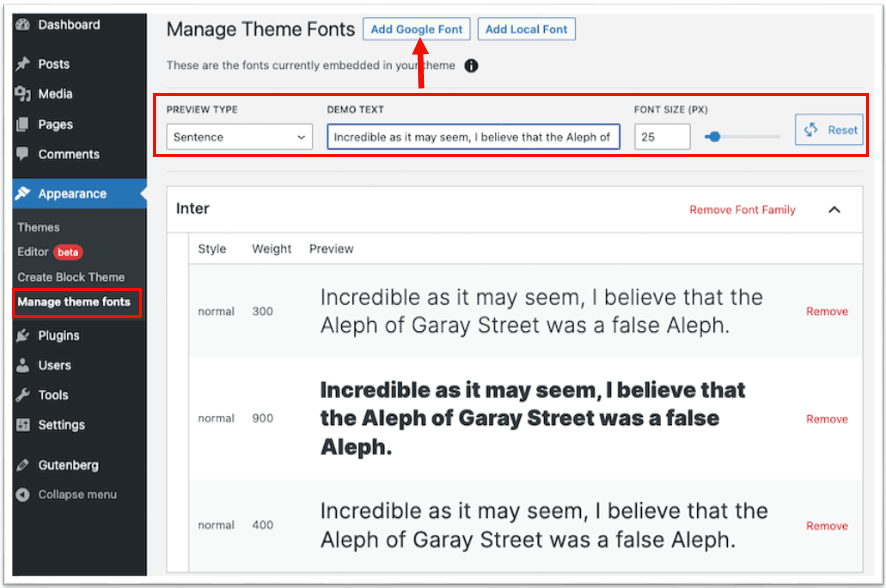
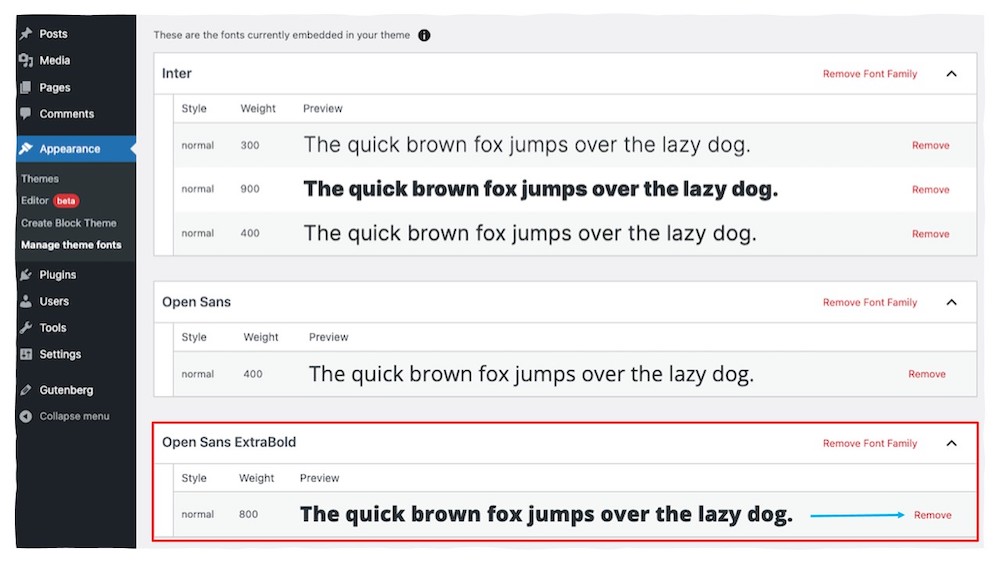
}Jika kita pergi ke layar utama Buat Blok Tema dan klik Kelola font tema tombol lagi, kita akan melihat varian bobot Inter 300, 400 (Reguler), dan 900 ditampilkan di panel pratinjau.

