An Event Apart 2022 דנבר נסגר אתמול. ולמרות שלא הצלחתי להגיע לכל שלושת הימים הפעם, קלטתי את האקשן של אתמול - וזה היה מדהים. אני לא מאוד חברתי או יוצא, אבל זה היה הכנס הראשון שהייתי בו מזה שנתיים לפחות, ולראות אנשים באופן אישי היה מרענן להפליא.
רשמתי הערות, כמובן! חשבתי לפרסם אותם כאן כי שיתוף זה אכפתיות. לפחות, זה מה שילדתי בת השש אמרה לי לפני כמה ימים כשביקשה ביס מהקינוח שלי אמש.
אני אפרט את זה לפי רמקול. אזהרה הוגנת: אני עוסק רק בהערות בכתב יד ובחור חזותי יפה, אז ההערות שלי נוטות להיות פחות... מובנות מרובן. והפתקים האלה הם רק דברים שבלטו לי. הם אולי אפילו לא הרעיון המרכזי של המנחה, אבל הם משכו את תשומת ליבי!
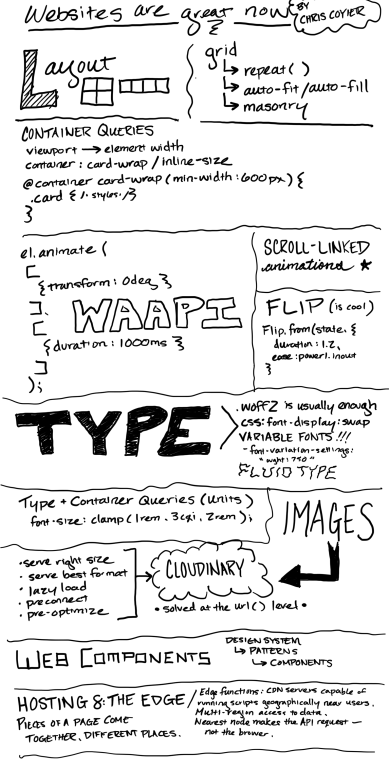
Chris Coyier: אתרים טובים עכשיו
כריס נשא את ההרצאה הזו בעבר (חיברנו את זה רק בשבוע שעבר), אבל הפעם הרחיב אותו באופן משמעותי, במיוחד עם פרטים על יחידות יחסיות של מיכל אשר, בשילוב עם clamp(), תגרום להיענות מדויקת יותר מכיוון שהערכים הם יחסית למכולה ולא לנקודת התצוגה. אז, אתה יודע איך אנחנו משתמשים לעתים קרובות ברוחב יציאת התצוגה (vh) יחידות לסוג נוזל?
font-size: clamp(1rem, 1rem + 2vw, 2rem);ובכן, אנחנו יכולים להשתמש ביחידה יחסית של מיכל כמו שאילתת מכיל בגודל מוטבע (cqi) במקום זאת, איפה 1cqi שווה ל-1% מגודל המיכל המוטבע (הנה הטיוטה של המפרט בנושא):
font-size: clamp(1rem, 1rem + 1cqi, 2rem);כריס גם דיבר לא מעט על יתרונות הביצועים של אירוח בקצה. כנראה לא מפתיע כי הוא כן כתוב בנוגע לזה כאן יותר מכמה פעמים. אפילו כמי שכבר קרא את המאמרים האלה, בכנות לא הבנתי את הרעיון המלא של מחשוב בקצה.
הרעיון פשוט מטעה: CDNs גלובליים יכולים לשרת נכסים במהירות כי הם מארחים אותם גיאוגרפית קרוב למשתמש. זה נוהג די סטנדרטי להגשת תמונות רסטר. אבל זה התרחב לקבצים סטטיים, כמו אותם קובצי HTML, CSS ו-JavaScript שמניעים את האתר - בנו אותם מראש והגישו את הקבצים שכבר הורכבו ועברו אופטימיזציה מה-CDN העולמי המהיר. זה כל הרעיון של Jamstack!
