Mentre abbiamo discusso della progettazione finalizzata all’efficienza e all’evidenza evidente come due approcci distinti a una progettazione incentrata sull’utente e guidata dall’empatia in parte 1, nella parte 2 del blog, descriveremo in dettaglio alcuni concetti cruciali che svolgono un ruolo significativo nella progettazione di un'esperienza utente intuitiva per i tuoi prodotti digitali.
Progettare per l'efficienza e l'evidenza sono due approcci distinti a un design incentrato sull'utente e guidato dall'empatia.
Nella parte 2 del blog, descriveremo in dettaglio alcuni concetti cruciali che svolgono un ruolo significativo nella progettazione di un'esperienza utente intuitiva per i tuoi prodotti digitali.

Che cos'è il carico cognitivo e perché i tuoi utenti lo odiano?
Il carico cognitivo è la quantità di informazioni che la tua memoria di lavoro può contenere. Informazioni estranee e sovraccarico provocheranno l'utente sopraffatto e commetterà errori. Il carico cognitivo si verifica nella vita di tutti i giorni, ogni volta che ti senti troppo sopraffatto prima di un esame a causa delle grandi porzioni che devi ricordare, stai sperimentando un carico cognitivo.
Quando si pongono richieste non necessarie a un utente, lo soprafface e ostacola il processo di apprendimento. Distrazioni inutili e spiegazioni inadeguate sono due di questi esempi.
Gli utenti non preferirebbero dover pensare molto per eseguire un'azione, ed è qui che l'intuitività gioca un ruolo chiave. Durante la progettazione per l'evidenza, dovresti stare lontano dall'usare molto contenuto di testo e usare il pensiero delle illustrazioni e siamo qui per aiutarli a farne di meno ma allo stesso tempo raggiungere il loro obiettivo. Invece di spiegarlo attraverso un lungo testo, le persone capiscono meglio attraverso esempi. Ciò si traduce in una migliore percentuale di successo, prestazioni migliori e aumenta la loro fiducia. La fiducia dell'utente è direttamente proporzionale a un'esperienza utente eccezionale.
In psicologia, la teoria della Gestalt afferma che le nostre menti percepiscono la somma delle parti come più grande del tutto. I principi della Gestalt possono essere sfruttati per semplificare la vita degli utenti. Il cervello umano tenta di ordinare e filtrare informazioni complesse per elaborarle e comprenderle. La legge di somiglianza afferma che la mente umana elabora informazioni simili come una. Raggruppando elementi visivamente simili insieme, possiamo aiutare l'utente a elaborare le informazioni più velocemente. L'uso di tali leggi per raggruppare gli elementi semplifica il cervello dell'utente e riduce il carico cognitivo per l'utente.
Il transfert si verifica quando una persona proietta i propri sentimenti per un'altra persona su una persona completamente diversa. Un esempio di questo è quando incontri qualcuno di nuovo e ti ricorda il tuo amico, potresti sentirti immediatamente amichevole nei suoi confronti e attribuirgli i modi di fare del tuo amico. Sono stato piacevolmente sorpreso di scoprire come questo principio può essere applicato nella pratica UX. Gli esseri umani fanno affidamento sulla memoria e sull'abitudine mentre completano un compito. Questo è noto come il principio dell'abitudine perpetua. Sulla base delle loro esperienze passate, gli utenti tendono ad aspettarsi determinati modelli di progettazione quando visitano un sito per la prima volta. Soddisfare questa esigenza di familiarità non solo renderà il design più utilizzabile, ma aumenterà anche la capacità di apprendimento dell'utente.

Esempio: quando visiti un sito di e-commerce per la prima volta, potresti aspettarti di vedere l'opzione carrello nell'angolo in alto a destra.
Un forte profumo di informazioni fa molto
Una popolare metafora freudiana fa uso di un iceberg per spiegare i tre livelli della mente cosciente. Questo è simile alla sindrome dell'iceberg menzionato dall'Interaction Design Foundation. Freud afferma che la punta dell'iceberg, che è la parte più ovvia dell'iceberg, rappresenta la mente cosciente. La parte che è completamente sommersa nell'acqua, la parte meno ovvia dell'iceberg, è la mente inconscia. La sindrome dell'iceberg afferma che gli utenti presumono che un prodotto/informazione non sia disponibile su un sito se non è visibile quando atterrano per la prima volta sul sito. Se non si trova nella parte più ovvia del sito, l'utente potrebbe pensare che non sia disponibile.
L'odore dell'informazione è la tendenza a prestare attenzione solo alle cose che sono ovvie, chiaramente visibili e rilevanti per il nostro obiettivo. Un buon profumo di informazioni aiuterà l'utente nel suo viaggio per completare l'attività con una chiara indicazione dei passaggi necessari per raggiungere i rispettivi obiettivi. Lo scopo di un profumo informativo è eliminare l'oscurità, la confusione e indicare chiaramente cosa si desidera che l'utente faccia. Dovrebbe essere autoesplicativo. Contesto chiaro, indicazioni visive e collegamenti di accompagnamento di testo di facile comprensione sono utili.

