גופנים הם מאפיין מכריע של העיצוב של כל אתר. זה כולל ערכות נושא של וורדפרס, שבהן מקובל שמפתחי ערכות נושא משלבים שירות כמו גוגל גופנים לתוך הגדרות WordPress Customizer עבור ערכת נושא "קלאסית" מבוססת PHP. זה לא ממש המקרה עבור ערכות נושא של חסימת וורדפרס. אמנם שילוב של גוגל גופנים בעיצובים קלאסיים מתועד היטב, אך אין כרגע שום דבר זמין עבור ערכות נושא לחסימה ב- מדריך ערכות נושא של וורדפרס.
זה מה שאנחנו הולכים להסתכל עליו במאמר זה. ערכות נושא לחסימה אכן יכולות להשתמש בגוגל גופנים, אך תהליך הרישום שלהן שונה בהרבה ממה שהיית עשוי לעשות בעבר בעיצובים קלאסיים.
מה שאנחנו כבר יודעים
כפי שאמרתי, אין לנו מה להתקדם עד לתחילת העבודה. ערכת הנושא Twenty Twenty-Two היא ערכת ברירת המחדל הראשונה של וורדפרס מבוססת בלוק, והיא מדגים כיצד אנו יכולים להשתמש בקובצי גופן שהורדת כנכסים בערכת הנושא. אבל זה די מסורבל כי זה כולל כמה שלבים: (1) רשום את הקבצים ב- functions.php פילה ו-(2) להגדיר את הגופנים המצורפים ב theme.json פילה.
עם זאת, מאז שוחרר Twenty Twenty-Two, התהליך נעשה פשוט יותר. כעת ניתן להגדיר גופנים מצורפים מבלי לרשום אותם, כפי שמוצג ב- נושא עשרים עשרים ושלוש. עם זאת, התהליך עדיין מחייב אותנו להוריד ידנית קבצי גופנים ולאגד אותם לערכות הנושא. זה מכשול שמביס את המטרה של גופנים פשוטים, נפתחים ומתארחים המוגשים ב-CDN מהיר.
מה חדש
אם עוד לא ידעתם, פרויקט גוטנברג הוא תוסף ניסיוני שבו תכונות המפותחות עבור בלוק וורדפרס ועורך האתר זמינות לשימוש מוקדם ולבדיקה. באחרונה מאמר מעצב נושא, אדריכל מוביל פרויקט גוטנברג מטיאס ונטורה דן כיצד ניתן להוסיף גופנים של Google - או כל גופן אחר שהורדו, לצורך העניין - כדי לחסום ערכות נושא באמצעות צור ערכת נושא בלוק תוסף.
הקצר הזה סרטון ב-Learn WordPress מספק סקירה טובה של הפלאגין Create Block Theme וכיצד הוא פועל. אבל השורה התחתונה היא שהוא עושה את מה שכתוב על הפח: הוא יוצר נושאים בלוקים. אבל זה עושה את זה על ידי מתן פקדים בממשק המשתמש של WordPress המאפשרים לך ליצור ערכת נושא שלם, ערכת נושא או וריאציה בסגנון נושא מבלי לכתוב שום קוד או אי פעם צורך לגעת בקבצי תבניות.
ניסיתי את זה! ומכיוון ש- Create Block Theme הוא נכתב ומתוחזק על ידי WordPress.org צוות, הייתי אומר שזה הכיוון הטוב ביותר שיש לנו לשילוב של גוגל גופנים לתוך ערכת נושא. עם זאת, בהחלט ראוי לציין שהתוסף נמצא בפיתוח פעיל. זה אומר שדברים יכולים להשתנות די מהר.
לפני שאגיע לאופן שבו הכל עובד, בוא נתרענן תחילה בקצרה בתהליך ה"מסורתי" להוספת גופנים של גוגל לנושאים קלאסיים של וורדפרס.
איך זה היה נעשה פעם
מאמר זה של ThemeShaper משנת 2014 מספק דוגמה מצוינת לאופן שבו נהגנו לעשות זאת בעיצובי PHP קלאסיים, כפי שהם מאמר חדש יותר זה של Cloudways מאת Ibad Ur Rehman.
כדי לרענן את הזיכרון שלנו, הנה דוגמה מברירת המחדל נושא עשרים שבע עשרה מראה כיצד גופני Google נמצאים בתור ב- functions.php קובץ.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}אז Google Fonts מחובר מראש לנושא כך:
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );מה רע בדרך המסורתית
נהדר, נכון? עם זאת, יש תקלה. בינואר 2022, א בית המשפט האזורי בגרמניה הטיל קנס על בעל אתר על הפרה של אירופה דרישות ה- GDPR. הנושא? הצבת גופנים של גוגל באתר חשפה את כתובת ה-IP של המבקר, וסיכנה את פרטיות המשתמש. CSS-Tricks סיקרו את זה לפני זמן מה.
השמיים צור ערכת נושא בלוק התוסף עונה על דרישות הפרטיות של GDPR, מכיוון שהוא ממנף את Google Fonts API כדי לשמש אך ורק כפרוקסי עבור הספק המקומי. הפונטים מוגשים למשתמש באותו אתר ולא בשרתים של גוגל, תוך הגנה על הפרטיות. טברנה WP דן בפסיקת בית המשפט הגרמני וכולל קישורים למדריכים לאירוח עצמי של גוגל גופנים.
כיצד להשתמש בגוגל גופנים עם ערכות נושא חסימה
זה מביא אותנו לדרך ה"מודרנית" של היום להשתמש בגוגל גופנים עם ערכות נושא לחסימה של וורדפרס. ראשית, בואו נגדיר אתר בדיקה מקומי. אני משתמש בגלגל תנופה מקומי אפליקציה לפיתוח מקומי. אתה יכול להשתמש בזה או בכל מה שאתה מעדיף, ואז להשתמש ב תוסף בדיקת ערכת נושא על ידי צוות הנושאים של WordPress לעבודה עם תוכן דמה. וכמובן, אתה תרצה את צור ערכת נושא בלוק תוסף שם גם.
