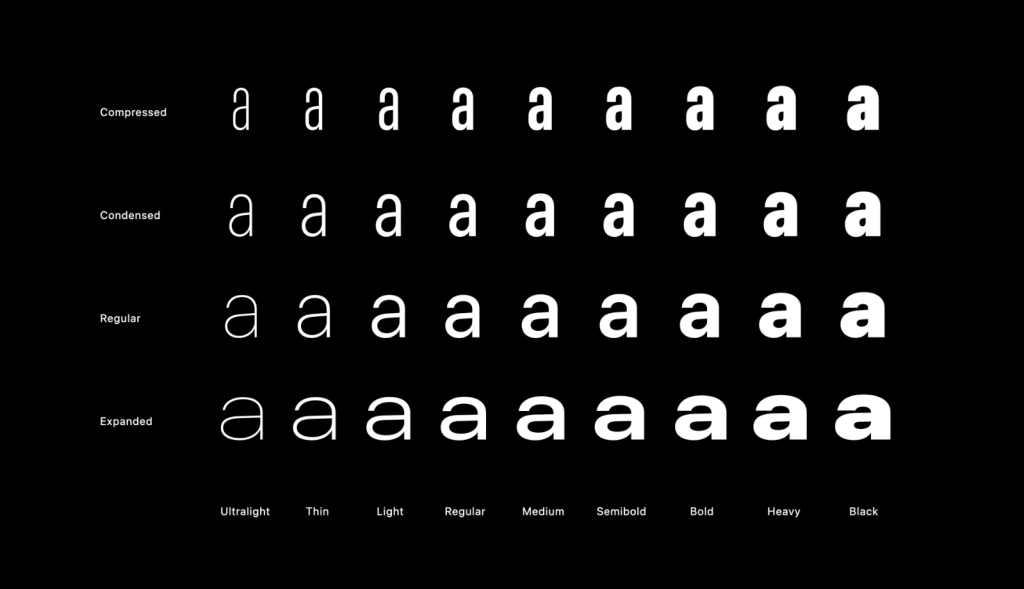
Apple 공개 WWDC 2022에서 샌프란시스코 시스템 글꼴의 확장된 버전입니다. 그런 다음 지난달 Jim Nielsen은 글꼴의 변형에 대해 집중적으로 설명했습니다. 설명 글꼴이 기반으로 다양한 변형 스펙트럼을 제공하는 방법 폭 와 무게. 당신이 그것을 확인하지 않았다면 그것은 놀라운 읽을 것입니다.
이 모든 훌륭한 새 옵션을 통해 웹 디자인에 사용하고 싶을 수 있습니다. 크리스는 확장된 세트도 살펴봅니다. 그의 개인 블로그에서 다음과 같이 생각했습니다.
그러나 CSS에서 압축, 압축 및 확장된 다양성을 어떻게 활용할 수 있는지 또는 허용할 계획이 있는지는 아직 명확하지 않습니다. 결국 Apple.com을 둘러보고 그들이 그곳에서 사용하기 시작하면 어떻게 하는지 알 수 있을 것 같습니다.
가변 글꼴로 구성하고 전체 키트와 kaboodle을 그런 식으로 배송하는 것이 완벽하지 않습니까?
네, 그렇습니다. 그것은 완벽한 의미가 있습니다. 크리스가 뒤를 잇다 새로운 게시물:
그런데 어제 우연히 우연히 알게 된 사실이 내장 San Francisco 글꼴(내장된 Apple 장치에서)은 이미 가변적입니다(!!). 봐, 나는 Roboto Flex로 주변을 더핑, 그리고 있었다
system-ui대체 글꼴로 사용하고 FOUT 중에font-variation-settings나는 Mac에서 San Francisco로 렌더링되는 fallback 글꼴에 영향을 미쳤습니다. 내가 멍청하지 않는 한... 샌프란시스코가 가변 글꼴이라는 것을 의미합니다.
그래서, 그것을 사용하는 것에 관해서는? 물론 Chris는 데모를 가지고 있습니다.
이 모든 것에는 몇 가지 문제가 있으며, 가장 중요한 것은 비 Apple 장치에 대한 대체입니다. 결국, 그 데모는 단순히 system-ui 글꼴 패밀리의 경우 - 브라우저에 글꼴 파일이나 그 밖의 것을 다운로드하도록 지시하지 않으며 Apple이 실제 사용자 정의 웹 글꼴로 제공할 수 있는 가변 글꼴 파일을 제공할지 누가 알 수 있습니까?
다른 흥미로운 점은? Chris는 약간의 조사를 수행했고 해당 시스템 글꼴에 포함된 35개의 레이아웃을 세었습니다. 가다 포스트의 나머지 부분을 읽으십시오 그들 모두를 보기 위해(그리고 크리스주의의 좋은 ol' 복용량을 얻기 위해 - 나는 내가 그들을 그리워한다는 것을 압니다!).