ネリアル・エア 米国の消費者が利用できます。 仮想画面表示のユースケースをもっと探している人のために、同社は大きなニュースを持っています: 主要なコンソールのサポートと、AR YouTube アプリと Nebula オペレーティングシステムの Mac バージョンのベータ版です。
さらに、待望の Nreal Air の動作中のトライアルからの実践的なレビューがあります。
これまでの道
ちょうどXNUMXヶ月前、 Nreal Airが米国の消費者向けに発売. Nreal Airは、 エンリアルライト、フル フォース AR スマート グラス製品。
つまり、Nreal Air は技術的な要求がはるかに少なく (たとえば、一部の 5G ネットワークや主力の携帯電話は必要ありません)、はるかに手頃な価格です。 また、Nreal Air は主に仮想スクリーン ソリューションであるため、より強力な AR 体験を求めている消費者にとって、この製品がすぐには魅力的ではなかったことも意味します。
Nreal の新機能
最近まで、Nreal Air は主に、接続された電話をヘッドアップ ディスプレイにスクリーン ミラーリングする方法でした。 このデバイスは、Steam Deck と Nintendo Switch でも動作しました。 これは、これらのデバイスのユーザーにとっては恩恵でしたが、それでも、このデバイスの主要な市場である他のゲーマーは雨に降られました。 最近の発表は、そのゲームを変更します。
エンターテイメント向けの Nreal
Nreal は先週、SteamOS、Xbox Series S および X、および PlayStation 5 の最新バージョンのサポートを発表しました。PlayStation 5 ユーザーにとって、これはゲームを Nreal 仮想画面で取得することを意味し、それ自体が非常に優れています。

「AR グラスは素晴らしいゲーム コンパニオンであり、ゲーム コミュニティにサービスを提供することは、 私たちにとって重要な戦略です。」 Nreal の共同設立者である Peng Jin 氏は、 AR投稿. 「ユーザーは Nreal グラスを人気のゲーム デバイスに接続して、ミラー モードを介して 130 インチのポータブル HD スクリーンでゲームを楽しむことができるようになりました。」
Xbox と Steam のゲーマーにとっては、これらすべてと、クラウド サービスを介したデバイスへのストリーミングを意味します。 この発表では、Nvidia のゲーム ストリーミング サービスである GeForce Now のサポートが年末までに開始されることも報告されています。
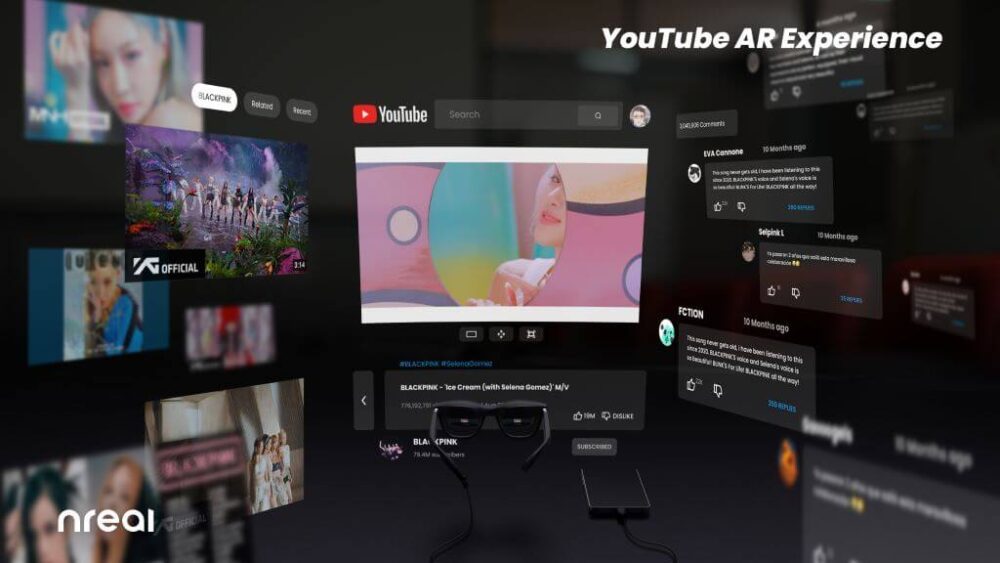
エンリアル また、AR YouTube アプリのベータ版も発表しました。 明確にするために言うと、Nreal での YouTube は、標準の電話ミラーリングを介してすでに可能でした。 これは改善されましたが、電話自体を入力デバイスとして使用する必要があったため、まだがっかりしました。 YouTube AR アプリは、Nreal コントロールをより有効に活用しています。 しかし、それについてはハンズオン セクションで詳しく説明します。