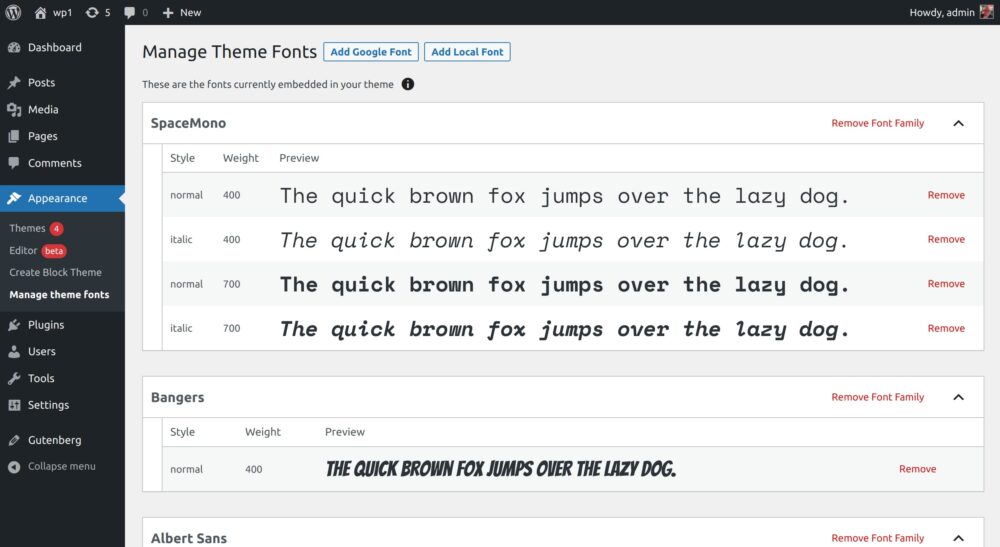
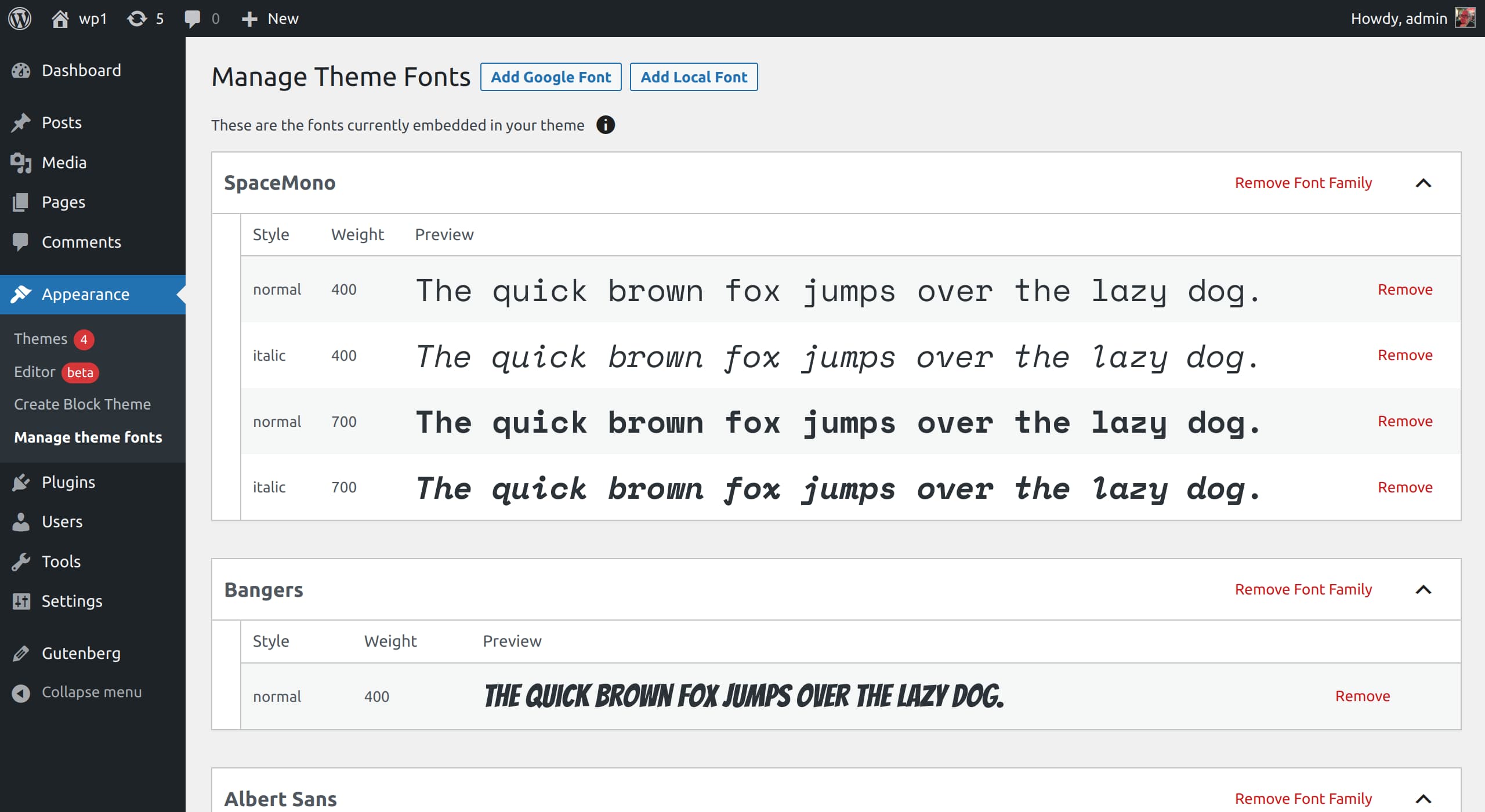
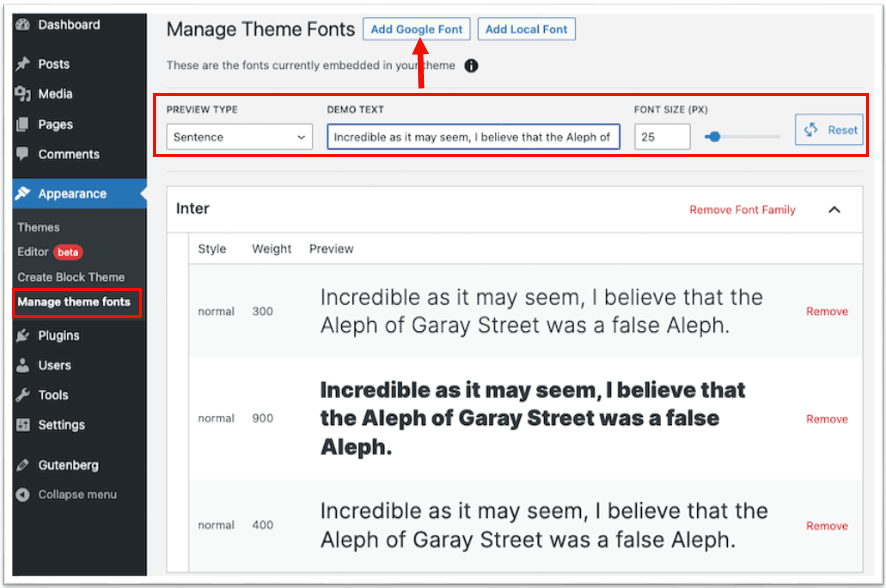
האם התקנת והפעלת את התוספים האלה? אם כן, נווט אל מראה חיצוני → נהל גופני נושא מתפריט הניהול של וורדפרס.

