Sejak manusia mulai menumpuk batu, mereka menghadapi masalah: Anda tidak dapat melihat bangunan sebelum dibangun. Jika Anda hanya menumpuk batu, itu bukan masalah besar. Namun, jika Anda menghabiskan ratusan ribu dolar untuk membangun rumah baru, Anda ingin memastikan bahwa itulah yang Anda inginkan. Augmented kenyataan menawarkan alat baru untuk memecahkan masalah ini.
rumahAR, oleh Reactar Labs, adalah "platform visualisasi pra-bangun" yang memungkinkan pemilik dan pengembang properti melakukan tur virtual dari sebuah bangunan sebelum dibangun. Untuk memahami lebih lanjut tentang aplikasi augmented reality ini dan masalah yang dipecahkannya, kami berbicara dengan pendiri dan CEO Richard Penny.
Membangun rumahAR
"Anda tidak dapat mencoba rumah baru sebelum membangunnya, dan itu menyebabkan masalah di seluruh," jelas Penny. “Kembali ke beberapa tahun yang lalu, ini tentang bagaimana kita menggunakan teknologi yang kita miliki atau yang muncul untuk memecahkan masalah dasar ini.”
Pada tahun 2017, apa yang akan menjadi homeAR dimulai sebagai rencana untuk alat pemasaran augmented reality – sesuatu yang dapat digunakan pengembang untuk menunjukkan ide mereka kepada calon klien dan pelanggan. Orang-orang dapat dan memang menggunakan homeAR untuk memasarkan desain bangunan mereka, tetapi konsep tersebut mengambil kehidupan yang sama sekali baru ketika Penny kebetulan memiliki rumahnya sendiri yang dibangun.
“Seperti yang sering terjadi, hal ini bertepatan dengan beberapa pengalaman pribadi – membeli sebidang tanah dan mencoba membangun tanah air impian dengan menghadapi masalah tersebut secara langsung,” kata Penny.
Sekitar waktu yang sama, ARkit dan ARCore keluar. “Augmented reality pindah dari sesuatu yang membutuhkan sains serius … ke titik di mana banyak matematika dasar telah diselesaikan dan Anda dapat fokus pada dasar-dasar sebuah pengalaman.”
Sudah berada di ruang augmented reality, Penny dan timnya melihat apakah ada orang lain yang mengerjakan visualisasi pra-pembuatan dan menemukan bahwa tidak ada yang benar-benar melakukannya.
“Meskipun idenya sudah ada dan ada beberapa hal konseptual, tidak ada yang benar-benar melakukannya,” kata Penny. “Kami bertanya 'Seberapa sulit,' dan menemukan bahwa jawabannya adalah, 'Jauh lebih sulit daripada yang Anda pikirkan.' Itu mungkin mengapa belum ada yang melakukan ini. ”
Rumah Augmented Reality Dibangun
“Kami berpikir, 'Orang-orang mendesain rumah dalam 3D, kami hanya akan membawanya ke AR,' dan itu tidak sesederhana itu,” kata Penny.
Untuk satu hal, banyak arsitek dan desainer masih bekerja dalam 2D. Lebih lanjut, mereka yang melakukan desain dalam 3D biasanya membuat model CAD besar yang bisa terlalu banyak untuk augmented reality – terutama pada perangkat seluler. Untuk dapat membuat aplikasi augmented reality berbasis CAD yang akan berjalan di perangkat seluler, model harus sangat dioptimalkan.

“Kami harus membangun saluran konten yang menghadirkan model dari alat pembuat konten… dan kemudian dapat menjadikannya berguna dan konsisten saat kami menyajikannya dalam AR,” kata Penny.
Tim mengatasi kendala itu serta masalah iOS dan Android yang memiliki sensor spasial dan pemetaan yang berbeda. Penny mengatakan bahwa pengalamannya sedikit berbeda pada Android dan Apple perangkat, tetapi ada paritas fitur di kedua platform. Apa pun yang Anda gunakan, Anda dapat mengunduh aplikasi secara gratis dan menjelajahi model sampel.
Menjelajahi rumahAR
“Seluruh pengalaman berbasis aplikasi. Kami masih percaya bahwa pengalaman yang ingin kami berikan kepada pengguna akhir memerlukan aplikasi… Di balik itu, ada portal web tempat klien pergi untuk mengunggah konten mereka,” kata Penny. “Ketidaknyamanan mengunduh aplikasi cukup kecil ketika Anda akan menghabiskan satu juta dolar untuk rumah baru.”
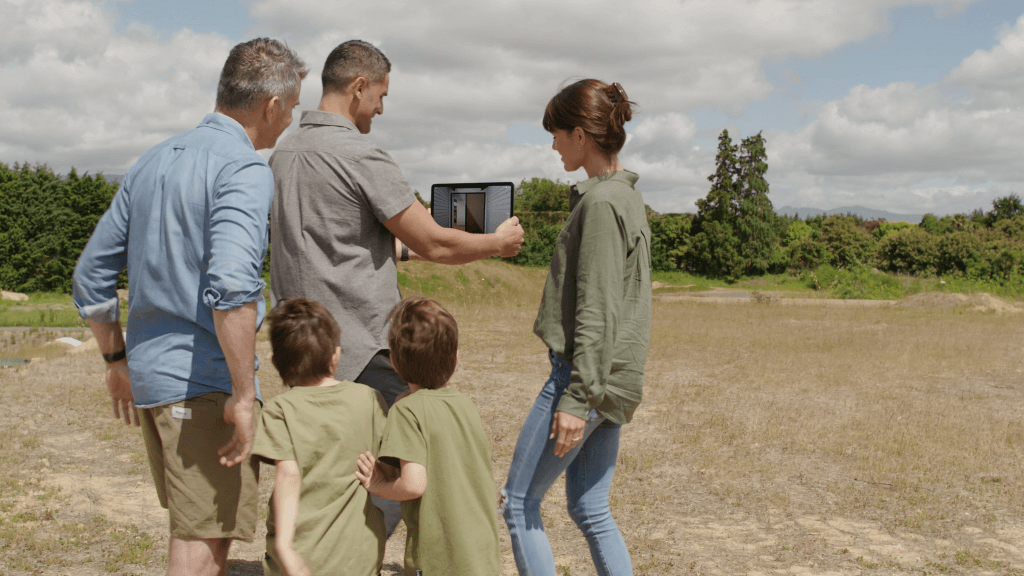
Jika Anda berada di lokasi bangunan masa depan Anda, Anda dapat berjalan melalui model skala penuh yang dipetakan ke lokasi fisik rumah di masa depan. Ada juga "mode rumah boneka" yang dapat digunakan di mana saja. Perusahaan juga baru saja diluncurkan pembaruan yang memungkinkan banyak pengguna melihat model yang sama pada perangkat yang berbeda secara bersamaan.