אבל מה אם אתה עדיין דורש ממנו תגובת שרת? זה לא מאוד אדיב, נכון? ובכן, כעת יש לנו מטפלים המסוגלים להריץ על כתובת URL בודדת להביא נתונים מראש, ולהחדיר אותם לפני העיבוד - ישירות מה-CDN. בטח, יש עבודה נוספת שמתרחשת ברקע. ובכל זאת, העובדה שאנו יכולים להביא נתונים באופן דינמי, להזריק אותם, לבנות אותם מראש, להגיש אותם באופן סטטי על פי דרישה, והפעלתו גיאוגרפית קרובה יותר למשתמש עושה את זה מהר להפליא.
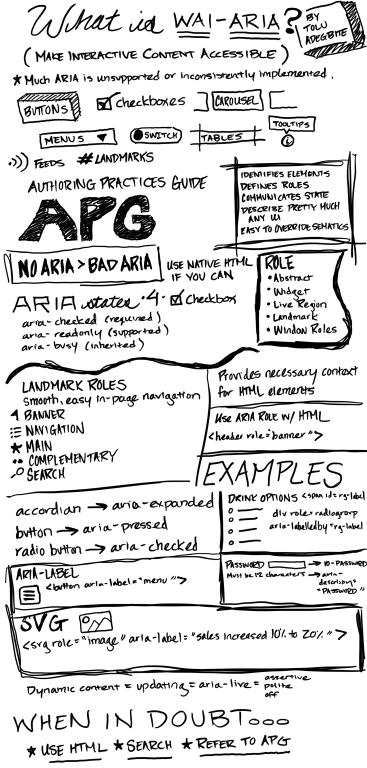
Tolu Adegbite: כיצד לנצח ב-ARIA ולהשפיע על נגישות האינטרנט

אלוהים אדירים זו מצגת מעולה! Tolu Adegbite לימדה אותי כל כך קשה על WAI-ARIA שהיה לי קשה לרשום את כל אבני החן שחלקו - תפקידים! מדינות! תִיוּג! תיאורים! הכל היה מכוסה בצורה יוצאת דופן, ודברים שאני יודע שאני אחזור אליהם שוב ושוב.
אבל דבר אחד ספציפי שמשך את תשומת ליבי הוא הנגישות של SVG מוטבע. למרות ש-SVG קשור לסוגים אחרים של נכסי עיצוב, העובדה שהוא סימון בסופו של יום מייחדת אותו בגלל זה לא תמיד מזוהה כתמונה.

סביר יותר שטכנולוגיה מסייעת תקרא SVG מוטבע כתמונה על ידי מתן תפקיד ותווית נגישים מתאימים:
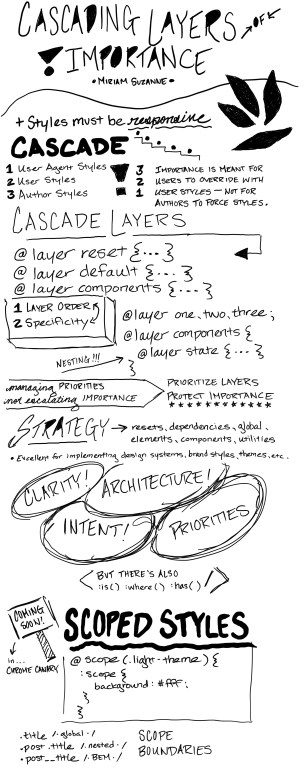
מרים סוזן: רבדים מדורגים של חשיבות

היי, עוד בוגר CSS-Tricks! מרים משקיעה הרבה זמן ומאמץ על מפרט שכבות אשד. היא גם כתבה א מדריך גדול עליהם כאן ב-CSS-Tricks ודיבר עליהם ב-An Event Apart.
מה שהכי דבק בי הוא עד כמה מדובר בשינוי נפשי גדול. הרעיון לא מסובך, כשלעצמו. לְהַכרִיז @layer בחלק העליון של מסמך ה-CSS, רשום את השכבות לפי סדר הספציפיות, ולאחר מכן כתוב סגנונות בשכבות אלו. אבל עבור דינוזאור זקן כמוני שכותב CSS כבר זמן מה, אני אצטרך להתרגל לעובדה ששכבות Cascade מאפשרות לבורר קלאסה פשוט לנצח משהו שבדרך כלל יש לו ספציפיות גבוהה יותר, כמו תעודת זהות.
🤯
מרים גם הזכירה לחדר ששכבות אשד הן רק כלי אחד שיש לנו בחגורת הכלים שלנו לניהול הספציפיות, בנוסף לבוררים שמשפיעים על הספציפיות (למשל, :is(), :where(), ו :has()).