מסך "ניהול גופני ערכת נושא" מציג רשימה של כל הגופנים שכבר הוגדרו בעיצוב הנושא theme.json קוֹבֶץ. יש גם שתי אפשרויות בחלק העליון של המסך:
- הוסף גופנים של גוגל. אפשרות זו מוסיפה את Google Fonts ישירות לערכת הנושא מ-Google fonts API.
- הוסף גופנים מקומיים. אפשרות זו מוסיפה קבצי גופן שהורדת לערכת הנושא.
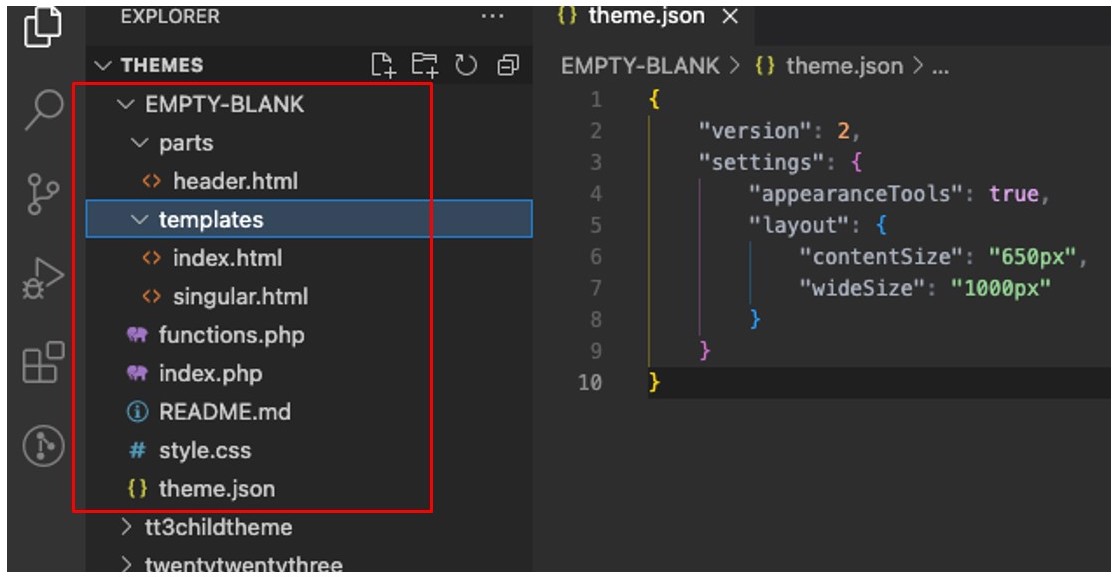
אני משתמש בעיצוב ריק לחלוטין של וורדפרס שנקרא נושא ריק. אתה מוזמן להתגלגל יחד עם ערכת הנושא שלך, אבל רציתי להעיר ששיניתי את השם Emptytheme ל-"EMPTY-BLANK" ושיניתי אותו, כך שאין גופנים וסגנונות מוגדרים מראש.

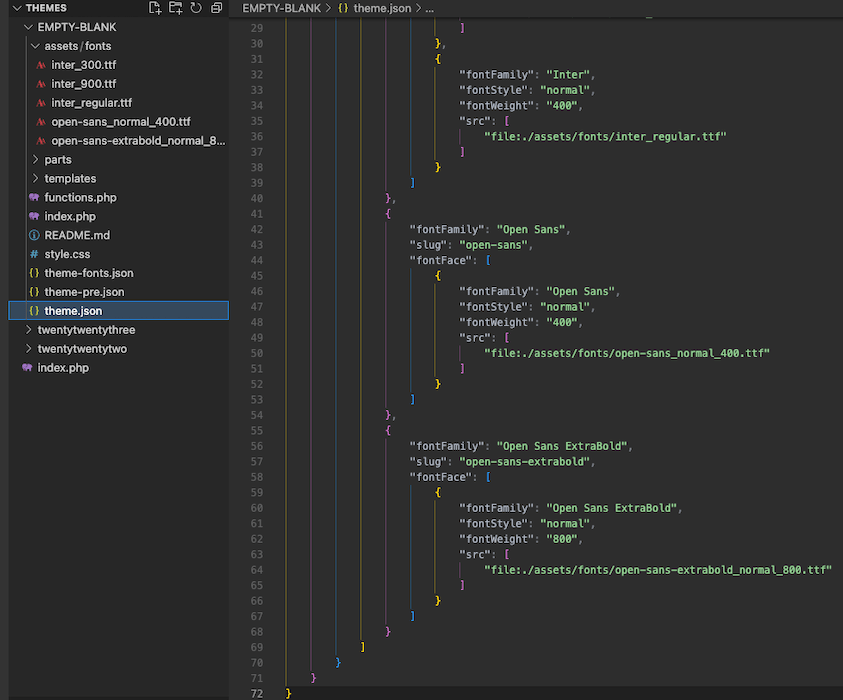
חשבתי לשתף צילום מסך של מבנה הקבצים של ערכת הנושא שלי ו theme.json קובץ כדי להראות שאין ממש סגנונות או תצורות.

