אולי לא הפרויקט עד כה מראה את הפוטנציאל של נוֹצָה-כלי איור ואנימציה של VR של Oculus-די כמו הרמדי. נוצר על ידי האנימטור הוותיק דניאל מרטין פייקס, התרופה הוא סיפור באורך של כ-10 דקות שמבסס חוויה אפקטיבית מאוד דמויית קומיקס על ידי חיבור בין נוצה סצנות לספר נרטיב שלם. פיקסי שיתפה אותנו בהצצה לתוך תהליך ההפקה שהביא את הסרט לחיים.
מאמר אורח מאת דניאל מרטין פייקס
דניאל מרטין פייקס הוא אנימטור דמויות ומאייר באולפני האנימציה של וולט דיסני. עם עשרים שנות ניסיון באנימציה דו-ממדית ו-CGI, ניתן לראות את עבודתו האחרונה בסרטים שזכו לשבחים כמו סבוך (2010), זוטופיה (2016), ו מואנה (2016). Peixe היה מנטור לסדנת האנימציה המקוונת המקצועית Animsquad מאז 2017. הוא הכותב, הבמאי והיוצר של הסרט הקצר VR התרופה (2019), נוצר כולו בתוך כלי ההמחשה של Quill VR.
איך לצפות ב-The Remedy
אם לא הייתה לך הזדמנות לצפות ב'התרופה', אנו ממליצים לעשות זאת לצורך ההקשר. הקצר זמין ב תיאטרון קוויל ב-Oculus Quest, הנה איך למצוא אותו:
- ודא ש-Oculus Quest שלך פועלת קושחה 12.0 ואילך
- התקן/עדכן את ה טלוויזיה Oculus האפליקציה
- התקן/עדכן את ה תיאטרון קוויל האפליקציה
- הפעל את Oculus TV
- ב-Oculus TV, תמצא את 'התרופה' תחת "סיפור מונפש שנוצר בקולמוס".
התרופה הפרויקט התחיל ברעיון השימוש נוצה איורים כאילו היו לוחות קומיקס. מסתכל על שלי נוצה איורים, כל הזמן חשבתי, 'הלוואי שיכולתי ללחוץ על כפתור ולראות מה קורה אחר כך!' רציתי גם להתנסות באמצעות עריכת קולנוע מסורתית ב-VR, בעיקר לסצנות אקשן. העליתי את הרעיון הזה בפני נוצה הצוות ולהפתעתי הם כבר חשבו על דרכים להרחיב את ערכת הכלים של ציר הזמן בעדכון הבא, במטרה להפוך נוצה חבילת סיפורי VR מלאה!
זמן קצר לאחר מכן, הוזמנתי רשמית לעבוד על הפרויקט הזה - סיפור קצר ב-VR תוך שימוש בגרסה האחרונה נוצה 2.0 בטא עם כלי ציר הזמן - הייתי מעל הירח! זו הייתה חווית למידה מדהימה; זה התברר כזרימת העבודה הגסה שלי בהפקה, עליה אדבר בפירוט רב יותר להלן:
- טרום הפקה
- כתיבת תסריט
- תמונות ממוזערות של לוח תכנון ב-2D
- תכנון סטוריבורד בתלת מימד עם VR, פריסה ובימוי
- עריכת לוחות תכנון ב-VR, שימוש במעברים, חיתוכים והתאמת תזמון
- ארגון שכבות וסימון כל אחת מהן
- הוספת 'עצירות'
- שליחת ההרכבה הגסה לצוות המוזיקה והשמע
- הפקה
- פיתוח חזותי, תמונות התייחסות מחקרית
- דיאלוג סופי של טקסט בסרט מעובד בפוטושופ ומיוצא כ-PNG
- סקיצות התייחסות צבע דו-ממדית לפני ציור סצנות מפתח ב-VR
- צוירו ובנה סטים ודמויות, בועות דיבור ופאנלים ב-VR
- אנימציית פריים אחר פריים
- התאם את התזמון והמעברים הסופיים
- הוספת אפקטים מונפשים מיוחדים
- שלח לצוות מוזיקה ואודיו
- מיקס אודיו סופי
- מעבר אופטימיזציה
- בדיקות טכניות להשמעה של תיאטרון קוויל ב-Oculus Quest
כשהתחלתי לכתוב את הסיפור, התמקדתי במשהו פשוט עם מספר מינימלי של דמויות. כמו כן, ידעתי שאני רוצה סצנות אקשן מרגשות אבל לפני שכתבתי את אלה ניסיתי לוודא שיש קשר רגשי עם הדמות הראשית ומניעים ברורים לגיבורה לצאת להרפתקה.