A kotak pratinjau teks demo di bagian atas bahkan memungkinkan Anda untuk mempratinjau font yang dipilih dalam kalimat, header, dan paragraf dengan penggeser pemilihan ukuran font. Anda dapat melihat fitur baru ini beraksi di video GitHub ini.
Font yang dipilih juga tersedia di Editor Situs Gaya Global (Penampilan → editor), khususnya di panel Desain.

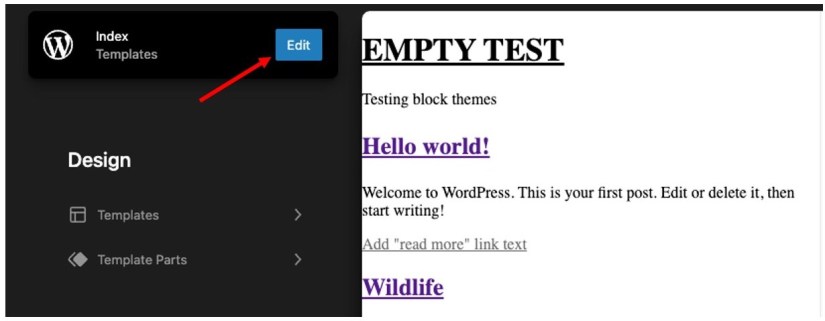
Dari sini, arahkan ke template → Indeks dan klik biru Edit tombol untuk mengedit index.html templat. Kami ingin membuka Gaya Global pengaturan, yang direpresentasikan sebagai ikon kontras yang terletak di kanan atas layar. Ketika kita mengklik Teks pengaturan dan buka Font menu di Tipografi bagian… kita lihat Inter!

Hal yang sama, tetapi dengan font lokal
Kami mungkin juga mempertimbangkan untuk menambahkan font lokal ke tema karena plugin Create Block Theme menyediakan opsi itu. Manfaatnya adalah Anda dapat menggunakan file font apa pun yang Anda inginkan dari layanan font apa pun yang Anda sukai.
Tanpa plugin, kita harus mengambil file font kita, meletakkannya di suatu tempat di folder tema, lalu menggunakan rute PHP tradisional untuk memasukkannya ke dalam functions.php mengajukan. Tapi kita bisa membiarkan WordPress memikul beban itu untuk kita dengan mengunggah file font di Tambahkan font lokal layar menggunakan antarmuka Create Block Theme. Setelah file dipilih untuk diunggah, kotak definisi tampilan font diisi secara otomatis.

Padahal kita bisa menggunakan apapun .ttf, .woff, atau .woff2 file, saya hanya download Buka file font Sans dari Google Fonts untuk latihan ini. Saya menyambar dua variasi berat, reguler dan 800.
Manajemen file ajaib otomatis yang sama dan theme.json pembaruan yang kami lihat dengan opsi Google Fonts terjadi sekali lagi saat kami mengunggah file font (yang dilakukan satu per satu). Lihat di mana font mendarat di folder tema saya dan bagaimana font ditambahkan theme.json:

Menghapus font
Plugin ini juga memungkinkan kita untuk menghapus file font dari tema blok dari admin WordPress. Mari kita hapus salah satu varian Open Sans yang kita pasang di bagian terakhir untuk melihat cara kerjanya.

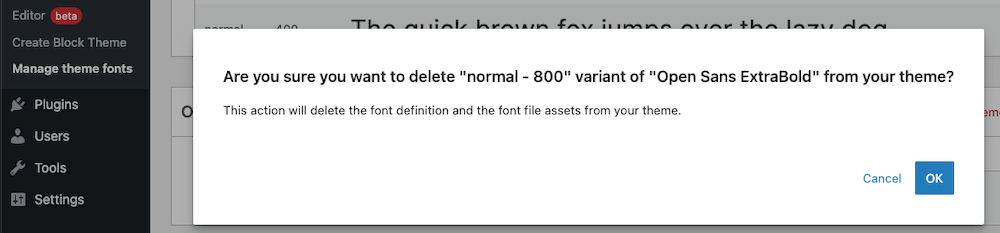
Mengklik Remove tautan memicu peringatan bagi Anda untuk mengonfirmasi penghapusan. Kami akan klik OK untuk melanjutkan.

