Arbitrum 프로토콜에서 탈중앙화 애플리케이션을 실행하는 방법을 알아보십시오. 모든 이점이 있습니다.
Arbitrum 블록체인에 dapp을 구축하면 더 나은 속도, 확장성 및 개인 정보 보호를 제공할 수 있습니다. 하지만 어떻게 합니까? 이 기사는 이 Ethereum Layer-2 프로토콜에서 dapp을 시작하는 과정을 안내합니다. 시작하자!
차례
Arbitrum이란 무엇입니까?
이더리움 기반 스마트 계약의 일부 결함을 극복하기 위해 구축된 Arbitrum은 선도적인 블록체인을 위한 레이어 2 스케일링 솔루션입니다. 스마트 계약의 검증을 용이하게 하여 이더리움 메인넷이 막히는 것을 방지합니다.
Layer-2는 또한 올해 암호화폐 약세장에서 최고의 성과를 거두었으며 특히 DeFi 개발자들 사이에서 인기가 있습니다.
“Arbitrum 거래 건수를 보면 연초부터 상승세를 타고 있으며 54.7월부터 XNUMX월까지 XNUMX% 증가한 것을 알 수 있습니다.”
dapp 개발자를 위한 Arbitrum의 이점은 무엇입니까?
수많은 이더리움 확장성 솔루션 중에서 Arbitrum은 2022년 XNUMX분기와 XNUMX분기에 두각을 나타냈습니다.
업계에서 가장 많이 사용되는 dapp 중 일부는 2년 내내 레이어 XNUMX와 통합되었으며, 이는 dapp 개발자를 위한 Arbitrum의 이점으로 설명할 수 있습니다. 포함:
- 보안;
- 구현 용이성
- 우수한 성능;
- 사기 방지 메커니즘.
또한 Arbitrum은 Ethereum Virtual Machine과 호환되기 때문에 모든 개발자는 Solidity를 제외하고 새로운 코딩 언어를 배우지 않고도 Arbitrum 메인넷 내에서 dapp을 구축할 수 있습니다.
최고의 Arbitrum dapps
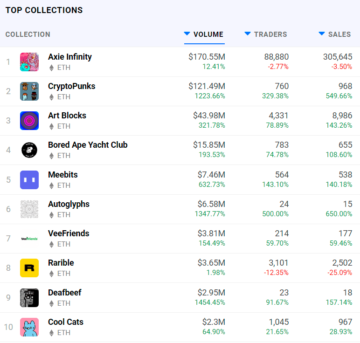
Arbitrum에서 가장 인기 있는 DeFi dapp에는 SushiSwap, Uniswap, GMX 및 Stargate가 있습니다. Arbitrum의 NFT dapp과 관련하여 OpenSea, Stratos 및 tofuNFT가 상위권을 차지합니다.
그들은 Arbitrum 히트를 만드는 데 기여했습니다. $ 1 억 2022년 XNUMX월에 고정된 총 가치(TVL)에서 36% 전분기 대비 증가.
Arbitrum에서 dapp을 시작하는 방법: 단계별
완전히 새로운 dapp을 개발 중이거나 완료한 후 Ethereum에서 옮기고자 하는 경우 프로세스는 매우 간단하고 오픈 소스입니다. 아래 단계를 따르십시오.
1단계: Solidity 계약 컴파일
dapp 계약이 이미 Solidity로 작성되었다고 가정하면 다음에 해야 할 일은 Arbitrum에 맞게 형식을 지정하는 것입니다. 이는 Arbitrum 컴파일러를 통해 수행되어 Arbitrum 가상 머신(VM)을 생성합니다.
계약을 Arbitrum 체인에 배포하기 위해 Truffle, Hardhat, Foundry 및 Brownie와 같은 Ethereum 개발 프레임워크를 사용할 수 있습니다.
2단계: 유효성 검사기를 정의하여 VM 실행 추적
그런 다음 VM의 실행이 올바른지 확인하기 위해 dapp 유효성 검사기를 식별할 때입니다. 레이어 2는 개발자 중 한 명이 온라인 상태이고 정직하게 행동하는 한 유효성 검사가 원활하게 실행되도록 개발자를 위한 AnyTrust 보증도 제공한다는 점에 유의하는 것이 중요합니다.
3단계: EthBridge와 통신
dapp을 Arbitrum으로 마이그레이션하는 마지막 단계에는 EthBridge를 호출하여 Arbitrum 및 유효성 검사기에서 VM의 시작을 알리는 작업이 포함됩니다. 이 스마트 계약은 Arbitrum을 Ethereum에 연결하여 dapp이 Ether 또는 기타 Ethereum 기반 토큰을 VM에 보내고 받을 수 있도록 합니다.
이 단계에서 dapp을 사용하는 사람들은 브라우저에서 프런트 엔드 인터페이스를 실행하게 됩니다. 즉, VM과 상호 작용하고 유효성 검사기에 메시지를 보냅니다. Arbitrum에 오신 것을 환영합니다!
