中央集権? 中央集権的なゲームは必要ない
ゲームの世界にブロックチェーン革命をもたらすにはまだ長い道のりがありますが、Polygon がリードしているようです。 このブロックチェーンが最大の GameFi プロジェクトに至るまでの軌跡と、Polygon の視点によってゲームの未来がどのように定義されるかについて考察します。
Polygon とゲームの未来への旅
Polygon は、次のような分散型金融 (DeFi) アプリケーションに焦点を当てたブロックチェーンとして始まりました。 分散型取引所(DEX).
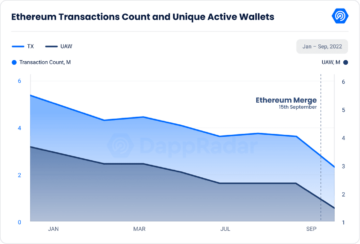
Ethereum のレイヤー 2 ブロックチェーンとして、Polygon は常に開発者とユーザーを DeFi dapps に惹きつけてきました。 より高速で安価なトランザクションを備えたイーサリアムのセキュリティにより、ブロックチェーンは「最高のイーサリアムとソブリン ブロックチェーンを組み合わせて本格的なマルチチェーン システムにする」ことができます。
しかし、2021 年 XNUMX 月に、 トレンドのわずかな変化. ポリゴン ゲーミング dapps は、DappRadar ランキングでトップの位置に現れ始め、新しい波が来ることを証明しました。
DeFiからGameFiへ
2021 年 XNUMX 月、ブロックチェーンは、 Polygon Studios の作成、独自のゲーム エコシステム。 その後、NFT とプレイして稼ぐゲームのための新しいプラットフォームが、Web3 業界全体でより大きなトレンドとなるトーンを設定していました。
その後すぐに、Polygon で構築されたすべての新しいゲームでユーザーが増加し始めました。 1000%以上増加.
一般に、GameFi は dapp 業界の次の大きな波になる方向に進んでいました。 2021年XNUMX月のBGAブロックチェーンゲームレポート.
そして、この方向で、いくつかの Polygon ゲームが急速に成功しました。 あなたが知っているかもしれない名前のいくつか、 Arc8, アーヴェゴッチ, ひまわりの土地, ペガクシーたとえば、Polygon を使用してゲーム コミュニティを成長させることを選択しました。
Polygon で dapps を構築するか、後で統合するかにかかわらず、 サンドボックス たとえば、開発者は、この特定のブロックチェーンからどれだけの利益を得ることができるかを理解し始めました.
これらのゲームがチャートで急上昇した方法は、適切な製品があれば、 ポリゴンはゲームのプラットフォームになる可能性があります とエンターテインメント。
Polygon Web3 ゲーム エコシステムは存続します
この進化は 2021 年も止まりませんでした。悲観的で下落する市場の真っ只中でさえ、ゲーマーはゲーム dapps を楽しみのために使用し続け、Web3 業界に新しい顔を見せました。
ブロックチェーン ゲームは、ゲームベースのトークン価格が下落しているにもかかわらず、記録的な VC 投資と統合されたプレーヤー ベースを引き付けることで、強気の未来を描き続けています。
3 年前にすでにトレンドを開始し、WebXNUMX ゲーム開発者に利益をもたらし続けてきた Polygon は、仮想通貨の冬に最も長く続く分野に投資することで利益を得ています。
GameSwift、Polygon、そしてゲームの未来
最近では、 ポリゴン発表 GameSwift との革新的なパートナーシップを歓迎し、そのユーザー エクスペリエンスを向上させます。 特にゲーム開発者にとっては、ブロックチェーンネイティブであるかどうかに関係なく.
そして、それが面白くなるときです。 結局のところ、伝統的なゲーマーのオンボーディングは、Web3 ゲーム愛好家にとって最適な課題です。
ゲームに焦点を当てた分散型 Web3 エコシステムである GameSwift は、このプロセスを促進することを目的としています。 開発者やスタジオが Web3 でプロジェクトの実装を開始するために必要なすべてを提供するだけでなく、単純に革新するためのスペースも提供します。
を理解したら、 ゲーム内アセットの分散化と真の所有権の利点、戻ることはできません。 しかし、福音宣教のプロセスはほとんど難しすぎて、努力する価値がありません。 間違った戦略を試みていない限り。
おそらく、これまで開発者の前に常にゲーマーを征服しようとしてきたという事実が、大量採用がまだ遠い夢である正確な理由です.