「このトライアルを支援してくれた YouTube のチームに心から感謝しています。」 ジンはリリースで言った。 「このベータ版は、空間エンターテイメントを定義するための小さな一歩です。 私たちはまだ持っています
この分野では探求すべき多くのアイデアがあり、人々がこの初見の体験を見つけてくれることを願っています
楽しくて使いやすい。」
Nreal for Work
先週の発表はゲーマーにとって大きなものでしたが、ゲーマーだけのものではありませんでした。 ここには、Mac を使用するデスク ワーカーにとって重要な要素があります。
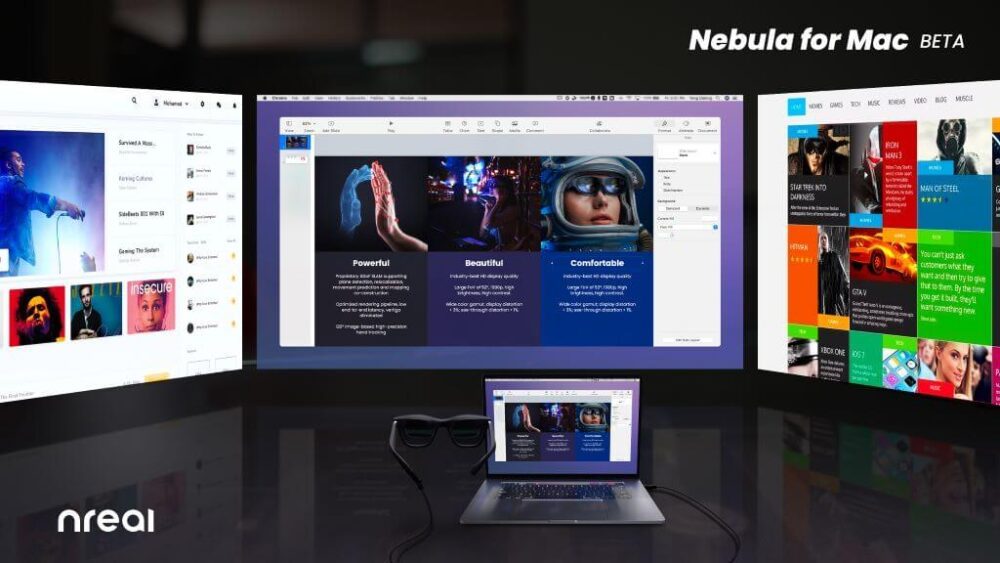
Nreal は Apple フレンドリーなデバイスではありません。 たとえば、Nreal Air は iOS で動作しますが、59 ドルの追加のアダプターが必要です。 これは、デスクトップでの機能にも拡張されました。デスクトップにはゲーム アプリケーションがありますが、仮想スクリーンでワークスペースを拡張するために AR を使用しているデスク ワーカーにとっては非常に大きなものになる可能性があります。 それが、Mac Nebula ベータ版が非常にエキサイティングな理由です。

「他社の技術の境界内で作業することは容易ではありません。 このリリースは、人々に何が可能かをプレビューすることを目的としています。 私たちは日常的な AR 体験を大衆消費者市場にもたらしたいと考えているため、このソリューションを Mac ユーザーに提供できることを嬉しく思います。」 ジンは言った。
Nreal Air の実地レビュー
Nreal は、379 ドルの Nreal Air を手に入れました。 Nreal Air が消費者向けにリリースされる前に、ある展示会でこっそり覗き見しましたが、それは一見しただけでした。 今回は、完全に監視されていない自宅で、この製品で有意義な時間を過ごすことができました. これらは、デバイスに関する私の正直な考えです。
デバイスのセットアップと初日のジッター
デバイスのセットアップは非常に簡単でした。 少なくとも、 クエスト2(復習). また、Quest アプリはヘッドセットのコンパニオン アプリであり、電話は Nreal Air のコンパニオン デバイスであるため、メール アドレスの確認などを行うのがよりスムーズになりました。
初日に、メガネのディスプレイがフリーズして飛び散るという問題が発生し、再接続する必要がありました。 ただし、これはデバイスを使用した最初の日に起こった XNUMX 回限りのことのようです。
セットアップのほとんどはソフトウェアでしたが、ヘッドセット自体にも微調整できるポイントが XNUMX つか XNUMX つあります。 たとえば、腕のボタンはディスプレイの明るさを制御します。 アームは手動で上下に調整することもできます。 ディスプレイ自体が目の角度にあるため、これは非常に大きいため、アームを調整すると、エクスペリエンスの快適さが大幅に向上します.
