こんにちはコーダー!
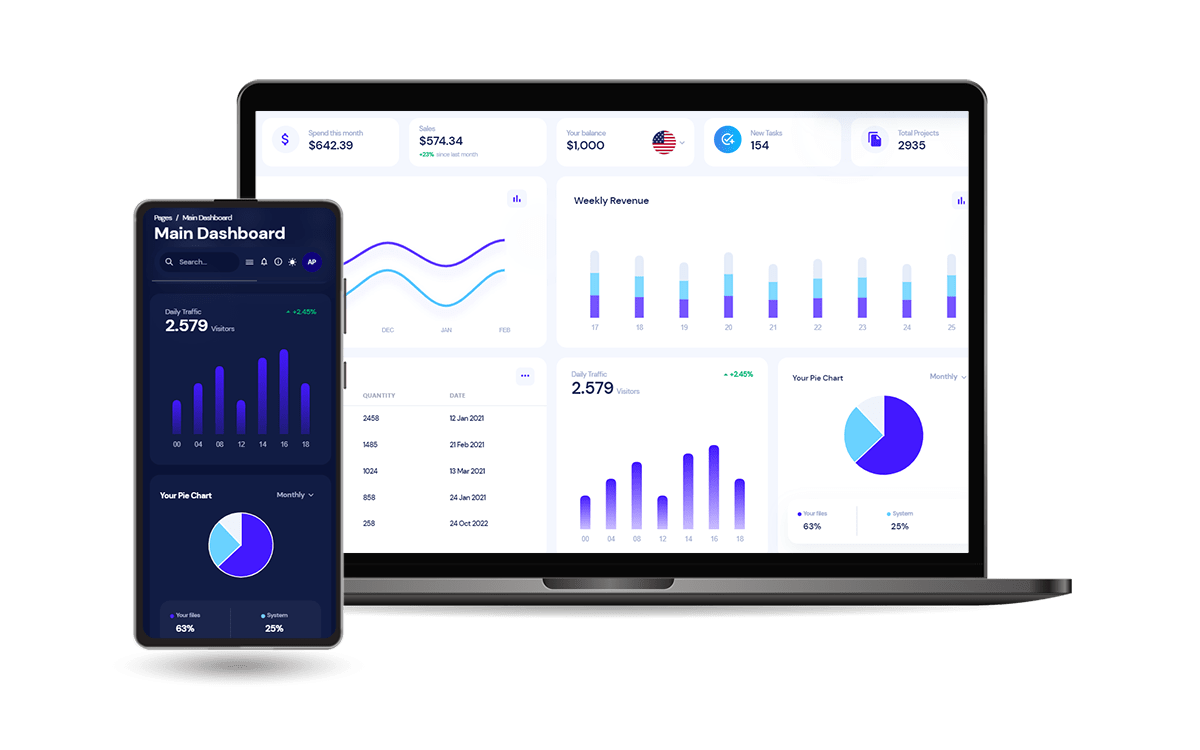
この記事では、認証レイヤーにFirebaseを搭載したReactUIを使用するオープンソースのフルスタックスターターを紹介します。 React Horizon Firebase Githubからダウンロードでき、パーミッシブ(MIT)ライセンスに基づいて、商業プロジェクトやeラーニング活動で使用できます。 新規参入者の場合、 反応する インタラクティブなユーザーインターフェイスのコーディングに使用される主要なJSライブラリであり、 ファイアベース グーグルによって焼かれた人気のあるバックエンドサービスです。 Thanks for reading!
この驚くべきUIは、によって作成され、無料で提供されます シンプル、メインUIライブラリとしてCharkaUIを使用するクリエイティブなWebエージェンシー。
✨製品の特徴
- ChakraUIを搭載したUIコードベース
- 7つのサンプルページ:ダッシュボード、NFTマーケット、ユーザープロファイル
- 70以上のコンポーネント–ここに適切に文書化されています
- ダークモード、RTLサポート
- Firebaseバックエンド
- Google経由のソーシャルログイン
- クラシック認証(ユーザー/パスワード)
テンプレートバージョン(認証なし)は、公式ページから見つけてダウンロードできます。 Horizon UI.
