מקבץ עדכונים אחרון עבור פלטפורמת הפיתוח WebXR האגנוסטית לחומרה קיר 8 הוכרז בפסגה שהתקיימה לאחרונה על ידי חברת האם החדשה Niantic. כאן, נסתכל על הכרזות של שתי החברות, כמו גם כמה התפתחויות אחרונות אחרות בלוחות הזמנים שלהן.
עדכוני הכותל ה-8
הקיר ה-8 הכריז היסטורית על עדכונים גדולים במהלך השנה באופן הרגיל, או בתערוכות ציבוריות. לדוגמה, ניתן לטעון שהעדכונים הגדולים ביותר של הפלטפורמה עד כה הוכרזו במהלך סדרה של שיחות בתערוכת Augmented World Expo בשנה שעברה.
בתחילת השנה, קיר 8 "הפך לחלק ממשפחת ניאנטיק". היא תמשיך להישאר חברה משלה תוך הבאת כלים וחוויות של Niantic ל-Web3.
כעת, לאחר שנתפסנו על מדוע ההכרזות בוצעו בפסגת הספינה של ניאנטיק, בואו נסתכל על ההכרזות עצמן. נחשף החלק של הכותל ה-8 במפגש ניאנטיק שלושה שינויים גדולים בפלטפורמה:
- שתי שכבות חדשות עבור מנויים חודשיים;
- כלי מונטיזציה חדשים;
- תכונות גילוי חדשות.
תוכניות מנוי חודשיות
כלי המפתחים של הפלטפורמה יהיו זמינים כעת בשלוש רמות מחיר. במחיר של $9.99 לחודש, מנויי תוכנית "Starter" יכולים לגשת לעורך הענן של החברה, כמו גם לפרסם פרויקטים ללא הגבלה לאתר לצורך אירוח (עוד על כך עוד רגע).
במחיר של $49 לחודש, תוכנית "פלוס" מאפשרת את כל התכונות של תוכנית Starter, עם כמה בונוסים נוספים. אלה כוללים כתובות URL ייחודיות ודומיינים מותאמים אישית, כלי הטמעה ואפליקציות אינטרנט פרוגרסיביות.
אלה משלימים את תוכנית ה"פרו" של $99 לחודש אשר פותחת רישוי לקוחות שניתן לרכישה, זכאות לתוכנית השותפים והטבות אחרות. יש גם תוכנית "ארגונית" הכוללת רישוי מסחרי, תמיכה טכנית מועדפת ותכונות אחרות בתעריף של כל מקרה לגופו.
כלי מונטיזציה חדשים
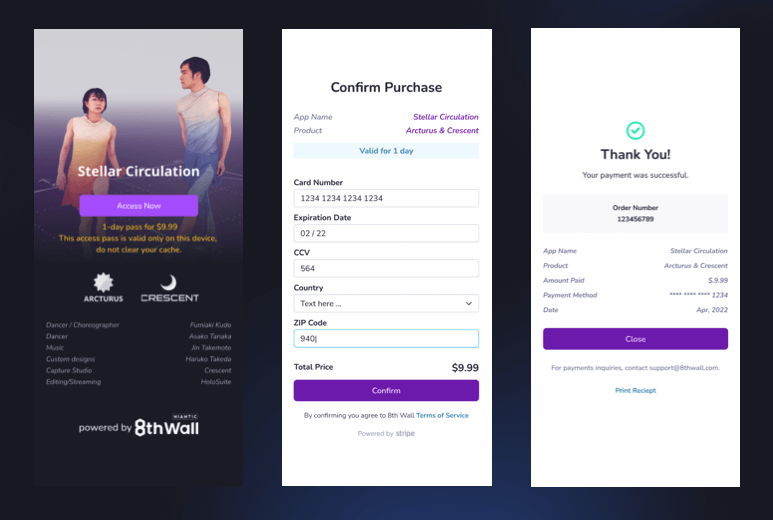
כלי חדש, "תשלומי קיר 8", מאפשר למפתחים לשלב אפשרויות תשלום מקוונות מאובטחות ישירות באפליקציות האינטרנט שלהם. הכלי נתמך באמצעות API פנימי וממוקם עם כלים אחרים בעורך הענן.

בתחילה, כלי זה יעבוד באמצעות מערכת "גישה גישה" המאפשרת למשתמשים לקנות "כרטיסים" כדי לגשת לחוויות אינטרנט לפרקי זמן נבחרים. הפוסט בבלוג המפרט את העדכונים העלה כי דגמים אחרים עשויים להיות זמינים בעתיד.
