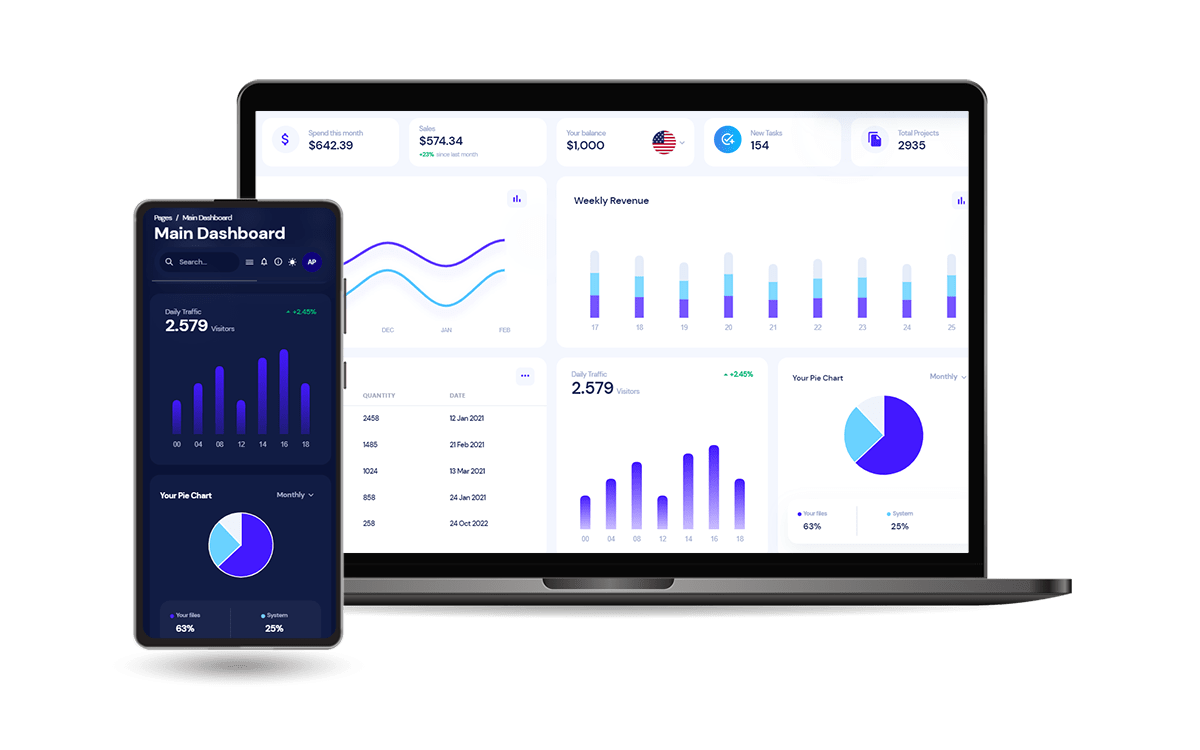
שלום קודנים!
מאמר זה מציג מתנע מלא בקוד פתוח המשתמש בממשק המשתמש של React המופעל על ידי Firebase עבור שכבת האימות. תגובה Horizon Firebase ניתן להוריד מ-Github ובהתבסס על הרישיון המתירני (MIT), המשמש בפרויקטים מסחריים ופעילויות eLearning. לעולים חדשים, להגיב היא ספריית JS מובילה המשמשת לקוד ממשקי משתמש אינטראקטיביים ו Firebase הוא שירות אחורי פופולרי שנאפה על ידי גוגל. Thanks for reading!
ממשק המשתמש המדהים הזה נוצר ומסופק בחינם על ידי פשוט, סוכנות אינטרנט יצירתית המשתמשת ב-Charka UI כספריית ה-UI הראשית.