עשיתי טיוטות רבות ושונות של התסריט עד שנחתתי עם משהו שהייתי מרוצה ממנו ועברתי לסטוריבורד. כמה לוחות תכנון התחילו כסקיצות דו-ממדיות שעשיתי בטלפון שלי; המסך הקטן איפשר לי להעלות במהירות את כל הרעיונות שהיו לי לזוויות מצלמה, בימוי סצנה וכו'. עם השרבוטים הקטנים האלה בתור רפרנס, היה הרבה יותר קל מאוחר יותר לבצע את שרטוט ה-VR. נוצה.
#td_uid_1_62684412bc485 .td-doubleSlider-2 .td-item1 { background: url(https://roadtovrlive-5ea0.kxcdn.com/wp-content/uploads/2020/02/the-2board-1 ×80.jpg) 60 0 ללא חזרה; } #td_uid_0_1bc62684412 .td-doubleSlider-485 .td-item2 { background: url(https://roadtovrlive-2ea5.kxcdn.com/wp-content/uploads/0/2020/the-restoryboard- 02×2.jpg) 2 80 ללא חזרה; } #td_uid_60_0bc0 .td-doubleSlider-1 .td-item62684412 { background: url(https://roadtovrlive-485ea2.kxcdn.com/wp-content/uploads/3/5/the-restoryboard- 0×2020.jpg) 02 2 ללא חזרה; } #td_uid_3_80bc60 .td-doubleSlider-0 .td-item0 { background: url(https://roadtovrlive-1ea62684412.kxcdn.com/wp-content/uploads/485/2/the-restoryboard- 4×5.jpg) 0 2020 ללא חזרה; } #td_uid_02_2bc5 .td-doubleSlider-80 .td-item60 { background: url(https://roadtovrlive-0ea0.kxcdn.com/wp-content/uploads/1/62684412/the-restoryboard- 485×2.jpg) 5 5 ללא חזרה; }
במהלך התהליך הזה היה חשוב להתחיל לבסס את קנה המידה של הסצנות ביחס לצופה, כמו גם את הבמה והתכנון ל'מוקד' של כל סצנה כדי לוודא שכאשר יש 'חתך' אנשים לא יעשו זאת. ללכת לאיבוד או מבולבל. רציתי שהקהל יהיה 'הצלם' של עצמו בסצנות מסוימות, כמו זו שבה העגלה יוצאת מהבית ורואים את הכותרת. תכנון כל זה באמצעות סקיצות גסה היה מכריע, כדי לוודא שכמה מהסצנות הניסיוניות יותר יעבדו לפני שקפצתי והתחלתי לעצב את הנכסים.
הטרנספורמציה נכנסת נוצה מאפשרים לך ליצור אנימציות חלקות ולדעוך פנימה והחוצה, תוך הגדרת כמה פריימים מפתח בשכבות הקבוצה. זה היה סופר שימושי להוספת 'מהלכי מצלמה' שעשיתי על ידי הזזת סטים שלמים במקום הזזת בפועל נוצה מַצלֵמָה. כמו סצנת 'הבריחה מהר הגעש' שבה הדמות נמצאת על שכבה סטטית וקופצת מפלטפורמה אחת לאחרת והתפאורה נעה לכיוון הקהל, ונותנת את הרושם שהקהל מתקדם.
ה'עצירות' (שם נדרש קלט מהצופה כדי להמשיך את הסיפור) היו קונספט חדש שלא היינו בטוחים שיעבוד, אבל הייתה לי הרגשה שזה יגרום לזה להרגיש יותר כמו ספר קומיקס שבו הצופים יוכלו להכיל הסצנה סביבם לפני המשך.
