こんにちはコーダー!
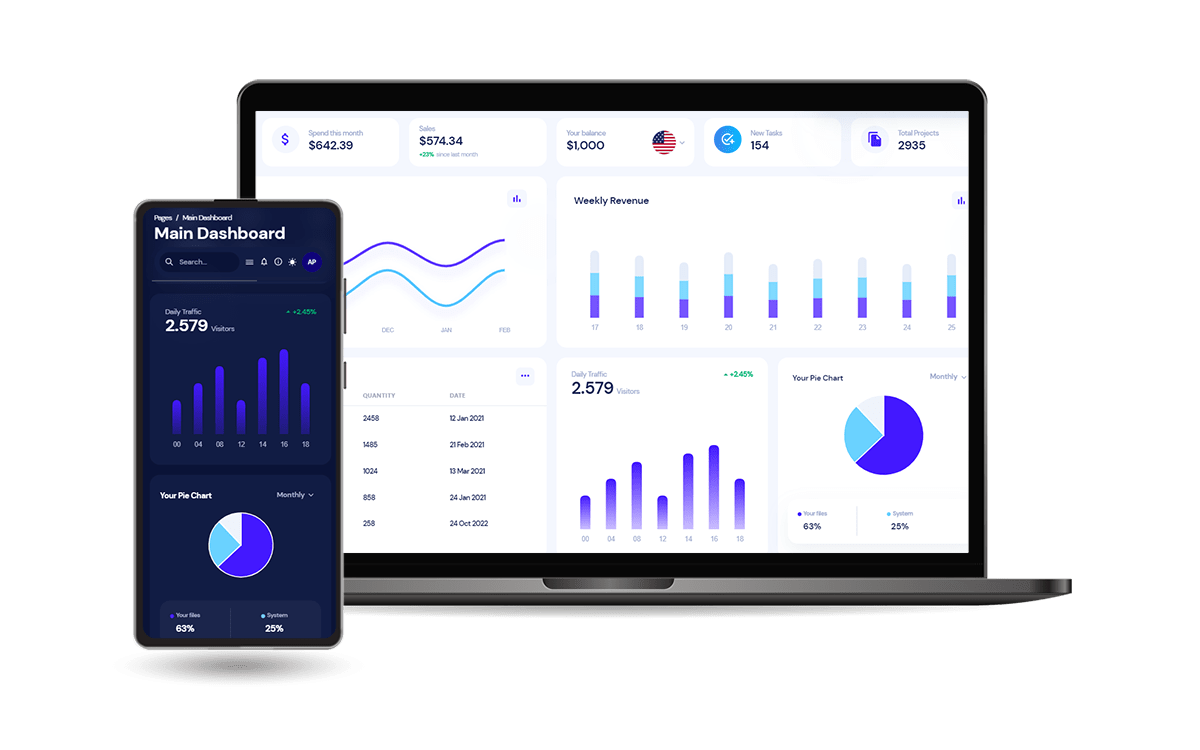
この記事では、以下で構築されたオープンソースのフルスタック アプリを紹介します。 反応とジャンゴ 同じ下にまとめて デッカー 設定。 ソースがローカルにダウンロードされると、Docker が存在する場合、最小限の労力で製品を開始でき、両方のコンポーネントのソースですべての変更が行われます (React & Django) はすぐに Docker コンテナーにプッシュされます。 Thanks for reading!
リリースされるのは MIT License デッカー このサンプルで提供されるスクリプトは、他のプロジェクトに使用または組み込むことができます。また、単に eLearning 活動に使用することもできます。
✨ プロジェクトの使い方
プロジェクトを使用する前に、Docker を適切にインストールして使用できるようにする必要があります。 この事実がわからない場合は、次のように入力して簡単に確認できます docker --version ターミナルで。 私の場合、出力は次のとおりです。
$ docker --version
>>> Docker version 20.10.14, build a224086
出力が良さそうであれば、先に進み、前述のプロジェクトを開始できます。 Docker.
👉 ステップ 1 –
Download the code
$ git clone https://github.com/app-generator/sample-docker-django-react.git
$ cd sample-docker-django-react
👉 ステップ 2 – を開始します
APPDockerで
$ docker-compose up --build
この時点でアプリは実行されますが、データベースはまだ移行されていません。
👉 ステップ 3 –
Migrate DB
$ docker-compose run --rm appseed-app python manage.py makemigrations
$ docker-compose run --rm appseed-app python manage.py migrate
👉 ステップ 4 –
Access the APP
ここで、アプリは完全に使用可能です。新しいユーザーを登録し、認証して、このようにプライベート ページにアクセスできます。 ライブデモ.

Thanks for reading!その他のリソースについては、以下にアクセスしてください。