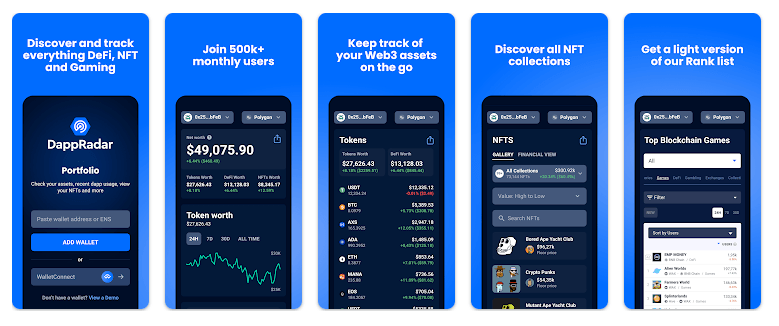
DappRadar에 귀하의 Arbitrum dapps 제출
이미 트렌드를 따르고 Ethereum 기반 dapp을 Arbitrum으로 옮긴 경우, 이미 그것을 목록에 올릴 수 있다는 사실에 기뻐할 것입니다. DappRadar 순위.
Arbitrum dapp을 세계의 Dapp Store인 DappRadar에 제출하여 dapp이 놀라운 커뮤니티와 상호 작용하고 가시성 잠재력을 극대화할 수 있는 기회를 제공하십시오.
Arbitrum에서 dapp을 시작하는 것에 대해 더 많이 알게 되셨기를 바랍니다.
DappRadar는 Arbitrum과 Web3에서의 흥미로운 여정을 계속 면밀히 모니터링할 것입니다. 가입하기 트위터 새로운 트렌드에 대해 가장 먼저 들을 수 있습니다.
위의 내용은 투자 조언을 구성하지 않습니다. 여기에 제공된 정보는 순전히 정보 제공용입니다. 실사를 수행하고 자신의 연구를 수행하십시오.
.mailchimp_widget {
텍스트 정렬 : 센터;
여백: 30px 자동 !중요;
디스플레이 : 플렉스;
국경 반경 : 10px;
오버플로 : 숨겨진;
flex-wrap : wrap;
}
.mailchimp_widget__비주얼 이미지 {
최대 너비 : 100 %;
높이 : 70px;
필터: drop-shadow(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__비주얼 {
배경: #006cff;
플렉스: 1 1 0;
패딩 : 20px;
정렬 항목 : 중심;
정당화 내용 : 센터;
디스플레이 : 플렉스;
플렉스 방향 : 열;
색상 : #fff;
}
.mailchimp_widget__content {
패딩 : 20px;
플렉스: 3 1 0;
배경 : # f7f7f7;
텍스트 정렬 : 센터;
}
.mailchimp_widget__콘텐츠 라벨 {
글꼴 크기 : 24px;
}
.mailchimp_widget__content 입력[유형=”텍스트”],
.mailchimp_widget__content 입력[유형=”이메일”] {
패딩 : 0;
왼쪽 여백 : 10px;
국경 반경 : 5px;
상자 그림자 : 없음;
테두리 : 고체 # CCC 1px;
라인 - 높이 : 24px;
높이 : 30px;
글꼴 크기 : 16px;
margin-bottom: 10px !중요;
마진 상단 : 10px! 중요;
}
.mailchimp_widget__content 입력[유형=”제출”] {
패딩: 0 !중요;
글꼴 크기 : 16px;
라인 - 높이 : 24px;
높이 : 30px;
여백-왼쪽: 10px !중요;
국경 반경 : 5px;
국경 : 없음;
배경: #006cff;
색상 : #fff;
커서 : 포인터;
전환: 모두 0.2초;
margin-bottom: 10px !중요;
마진 상단 : 10px! 중요;
}
.mailchimp_widget__content 입력[유형=”제출”]:hover {
상자 그림자: 2px 2px 5px rgba(0, 0, 0, 0.2);
배경: #045fdb;
}
.mailchimp_widget__inputs {
디스플레이 : 플렉스;
정당화 내용 : 센터;
정렬 항목 : 중심;
}
@ 미디어 화면 및 (최대 너비 : 768 픽셀) {
.mailchimp_widget {
플렉스 방향 : 열;
}
.mailchimp_widget__비주얼 {
플렉스 방향: 행;
정당화 내용 : 센터;
정렬 항목 : 중심;
패딩 : 10px;
}
.mailchimp_widget__비주얼 이미지 {
높이 : 30px;
오른쪽 여백 : 10px;
}
.mailchimp_widget__콘텐츠 라벨 {
글꼴 크기 : 20px;
}
.mailchimp_widget__inputs {
플렉스 방향 : 열;
}
.mailchimp_widget__content 입력[유형=”제출”] {
여백-왼쪽: 0 !중요;
margin-top: 0 !중요;
}
}