Episodio 23 | 28.09.22
Benvenuti nel podcast settimanale Off the Blockchain, in cui il team di DappRadar parla delle ultime tendenze, notizie e altri interessanti sviluppi nello spazio blockchain. Unisciti agli host abituali Charlie Butler, Ian Kanee Robert Hoogendoorn nelle loro conversazioni facili da digerire.
Nel complesso, non c'è molto che non sappiano quando si tratta di applicazioni web3, criptovalute e NFT. Il podcast DappRadar Off the Blockchain presenta una svolta poiché questi ragazzi supportano le loro divagazioni settimanali con dati e strumenti che possono consentire agli ascoltatori di agire.
Scarica l'app mobile DappRadar
Elenco delle funzionalità principali dell'app mobile DappRadar
- Nell'app mobile, il Portfolio è identico alla versione web ma senza funzionalità DeFi.
- Gli utenti saranno presto in grado di utilizzare una nuova funzionalità chiamata Avvisi. Il tuo portfolio ti invierà anche notifiche di airdrop o sviluppatori.
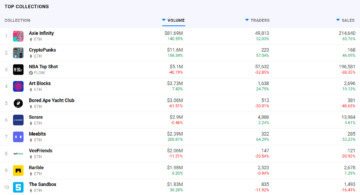
- La prima versione delle Classifiche è priva del collegamento alla pagina singola della dapp, che arriverà in un futuro aggiornamento.
- Puoi gestire il tuo account DappRadar direttamente dall'app. Ciò ti consentirà, ad esempio, di gestire le newsletter che ricevi.
.mailchimp_widget {
text-align: center;
margine: 30px auto !importante;
Display: flettere;
bordo-raggio: 10px;
overflow: hidden;
flex-wrap: avvolgere;
}
.mailchimp_widget__visual img {
larghezza massima: 100%;
altezza: 70px;
filtro: drop-shadow(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
sfondo: #006cff;
flessibile: 1 1 0;
padding: 20px;
align-items: center;
giustificare-contenuto: centro;
Display: flettere;
flex-direction: colonna;
colore: #fff;
}
.mailchimp_widget__content {
padding: 20px;
flessibile: 3 1 0;
sfondo: # f7f7f7;
text-align: center;
}
.mailchimp_widget__etichetta contenuto {
font-size: 24px;
}
.mailchimp_widget__content input[tipo=”testo”],
.mailchimp_widget__content input[tipo=”e-mail”] {
imbottitura: 0;
imbottitura-sinistra: 10px;
bordo-raggio: 5px;
box-shadow: nessuno;
border: solid # ccc 1px;
altezza della linea: 24px;
altezza: 30px;
font-size: 16px;
margine inferiore: 10px !importante;
margin-top: 10px! important;
}
.mailchimp_widget__content input[tipo=”invia”] {
imbottitura: 0! importante;
font-size: 16px;
altezza della linea: 24px;
altezza: 30px;
margine sinistro: 10px !importante;
bordo-raggio: 5px;
bordo: nessuno;
sfondo: #006cff;
colore: #fff;
cursor: pointer;
transizione: tutti 0.2s;
margine inferiore: 10px !importante;
margin-top: 10px! important;
}
.mailchimp_widget__content input[type=”invia”]:hover {
box-ombra: 2px 2px 5px rgba(0, 0, 0, 0.2);
sfondo: #045fdb;
}
.mailchimp_widget__input {
Display: flettere;
giustificare-contenuto: centro;
align-items: center;
}
schermo @media e (larghezza massima: 768px) {
.mailchimp_widget {
flex-direction: colonna;
}
.mailchimp_widget__visual {
direzione flessibile: riga;
giustificare-contenuto: centro;
align-items: center;
padding: 10px;
}
.mailchimp_widget__visual img {
altezza: 30px;
margine destro: 10px;
}
.mailchimp_widget__etichetta contenuto {
font-size: 20px;
}
.mailchimp_widget__input {
flex-direction: colonna;
}
.mailchimp_widget__content input[tipo=”invia”] {
margine sinistro: 0 !importante;
margine superiore: 0 !importante;
}
}
- Bitcoin
- blockchain
- conformità blockchain
- conferenza blockchain
- coinbase
- geniale
- Consenso
- conferenza crittografica
- criptazione mineraria
- criptovaluta
- DappRadar
- decentrata
- DeFi
- Risorse digitali
- Ethereum
- machine learning
- gettone non fungibile
- Platone
- platone ai
- Platone Data Intelligence
- PlatoneDati
- gioco di plato
- Poligono
- prova di palo
- W3
- zefiro