エピソード 23 | 28.09.22
DappRadar チームがブロックチェーン スペースの最新のトレンド、ニュース、その他のエキサイティングな開発について語る毎週のオフ ザ ブロックチェーン ポッドキャストへようこそ。 通常のホストに参加する チャーリー・バトラー, イアン・ケイン, ロバート・ホーゲンドールン 消化しやすい会話で。
それらの間で、web3 アプリケーション、暗号通貨、および NFT に関して知らないことはほとんどありません。 DappRadar Off the Blockchain ポッドキャストにはひねりが加えられており、リスナーが行動を起こすことを可能にするデータとツールを使用して、これらの人々が毎週のとりとめのない話を裏付けています。
DappRadar モバイルアプリをダウンロード
DappRadar モバイル アプリの主な機能のリスト
- モバイル アプリでは、ポートフォリオは Web バージョンと同じですが、DeFi 機能はありません。
- ユーザーはまもなくアラートと呼ばれる新機能を使用できるようになります。 ポートフォリオは、エアドロップまたは開発者の通知も送信します。
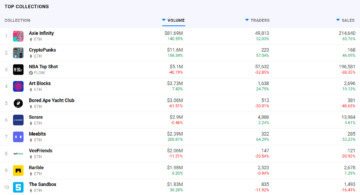
- ランキングの最初のバージョンは、単一の dapp ページへのリンクなしで提供されます。これは将来の更新で提供される予定です。
- アプリから直接 DappRadar アカウントを管理できます。 これにより、たとえば、受信するニュースレターを管理できます。
.mailchimp_widget {
テキスト整列:センター;
マージン: 30px 自動!重要;
ディスプレイ:フレックス;
border-radius:10px;
オーバーフロー:隠されました;
flex-wrap:ラップ;
}
.mailchimp_widget__visual img {
最大幅:100%;
高さ:70px。
フィルタ: ドロップシャドウ(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
背景: #006cff;
フレックス: 1 1 0;
パディング:20px。
align-items:中央;
justify-content:center;
ディスプレイ:フレックス;
フレックス方向:列;
色:#fff;
}
.mailchimp_widget__content {
パディング:20px。
フレックス: 3 1 0;
背景:#f7f7f7;
テキスト整列:センター;
}
.mailchimp_widget__コンテンツ ラベル {
フォントサイズ:24px。
}
.mailchimp_widget__content 入力[type=”テキスト”],
.mailchimp_widget__content 入力[タイプ=”メール”] {
パディング:0;
パディング左:10px。
border-radius:5px;
ボックスシャドウ:なし;
国境:固体#cccの1px;
行の高さ:24px。
高さ:30px。
フォントサイズ:16px。
margin-bottom: 10px !重要;
margin-top:10px!重要です。
}
.mailchimp_widget__content input[type="submit"] {
パディング:0!important;
フォントサイズ:16px。
行の高さ:24px。
高さ:30px。
margin-left: 10px !重要;
border-radius:5px;
ボーダー:なし;
背景: #006cff;
色:#fff;
カーソル:ポインタ;
トランジション: すべて 0.2 秒;
margin-bottom: 10px !重要;
margin-top:10px!重要です。
}
.mailchimp_widget__content input[type="submit"]:hover {
ボックスシャドウ:2px 2px 5px rgba(0、0、0、0.2);
背景: #045fdb;
}
.mailchimp_widget__inputs {
ディスプレイ:フレックス;
justify-content:center;
align-items:中央;
}
@media screen and(max-width:768px){
.mailchimp_widget {
フレックス方向:列;
}
.mailchimp_widget__visual {
フレックス方向:行;
justify-content:center;
align-items:中央;
パディング:10px。
}
.mailchimp_widget__visual img {
高さ:30px。
マージン右:10px;
}
.mailchimp_widget__コンテンツ ラベル {
フォントサイズ:20px。
}
.mailchimp_widget__inputs {
フレックス方向:列;
}
.mailchimp_widget__content input[type="submit"] {
margin-left: 0 !重要;
margin-top:0!important;
}
}