消費者向け AR メガネのメーカーである Nreal は、米国市場での入手可能性を徐々に拡大しています。 同社には XNUMX つの消費者向けモデルがあります。ほぼ XNUMX 年前に非常に限られた市場で発売された Light と Air です。 幸いなことに、Nreal Air の待機期間は終了しました。
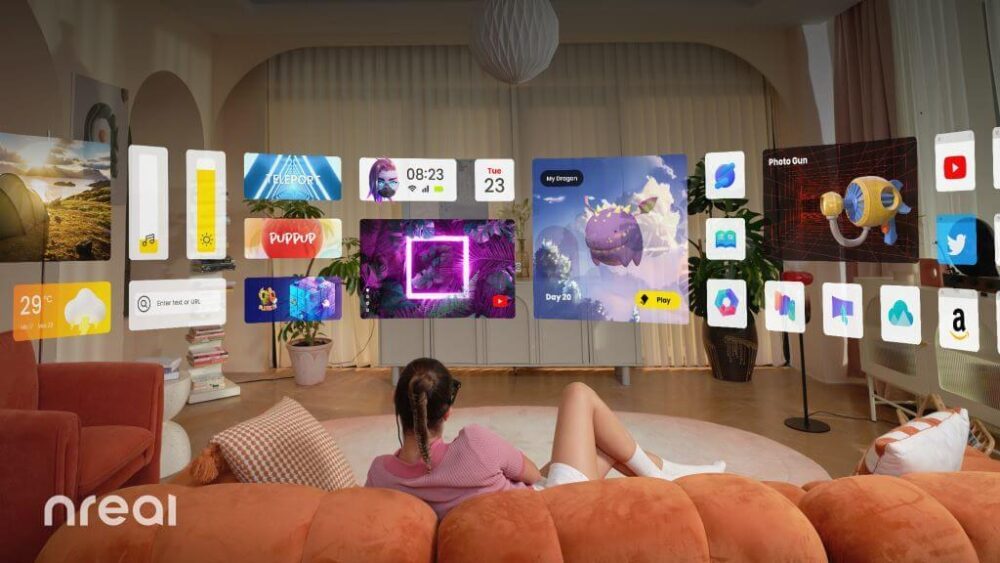
誰でも利用できる Nreal Air AR グラス
Nreal Lightを米国で発売 ほぼXNUMX年前。 残念ながら、リリースはかなり限定的でした。 Android 専用のメガネは、当初、実店舗の Verizon ストアでしか入手できませんでした。
Nreal の弁護では、同社はメガネの需要を十分に予測していませんでした。 少数のヘッドセットは信じられないほど短い注文で完売しました。 同社は、可用性を高め、オンライン注文オプションを開始することで対応しました。
これにより、短期的な可用性の問題が修正されました。 ただし、この記事を書いている時点では、 エンリアルライト Android フォンをお持ちの Verizon のお客様のみが引き続きご利用いただけます。 これらの制約のいずれも当てはまらない ネリアル・エア.
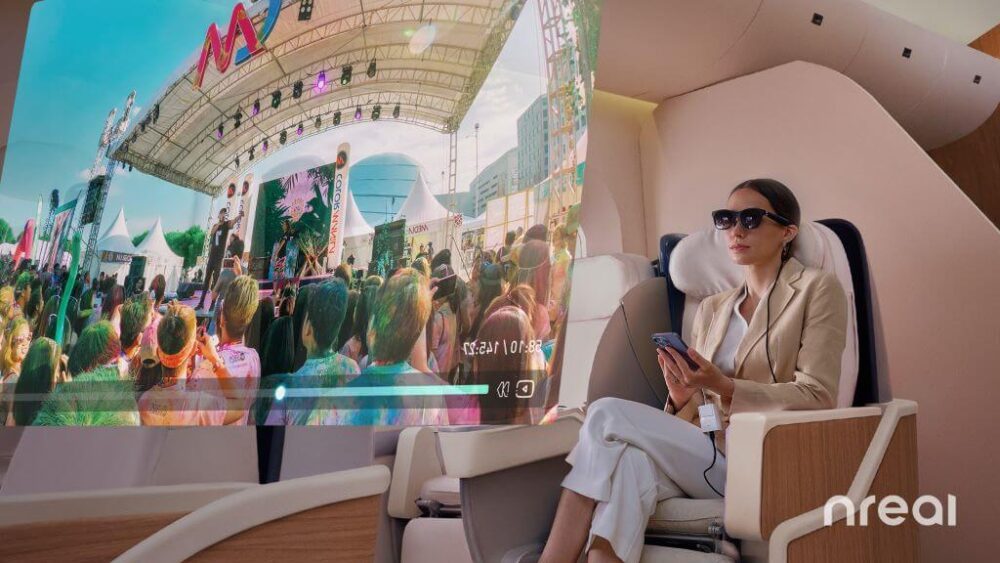
米国で Nreal Light が発売される数週間前に発表されたこのメガネには、入力オプションがそれほど堅牢ではなく、代わりに仮想画面に焦点が当てられています。 これは、眼鏡の接続要件がそれほど厳しくないことを意味し、サービス プロバイダーを通じて (まだ) 5G を利用していないユーザーが眼鏡を利用できるようにします。
「ARメガネは、最初はディスプレイ技術として人々の生活に登場し、その後徐々に登場するでしょう。 ホリスティックな経験に成長します。」 Nrealの共同創設者であるPengJinは、 ARPost。 「だからこそ、Nreal Air の背後にある考え方は、美学、表示品質、および他のハードウェア デバイスとの接続性に非常に重点を置いています。」
さらに、 星雲 – Nreal の MR オペレーティング システム – Android ベースのままであり、Nreal Air で利用可能なアダプターにより、メガネの一部のアフォーダンスが iOS デバイスと互換性を持つようになります。 起動時には、これは画面ミラーリングに限定され、追加機能がそれに続くことが予想されます.