✨製品の使用方法
ローカル環境で製品をビルドするには、Gitや適切なNodeJSバージョン(16.x以降)などのいくつかの基本的なツールが必要です。
ローカル環境で製品をビルドするには、Gitや適切なNodeJSバージョン(16.x以降)などのいくつかの基本的なツールが必要です。
👉 ステップ 1 –ソースのクローンを作成します
$ git clone https://github.com/app-generator/react-horizon-ui-chakra-firebase.git
$ cd react-horizon-ui-chakra-firebase
👉 ステップ 2 –依存関係をインストールする
$ npm i
// OR
$ yarn
👉 ステップ 3 –Firebaseクレデンシャルを設定する
const config = {
...
firebase: {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_DOMAIN_HERE',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID',
measurementId: 'YOUR_TRACKER_ID'
}
};
👉 ステップ 4 –アプリを起動します
$ npm run start
// OR
$ yarn start
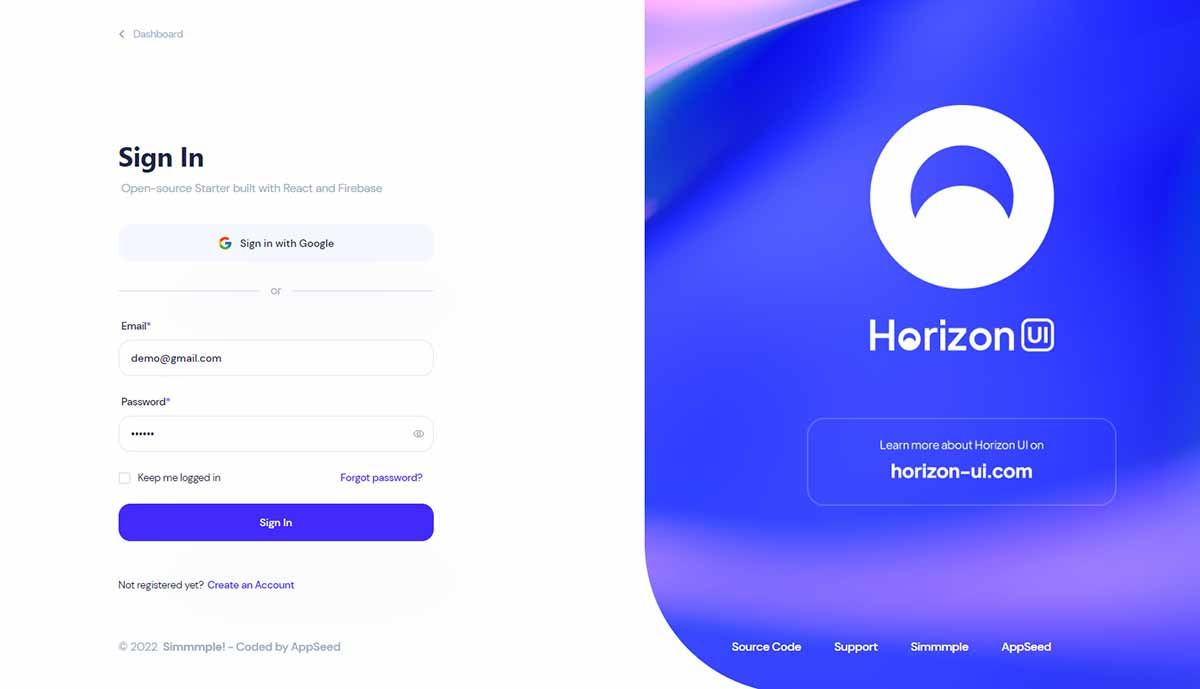
セットアップが完了すると、ブラウザでアプリにアクセスしたり、新しいユーザーを登録したり、Googleソーシャルログインを使用して認証したりできるようになります。

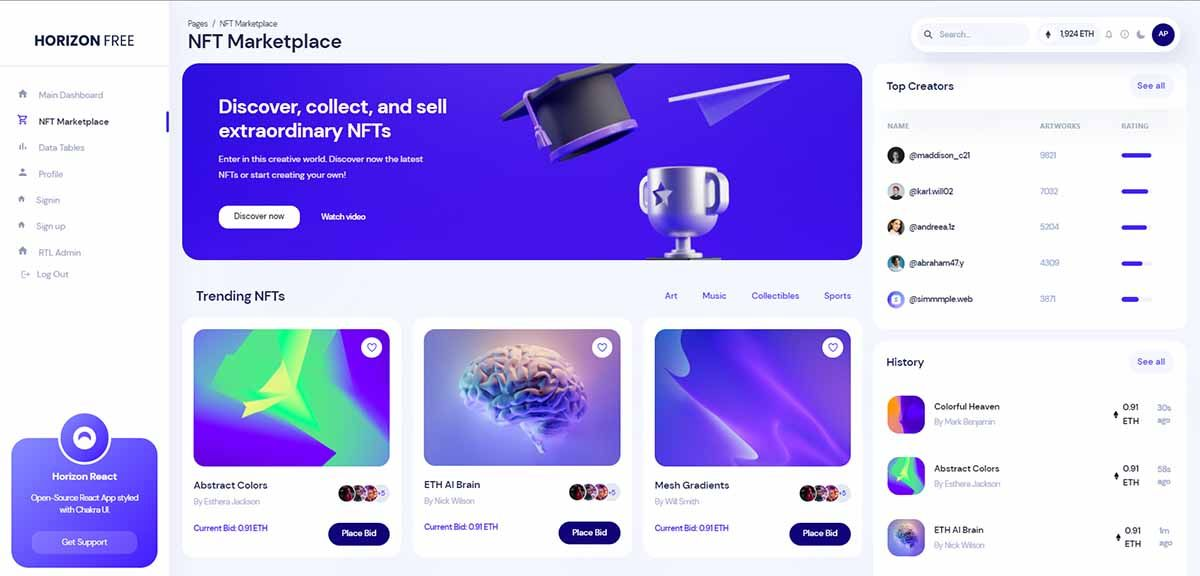
React Horizon Firebase –NFTページ

✨Firebaseの紹介
このセクションでは、このすばらしいサービスのいくつかの重要なポイントを紹介し、シンプルなFirebaseアプリを作成する手順も紹介します。
Firebaseは、モバイルおよびウェブアプリケーションを作成するためにGoogleが開発したプラットフォームです。 これは、サービスとしてのバックエンド(BaaS)です。 開発者にさまざまなツールとサービスを提供して、高品質のアプリを開発し、ユーザーベースを拡大するのに役立ちます。
Firebaseを使用すると、開発者は素晴らしいユーザーエクスペリエンスの作成に集中できます。 サーバーを管理したり、APIを作成したりする必要はありません。 Firebaseはサーバー、API、データストアです。 すべてが非常に一般的に書かれているため、ほとんどのニーズに合わせて変更できます。
✨Firebaseを使用する理由
- 👉