ブロックチェーン ゲーム業界は、グラフィックス、ゲームプレイ、および人々がプレイするためにお金を払ってプレイすることから利益を得ることができないすべてのジューシーなものの点で、従来のゲーム業界にまだ大きく遅れをとっています。
では、魅力的なゲームの構築に最初に投資を開始しなかったのはなぜでしょうか?
まあ、それこそが今回のPolygonが目指していることです。
DappRadar でゲームの進化についていく
私たちが知っているゲームは、ブロックチェーン技術によって必ず変化します。 ゲーマーとして、この新しい業界について学び、慣れることがたくさんあります。 Web3 愛好家として、ゲームのプレイ方法だけでなく、この世界を中心に展開するすべてのことを実際に学ぶ必要があります。
これらの XNUMX つの世界がどのように融合するのか、そして Polygon がこれらすべての中で持つべき部分はまだ見られていません.
いずれにせよ、DappRadar は Web3 ゲーム業界がどのように進化するかを引き続き追跡し、私たちを通じて最新情報を提供します。 ブログ & Youtube チャンネル。
我々を追いかけてください Twitter 私たちと一緒に Discord 私たちの議論に参加する。
Web3ゲームの理解を深めるための記事
.mailchimp_widget {
テキスト整列:センター;
マージン: 30px 自動!重要;
ディスプレイ:フレックス;
border-radius:10px;
オーバーフロー:隠されました;
flex-wrap:ラップ;
}
.mailchimp_widget__visual img {
最大幅:100%;
高さ:70px。
フィルタ: ドロップシャドウ(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
背景: #006cff;
フレックス: 1 1 0;
パディング:20px。
align-items:中央;
justify-content:center;
ディスプレイ:フレックス;
フレックス方向:列;
色:#fff;
}
.mailchimp_widget__content {
パディング:20px。
フレックス: 3 1 0;
背景:#f7f7f7;
テキスト整列:センター;
}
.mailchimp_widget__コンテンツ ラベル {
フォントサイズ:24px。
}
.mailchimp_widget__content 入力[type=”テキスト”],
.mailchimp_widget__content 入力[タイプ=”メール”] {
パディング:0;
パディング左:10px。
border-radius:5px;
ボックスシャドウ:なし;
国境:固体#cccの1px;
行の高さ:24px。
高さ:30px。
フォントサイズ:16px。
margin-bottom: 10px !重要;
margin-top:10px!重要です。
}
.mailchimp_widget__content input[type="submit"] {
パディング:0!important;
フォントサイズ:16px。
行の高さ:24px。
高さ:30px。
margin-left: 10px !重要;
border-radius:5px;
ボーダー:なし;
背景: #006cff;
色:#fff;
カーソル:ポインタ;
トランジション: すべて 0.2 秒;
margin-bottom: 10px !重要;
margin-top:10px!重要です。
}
.mailchimp_widget__content input[type="submit"]:hover {
ボックスシャドウ:2px 2px 5px rgba(0、0、0、0.2);
背景: #045fdb;
}
.mailchimp_widget__inputs {
ディスプレイ:フレックス;
justify-content:center;
align-items:中央;
}
@media screen and(max-width:768px){
.mailchimp_widget {
フレックス方向:列;
}
.mailchimp_widget__visual {
フレックス方向:行;
justify-content:center;
align-items:中央;
パディング:10px。
}
.mailchimp_widget__visual img {
高さ:30px。
マージン右:10px;
}
.mailchimp_widget__コンテンツ ラベル {
フォントサイズ:20px。
}
.mailchimp_widget__inputs {
フレックス方向:列;
}
.mailchimp_widget__content input[type="submit"] {
margin-left: 0 !重要;
margin-top:0!important;
}
}