כלי גילוי חדשים
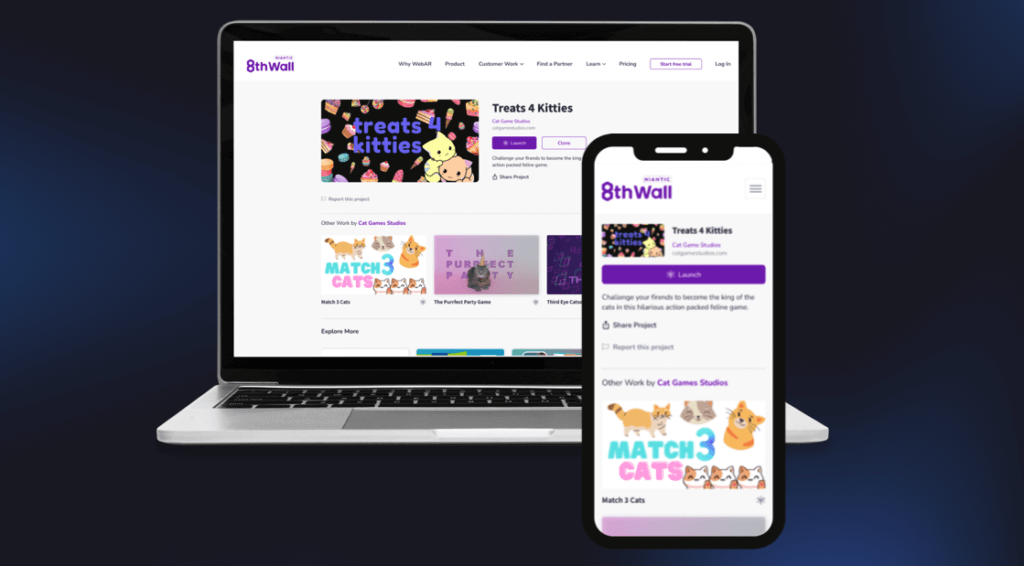
מי שיוצר חוויות WebXR עם 8th Wall יכול כעת לפרסם ישירות לאתר, מה שמקל על חוקרים מזדמנים לגלות. ליוצרים יכולים להיות גם פרופילים אישיים לתיק את החוויות שלהם.

זה דומה לפלטפורמות ליצירת תוכן וגילוי מבוססי קהילה כמו Snapchat, אבל זה דבר די חדש עבור חברה כמו 8th Wall.
חדשות ניאנטיק
זו הייתה הפסגה של ניאנטיק והם היו כמה הכרזות משלהם, הכל מבוסס על פלטפורמת Lightship שלהם שעלתה לאוויר בסביבות הזמן של AWE בשנה שעברה. הטייק אווי הגדול מ-Niantic כולל:
- מערכת המיקום החזותי של Lightship (VPS);
- מפת ה-Niantic AR;
- ה-Campfire "רשת חברתית בעולם האמיתי".
ה-Lightship VPS
Lightship VPS הוא כלי למיצוב רכיבי AR בצורה מציאותית בעולם הפיזי תוך התייחסות למיקום והכיוון של מכשיר המשתמש. לאחר מכן ניתן לעגן את רכיבי ה-AR במקום עבור חוויות מתמשכות.

Lightship VPS בנוי על מפת ה-AR החדשה של Niantic. מפת AR זו של העולם נמצאת בפיתוח על ידי החברה כנראה מאז הקמת החברה, אך כעת זמינה למפתחים.
מפת ה-Niantic AR
במהלך השנים, באמצעות משתמשים ושחקנים של האפליקציות והמשחקים השונים שלה, Niantic צברה כ-17 מיליון אזורים סרוקים דיגיטלית, כמו גם מיליוני תמונות ועריכות. אזורים אלו, הנקראים "נקודות דרך", מהווים יחד את מפת ה-AR. ישנם כ-30,000 מיקומים שפותחו מספיק כדי שה-VPS יפעל, כולל "צפיפות" בשש ערים ברחבי העולם.
בנוסף לגישה למפת ה-AR למטרות מפתחים, אנשים יכולים כעת לתרום למפה ישירות דרך תוכנית מודדים ו עובר אורח אפליקציה, שנמצאת כעת בבטא פתוחה.
המדורה "רשת חברתית בעולם האמיתי"
מבחינת ההשפעה המיידית ביותר עבור המספר הגדול ביותר של אנשים, ההכרזה של Niantic על Campfire היא כנראה ההכרזה הגדולה ביותר של היום. בנוסף ל"רשת החברתית בעולם האמיתי", הפוסט בבלוג מכנה את Campfire "דף הבית" של המטא-וורס בעולם האמיתי.
Campfire יהיה מקום שבו שחקנים קרובים יכולים להיפגש, כמו גם לשתף הודעות ותכנים. החוויה כבר חיה Ingress, והוא מגיע בקרוב למשחקים אחרים של Niantic.