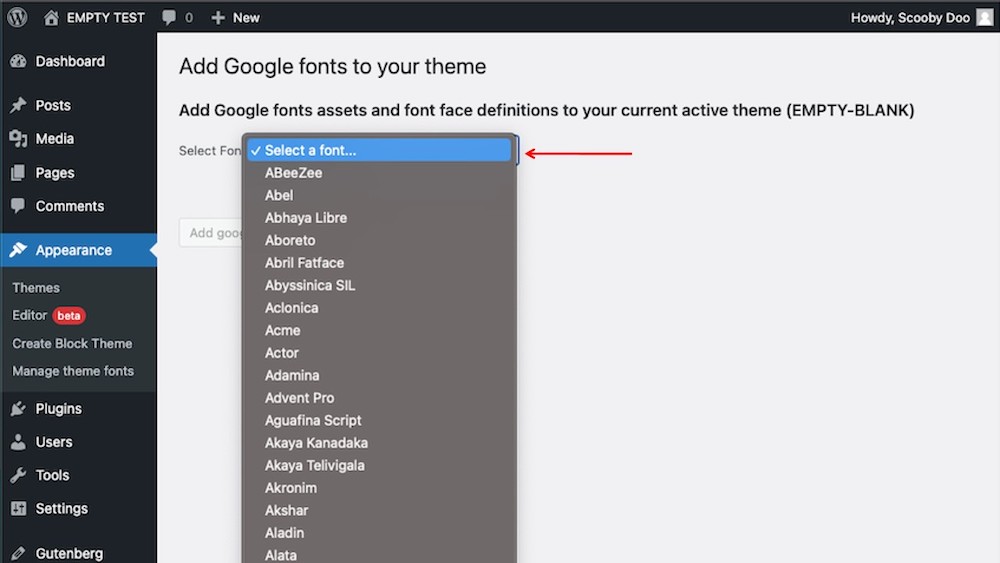
theme.json קובץ (מימין)בוא נלחץ על כפתור "הוסף גופנים של גוגל". זה לוקח אותנו לדף חדש עם אפשרויות לבחור כל גופן זמין מהנוכחי Google Fonts API.

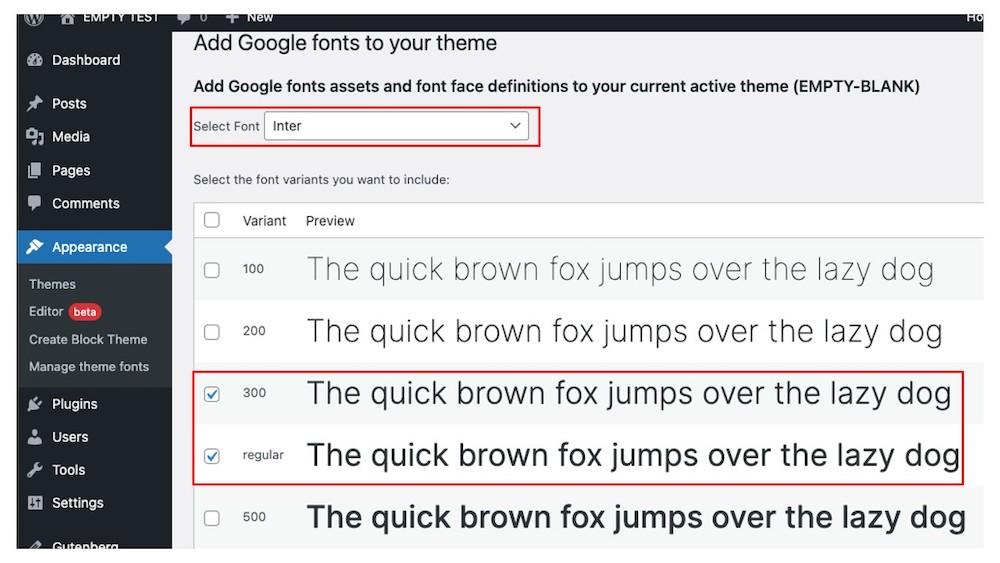
להדגמה זו, בחרתי אינטר מתפריט האפשרויות ובחרו את המשקולות 300, רגילות ו-900 ממסך התצוגה המקדימה:

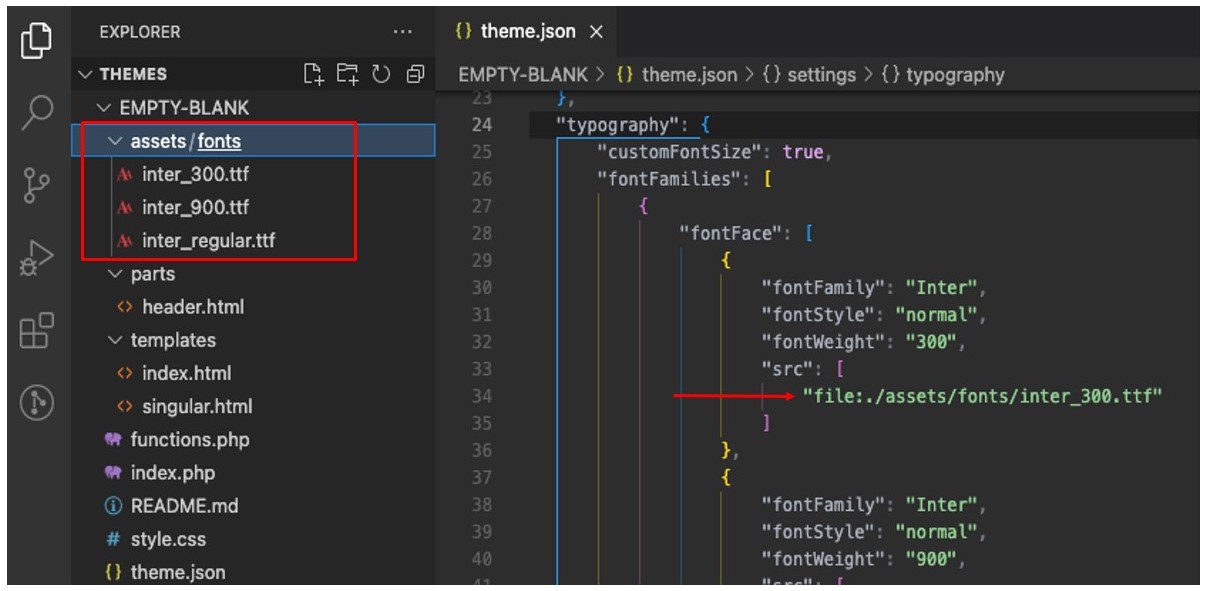
לאחר ששמרתי את הבחירות שלי, סגנונות הגופנים של Inter שבחרתי יורדים אוטומטית ומאוחסנים בערכת הנושא assets/fonts תיקייה:

שימו לב, גם כיצד הבחירות הללו נכתבו אוטומטית ל- theme.json הקובץ בצילום המסך הזה. הפלאגין Create Block Theme אפילו מוסיף את הנתיב לקבצי הגופן.
