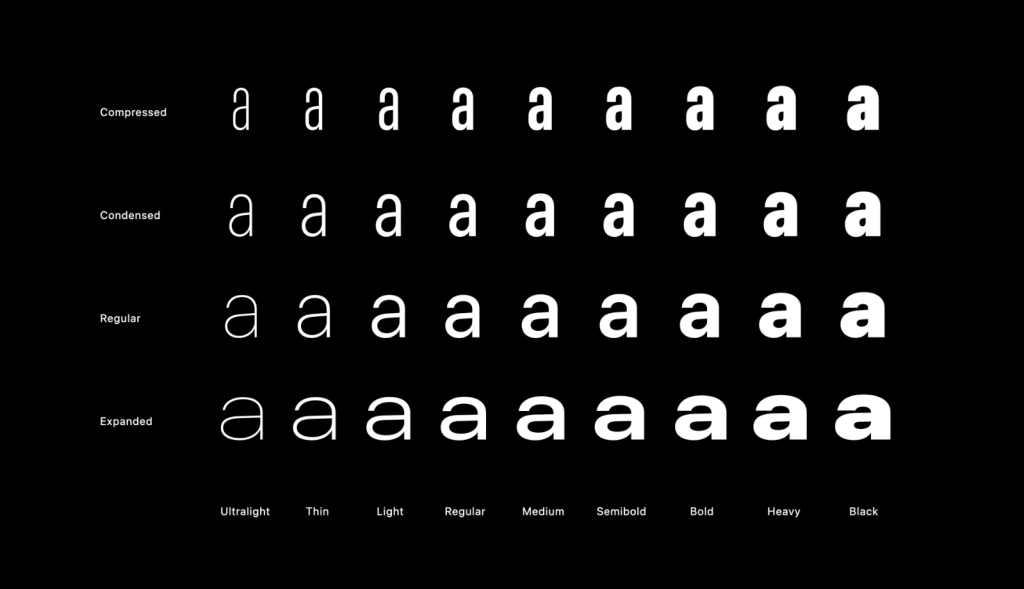
תפוח עץ חשף גרסה מורחבת של גופן המערכת שלה בסן פרנסיסקו ב-WWDC 2022. ואז, בחודש שעבר, ג'ים נילסן התעמק בווריאציות של הגופן, המסביר כיצד הגופן מספק ספקטרום של וריאציות המבוססות על רוחב ו מִשׁקָל. זה קריאה יוצאת דופן אם לא בדקת את זה.
עם כל האפשרויות החדשות הנהדרות הללו, אתה עלול להתפתות להשתמש בהן בעיצוב אתרים. כריס היה מציץ גם על הסטים המורחבים בבלוג האישי שלו והרהר:
אבל לא ברור שנה כיצד נוכל לנצל את הזנים הדחוסים, הדחוסים והמורחבים ב-CSS, או אם יש אפילו תוכנית לאפשר זאת. אני מניח שבסופו של דבר נוכל להציץ סביב Apple.com ולראות איך הם עושים את זה אם הם יתחילו להשתמש בהם שם.
האם זה לא הגיוני לחלוטין לבנות כגופן משתנה ולשלוח את כל הערכה והקבודל כך?
מסתבר שכן. זה הגיוני לחלוטין. כריס עוקב אחרי א פרסום חדש:
אבל רק אתמול נתקלתי באקראי בעובדה ש הפונט המובנה של סן פרנסיסקו (במכשירי אפל שיש להם מובנה) כבר משתנה (!!). תראה, הייתי מסתובב עם Roboto Flex, והיה
system-uiכגופן החלפה, ושמתי לב שבמהלך ה-FOUT, הfont-variation-settingsשהשתמשתי בו הייתה השפעה על גופן החלפה, שמוצג כ-San Francisco ב-Mac שלי. מה ש... אלא אם כן אני מטומטם... אומר שסן פרנסיסקו היא גופן משתנה.
אז לגבי השימוש בו? לכריס יש הדגמה, כמובן:
יש כמה יתרונות לכל זה, והמשמעותית ביותר היא נפילות עבור מכשירים שאינם של אפל. אחרי הכל, ההדגמה הזו פשוט מתקשרת system-ui עבור משפחת הגופנים - זה לא אומר לדפדפן להוריד קובץ גופן או משהו ומי יודע אם אפל תשלח אי פעם קובץ גופנים משתנה שנוכל לשמש כגופן אינטרנט מותאם אישית.
הדבר המעניין השני? כריס עשה קצת בדיקה וספר 35 פריסות שנכללו בגופן המערכת הזה. ללכת קרא את שאר הפוסט לראות את כולם (ולקבל מנה טובה של כריס-איזמים - אני יודע שאני מתגעגע אליהם!).