✨ תכונות המוצר
- בסיס קוד של ממשק משתמש מופעל על ידי ממשק משתמש צ'אקרה
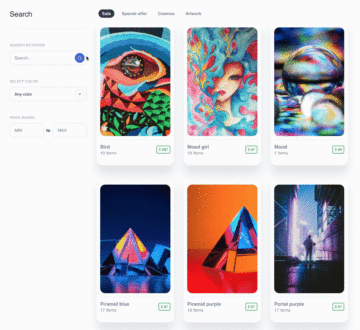
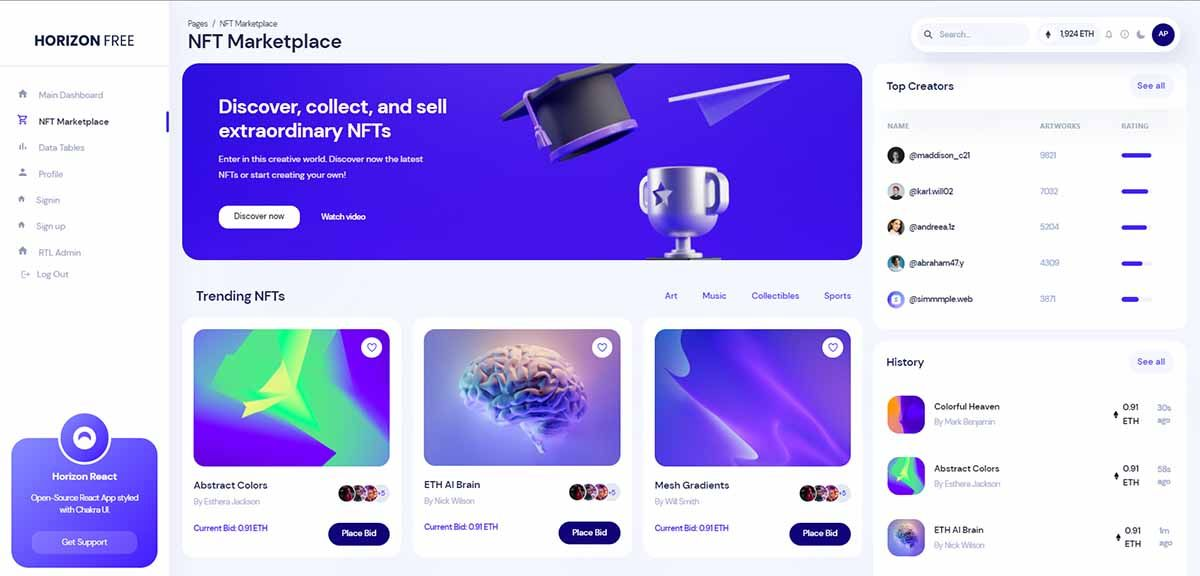
- 7 דפים לדוגמה: לוח מחוונים, NFT Market, פרופיל משתמש
- 70+ רכיבים - מתועד יפה כאן
- Dark-Mode, תמיכה ב-RTL
- Firebase Backend
- התחברות חברתית דרך גוגל
- אימות קלאסי (משתמש/סיסמה)
ניתן למצוא ולהוריד את גרסת התבנית (ללא אימות) מהעמוד הרשמי: ממשק המשתמש של Horizon.
✨ כיצד להשתמש במוצר
כדי לבנות את המוצר בסביבה מקומית, אנחנו צריכים כמה כלים בסיסיים כמו Git וגרסת NodeJS הגונה (16.x ומעלה).
כדי לבנות את המוצר בסביבה מקומית, אנחנו צריכים כמה כלים בסיסיים כמו Git וגרסת NodeJS הגונה (16.x ומעלה).
??? שלב 1 - שכפול המקורות
$ git clone https://github.com/app-generator/react-horizon-ui-chakra-firebase.git
$ cd react-horizon-ui-chakra-firebase
??? שלב 2 - התקנת תלות
$ npm i
// OR
$ yarn
??? שלב 3 - הגדר את האישורים של Firebase
const config = {
...