ディスプレイや快適性などについて話している間、ディスプレイの向こう側のメガネはサングラスのように着色されています. これにより、他の人が知覚する「目の輝き」が減少しますが、メガネが明るい条件でも非常にうまく機能することも意味します. ちなみに、仮想スクリーンの背後にある環境で何が起こっているかを見るために、ディスプレイの向こう側に目を向けることもできます。
スクリーンミラーリングとアプリ
上記のように、画面のミラーリングは問題なく機能しますが、電話を入力デバイスとして維持します. したがって、自分の側で多くの活動を必要とすることをしている場合、通常はとにかく電話を見ています. したがって、この機能は、たとえば、ビデオ ファイルに移動してから視聴する場合には便利ですが、メールなどでは必ずしも大きな改善とはなりません。
さらに、眼鏡の細かい活字を読むのは少し難しいと感じました。 たとえば、YouTube をスクロールすると、ビデオのタイトルは問題なく読めましたが、小さな説明テキストを読むのはより困難でした。 公平を期すために、私はその問題に気づきませんでした Lenovo ThinkReality A3 を試す、しかし、同様のフォームファクターにもかかわらず、これはエンタープライズデバイスであり、Nreal Air よりも XNUMX ドル高くなります。

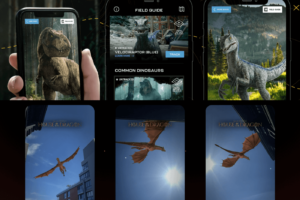
実際の AR モードの使用は別の話です。 電話は依然として入力デバイスですが、タッチスクリーンの能力はそのままです。 電話は眼鏡の視界に光線を投射し、画面をタップすると選択が行われます。 電話のタッチ スクリーンをスクロールすると、メニューなどもスクロールし、デバイスをつまむと、仮想画面の位置とズーム レベルを制御できます。
再び YouTube に戻りますが、今回はベータ版アプリで、コントロールがより有機的であることがわかりましたが、画面を爆破することもできたので、その小さなタイプでより簡単に時間を過ごすことができました. この時点で、私はルーニー テューンズのショート パンツを引っ張り上げて、実際にどのように見えるかを見ることができるように、メガネを弟に渡しました。
外から見る
メガネの使用中は、メガネ内の反射は事実上存在しません。 兄がかけている眼鏡を見ていると、レンズの光が眼鏡の動作によるものなのか、環境からの反射なのかを判断するのに苦労したでしょう. いずれにせよ、メガネを外から見ただけでは何が遊んでいるのかわからない。
オーディオも同様のケースでした。 Nreal Air のアームにはスピーカーが搭載されています。 音質は本当に良く、音量も他の人にとってはかなり目立つだろうと思っていましたが、そうではありません. 「目の輝き」と同様に、彼がかけている間、メガネが音を立てていることはわかりましたが、わかりませんでした。 スピーカーは効果的で離散的です。
また、ジェスチャーコントロールがないことは確かに私にとって少し不満でしたが、電話を入力として使用することも非常に目立たないことに気付きました. 架空のハエをたたいてメニューをナビゲートしているように見えるのではなく、画面をわずかにタップするか、電話自体をわずかに動かすだけです。 たとえば、空港にいる誰かがこのデバイスを持っていると、すぐに溶け込みます。
私のすべての意見の中で、おそらく弟の意見がより影響力がありました。 彼は私より熱心なコンソール ゲーマーですが、XR にはあまり触れていません。 Nreal Air の仮想画面で約 20 秒間 Looney Tunes を見た後、彼は私に尋ねました。
勝つための仮想画面
コンピューターに仕事をさせたい場合もあります。 ゲームをしたり、映画を見たりするためにテレビが必要な場合があります。 しかし、AR メガネと仮想スクリーンはますます勢いを増しています。 これをラップトップで入力できることをうれしく思います。 しかし、Nreal Air を使用した後、携帯電話の画面でビデオを見るのはちょっとばかげているように感じました。 そして、それはより多くのデバイスにのみ提供されています。