ユーザー中心の共感主導の設計へのXNUMXつの異なるアプローチとして、効率性と自己証拠のための設計について説明しましたが、 一部1、ブログのパート2では、デジタル製品の直感的なユーザーエクスペリエンスを設計する上で重要な役割を果たす、さらにいくつかの重要な概念について詳しく説明します。
効率性と自己証拠のための設計は、ユーザー中心の共感主導の設計に対するXNUMXつの異なるアプローチです。
ブログのパート2では、デジタル製品の直感的なユーザーエクスペリエンスを設計する上で重要な役割を果たす、いくつかの重要な概念について詳しく説明します。

認知的負荷とは何ですか?なぜユーザーはそれを嫌うのですか?
認知的負荷は、作業メモリーが保持できる情報の量です。 無関係な情報と過負荷は、ユーザーが圧倒されて間違いを犯すことになります。 認知的負荷は日常生活で発生します。覚えておく必要のある部分が多いために試験前に圧倒されすぎると感じるときはいつでも、認知的負荷を経験しています。
ユーザーに不必要な要求を課すと、ユーザーを圧倒し、学習プロセスを妨げます。 不必要な気晴らしと不適切な説明は、そのようなXNUMXつの例です。
ユーザーは、アクションを実行するために多くのことを考える必要があることを好まないでしょう。そこでは、直感性が重要な役割を果たします。 自己証拠のために設計するときは、多くのテキストコンテンツを使用せず、イラストの考え方を使用する必要があります。私たちは、彼らがそれを少なくすると同時に目標を達成できるように支援します。 長いテキストで説明するのではなく、例を通して理解を深めます。 これにより、成功率が向上し、パフォーマンスが向上し、自信が高まります。 ユーザーの信頼は、優れたユーザーエクスペリエンスに正比例します。
心理学では、ゲシュタルト理論は、私たちの心は部分の合計が全体よりも大きいと知覚すると述べています。 ゲシュタルトの原則を利用して、ユーザーの生活を楽にすることができます。 人間の脳は、複雑な情報を処理して理解するために、その情報を並べ替えてフィルタリングしようとします。 類似性の法則は、人間の心は類似した情報をXNUMXつとして処理すると述べています。 視覚的に類似したアイテムをグループ化することで、ユーザーの情報処理を高速化できます。 このような法則を使用してアイテムをグループ化すると、ユーザーの頭脳が楽になり、ユーザーの認知的負荷が軽減されます。
転移は、ある人が別の人に対する自分の感情をまったく別の人に投影するときに発生します。 この一例は、あなたが新しい誰かに会い、彼らがあなたの友人を思い出させるとき、あなたは即座に彼らに対して友好的であると感じ、あなたの友人のマニエリスムを彼らに帰するかもしれません。 この原則をUXの実践にどのように適用できるかを知って、私はうれしく驚きました。 人間は、タスクを完了する間、記憶と習慣に依存しています。 これは、永続的な習慣の原則として知られています。 過去の経験に基づいて、ユーザーは初めてサイトにアクセスするときに特定のデザインパターンを期待する傾向があります。 この親しみやすさのニーズに応えることで、デザインが使いやすくなるだけでなく、ユーザーの学習性も向上します。

例: 初めてeコマースサイトにアクセスすると、右上隅にカートオプションが表示される場合があります。
強い情報の香りが大いに役立ちます
人気のあるフロイトの比喩は、氷山を利用して、意識のXNUMXつのレベルを説明します。 これは氷山症候群に似ています インタラクションデザイン財団が言及。 フロイトは、氷山の最も明白な部分である氷山の先端が意識的な心を表していると述べています。 氷山の最も目立たない部分である、完全に水に沈んでいる部分は、無意識の心です。 氷山症候群は、ユーザーが最初にサイトに着陸したときに製品/情報が表示されていない場合、そのサイトでは製品/情報が利用できないと想定していると述べています。 それがサイトの最も明白な部分にない場合、ユーザーはそれが利用できないと思うかもしれません。
情報の香りは、明白で、はっきりと見え、私たちの目標に関連するものだけに注意を向ける傾向があります。 良い情報の香りは、ユーザーがそれぞれの目標を達成するために必要な手順を明確に示して、タスクを完了するための旅に役立ちます。 情報の香りの目的は、曖昧さや混乱を取り除き、ユーザーに何をしてほしいかを明確に示すことです。 それは自明であるべきです。 明確なコンテキスト、視覚的な手がかり、およびリンクに付随するわかりやすいテキストが役立ちます。

