"Metaverse dunia nyata" adalah istilah yang dipromosikan oleh Niantic untuk menggambarkan kemunculan pengalaman XR yang ditambatkan secara geografis. Niantic telah lama berada di belakang gerakan yang telah berkembang secara bertahap dan peluncuran Lightship VPS. Ada gerakan lain yang berkembang di AR – WebAR, untuk aksesibilitas maksimum dan kemudahan penggunaan.
Kau tahu akan kemana ini. VPS Lightship sekarang ada di Web.
Rekap Cepat
Kit Pengembang Augmented Reality Lightship Niantic (ARDK) ditayangkan tidak lama sebelum AWE 2021, di mana CEO John Hanke dijelaskan lebih lanjut alat.
“Saya benar-benar berpikir kita sedang bersenang-senang sekarang. AR, XR, benar-benar berada di tengah panggung,” kata Hanke saat itu. “Kami pikir kami dapat menggunakan teknologi ini bukan untuk melarikan diri dari realitas ke VR, tetapi untuk membangun realitas yang lebih baik – dunia yang lebih baik.”
Alat ini mendapat pembaruan besar yang diumumkan di a KTT independen Niantic dan Tembok ke-8 musim semi ini. Acara tersebut menjelaskan tentang “virtual positioning system” (VPS), ketersediaan AR Map Niantic untuk digunakan dengan VPS, dan “jejaring sosial dunia nyata” Campfire.
Pengembang diberdayakan untuk membuat kembar digital lokasi tertentu, yang kemudian diposisikan pada peta AR, dengan elemen AR ditempatkan pada dan di sekitar kembaran ini, semua ini dalam platform Niantic. Di situlah pengumuman terbaru ini masuk.
Bagaimana Alat Datang ke WebAR
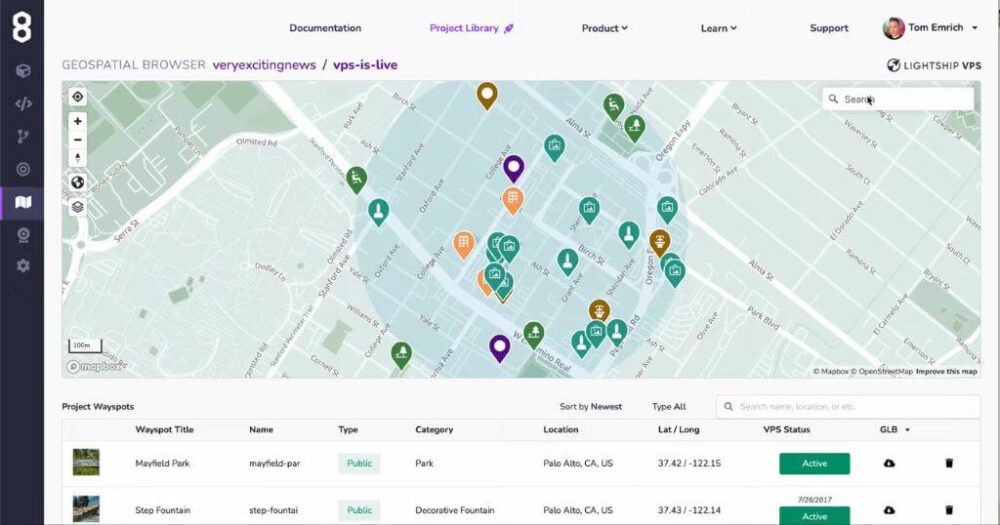
“Membawa Lightship VPS ke Web adalah langkah maju yang penting untuk AR, memungkinkan pengembang untuk secara realistis memadukan konten digital ke dunia nyata dengan presisi dan ketekunan,” kata Hanke dalam rilis yang dibagikan kepada ARPposting. “Demo awal dari mitra di seluruh dunia sangat menarik untuk dilihat dan kami tahu ini baru permulaan.”
“Membawa VPS Lightship ke Web” dapat dibaca sebagai “membawa VPS Lightship ke Tembok ke-8.” Dinding ke-8 adalah salah satu platform pengembangan WebAR terkemuka, dibeli oleh Niantic dua bulan sebelum pertemuan puncak pengembang yang meluncurkan VPS. Ini memungkinkan pengembang web memiliki akses ke peta dan alat yang sebelumnya hanya tersedia untuk pengembang dengan aplikasi Niantic.
“Hari ini menandai tonggak utama untuk web dan augmented reality,” 8th Wall Director of Product Management, Tom Emrich, mengatakan dalam rilisnya. “Ini adalah yang pertama untuk browser, dibuka oleh platform 8th Wall Niantic, dan membuat WebAR terasa lebih nyata, lebih pribadi, dan bahkan lebih terhubung ke dunia nyata daripada sebelumnya.”
Pengembang aplikasi dan WebAR dapat menggunakan peta AR untuk menempatkan aktivasi di lingkungan mereka, tetapi mereka juga dapat menggunakan model yang dibuat oleh pengembang lain untuk menempatkan aktivasi XR di luar negeri. Mereka bahkan dapat menggunakan kembar digital ini untuk menguji dari jarak jauh seperti apa aktivasi mereka bagi orang-orang yang mengunjungi area tersebut secara fisik.
Ada jutaan lokasi di peta AR, dengan lebih dari 100,000 dibangun cukup untuk dimasukkan dalam VPS.

Niantic meluncurkan VPS untuk Web hanya sekitar seminggu yang lalu tetapi sudah ada demo yang menunjukkan bagaimana pengembang menggunakan format alat baru. Salah satu demo tersebut, diposting oleh Desain Digital Atom, mengubah Luxor Obelisk di Paris menjadi artefak alien yang menjulang tinggi.
[Embedded content]
"Hanya permulaan"
WebAR menimbulkan lebih sedikit gesekan daripada aplikasi – meskipun aplikasi seringkali dapat menawarkan fitur yang lebih kuat. Meskipun tujuannya bukan untuk versi WebAR untuk menggantikan aplikasi, itu tentu saja membuka alat dan fitur ini untuk audiens yang lebih luas menggunakan perangkat yang lebih luas.
- Dinding ke-8
- Pengembangan AR
- Posting AR
- AR / VR
- Augmented Reality
- blockchain
- konferensi blockchain
- konferensi blockchain vr
- kecerdasan
- konferensi kripto
- konferensi kripto vr
- pengembang
- kenyataan yang diperluas
- fitur
- Metaverse
- realitas campuran
- Niantic
- Oculus
- permainan oculus
- OPPO
- plato
- plato ai
- Kecerdasan Data Plato
- Data Plato
- permainan plato
- pembelajaran robot
- telemedicine
- perusahaan telemedis
- virtual reality
- game realitas virtual
- game realitas virtual
- vr
- webXR
- zephyrnet.dll