בחירת היכן לשים את העצירות הייתה בחירה טבעית במקרים מסוימים, למשל, הצילום המכונן שבו הגיבורה נמצאת מול הכניסה למקדש הר הגעש. ייתכן שהקהל ירצה לבלות קצת יותר זמן בסביבה. בדיוק כמו עמוד כפול בחוברת קומיקס, זהו רגע מפורסם, ואתה מוזמן לחקור את כל הפרטים עד שתהיה מוכן להמשיך הלאה. במקרים אחרים העצירות מועילות למקרה שתרצו להקדיש זמן רב יותר לקריאת בועות הדיבור. ואז במקרים אחרים בחרתי לא לעשות שום עצירה או הפסקה, כי רציתי שהקהל ירגיש את הריגוש של הפעולה.
לאחר ששורטטו כל סצינות הסיפור, התאמתי את התזמון וידאתי שאני מרוצה מכך כי הגיע הזמן להעביר את הפרויקט לצוות האודיו והמוזיקה כדי שיוכלו להתחיל.
השלב הבא עבורי היה ניקוי סצנה אחר סצנה והוספת הצבע, הפרטים וכו'. עבור סצנות המפתח עשיתי סקיצה צבעונית דו-ממדית מחוץ ל-VR. זה היה מאוד מועיל כדי לקבוע יעד ברור לסצנה מבחינת מצב רוח, פלטת צבעים ותאורה.
#td_uid_2_62684412c1897 .td-doubleSlider-2 .td-item1 { background: url(https://roadtovrlive-5ea0.kxcdn.com/wp-content/uploads/2020/02/the-remedy-key-2 -2×80.jpg) 60 0 ללא חזרה; } #td_uid_0_2c62684412 .td-doubleSlider-1897 .td-item2 { background: url(https://roadtovrlive-2ea5.kxcdn.com/wp-content/uploads/0/2020/02d-key-remedy 2-1×80.jpg) 60 0 ללא חזרה; } #td_uid_0_2c62684412 .td-doubleSlider-1897 .td-item2 { background: url(https://roadtovrlive-3ea5.kxcdn.com/wp-content/uploads/0/2020/02d-key-remedy 2-4×80.jpg) 60 0 ללא חזרה; } #td_uid_0_2c62684412 .td-doubleSlider-1897 .td-item2 { background: url(https://roadtovrlive-4ea5.kxcdn.com/wp-content/uploads/0/2020/02d-key-remedy 2-3×80.jpg) 60 0 ללא חזרה; }
בעוד שרוב הסצנות ב-The Remedy נצפות מנקודת מבט של גוף שלישי, היו כמה סצנות שחשבתי שיהיו חזקות במיוחד בגוף ראשון. הודות ל-VR, הפרספקטיבה הזו באמת מכניסה את הקהל לנעלי הדמות. סצנת ה'ספר' - שבה הדמות הראשית מדפדפת בספר ישן שמגדיר כמה מרכיבים חשובים בסיפור - הייתה חשובה לי כי בהיותי בגוף ראשון היא פועלת כצילום תקריב, והקהל מוזמן להישען קרוב יותר כדי לחקור את פרטי הספר. בסצנת 'מקדש הצמחים' - שבה הדמות הראשית מוצאת את מטרת המסע שלה - השתמשתי בגוף ראשון כדי שהקהל יוכל להרגיש כמו הגיבור, להתפעל מכל צמחי המרפא הקסומים שעדיין גדלים על המטע הזה, וה תחושת יראה לחקור כמה גדול המקדש. ממש בסוף כללתי עוד סצנה בגוף ראשון שבה הכנסתי את הקהל לעור של הבחור הרע, מסתכלת למעלה על הגיבורה כשהיא אוחזת בילקוט - ועל גורלו. רבים מהצילומים האלה יעבדו גם בקולנוע דו-ממדי, אבל ב-VR הם הופכים הרבה יותר משפיעים!
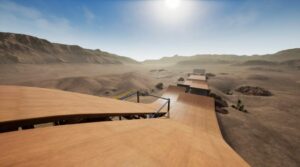
בעת יצירת מודלים של נכסים ניסיתי לשים עין על ספירת שבץ ועל הצפיפות הכללית של הפרטים, מכיוון שידעתי שיכול להיות סיכוי שהפרויקט הזה יפעל על Oculus Quest. שימוש בכלי הקו הישר כבסיס לרוב המבנים היה הדרך ללכת. וגם להיות חכם לגבי היכן להוסיף פרטים ואיפה להשאיר דברים פשוטים יותר. ברוב הסצנות אין אפילו תפאורה או רקע, רק הדמויות ושיפוע צבע. זה היה מכוון לחלוטין מכיוון שרציתי שהקהל יתמקד בהם ולא יוסיח על ידי פרטים ברקע.