“Sebagai pembuat, Anda dapat memandu pembeli melalui pengalaman di satu ponsel, tetapi itu bukan pengalaman pengguna terbaik,” kata Penny. “[Sekarang] Anda dapat berjalan di bagian yang sama sekali berbeda dari situs rumah dan mengalaminya sepenuhnya secara mandiri, dan kemudian kembali dan membicarakannya.”
Penambahan Aplikasi
Awal bulan ini, aplikasi juga melihat grafis yang disempurnakan dan plugin Revit®. Perusahaan, Pengembang Resmi Autodesk, juga merencanakan plugin ArchiCAD.
“Ketika seseorang menggunakan ini dan mengharapkannya untuk berperilaku seperti rumah, kami ingin membuatnya dapat digunakan sehingga orang tidak hanya berinteraksi dengan widget 3D, mereka berinteraksi dengan sebuah rumah,” kata Penny.
Juga sedang dikerjakan: perekaman video dalam aplikasi dan catatan tetap yang memungkinkan pembeli dan pembangun berkomunikasi melalui model rumah secara asinkron. Sementara Penny memiliki banyak ide tentang seperti apa aplikasi itu beberapa tahun ke depan, saat ini dia fokus pada apa yang mungkin dilakukan hari ini.
“Itulah tantangan bagi kita semua di industri ini… membuat orang kembali dan menggunakannya secara teratur karena itu menambah nilai, bukan hanya karena itu hal baru yang mengkilat,” kata Penny. “Kami memastikan bahwa kami memberikan nilai sekarang daripada selalu menantikan kapan kami memiliki headset, kapan kami memiliki 5G…”
AR Itu Membuat Sesuatu Menjadi Nyata
Augmented reality sering dipuji karena kemampuannya untuk membawa hal-hal imajinatif atau tidak mungkin ke dunia fisik. Tetapi, bagi banyak orang, nilai yang lebih besar dari augmented reality adalah perjalanan pulang – mengubah penglihatan virtual tersebut menjadi objek fisik. Itulah jenis janji yang dibawa oleh aplikasi seperti homeAR.
- 3d
- Tentang Kami
- aktif
- Semua
- sudah
- android
- di manapun
- aplikasi
- Apple
- Aplikasi
- aplikasi
- AR
- ditambah
- Augmented Reality
- Dasar-dasar
- menjadi
- makhluk
- TERBAIK
- Memblokir
- batas
- membangun
- pembangun
- Bangunan
- pembeli
- Pembelian
- CAD
- penyebab
- ceo
- menantang
- kedatangan
- perusahaan
- sama sekali
- konsep
- Konten
- bisa
- pencipta
- pelanggan
- Mendesain
- merancang
- desain
- Deteksi
- Pengembang
- pengembang
- alat
- Devices
- berbeda
- Display
- dolar
- muncul
- pengalaman
- menyelidiki
- dihadapi
- Fitur
- Fokus
- terfokus
- Depan
- ditemukan
- pendiri
- Gratis
- lebih lanjut
- masa depan
- mendapatkan
- grafis
- membimbing
- memiliki
- Beranda
- Rumah
- rumah
- Seterpercayaapakah Olymp Trade? Kesimpulan
- HTTPS
- Manusia
- Ratusan
- ide
- gambar
- mustahil
- Internet
- iOS
- isu
- IT
- Labs
- tempat
- tampak
- mencari
- MEMBUAT
- Pasar
- Marketing
- besar-besaran
- hal
- juta
- mobil
- perangkat mobile
- model
- model
- Bulan
- lebih
- Catatan
- Penawaran
- dioptimalkan
- pemilik
- Konsultan Ahli
- pribadi
- fisik
- perencanaan
- Platform
- Platform
- Plugin
- Titik
- Portal
- mungkin
- potensi
- klien potensial
- menyajikan
- cukup
- Masalah
- masalah
- milik
- Kenyataan
- wajib
- Run
- Tersebut
- Ilmu
- Sederhana
- situs web
- kecil
- So
- MEMECAHKAN
- sesuatu
- Space
- menghabiskan
- Pengeluaran
- mulai
- Berbicara
- tim
- Teknologi
- Dasar-dasar
- ribuan
- Melalui
- di seluruh
- waktu
- hari ini
- alat
- memahami
- Memperbarui
- us
- menggunakan
- Pengguna
- biasanya
- nilai
- Video
- View
- maya
- visualisasi
- berjalan
- jaringan
- Apa
- apakah
- SIAPA
- kerja
- bekerja
- dunia
- tahun