firebase: {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_DOMAIN_HERE',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID',
measurementId: 'YOUR_TRACKER_ID'
}
};
??? שלב 4 - הפעל את האפליקציה
$ npm run start
// OR
$ yarn start
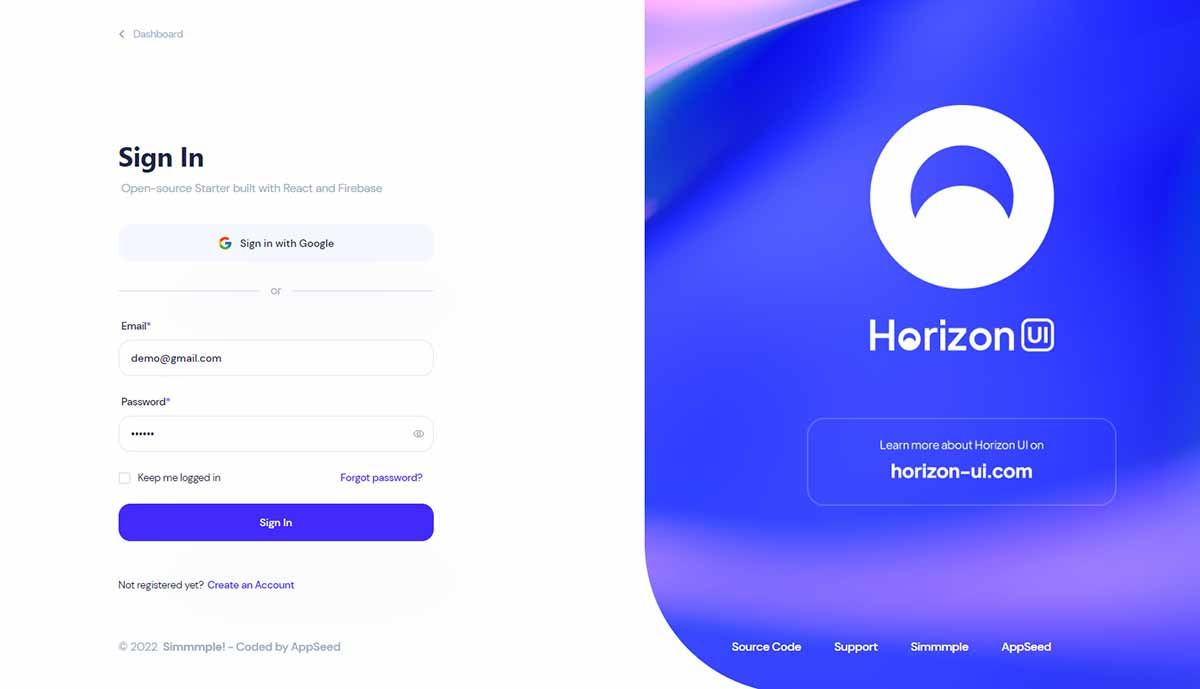
לאחר השלמת ההגדרה, אנו אמורים להיות מסוגלים לגשת לאפליקציה בדפדפן, לרשום משתמשים חדשים או לאמת באמצעות ההתחברות החברתית של Google.

React Horizon Firebase - עמוד NFT

✨ מבוא ל-Firebase
חלק זה מציג כמה נקודות מפתח של השירות המדהים הזה וגם מציג את השלבים לבניית אפליקציית Firebase פשוטה.
Firebase היא פלטפורמה שפותחה על ידי גוגל ליצירת יישומי מובייל ואינטרנט. זהו Backend-as-a-Service (BaaS). הוא מספק למפתחים כלים ושירותים שונים שיעזרו להם לפתח אפליקציות איכותיות ולהגדיל את בסיס המשתמשים שלהם.
Firebase משחררת מפתחים להתמקד ביצירת חוויות משתמש פנטסטיות. אתה לא צריך לנהל שרתים או לכתוב ממשקי API. Firebase הוא השרת, ה-API ומאגר הנתונים שלך; הכל כתוב בצורה כללית כל כך שאתה יכול לשנות אותו כך שיתאים לרוב הצרכים שלך.
✨למה להשתמש ב-Firebase
- ???
Realtime Database: Firebase שולח לך נתונים חדשים ברגע שהם מתעדכנים דרך WebSockets. - ???
Authentication: ל-Firebase Auth מערכת מובנית לאימות דוא"ל/סיסמה התומכת ב-OAuth2 עבור Google, Facebook, Twitter ו-GitHub. - ???
Static Files Hosting: יש לו שירות אירוח קבצים סטטי קל המשרת את הקבצים שלך דרך CDN, מה שהופך אותם לזמינים מהר יותר. - ???
Push Notifications: זה עוזר לחבר התקני משתמש ושרתים כך ששליחת התראות מקוריות/דחיפה הופכת לפשוטה ואמינה. - ???
Analytics: Firebase מספק דרך חלקה לשילוב עם Google Analytics. - ???
Crash Reporting: זה גם מספק דיווח על קריסה בזמן אמת לניטור בזמן אמת ותיקון באגים. - ???