最後に、Nreal Air は 379 ドルから始まります ( Amazon) – ライトより 220 ドル安い。 でも、 iOS デバイス用のアダプター 追加の $59 を実行します。 メガネとアダプターの両方は、ライトの打ち上げのような実店舗ではなく、提供されたリンクからオンラインで入手できます.
新着情報?
この記事では、技術仕様には触れません。 それらはで見つけることができます ARPostの 製品発表の報道 去年。 ただし、Nreal Air について、最初の製品発表からは学べなかったことがいくつかあります。
3 つには、Nreal Air は依然として大部分が仮想スクリーン デバイスですが、6DoF トラッキング (Light の 46DoF に対して) を備えています。 また、Air が 52 度の FoV (Light の 25 度) を提供することもわかっています。 これらの変更とその他の最適化により、Air は Air よりも XNUMX% 軽く、エネルギー効率が大幅に向上しています。
ソフトウェアの発表とアップデート
ハードウェアに関する新しい情報だけではありません。 Nreal は、Nebula のメジャー アップデートも発表しました。
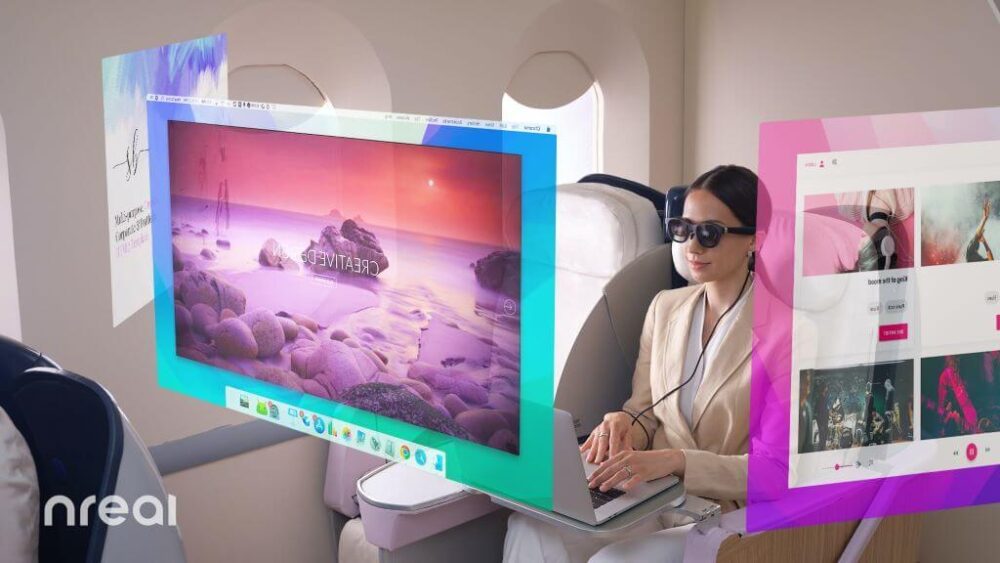
これには、130 ~ 200 インチに相当する仮想画面上で他のデバイスで実行されているアプリケーションのヘッドアップ ナビゲーションを可能にするメガネの基本機能である「ミラー モード」に関する詳細情報が含まれていました。
この画面は、ユーザーと一緒に移動するためにディスプレイ内に固定できますが、物理空間に固定することもできます。 さらに、画面は、モバイル デバイス、コンピューター、またはほとんどの主要なゲーム コンソールから生成できます。

MR オペレーティング システムは、より反応的で空間的に編成されたユーザー インターフェイスを備えています。 プラットフォームのブラウザーは、関与している Web サイトの種類に基づいてさまざまなビューを許可します。
最もエキサイティングなアップデートは、新しい「テレポート」機能です。 このツールを使用すると、ユーザーはスマートフォンで物理的な場所をスキャンして、 デジタルツインを作成する. このツインは、他のユーザーに残されたテキスト、画像、および録音のホストとして機能できます。
「Teleport は、興味深いものを作成するためにできるだけ多くの人々を含めることに重点を置いていることを表しています。 ケータイでもARメガネでも楽しめるコンテンツ、 ジンは言った。 「実際の環境のデジタル レプリカに人々を配置し、実際の環境と同じように自由に動き回ることには、非常に特別なことがあります。」
今年後半に開始される予定のこの機能は、XR ソーシャル メディア プラットフォームに似ているように聞こえます。 ナイアンティックのキャンプファイヤー から開発中のプラットフォーム ドロップラボなどがある。
ついに登場
私たちは皆、Nreal Light に興奮していました。 それは素晴らしいヘッドセットですが、その入手可能性は私たちが望んでいたものではありません. 最初、Air は弱い譲歩のように感じました。 ただし、Nreal Air について学べば学ぶほど、そのサウンドは良くなります。特に、サービス プロバイダーやオペレーティング システムに縛られていないためです。