ידעתי שאני רוצה שרוב האנימציה תהיה פשוטה מההתחלה. לא תכננתי לעשות אנימציה מלאה עבור הפרויקט הזה, אבל הבנתי שסצנות האקשן צריכות קצת פרטים נוספים כדי באמת למכור אותן. האנימציות המורכבות ביותר הושגו עם סקיצה גסה תחילה, כשהתזמון והכי הרבה ביניים צוירו.
אחר כך העמדתי את הדמות על ידי בנייתה מחלקים נפרדים שצוירו קודם לכן. תפסתי כל חלק, ובעזרת האנימה המחוספסת כמדריך, מיקמתי אותם על כל פריים.
זה מאפשר גישת אנימציה מאוד מסורתית, ועם השימוש בכלי Grab הצלחתי לשכפל ולעוות את החלקים בצורה חלקה. האנימציה גם הופכת לשכבות או למה שהיה ידוע בתור אנימציה 'מוגבלת' בחלקים מסוימים, כלומר הייתי מחלק את הדמות ובזמן שחלקים מסוימים של הדמות עדיין זזים חלקים אחרים נשארים דוממים, בשכבה נפרדת.
כל הצוות ב-Oculus התרגש מאוד ללמוד את זה התרופה, יהיה ניתן לשחק ב-Quest! ה נוצה המהנדס הראשי של הצוות הצליח לדחוס את כל הפרויקט לגודל קטן, והוא הפעיל כמה אופטימיזציות נוספות כדי לוודא שהוא ישחק טוב.
קטע העבודה האחרון היה מאוד מרגש כי התחלנו לשמוע את הפרטיטורה המוזיקלית המדהימה של מעצב הסאונד של פייסבוק מתעורר לחיים. בשל תכונת ה'עצירות', מהנדסי סאונד נאלצו להמציא שני סוגים של ציונים: הראשון היה מתוזמן עם ניחוש ממוצע של הזמן שלוקח לקרוא את בועות הדיבור ולהתקדם בסיפור - כך אם תחכה במשך זמן רב מדי ברגע מושהה, המוזיקה נמשכת ולאט לאט מתפוגגת לתוך אפקט הצליל של האטמוספרה - הסוג השני של הניקוד היה לרגעים היותר ליניאריים עם תזמון קבוע.
כשסיימתי את הסצינות האחרונות, עיצוב הסאונד הדביק אותי בסיימת המוזיקה. הצוות עשה עבודה מדהימה עם אפקטי הקול שגורמים להכל להרגיש הרבה יותר מבוסס.
ב-1 בדצמבר העברתי את הסצנה האחרונה והוספנו את הקרדיטים ועמוד מבוא. וב-20 בדצמבר התרופה שוחרר בפומבי ב-Oculus Quest!
#td_uid_3_62684412c59a9 .td-doubleSlider-2 .td-item1 { background: url(https://roadtovrlive-5ea0.kxcdn.com/wp-content/uploads/2020/02/the-screenshots-4-final ×80.jpg) 60 0 ללא חזרה; } #td_uid_0_3c62684412a59 .td-doubleSlider-9 .td-item2 { background: url(https://roadtovrlive-2ea5.kxcdn.com/wp-content/uploads/0/2020/the-screenshots-02-remedy 1×80.jpg) 60 0 ללא חזרה; } #td_uid_0_3c62684412a59 .td-doubleSlider-9 .td-item2 { background: url(https://roadtovrlive-3ea5.kxcdn.com/wp-content/uploads/0/2020/the-screenshots-remedy 02×2.jpg) 80 60 ללא חזרה; } #td_uid_0_0c3a62684412 .td-doubleSlider-59 .td-item9 { background: url(https://roadtovrlive-2ea4.kxcdn.com/wp-content/uploads/5/0/final-screenshots-remedy 2020×02.jpg) 3 80 ללא חזרה; }
זו הייתה חווית למידה מדהימה. חבשתי כובעים רבים ולמדתי הרבה במונחים של סיפור, התפתחות חזותית, צבע, כתיבה ובימוי. אבל גם למידה ענקית כיצד להפיק את המרב של קוויל ערכת כלים מדהימה. אהבתי לעבוד על התרופה ואני לא יכול לחכות ליצור איתו את סרט ה-VR הבא שלי נוצה!