הצג את כולו theme.json קוד
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
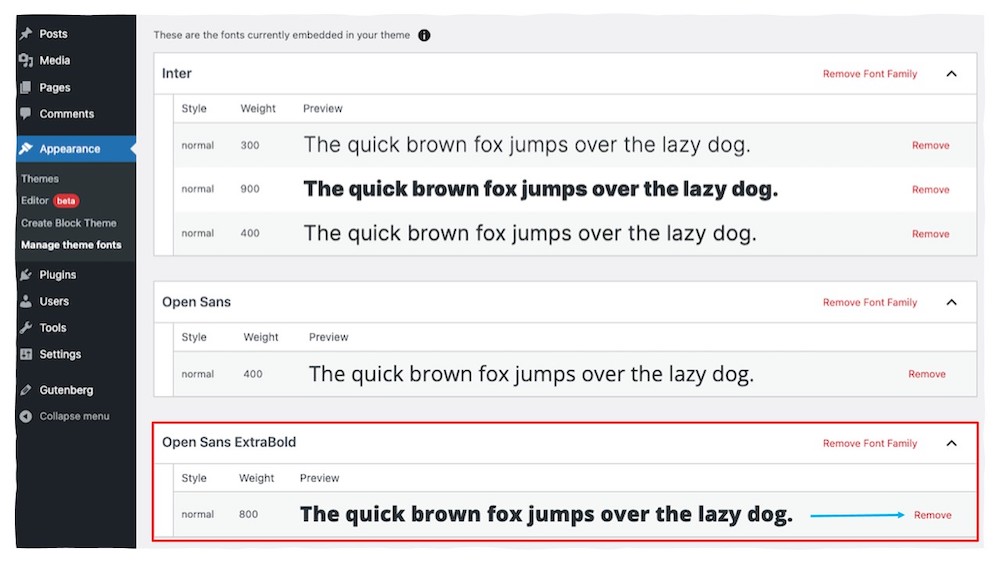
}אם נלך למסך הראשי של ה-Create Block Theme ונלחץ על נהל גופני נושא שוב, נראה את גרסאות המשקל 300, 400 (רגיל) ו-900 של Inter מוצגות בחלונית התצוגה המקדימה.

A תיבת תצוגה מקדימה של טקסט הדגמה בחלק העליון אפילו מאפשר לך לצפות בתצוגה מקדימה של הגופנים שנבחרו בתוך המשפט, הכותרת והפסקה באמצעות מחוון בחירת גודל הגופן. אתה יכול לבדוק את התכונה החדשה הזו בפעולה ב סרטון GitHub זה.
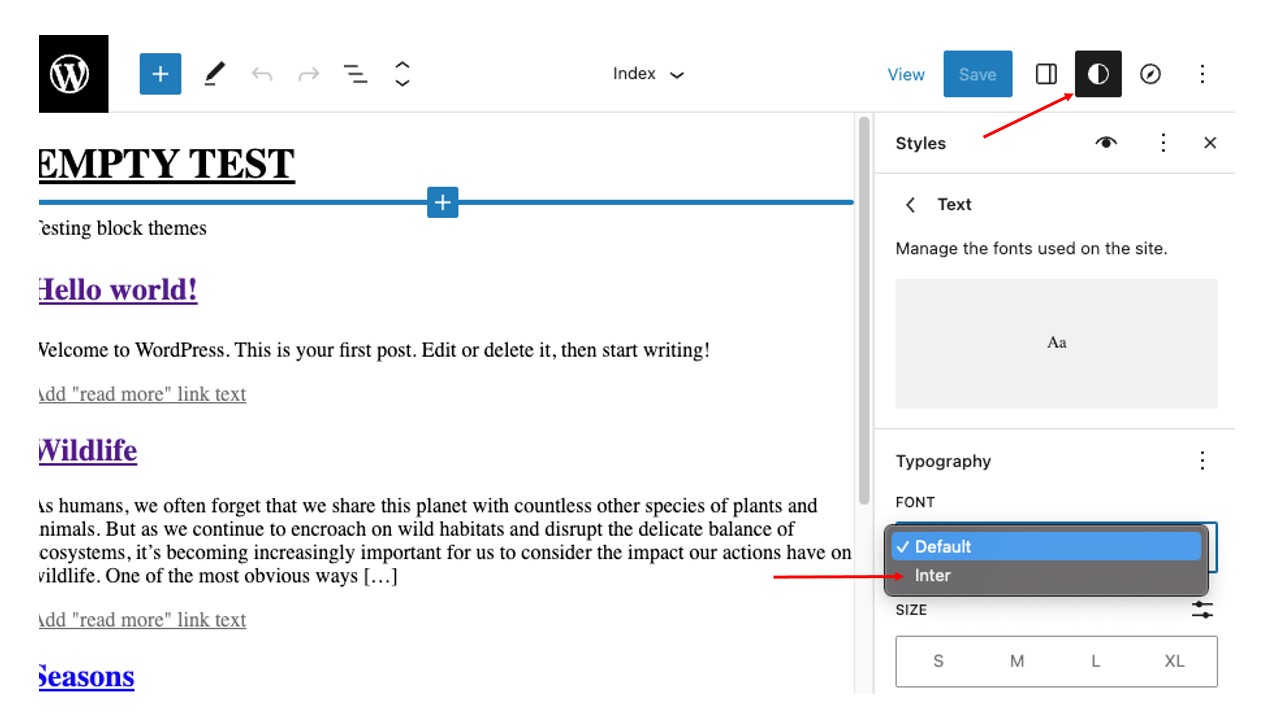
הגופנים שנבחרו זמינים גם בעורך האתר סגנונות גלובל (מראה חיצוני → עורך), במיוחד בחלונית עיצוב.