Mari buka folder tema kita dan periksa theme.json mengajukan. Benar saja, file Open Sans 800 yang kami hapus di layar plugin menghapus file font dari folder tema, dan referensi untuk itu sudah lama hilang theme.json.

Ada pekerjaan yang sedang berlangsung
Ada pembicaraan tentang penambahan fitur "Font Manager" ini ke WordPress Core daripada membutuhkan plugin terpisah.
Iterasi awal fitur tersedia di repo, dan menggunakan pendekatan yang sama persis dengan yang kami gunakan di artikel ini. Harus Sesuai GDPR, juga. Fiturnya adalah dijadwalkan mendarat dengan WordPress 6.3 rilis akhir tahun ini.
Membungkus
Plugin Create Block Theme secara signifikan meningkatkan pengalaman pengguna saat menangani font di tema blok WordPress. Plugin memungkinkan kami untuk menambah atau menghapus font apa pun dengan tetap mematuhi persyaratan GDPR.
Kami melihat bagaimana memilih Google Font atau mengunggah file font lokal secara otomatis menempatkan font di folder tema dan mendaftarkannya di theme.json mengajukan. Kami juga melihat bagaimana font merupakan opsi yang tersedia di pengaturan Gaya Global di Editor Situs. Dan jika kita perlu menghapus font? Plugin ini benar-benar menanganinya juga — tanpa menyentuh file tema atau kode.
Terima kasih sudah membaca! Jika Anda memiliki komentar atau saran, bagikan di komentar. Saya ingin tahu pendapat Anda tentang kemungkinan arah manajemen font di WordPress ini.
Sumber daya tambahan
Saya mengandalkan banyak penelitian untuk menulis artikel ini dan berpikir saya akan membagikan artikel dan sumber daya yang saya gunakan untuk memberi Anda konteks tambahan.
Manajemen font WordPress
Masalah GitHub
Persyaratan GDPR Eropa
- Konten Bertenaga SEO & Distribusi PR. Dapatkan Amplifikasi Hari Ini.
- Platoblockchain. Intelijen Metaverse Web3. Pengetahuan Diperkuat. Akses Di Sini.
- Sumber: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- :adalah
- $NAIK
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- Tindakan
- aktif
- menambahkan
- Tambahan
- alamat
- Menambahkan
- admin
- Semua
- memungkinkan
- sudah
- dan
- api
- aplikasi
- pendekatan
- ADALAH
- artikel
- artikel
- AS
- Aktiva
- At
- secara otomatis
- tersedia
- kembali
- BE
- karena
- sebelum
- makhluk
- di bawah
- manfaat
- TERBAIK
- Memblokir
- Biru
- Bawah
- kotak
- secara singkat
- Membawa
- Bundel
- beban
- tombol
- by
- panggilan
- bernama
- CAN
- yang
- membawa
- kasus
- perubahan
- ciri
- karakter
- memeriksa
- anak
- Pilih
- klasik
- Klik
- cloudways
- kode
- COM
- komentar
- Umum
- sama sekali
- Memastikan
- Konten
- konteks
- terus
- kontras
- kontrol
- bisa
- sepasang
- Kelas
- Pengadilan
- tercakup
- membuat
- menciptakan
- terbaru
- Sekarang
- data
- Default
- didefinisikan
- mendefinisikan
- pastinya
- menunjukkan
- Mendesain
- dikembangkan
- pengembang
- Pengembangan
- berbeda
- arah
- langsung
