分散型アプリケーションを Arbitrum プロトコルで実行する方法を見つけてください – それに付随するすべての利点があります
Arbitrum ブロックチェーンで dapps を構築すると、速度、スケーラビリティ、さらにはプライバシーが向上する可能性があります。 しかし、どうやってそれをしますか? この記事では、この Ethereum Layer-2 プロトコルで dapps を起動する方法について説明します。 始めましょう!
目次
アービトラムとは何ですか?
Arbitrum は、Ethereum ベースのスマート コントラクトのいくつかの欠点を克服するために構築された、主要なブロックチェーン向けのレイヤー 2 スケーリング ソリューションです。 スマート コントラクトの検証を容易にし、Ethereum メインネットの詰まりを防ぎます。
レイヤー 2 は、今年の仮想通貨の弱気市場でも最高のパフォーマンスを発揮し、DeFi 開発者の間で特に人気がありました。
「Arbitrum の取引数を見ると、年初から上昇傾向にあり、54.7 月から XNUMX 月にかけて XNUMX% 増加したことがわかります。」
dapp 開発者にとって Arbitrum の利点は何ですか?
非常に多くの Ethereum スケーラビリティ ソリューションの中で、Arbitrum は 2022 年の第 XNUMX 四半期と第 XNUMX 四半期に際立っていました。
業界で最も使用されている dapps のいくつかは、2 年を通してレイヤー XNUMX と統合されています。これは、dapp 開発者にとっての Arbitrum の利点によるものと説明できます。 含む:
- セキュリティ;
- 実装の容易さ;
- 最高のパフォーマンス;
- 不正防止メカニズム。
また、Arbitrum は Ethereum Virtual Machine と互換性があるため、Solidity は別として、新しいコーディング言語を学ぶ必要なく、すべての開発者が Arbitrum メインネット内で dapps を構築できます。
トップ Arbitrum dapps
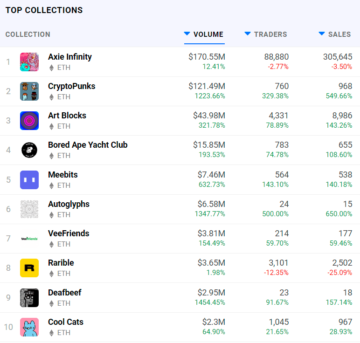
Arbitrum で最も人気のある DeFi dapp には、SushiSwap、Uniswap、GMX、Stargate などがあります。 ArbitrumのNFT dappsでは、OpenSea、Stratos、tofuNFTが上位にランクイン。
彼らは Arbitrum のヒットに貢献しました 2022年の174億4000万ドル 2022 年 XNUMX 月の合計値ロック (TVL) で、 視聴者の38%が 前四半期から増加。
Arbitrum で dapps を起動する方法: ステップバイステップ
まったく新しい dapp を開発している場合でも、すでに完成していて Ethereum から移行したい場合でも、プロセスは非常にシンプルでオープン ソースです。 以下の手順に従ってください。
ステップ 1: Solidity コントラクトをコンパイルする
dapp コントラクトが既に Solidity で記述されていると仮定すると、次に行う必要があるのは、それらを Arbitrum 用にフォーマットすることだけです。 これは Arbitrum コンパイラを介して行われ、Arbitrum 仮想マシン (VM) が作成されます。
コントラクトを Arbitrum チェーンに展開するために、Truffle、Hardhat、Foundry、Brownie などの任意の Ethereum 開発フレームワークを使用できます。
ステップ 2: VM の実行を追跡するバリデーターを定義する
次に、dapp バリデーターを特定して、VM の実行が正しいことを確認します。 レイヤー 2 は開発者に AnyTrust 保証も提供するため、開発者の XNUMX 人がオンラインで正直に行動している限り、検証がスムーズに実行されることに注意することが重要です。
ステップ 3: EthBridge と通信する
dapp の Arbitrum への移行の最後のステップでは、EthBridge を呼び出して、Arbitrum での VM の起動とそのバリデーターを通信します。 このスマート コントラクトは Arbitrum を Ethereum に接続し、dapp が Ether またはその他の Ethereum ベースのトークンを VM に送受信できるようにします。
この段階で、dapp を使用する人々は、ブラウザーでフロントエンド インターフェイスを起動します。これは、VM と対話し、バリデーターにメッセージを送ります。 アービトラムへようこそ!
Arbitrum dapps を DappRadar に提出する
すでにトレンドに従っていて、イーサリアムベースの dapp を Arbitrum に移行した場合は、すでにそれをリストに掲載できることを知って喜んでいます DappRadarランキング.
Arbitrum dapp を世界の Dapp ストアである DappRadar に提出して、dapp が素晴らしいコミュニティと交流し、その可視性の可能性を最大化する機会を与えてください。
Arbitrum での dapps のローンチについて、より多くのことを知っていただければ幸いです。
DappRadar は、Arbitrum と Web3 でのエキサイティングな旅を注意深く監視し続けます。 参加してください Twitter 新しいトレンドについて最初に耳にすること。
上記は投資アドバイスではありません。 ここに記載されている情報は、情報提供のみを目的としています。 デューデリジェンスを行使し、独自の調査を行ってください。
.mailchimp_widget {
テキスト整列:センター;
マージン: 30px 自動!重要;
ディスプレイ:フレックス;
border-radius:10px;
オーバーフロー:隠されました;
flex-wrap:ラップ;
}
.mailchimp_widget__visual img {
最大幅:100%;
高さ:70px。
フィルタ: ドロップシャドウ(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
背景: #006cff;
フレックス: 1 1 0;
パディング:20px。
align-items:中央;
justify-content:center;
ディスプレイ:フレックス;
フレックス方向:列;
色:#fff;
}
.mailchimp_widget__content {
パディング:20px。
フレックス: 3 1 0;
背景:#f7f7f7;
テキスト整列:センター;
}
.mailchimp_widget__コンテンツ ラベル {
フォントサイズ:24px。
}
.mailchimp_widget__content 入力[type=”テキスト”],
.mailchimp_widget__content 入力[タイプ=”メール”] {
パディング:0;
パディング左:10px。
border-radius:5px;
ボックスシャドウ:なし;
国境:固体#cccの1px;
行の高さ:24px。
高さ:30px。
フォントサイズ:16px。
margin-bottom: 10px !重要;
margin-top:10px!重要です。
}
.mailchimp_widget__content input[type="submit"] {
パディング:0!important;
フォントサイズ:16px。
行の高さ:24px。
高さ:30px。
margin-left: 10px !重要;
border-radius:5px;
ボーダー:なし;
背景: #006cff;
色:#fff;
カーソル:ポインタ;
トランジション: すべて 0.2 秒;
margin-bottom: 10px !重要;
margin-top:10px!重要です。
}
.mailchimp_widget__content input[type="submit"]:hover {
ボックスシャドウ:2px 2px 5px rgba(0、0、0、0.2);
背景: #045fdb;
}
.mailchimp_widget__inputs {
ディスプレイ:フレックス;
justify-content:center;
align-items:中央;
}
@media screen and(max-width:768px){
.mailchimp_widget {
フレックス方向:列;
}
.mailchimp_widget__visual {
フレックス方向:行;
justify-content:center;
align-items:中央;
パディング:10px。
}
.mailchimp_widget__visual img {
高さ:30px。
マージン右:10px;
}
.mailchimp_widget__コンテンツ ラベル {
フォントサイズ:20px。
}
.mailchimp_widget__inputs {
フレックス方向:列;
}
.mailchimp_widget__content input[type="submit"] {
margin-left: 0 !重要;
margin-top:0!important;
}
}