אנו יכולים לקוות ש-Campfire in Ingress יהיה גם שדה בדיקה לניהול תוכן ובטיחות משתמשים. הימים הראשונים של פוקימון גו היו זמנים קשים, והמשחק הזה לא הושק מתוך כוונה מפורשת לגרום לאנשים להיפגש במקומות פיזיים. זה בשילוב עם היכולת לפרסם תוכן נשמע כאילו זה מעניק הרבה הזדמנויות לשחקנים רעים פוטנציאליים.
מה הלאה?
ראוי לציין שבשנים האחרונות, Niantic שמרה גם את ההכרזות הגדולות שלה לאירועים כמו AWE. Niantic ו-8th Wall מוציאות הכרזות כה גדולות שבוע לפני הרמת המסך בשעה יראת כבוד גורם לתהות האם המפגשים שלהם יהיו מצגות מחודשות של פסגת הלייט-שיפ של Niantic או שיש לחברות הצעות גדולות עוד יותר להביא לסנטה קלרה.
- "
- 000
- a
- יכולת
- גישה
- פעיל
- הוסיף
- תוספת
- מתקדם
- תעשיות
- מאפשר
- כְּבָר
- צובר
- להכריז
- הודיע
- הַכרָזָה
- הודעות
- API
- האפליקציה
- אפליקציות
- AR
- סביב
- מוגבר
- זמין
- להיות
- לפני
- הטבות
- בטא
- גדול
- הגדול ביותר
- לחסום
- בלוג
- גבול
- להביא
- בִּניָן
- לִקְנוֹת
- נתפס
- ערים
- ענן
- משולב
- מגיע
- מסחרי
- חברות
- חברה
- של החברה
- השלמה
- להוות
- תוכן
- להמשיך
- לתרום
- לִיצוֹר
- יצירה
- יוצרים
- מנהג
- יְוֹם
- מפותח
- מפתח
- מפתחים
- צעצועי התפתחות
- התפתחויות
- מכשיר
- באופן דיגיטלי
- ישירות
- לגלות
- תגלית
- לְהַצִיג
- תחומים
- בְּמַהֲלָך
- מוקדם
- עורך
- אלמנטים
- אירועים
- דוגמה
- ניסיון
- חוויות
- הסיירים
- משפחה
- אופנה
- תכונות
- החל מ-
- עתיד
- מִשְׂחָק
- משחקים
- מקבל
- מענקים
- כאן
- אירח
- אירוח
- HTTPS
- תמונות
- מיידי
- immersive
- פְּגִיעָה
- הַתחָלָה
- לכלול
- כולל
- כולל
- אנשים
- כוונה
- IT
- הגדול ביותר
- הושק
- רישוי
- לחיות
- מקומות
- נראה
- עשוי
- גדול
- עושה
- עשייה
- מַפָּה
- Metaverse
- מיליונים
- מודלים
- מונטיזציה
- אחת לחודש
- יותר
- רוב
- רשת
- מספר
- הצעות
- באינטרנט
- לפתוח
- הזדמנות
- אפשרויות
- אחר
- שֶׁלוֹ
- חלק
- שותף
- תשלום
- תשלומים
- אֲנָשִׁים
- תקופות
- אישי
- גופני
- פלטפורמה
- פלטפורמות
- שחקן
- שחקנים
- תיק עבודות
- עמדה
- פוטנציאל
- יפה
- מחיר
- עדיפות
- פרופילים
- תָכְנִית
- פרוגרסיבי
- פרויקטים
- ציבורי
- לפרסם
- למטרות
- מעלה
- לאחרונה
- עיתונות
- להשאר
- לדווח
- גילה
- בְּטִיחוּת
- סנטה
- לבטח
- סדרה
- הפעלות
- שיתוף
- דומה
- since
- אתר
- שישה
- צ'אט הצמד
- So
- חֶברָתִי
- רשת חברתית
- מוצק
- פתרונות
- כמה
- מִנוּיים
- מנוי
- פסגה
- תמיכה
- נתמך
- מערכת
- Takeaways
- שיחות
- טק
- בדיקות
- אל האני
- העולם
- דבר
- שְׁלוֹשָׁה
- דרך
- בכל
- זמן
- פִּי
- יַחַד
- כלי
- כלים
- מעקב
- סחר
- מַעֲבָר
- תחת
- ייחודי
- בלתי מוגבל
- פותח
- עדכונים
- משתמשים
- שונים
- וִידֵאוֹ
- אינטרנט
- Web3
- אתר
- שבוע
- אם
- בזמן
- מי
- תיק עבודות
- עוֹלָם
- ראוי
- שנה
- שנים
- YouTube