אה, וזה קטע מעניין. כשמרים עברה על ההיסטוריה של הספציפיות ב-CSS, היא נזכרה בכך !important תוכנן בתחילה ככלי למשתמשים לעקוף סגנונות סוכן משתמש ומחבר. אבל איפשהו בהמשך הקו, אימצנו את זה כדי לאלץ סגנונות מחברים לפסגה. שכבות אשד עוזרות להסיר את סְלִיחָה צריך להשתמש !important כי הם מספקים לנו את הכוח "לתעדף שכבות ו להגן על הירושה".
זה נאמר יפה, מרים!
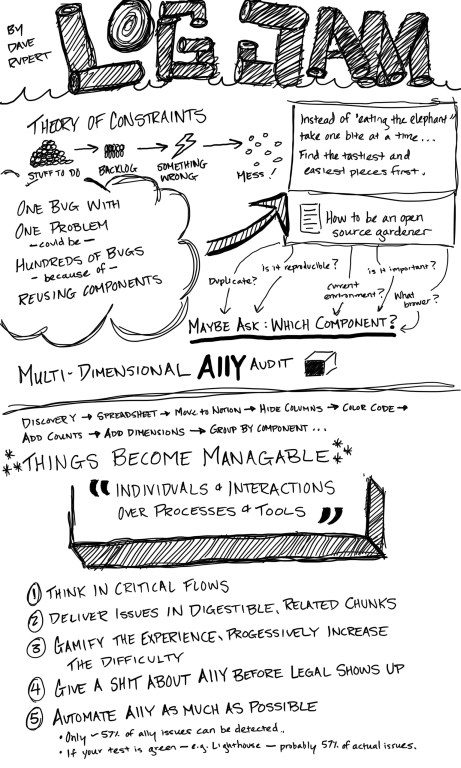
דייב רופרט: ביטול חסימת צבר הנגישות שלך

תאר לעצמך שאתה מתעורר יום אחד למאות הודעות GitHub על בעיות שדווחו באתר שלך. מאיפה בכלל מתחילים? אולי תסגור את המחשב הנייד שלך ותעשה טיפול שורש במקום? זה קרה לדייב! ביקורת נגישות אוטומטית החזירה ערימה עצומה של שגיאות והקצתה אותן ככרטיסים שדייב יוכל לתקן.
אבל הוא הבחין בדפוס לאחר שלקח גיליון אלקטרוני של Excel של הבעיות הללו, העבר אותם ל-Notion לתצוגה טובה יותר, הסתרת עמודות מיותרות, סיווג הכל והצגה של התוצאות בקבוצות לוגיות. רבות מהבעיות שדווחו היו אותה בעיה שחוזרת על עצמה במספר עמודים. רק בגלל שבדיקה אוטומטית מחזירה קומץ שגיאות לא אומר שכולן ייחודיות. זה הפחית חלק יפה מהכרטיסים.
הוא המשיך והראה כיצד - במאמץ קטן יחסית - צבר הבעיות הצטמצם בכמעט 50%.
יש הרבה מה ללקט שם, במיוחד לגבי האופן שבו אנו מעבדים ומארגנים את העבודה שלנו. ההנחה הגדולה ביותר עבורי היא כאשר דייב אמר שעלינו להדגיש אנשים ואינטראקציות על פני תהליכים וכלים. כלים כמו זה שסורק לאיתור שגיאות נגישות מועילים, אבל אולי הם לא מספרים את כל הסיפור. במקום להתייחס למילים שלהם, כדאי לשאול שאלות ולצבור יותר הקשר לפני שצוללים לתוך הבלגן.
כבונוס, ארגון מחדש של הנושאים ב-Notion אפשר לדייב לקבץ נושאים באופן שמראה בבירור אילו ליקויים המוצר שלו מפלה באופן פעיל, נותן לו יותר אמפתיה לאותן החמצות וכיצד לתעדף אותן.
עוד מפגש וירטואלי אחד מאת Hui Jing Chen סיכם את היום, אבל אני מודה שפספסתי בערך חצי ממנו כי ניהלתי שיחה במסדרון. השיחה הייתה שווה את זה, למרות שאני מבולבל שפספסתי את המצגת. אני אצפה בסרטון שלו כשיפורסם!