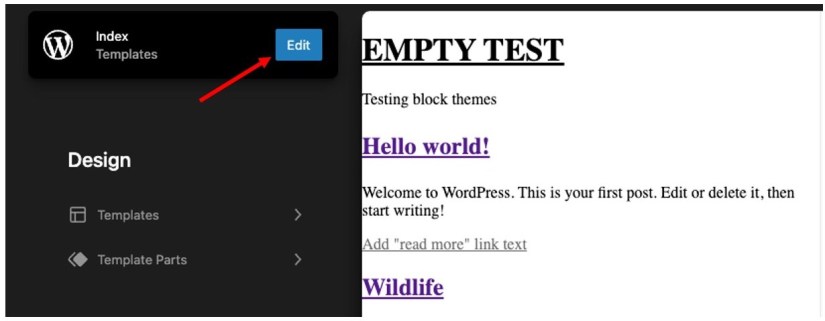
מכאן, נווט אל תבניות → מדד ולחץ על הכחול ערוך לחצן כדי לערוך את index.html תבנית. אנחנו רוצים לפתוח את סגנונות גלובל הגדרות, המיוצגות כסמל ניגודיות הממוקם בפינה השמאלית העליונה של המסך. כאשר אנו לוחצים על טקסט הגדרות ופתח את גופן תפריט ב- טיפוגרפיה סעיף... אנחנו רואים את אינטר!

אותו דבר, אבל עם גופנים מקומיים
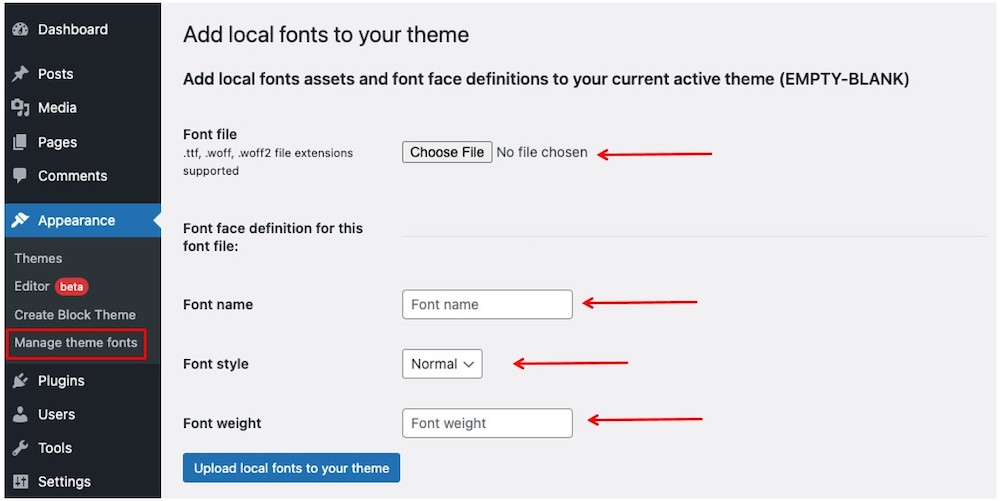
אנו עשויים גם להסתכל על הוספת גופנים מקומיים לערכת נושא מכיוון שהתוסף Create Block Theme מספק את האפשרות הזו. היתרון הוא שאתה יכול להשתמש בכל קובץ פונט שאתה רוצה מכל שירות פונט שאתה מעדיף.
ללא התוסף, נצטרך לתפוס את קובצי הגופן שלנו, לשחרר אותם איפשהו בתיקיית ערכת הנושא, ואז לפנות למסלול ה-PHP המסורתי של העמדת אותם בתור functions.php קוֹבֶץ. אבל אנחנו יכולים לתת לוורדפרס לשאת את הנטל הזה עבורנו על ידי העלאת קובץ הגופן ב- הוסף גופנים מקומיים מסך באמצעות ממשק Create Block Theme. לאחר בחירת קובץ להעלאה, תיבות הגדרות פני גופן מתמלאות באופן אוטומטי.

למרות שאנחנו יכולים להשתמש בכל .ttf, .woff, או .woff2 קובץ, פשוט הורדתי פתח קובצי גופן Sans מגוגל גופנים לתרגיל הזה. חטפתי שתי וריאציות משקל, רגיל ו-800.
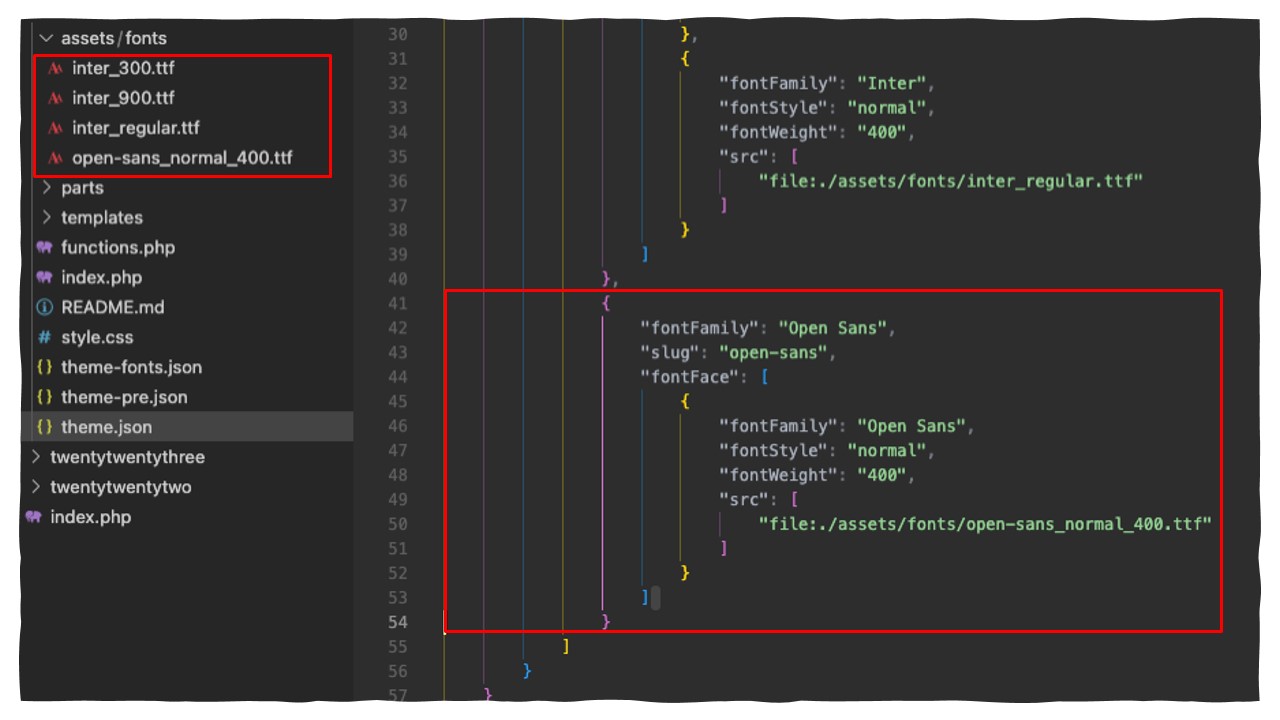
אותו ניהול קבצים אוטומטי קסום ו theme.json עדכון שראינו עם אפשרות גוגל פונטים קורה פעם נוספת כאשר אנו מעלים את קבצי הגופן (שנעשים אחד בכל פעם). בדוק היכן הגופנים נחתו בתיקיית העיצוב שלי וכיצד הם מתווספים theme.json:

הסרת גופנים
התוסף גם מאפשר לנו להסיר קבצי גופנים מנושא בלוק מהמנהל של וורדפרס. בואו נמחק את אחת מהגרסאות של Open Sans שהתקנו בסעיף האחרון כדי לראות איך זה עובד.

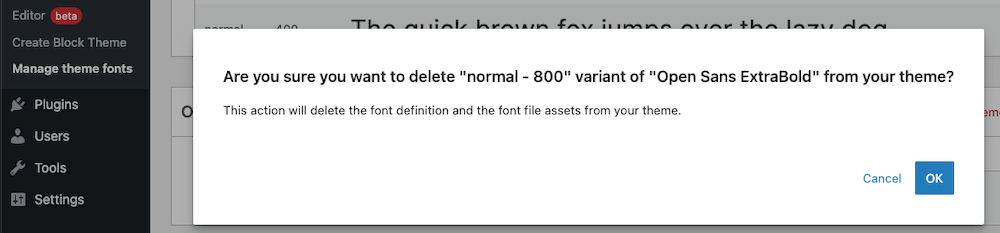
לחיצה על להסיר קישורים מפעילים לך אזהרה לאשר את המחיקה. אנחנו נלחץ OK כדי להמשיך.

בואו נפתח את תיקיית הנושא שלנו ונבדוק את theme.json קוֹבֶץ. ודאי, הקובץ Open Sans 800 שמחקנו במסך התוסף הסיר את קובץ הגופן מתיקיית ה-theme, וההפניה אליו נעלמה מזמן. theme.json.

יש עבודה מתמשכת שקורה
יש דיבורים על הוספת תכונת "מנהל הפונטים" הזו ל- WordPress Core במקום צורך בתוסף נפרד.
איטרציה ראשונית של התכונה זמין בריפו, והוא משתמש באותה גישה בדיוק שבה השתמשנו במאמר זה. זה צריך להיות תואם GDPRגם. התכונה היא מתוכנן לנחות עם וורדפרס 6.3 לצאת מאוחר יותר השנה.
גלישה את
התוסף Create Block Theme משפר משמעותית את חווית המשתמש בכל הנוגע לטיפול בגופנים בעיצובי בלוק וורדפרס. התוסף מאפשר לנו להוסיף או למחוק גופנים כלשהם תוך כיבוד דרישות ה-GDPR.
ראינו כיצד בחירת גופן גוגל או העלאת קובץ גופן מקומי ממקמת אוטומטית את הגופן בתיקיית הנושא ורושם אותו ב- theme.json קוֹבֶץ. ראינו גם כיצד הגופן הוא אפשרות זמינה בהגדרות Global Styles בעורך האתר. ואם אנחנו צריכים להסיר פונט? התוסף לגמרי מטפל בזה גם - מבלי לגעת בקבצי נושא או בקוד.
תודה שקראת! אם יש לך הערות או הצעות, שתף אותן בתגובות. אשמח לדעת מה דעתכם על הכיוון האפשרי הזה לניהול גופנים בוורדפרס.
משאבים נוספים
הסתמכתי על הרבה מחקרים כדי לכתוב מאמר זה וחשבתי לחלוק את המאמרים והמשאבים שבהם השתמשתי כדי לספק לך הקשר נוסף.
ניהול גופנים בוורדפרס
בעיות ב- GitHub
דרישות GDPR באירופה
- הפצת תוכן ויחסי ציבור מופעל על ידי SEO. קבל הגברה היום.
- Platoblockchain. Web3 Metaverse Intelligence. ידע מוגבר. גישה כאן.
- מקור: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- :הוא
- $ למעלה
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- פעולה
- פעיל
- הוסיף
- נוסף
- כתובת
- מוסיף
- מנהל
- תעשיות
- מאפשר
- כְּבָר
- ו
- API
- האפליקציה
- גישה
- ARE
- מאמר
- מאמרים
- AS
- נכסים
- At
- באופן אוטומטי
- זמין
- בחזרה
- BE
- כי
- לפני
- להיות
- להלן
- תועלת
- הטוב ביותר
- לחסום
- כָּחוֹל
- תַחתִית
- תיבות
- בקצרה
- מביא
- צורר
- ניטל
- לַחְצָן
- by
- שיחה
- נקרא
- CAN
- אשר
- לשאת
- מקרה
- שינוי
- מאפיין
- תווים
- לבדוק
- ילד
- בחרו
- קלאסי
- קליק
- cloudways
- קוד
- COM
- הערות
- Common
- לחלוטין
- לאשר
- תוכן
- הקשר
- להמשיך
- לעומת זאת
- בקרות
- יכול
- זוג
- קורס
- בית דין
- מכוסה
- לִיצוֹר
- יוצר
- נוֹכְחִי
- כיום
- נתונים
- בְּרִירַת מֶחדָל
- מוגדר
- הגדרה
- בהחלט
- מדגים
- עיצוב
- מפותח
- מפתחים
- צעצועי התפתחות
- אחר
- כיוון
- ישירות
- מציג
- להורדה
- ירידה
- מוקדם
- עורך
- משפר
- מספיק
- שלם
- אירופים
- אֲפִילוּ
- אי פעם
- דוגמה
- מצוין
- תרגיל
- ניסיון
- חוקר
- חשוף
- פָּנִים
- משפחה
- מאפיין
- תכונות
- שלח
- קבצים
- ממולא
- ראשון
- גופנים
- בעד
- החל מ-
- GDPR
- גרמנית
- לקבל
- מקבל
- GitHub
- נתן
- גלוֹבָּלִי
- Go
- הולך
- טוב
- גופני Google
- גוגל
- לתפוס
- מדריך
- גוטנברג
- טיפול
- קורה
- יש
- יש
- כאן
- מודגש
- הדגשה
- מכשול
- אירח
- איך
- אולם
- HTTPS
- i
- ICON
- מוּטָל
- in
- כולל
- בתחילה
- מותקן
- לשלב
- שילוב
- מִמְשָׁק
- IP
- כתובת IP
- סוגיה
- IT
- איטרציה
- שֶׁלָה
- יָנוּאָר
- jpg
- ג'סון
- לדעת
- מדינה
- שפה
- אחרון
- הלטינית
- מערך
- עוֹפֶרֶת
- לִלמוֹד
- מנופים
- כמו
- קו
- קישורים
- רשימה
- קְצָת
- מקומי
- ממוקם
- ארוך
- נראה
- מגרש
- אהבה
- ראשי
- לנהל
- ניהול
- ניהול
- באופן ידני
- דבר
- אומר
- זכרון
- תפריט
- יכול
- שונים
- שם
- נווט
- ניווט
- צורך
- צורך
- חדש
- נוֹרמָלִי
- of
- on
- ONE
- מתמשך
- לפתוח
- אפשרות
- אפשרויות
- אחר
- סקירה
- שֶׁלוֹ
- בעלים
- עמוד
- לוח
- נתיב
- PHP
- מקומות
- אפלטון
- מודיעין אפלטון
- אפלטון נתונים
- חיבור
- תוספים
- אפשרי
- לְהַעֲדִיף
- יפה
- תצוגה מקדימה
- פְּרָטִיוּת
- תהליך
- פּרוֹיֶקט
- אבטחה
- לספק
- מספק
- מתן
- פרוקסי
- מטרה
- מהירות
- במקום
- לאחרונה
- Red
- אזכור
- אזורי
- רישום
- רושמים
- רגיל
- לשחרר
- שוחרר
- להסיר
- הוסר
- הסרת
- מיוצג
- דרישות
- דורש
- מחקר
- Resort
- משאבים
- כיבוד
- לַחֲזוֹר
- גָלִיל
- מסלול
- פסק דין
- s
- אמר
- אותו
- אומר
- מסך
- סעיף
- נבחר
- בחירה
- מבחר
- משפט
- נפרד
- לשרת
- שרתים
- שרות
- סט
- הגדרות
- שיתוף
- קצר
- צריך
- לְהַצִיג
- הראה
- באופן משמעותי
- פָּשׁוּט
- בפשטות
- since
- אתר
- מידה
- המחוון
- So
- אי שם
- מֶרחָב
- במיוחד
- החל
- צעדים
- עוד
- מאוחסן
- מִבְנֶה
- סגנון
- נתמך
- לוקח
- לדבר
- נבחרת
- תבנית
- מבחן
- בדיקות
- זֶה
- השמיים
- אותם
- נושא
- דבר
- דברים
- השנה
- מחשבה
- זמן
- ל
- של היום
- גַם
- חלק עליון
- לְגַמרֵי
- לגעת
- נגיעה
- מסורתי
- לתרגם
- נָכוֹן
- טיפוגרפיה
- ui
- עדכון
- מְעוּדכָּן
- העלאה
- us
- להשתמש
- משתמש
- חוויית משתמש
- פרטיות המשתמש
- שונים
- מוכר
- גרסה
- לצפיה
- מפר
- vs
- לעומת קוד
- רציתי
- אזהרה
- דֶרֶך..
- אתר
- מִשׁקָל
- ברוך הבא
- טוֹב
- מה
- אשר
- בזמן
- יצטרך
- עם
- בתוך
- לְלֹא
- וורדפרס
- וורדפרס
- נושאים
- תיק עבודות
- עובד
- ראוי
- לכתוב
- כתיבה
- כתוב
- טעות
- שנה
- אתה
- זפירנט