Il viaggio di DappRadar a Barcellona, l'aggiornamento dello staking cross-chain, la nuova app mobile, la partnership con il browser Opera e l'integrazione di Cardano
Martedì 27 settembre, DappRadar ha tenuto la sua sesta Community Call in cui il team ha fornito ai nostri utenti interessanti aggiornamenti su tutto ciò che sta accadendo. La nostra nuovissima app mobile mette più informazioni nelle mani dei nostri utenti. E continuiamo a integrare più blockchain nei nostri prodotti affinché le persone possano esplorarle. I nostri sviluppatori stanno aggiornando le nostre classifiche e le pagine Single Dapps mentre il nostro viaggio verso la decentralizzazione continua.
La chiamata presenta aggiornamenti dal vicepresidente per l'ispirazione Monika Vasiliauskaite, dal vicepresidente della crescita Inan Aksoy, dal responsabile del prodotto Nick Rennie, dal consulente DAO Nathan Vandy, dal proprietario del prodotto Integrazioni Mantas Bandonis e dal nostro CEO Skirmantas Januškas. Ian Kane è il nostro ospite.
Chiamata comunitaria DappRadar n.6
- 3:57 – Skirmantas Januškas ci racconta cosa sta succedendo con lo staking cross-chain di DappRadar. C'è un problema attuale con il prelievo di fondi a causa del recente aggiornamento di LayerZero. L'aggiornamento è completo ma i contratti devono ancora essere controllati. Lo staking e il prelievo cross-chain dovrebbero essere ripristinati entro una settimana. Tutti i fondi sono sicuri e i premi degli utenti continuano ad accumularsi.
- 5:30 – Monika Vasiliauskaite racconta la fantastica settimana trascorsa da DappRadar a Barcellona, dove il team ha potuto incontrarsi, lavorare e divertirsi insieme, di persona. La collaborazione e la creazione sono stati gli obiettivi del lavoro e tutti sono tornati pieni di nuova energia per la missione.
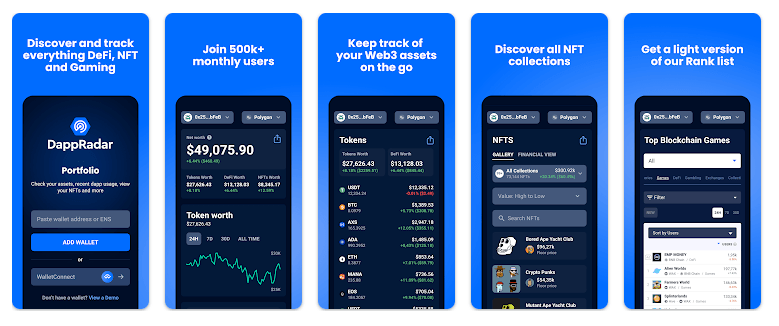
- 8:39 – Nick Rennie parla della nuova app mobile DappRadar disponibile su Android e iOS. Questa è la prima versione e il team continua a lavorare sugli aggiornamenti per offrire alla nostra community prodotti ancora migliori. Al momento, gli utenti possono ottenere classifiche e portafoglio sui propri cellulari. Ancora più importante, gli utenti possono ricevere gli aggiornamenti direttamente sul proprio telefono. Ciò significa che le persone riceveranno avvisi, segnali, notifiche e aggiornamenti dapp nel palmo della mano. Questo è ottimo per le persone che vogliono l'alfa in movimento. Una nuova versione delle classifiche arriverà entro la fine del 2022 e le rivoluzionarie pagine Single Dapp sono proprio dietro l'angolo. Il team sta inoltre introducendo News anche sui dispositivi mobili.
- 14:11 – Inan informa tutti sull'accelerazione dell'adozione di Web3. DappRadar sta raggiungendo più utenti attraverso la sua partnership con il browser Opera.
- 16:45 – Mantas Bandonis parla di nuove integrazioni di protocollo. DappRadar ora tiene traccia dei dati da SX Network, un Polygon Layer2. Ora elenchiamo le dapp Cardano nelle nostre classifiche. La nostra comunità ora può trovare informazioni sul mercato Gamestop. Il nostro nuovissimo strumento di stima del valore basato sull'apprendimento automatico fornisce le previsioni più accurate sul valore degli NFT, offrendo alle persone maggiori informazioni quando scambiano le proprie risorse digitali.