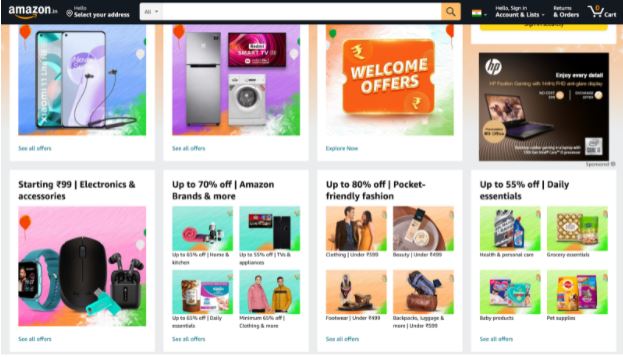
Esempio: Amazon.com utilizza immagini di grandi dimensioni per accompagnare i titoli dei prodotti per rafforzare il profumo delle informazioni.
Assicurati sempre che i tuoi utenti si sentano a proprio agio e abbiano il controllo durante tutto il percorso dell'utente
Una delle abilità più importanti che ti viene insegnata come studente di psicologia è come affrontare le situazioni problematiche con empatia; questo è fondamentale anche per i designer di UX. Il mio background in psicologia mi ha aiutato a entrare in empatia con gli utenti, fare brainstorming su diversi scenari e analizzare ogni parte del problema per analizzare come rendere un'interfaccia più user friendly.
Non vuoi che i tuoi utenti si sentano a disagio o confusi; dovrebbero sempre sentirsi come se avessero il controllo per completare con successo il loro obiettivo. Indipendentemente dal fatto che tu stia progettando per l'evidenza e l'efficienza, il tuo utente dovrebbe sapere cosa fare una volta che atterra sull'interfaccia che hai progettato. Possono raggiungere il loro obiettivo nel minor tempo possibile. Se non riesci a renderlo evidente, cerca di essere autoesplicativo, in modo che l'utente possa capire come funziona con istruzioni chiare.
Autore Bio
 Thendrl è uno studente di Psicologia che lavora come UX Designer presso Ionixx Technologies. Crede che psicologia e design vadano di pari passo nella creazione di prodotti incentrati sull'utente che ridefiniscono il futuro della UX.
Thendrl è uno studente di Psicologia che lavora come UX Designer presso Ionixx Technologies. Crede che psicologia e design vadano di pari passo nella creazione di prodotti incentrati sull'utente che ridefiniscono il futuro della UX.
Il post Design per l'efficienza vs Design per l'evidenza apparve prima ixBlog.
- "
- 98
- Action
- Amazon
- quantità
- Un altro
- disponibile
- sfondo
- crede
- Blog
- conoscitivo
- completamente
- complesso
- fiducia
- confusione
- contenuto
- di controllo
- Creazione
- cruciale
- Design
- progettazione
- dettaglio
- diverso
- digitale
- direttamente
- e-commerce
- efficienza
- eliminato
- esempio
- attenderti
- esperienza
- Esperienze
- più veloce
- figura
- Nome
- prima volta
- futuro
- ottenere
- scopo
- Obiettivi
- buono
- grande
- Gruppo
- avendo
- Aiuto
- utile
- qui
- tenere
- Come
- Tutorial
- HTTPS
- umano
- Gli esseri umani
- importante
- Aumento
- informazioni
- interazione
- Interfaccia
- intuitivo
- IT
- Le
- conosciuto
- grandi
- Legge
- Legislazione
- apprendimento
- Collegamento
- caricare
- Lunghi
- FA
- Fare
- Memorie
- mente
- Scopri di più
- maggior parte
- Opzione
- minimo
- Paga le
- Persone
- performance
- persona
- Giocare
- Popolare
- possibile
- pratica
- Problema
- processi
- i processi
- Prodotto
- Prodotti
- progetti
- Psicologia
- pertinente
- rappresenta
- necessario
- Risultati
- significativa
- simile
- site
- abilità
- So
- Qualcuno
- stati
- soggiorno
- forte
- studente
- il successo
- Con successo
- Tecnologie
- Pensiero
- Attraverso
- per tutto
- tempo
- insieme
- top
- verso
- capire
- uso
- utenti
- ux
- Visualizza
- visibile
- Water
- Che
- se
- while
- lavoro
- lavori