- menampilkan
- Download
- Menjatuhkan
- Awal
- editor
- Meningkatkan
- cukup
- Seluruh
- Eropa
- Bahkan
- pERNAH
- contoh
- unggul
- Latihan
- pengalaman
- penjelajah
- terkena
- Menghadapi
- keluarga
- Fitur
- Fitur
- File
- File
- terisi
- Pertama
- font
- Untuk
- dari
- GDPR
- Jerman
- mendapatkan
- mendapatkan
- GitHub
- diberikan
- Aksi
- Go
- akan
- baik
- google font
- merebut
- Panduan
- Gutenberg
- Penanganan
- Terjadi
- Memiliki
- memiliki
- di sini
- Disorot
- menyoroti
- halangan
- host
- Seterpercayaapakah Olymp Trade? Kesimpulan
- Namun
- HTTPS
- i
- ICON
- Dikenakan
- in
- termasuk
- mulanya
- diinstal
- mengintegrasikan
- Mengintegrasikan
- Antarmuka
- IP
- Alamat IP
- isu
- IT
- perulangan
- NYA
- Januari
- jpg
- json
- Tahu
- Tanah
- bahasa
- Terakhir
- Latin
- tata ruang
- memimpin
- BELAJAR
- memanfaatkan
- 'like'
- baris
- link
- Daftar
- sedikit
- lokal
- terletak
- Panjang
- melihat
- Lot
- cinta
- Utama
- mengelola
- pengelolaan
- pelaksana
- manual
- hal
- cara
- Memori
- menu
- mungkin
- dimodifikasi
- nama
- Arahkan
- Navigasi
- Perlu
- membutuhkan
- New
- normal
- of
- on
- ONE
- terus-menerus
- Buka
- pilihan
- Opsi
- Lainnya
- ikhtisar
- sendiri
- pemilik
- halaman
- panel
- path
- PHP
- Tempat
- plato
- Kecerdasan Data Plato
- Data Plato
- Plugin
- plugin
- mungkin
- lebih suka
- cukup
- Preview
- pribadi
- proses
- proyek
- melindungi
- memberikan
- menyediakan
- menyediakan
- wakil
- tujuan
- segera
- agak
- baru
- Merah
- referensi
- daerah
- mendaftar
- register
- reguler
- melepaskan
- dirilis
- menghapus
- Dihapus
- menghapus
- diwakili
- Persyaratan
- membutuhkan
- penelitian
- Resor
- Sumber
- menghormati
- kembali
- Menggulung
- Rute
- berkuasa
- s
- Tersebut
- sama
- mengatakan
- Layar
- Bagian
- terpilih
- memilih
- seleksi
- putusan pengadilan
- terpisah
- melayani
- Server
- layanan
- set
- pengaturan
- Share
- Pendek
- harus
- Menunjukkan
- ditunjukkan
- signifikan
- Sederhana
- hanya
- sejak
- situs web
- Ukuran
- slider
- So
- di suatu tempat
- Space
- Secara khusus
- mulai
- Tangga
- Masih
- tersimpan
- struktur
- gaya
- Didukung
- Dibutuhkan
- Berbicara
- tim
- Template
- uji
- pengujian
- bahwa
- Grafik
- Mereka
- tema
- hal
- hal
- tahun ini
- pikir
- waktu
- untuk
- hari ini
- terlalu
- puncak
- SAMA SEKALI
- menyentuh
- sentuhan
- tradisional
- menterjemahkan
- benar
- tipografi
- ui
- Memperbarui
- diperbarui
- Mengunggah
- us
- menggunakan
- Pengguna
- Pengguna Pengalaman
- privasi pengguna
- berbagai
- penjaja
- versi
- View
- Melanggar
- vs
- vs kode
- ingin
- peringatan
- Cara..
- Situs Web
- berat
- selamat datang
- BAIK
- Apa
- yang
- sementara
- akan
- dengan
- dalam
- tanpa
- WordPress
- Tema WordPress
- tema wordpress
- Kerja
- bekerja
- bernilai
- menulis
- penulisan
- tertulis
- Salah
- tahun
- Kamu
- Anda
- zephyrnet.dll