- 22:38 – Nathan Vandy ci fornisce un aggiornamento sull'audit che lui e il suo team hanno effettuato in preparazione al passaggio di DappRadar per diventare un'organizzazione autonoma decentralizzata (DAO). Ci sarà una nuova newsletter mensile DAO in cui il team condividerà maggiori informazioni con la comunità su come funzionerà la decentralizzazione per DappRadar. È stato effettuato un aggiornamento sui programmi di liquidità RADAR ed è in corso una revisione per analizzarne l'efficacia.
Porta con te il tuo viaggio in Web3
Con l'app mobile DappRadar non perderti mai più Web3. Guarda le prestazioni dei dapp più popolari e tieni d'occhio gli NFT nel tuo portafoglio. Il tuo account su DappRadar si sincronizza con la nostra app mobile, dandoti presto la possibilità di ricevere avvisi in tempo reale non appena accadono.
.mailchimp_widget {
text-align: center;
margine: 30px auto !importante;
Display: flettere;
bordo-raggio: 10px;
overflow: hidden;
flex-wrap: avvolgere;
}
.mailchimp_widget__visual img {
larghezza massima: 100%;
altezza: 70px;
filtro: drop-shadow(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
sfondo: #006cff;
flessibile: 1 1 0;
padding: 20px;
align-items: center;
giustificare-contenuto: centro;
Display: flettere;
flex-direction: colonna;
colore: #fff;
}
.mailchimp_widget__content {
padding: 20px;
flessibile: 3 1 0;
sfondo: # f7f7f7;
text-align: center;
}
.mailchimp_widget__etichetta contenuto {
font-size: 24px;
}
.mailchimp_widget__content input[tipo=”testo”],
.mailchimp_widget__content input[tipo=”e-mail”] {
imbottitura: 0;
imbottitura-sinistra: 10px;
bordo-raggio: 5px;
box-shadow: nessuno;
border: solid # ccc 1px;
altezza della linea: 24px;
altezza: 30px;
font-size: 16px;
margine inferiore: 10px !importante;
margin-top: 10px! important;
}
.mailchimp_widget__content input[tipo=”invia”] {
imbottitura: 0! importante;
font-size: 16px;
altezza della linea: 24px;
altezza: 30px;
margine sinistro: 10px !importante;
bordo-raggio: 5px;
bordo: nessuno;
sfondo: #006cff;
colore: #fff;
cursor: pointer;
transizione: tutti 0.2s;
margine inferiore: 10px !importante;
margin-top: 10px! important;
}
.mailchimp_widget__content input[type=”invia”]:hover {
box-ombra: 2px 2px 5px rgba(0, 0, 0, 0.2);
sfondo: #045fdb;
}
.mailchimp_widget__input {
Display: flettere;
giustificare-contenuto: centro;
align-items: center;
}
schermo @media e (larghezza massima: 768px) {
.mailchimp_widget {
flex-direction: colonna;
}
.mailchimp_widget__visual {
direzione flessibile: riga;
giustificare-contenuto: centro;
align-items: center;
padding: 10px;
}
.mailchimp_widget__visual img {
altezza: 30px;
margine destro: 10px;
}
.mailchimp_widget__etichetta contenuto {
font-size: 20px;
}
.mailchimp_widget__input {
flex-direction: colonna;
}
.mailchimp_widget__content input[tipo=”invia”] {
margine sinistro: 0 !importante;
margine superiore: 0 !importante;
}
}
- Bitcoin
- blockchain
- conformità blockchain
- conferenza blockchain
- coinbase
- geniale
- Consenso
- conferenza crittografica
- criptazione mineraria
- criptovaluta
- DappRadar
- decentrata
- DeFi
- Risorse digitali
- Ethereum
- machine learning
- gettone non fungibile
- Platone
- platone ai
- Platone Data Intelligence
- PlatoneDati
- gioco di plato
- Poligono
- prova di palo
- W3
- zefiro