ההודעה ביצוע 'הרמדי' - איך מאייר ותיק עשה את אחד הסרטים הקצרים הטובים ביותר של VR עם 'טוויל' הופיע לראשונה ב כביש VR.
- '
- "
- 10
- 2016
- 2019
- אודות
- מוּחלָט
- הושג
- פעולה
- הַרפַּתקָה
- מכוון
- תעשיות
- כְּבָר
- אחר
- גישה
- סביב
- מאמר
- נכסים
- קהל מאזינים
- אודיו
- זמין
- מְמוּצָע
- רקע
- להיות
- להיות
- הטוב ביותר
- בטא
- קצת
- לִבנוֹת
- מקרים
- מסוים
- בדיקות
- בכיתה
- ניקוי
- קרוב יותר
- איך
- מגיע
- לחלוטין
- מורכב
- מושג
- הקשר
- להמשיך
- ממשיך
- יכול
- זוג
- לִיצוֹר
- נוצר
- יוצר
- קרדיטים
- מכריע
- נתן
- עיצוב
- פרט
- פרטים
- צעצועי התפתחות
- DID
- אחר
- מְנַהֵל
- דיסני
- לְהַכפִּיל
- מטה
- אפקטיבי
- תופעות
- אלמנטים
- מהנדס
- מהנדסים
- סביבה
- במיוחד
- להקים
- הכל
- דוגמה
- לְהַרְחִיב
- ניסיון
- לְנַסוֹת
- לחקור
- עין
- לדעוך
- מאפיין
- מומלצים
- סרט צילום
- ממצאים
- ראשון
- להתמקד
- מרוכז
- קדימה
- מסגרת
- מלא
- כללי
- נתינה
- מטרה
- לתפוס
- קְבוּצָה
- גדל
- מדריך
- שמח
- מועיל
- מחזיק
- בית
- איך
- איך
- HTTPS
- עצום
- רעיון
- חשוב
- באחר
- כלול
- קלט
- IT
- עבודה
- מפתח
- מפתחות
- ידוע
- תיוג
- האחרון
- מרובד
- עוֹפֶרֶת
- לִלמוֹד
- למד
- למידה
- יציאה
- קו
- קְצָת
- ארוך
- הסתכלות
- עשוי
- עשייה
- משמעות
- יותר
- רוב
- המהלך
- נע
- כלי נגינה
- טבעי
- מספר
- אוקולוס
- באינטרנט
- להזמין
- אחר
- שֶׁלוֹ
- אֲנָשִׁים
- אדם
- פרספקטיבה
- תכנון
- פלטפורמה
- לְשַׂחֵק
- עמדה
- מיקום
- פוטנציאל
- חזק
- ללחוץ
- תהליך
- הפקה
- מקצועי
- פּרוֹיֶקט
- לחקור
- מהירות
- RE
- קריאה
- הבין
- להמליץ
- שוחרר
- נדרש
- מחקר
- הפעלה
- ריצה
- סולם
- סצינה
- סצנות
- מסך
- בצורה חלקה
- למכור
- תחושה
- סט
- הצבה
- משותף
- קצר
- פָּשׁוּט
- מידה
- עור
- קטן
- חכם
- So
- כמה
- משהו
- מיוחד
- לבלות
- הוצאה
- התחלה
- החל
- הפתעה
- נטילת
- לדבר
- נבחרת
- חושב
- דרך
- זמן
- כותרת
- יַחַד
- כלי
- חלק עליון
- מסורתי
- לשנות
- tv
- עדכון
- us
- להשתמש
- שונים
- ותיק
- לצפיה
- vr
- לחכות
- רציתי
- שעון
- ברוך הבא
- מה
- בזמן
- בתוך
- תיק עבודות
- עובד
- היה
- סופר
- כתיבה
- שנים
- YouTube