안녕하세요 코더 여러분!
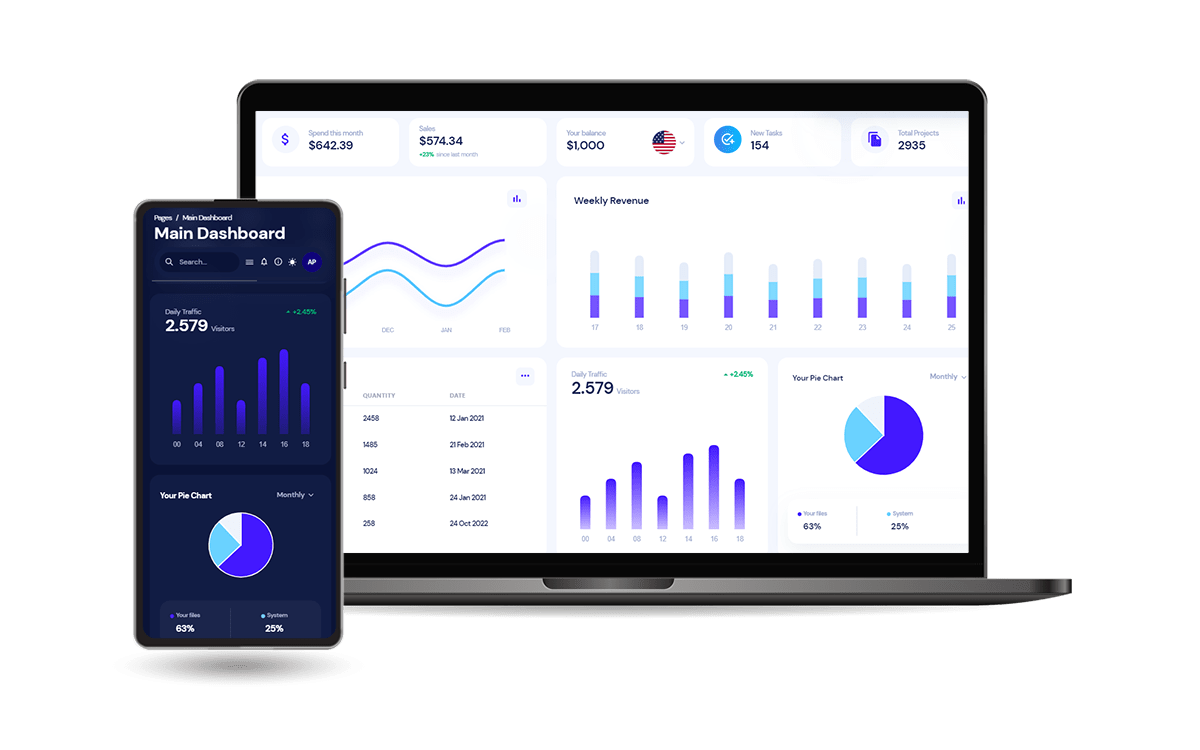
이 문서는 다음으로 빌드된 오픈 소스 풀 스택 앱을 제공합니다. 반응 및 장고 같은 아래에 함께 묶음 도커 설정. 소스가 로컬로 다운로드되면 Docker가 있는 경우 최소한의 노력으로 제품을 시작할 수 있으며 두 구성 요소의 소스에 대한 모든 변경 사항(React & Django) Docker 컨테이너에 즉시 푸시됩니다. Thanks for reading!
출시되는 MIT LicenseWalk Through California 프로그램, 도커 이 샘플에서 제공되는 스크립트는 다른 프로젝트에 사용하거나 통합하거나 단순히 eLearning 활동에 사용할 수 있습니다.
✨ 프로젝트 사용 방법
프로젝트를 사용하기 전에 Docker를 제대로 설치하고 사용할 수 있어야 합니다. 이 사실이 확실하지 않은 경우 다음을 입력하여 쉽게 확인할 수 있습니다. docker --version 터미널에서. 내 경우 출력은 다음과 같습니다.
$ docker --version
>>> Docker version 20.10.14, build a224086
출력이 좋아 보인다면 다음을 사용하여 언급된 프로젝트를 시작할 수 있습니다. Docker.
👉 1단계 -
Download the code
$ git clone https://github.com/app-generator/sample-docker-django-react.git
$ cd sample-docker-django-react
👉 2단계 – 시작
APP도커에서
$ docker-compose up --build
이 시점에서 앱이 실행되지만 데이터베이스는 아직 마이그레이션되지 않았습니다.
👉 3단계 -
Migrate DB
$ docker-compose run --rm appseed-app python manage.py makemigrations
$ docker-compose run --rm appseed-app python manage.py migrate
👉 4단계 -
Access the APP
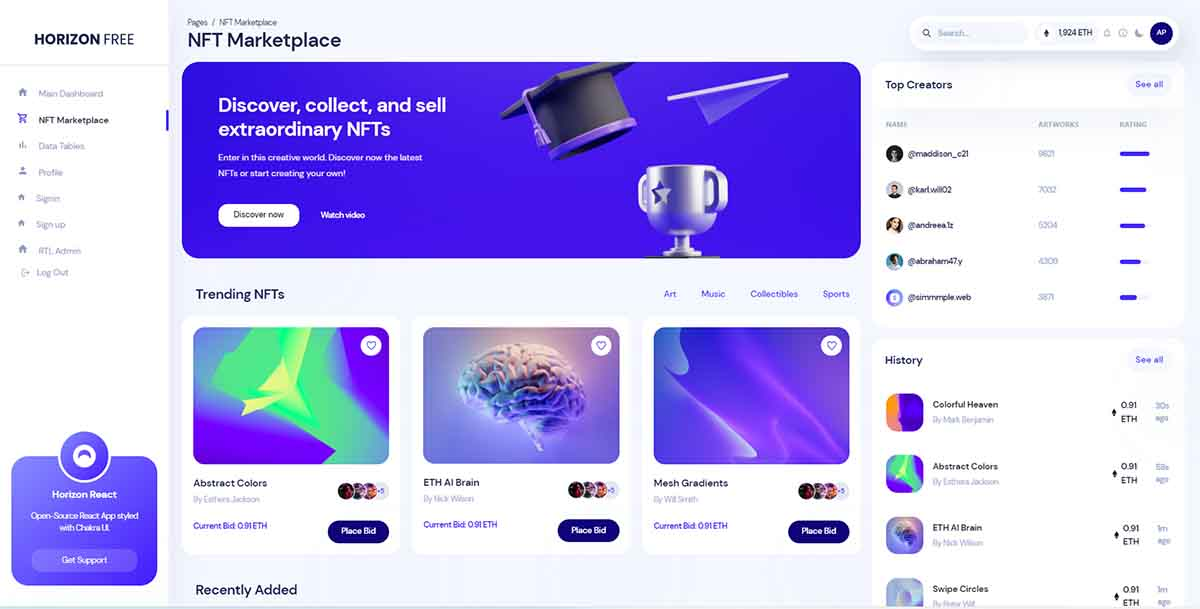
여기에서 앱을 완전히 사용할 수 있습니다. 새 사용자를 등록하고 다음과 같이 개인 페이지를 인증하고 액세스할 수 있습니다. 라이브 데모.

Thanks for reading!더 많은 리소스를 보려면 다음 사이트에 액세스하세요.