Remote Configuration: Firebase מאפשר פרסום עדכונים מיידיים עבור משתמשי קצה באמצעות תצורה מרחוק. מעבדת בדיקה: השירות עוזר לבדוק את היישומים שלך במכשירים אמיתיים ווירטואליים המסופקים על ידי Google.
✨איך להגדיר אפליקציית Firebase
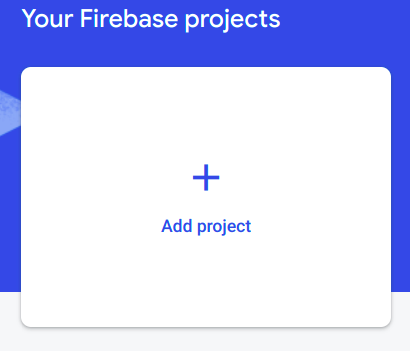
הדבר הראשון הוא ליצור חשבון Firebase ולגשת ל קונסול. לאחר אימות, עלינו ליצור "פרויקט חדש".

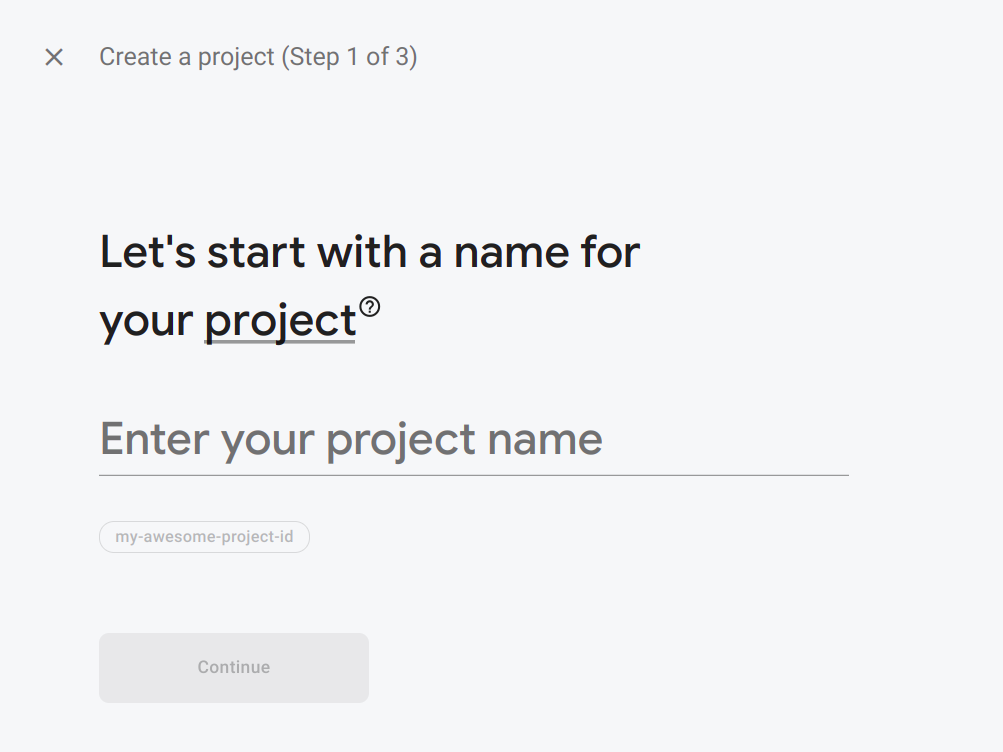
??? שלב #2 - הוסף שם לפרויקט

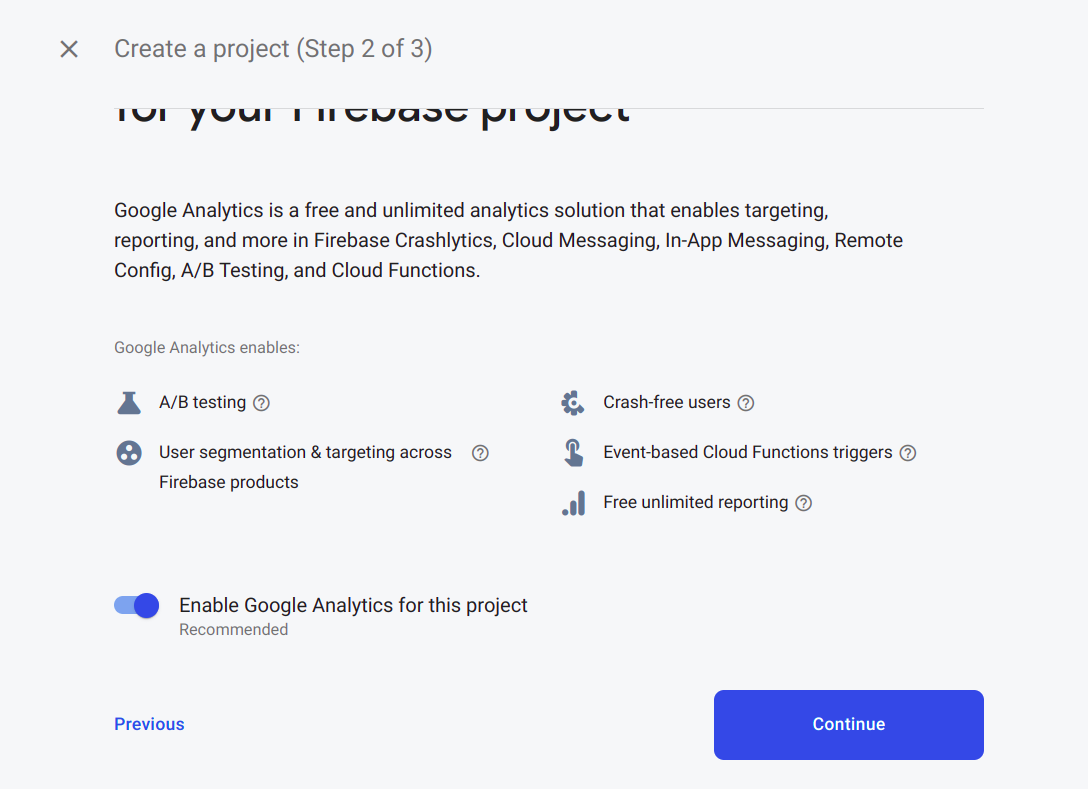