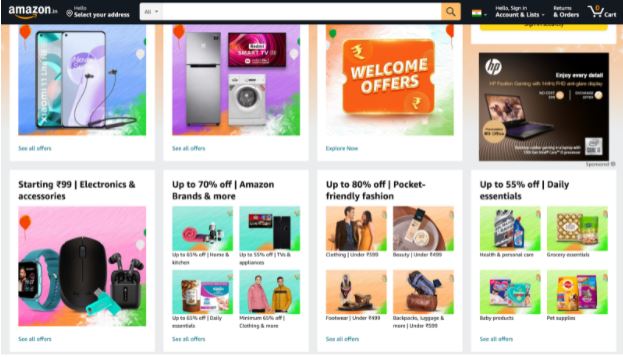
例: Amazon.comは、情報の香りを強化するために、大きな写真を使用して商品のタイトルを付けています。
ユーザージャーニー全体を通して、ユーザーが快適で管理していることを常に確認してください
心理学の学生として教えられる最も重要なスキルのXNUMXつは、共感を持って問題のある状況をナビゲートする方法です。 これは、UXデザイナーにとっても重要です。 心理学の私のバックグラウンドは、ユーザーに共感し、さまざまなシナリオをブレインストーミングし、問題の各部分を分析して、インターフェイスをよりユーザーフレンドリーにする方法を分析するのに役立ちました。
ユーザーに不快感や混乱を感じさせたくありません。 目標を達成するためには、常に自分たちがコントロールしているように感じる必要があります。 自己証拠と効率を考慮して設計しているかどうかに関係なく、ユーザーは、設計したインターフェイスに到達したらどうするかを知っておく必要があります。 彼らは可能な限り短い時間で彼らの目標を達成することができます。 自明にできない場合は、わかりやすいものにすることを目指してください。そうすれば、ユーザーは明確な指示でどのように機能するかを理解できます。
著者紹介
 Thendrlは、IonixxTechnologiesでUXデザイナーとして働いている心理学の学生です。 彼女は、心理学とデザインが、UXの未来を再定義するユーザー中心の製品を作成する上で密接に関連していると信じています。
Thendrlは、IonixxTechnologiesでUXデザイナーとして働いている心理学の学生です。 彼女は、心理学とデザインが、UXの未来を再定義するユーザー中心の製品を作成する上で密接に関連していると信じています。
ポスト 効率性のための設計と自己証拠のための設計 最初に登場した ixブログ.
- "
- 98
- Action
- Amazon
- 量
- 別の
- 利用できます
- 背景
- と考えています
- ブログ
- 認知
- 完全に
- 複雑な
- 信頼
- 混乱
- コンテンツ
- コントロール
- 作成
- 重大な
- 設計
- 設計
- 詳細
- 異なります
- デジタル
- 直接に
- eコマース
- 効率
- 排除する
- 例
- 期待する
- 体験
- エクスペリエンス
- 速いです
- フィギュア
- 名
- 初回
- 未来
- 受け
- 目標
- 目標
- 良い
- 素晴らしい
- グループ
- 持って
- 助けます
- 役立つ
- こちら
- 認定条件
- How To
- HTTPS
- 人間
- 人間
- 重要
- 増える
- 情報
- 相互作用
- インタフェース
- 直観的な
- IT
- キー
- 既知の
- 大
- 法律
- 法制
- 学習
- リンク
- 負荷
- 長い
- 作る
- 作成
- メモリ
- マインド
- 他には?
- 最も
- オプション
- 注文
- 支払う
- のワークプ
- パフォーマンス
- 人
- プレイ
- 人気
- 可能
- 練習
- 問題
- プロセス
- ラボレーション
- プロダクト
- 製品
- プロジェクト(実績作品)
- Psychology
- 関連した
- 表し
- の提出が必要です
- 結果
- 重要
- 同様の
- ウェブサイト
- スキル
- So
- 誰か
- 米国
- 滞在
- 強い
- 学生
- 成功
- 首尾よく
- テクノロジー
- 考え
- 介して
- 全体
- 時間
- 一緒に
- top
- に向かって
- わかる
- つかいます
- users
- ux
- 詳しく見る
- 目に見える
- 水
- この試験は
- かどうか
- while
- ワーキング
- 作品