Realtime Database:Firebaseは、WebSocketを介して更新されるとすぐに新しいデータを送信します。 - 👉
Authentication:Firebase authには、Google、Facebook、Twitter、GitHubのOAuth2をサポートするメール/パスワード認証システムが組み込まれています。 - 👉
Static Files Hosting:CDNを介してファイルを提供する簡単な静的ファイルホスティングサービスがあり、ファイルをより速く利用できるようにします。 - 👉
Push Notifications:ユーザーデバイスとサーバーを接続して、ネイティブ/プッシュ通知の送信が簡単で信頼できるものになるようにします。 - 👉
Analytics:Firebaseは、Googleアナリティクスと統合するためのシームレスな方法を提供します。 - 👉
Crash Reporting:また、リアルタイムの監視とバグ修正のためのリアルタイムのクラッシュレポートも提供します。 - 👉
Remote Configuration:Firebaseを使用すると、リモート構成を通じてエンドユーザー向けのインスタントアップデートを公開できます。テストラボ:このサービスは、Googleが提供する実際のデバイスと仮想デバイスでアプリケーションをテストするのに役立ちます。
✨Firebaseアプリを設定する方法
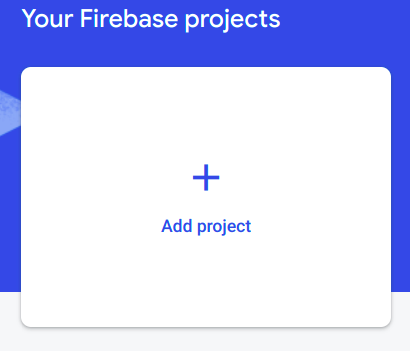
まず、Firebaseアカウントを作成し、 領事。 認証されたら、「新しいプロジェクト」を作成する必要があります。

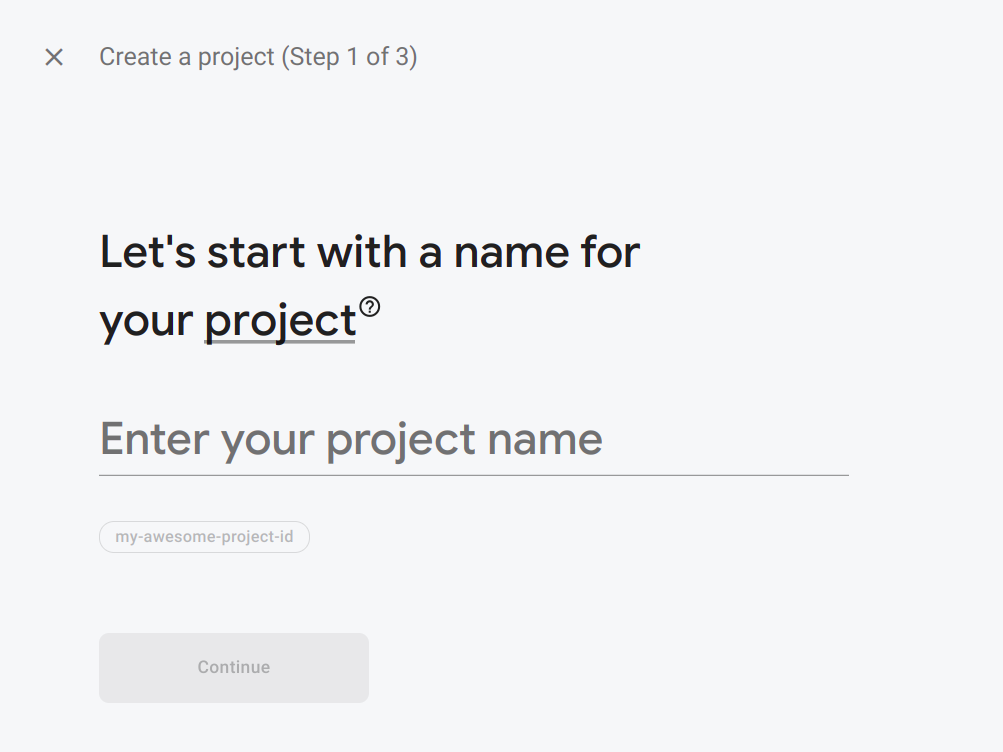
👉 ステップ#2 –プロジェクトに名前を追加します

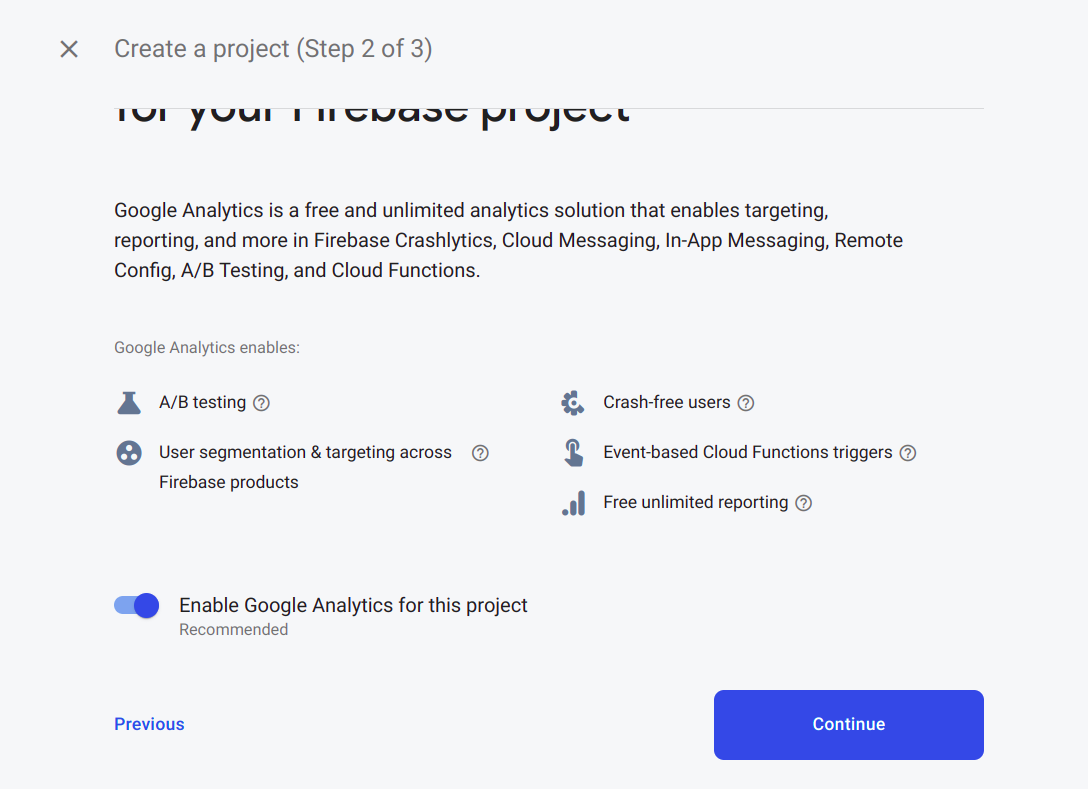
👉 ステップ#3 –GoogleAnalyticsを有効/無効にする

👉 ステップ#4 –プロジェクトの作成を確認します
プロジェクトが作成されると、プロジェクトに自動的にリダイレクトされます。
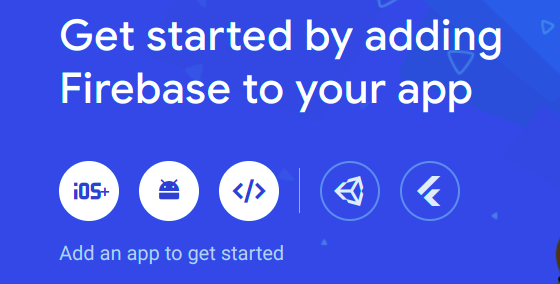
👉 ステップ#5 –このプロジェクトのクライアントを生成します
このプロジェクトのクライアントアプリケーションを作成するプラットフォーム(Android / iOS / Web)を選択します。

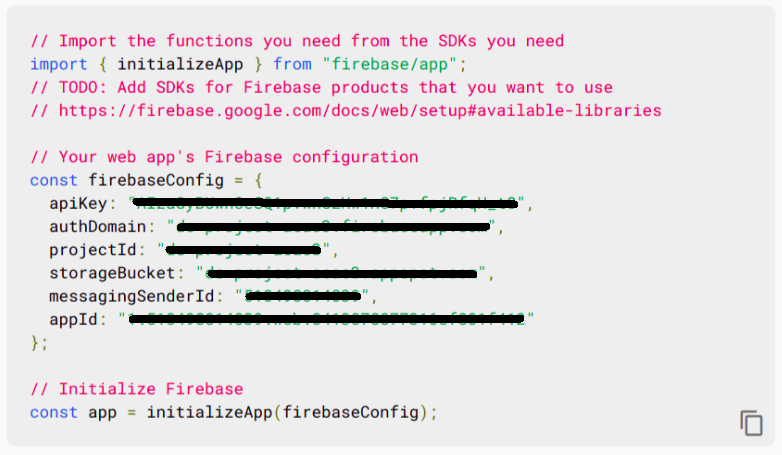
クライアントアプリの名前を指定すると、Horizonフロントエンドで使用される資格情報にアクセスできるようになります。

Thanks for reading!その他のリソースについては、以下にアクセスしてください。