??? שלב #3 - הפעל / השבת את Google Analytics

??? שלב #4 - אשר את יצירת הפרויקט
לאחר יצירת הפרויקט, תופנה אוטומטית אל הפרויקט.
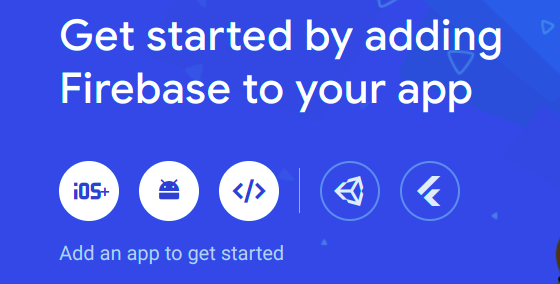
??? שלב #5 - צור לקוח לפרויקט זה
בחר פלטפורמה (אנדרואיד / iOS / אינטרנט) שעבורה ברצונך ליצור יישום לקוח עבור פרויקט זה.

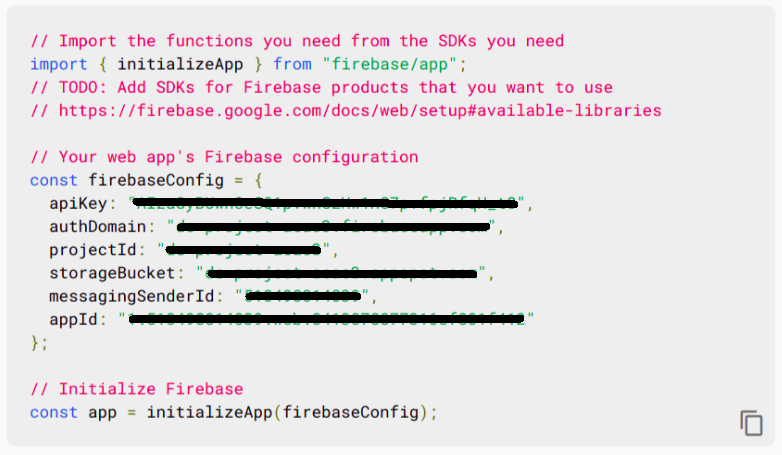
לאחר שנספק את השם לאפליקציית הלקוח, אמורה להיות לנו גישה לאישורים המשמשים ב-Horizon Frontend.

Thanks for reading!למשאבים נוספים, נא לגשת ל: