저는 여기 Long Beach에 있는 지역 대학에서 수업을 하고 있으며 대부분의 콘텐츠는 학생들이 온라인으로 액세스할 수 있도록 Canvas LMS에서 호스팅됩니다. 그리고 당연히 가능한 한 쉽게 콘텐츠에 액세스할 수 있기를 원하므로 Canvas에 감사합니다. a11y 바로 내장된 도구입니다.
하지만 그렇게 장밋빛만은 아닙니다. 다른 모든 도구와 마찬가지로 가정하고 프로그램된 지침을 따릅니다. 같지 않아 WCAG 바로 구워지고 업데이트될 때 업데이트됩니다.
이것이 내 마음에 있는 이유는 Jeremy가 어제 이미지 설명 쓰기에 대한 그의 사랑을 다음과 같이 설명했습니다.
나는 글쓰기를 즐긴다
alt텍스트. 나는 최근에 여기 내 사이트에서 게시 인터페이스를 업데이트하여textareaforalt사진이 있는 내 노트의 텍스트 전면과 중앙. 그 이후로 저는 유용하면서도 감동적인 글을 쓰는 창의적인 도전을 즐기고 있습니다.alt텍스트입니다.
나는 그것에 샀다! 글쓰기 alt 텍스트는 기술과 크리에이티브 사이의 섬세한 춤이 필요한 도전입니다. 콘텐츠의 접근성을 높이고 사용자 경험을 향상시킬 수 있는 기회입니다.
Canvas 도구에 프로그래밍된 지침 중 하나는 120자 제한입니다. alt 텍스트. 왜 120이야? 저도 모릅니다. 정확한 숫자에 대한 지원 지침이나 규칙을 찾을 수 없습니다. 하나의 대답 스크린 리더는 125자 이후에 텍스트 발표를 중지하지만 그것은 분명히 사실이 아니다, 적어도 오늘. 기간에 대한 일반적인 조언 alt 텍스트는 다양한 수준으로 제공되어야 합니다.
- Jake Archibald는 길이에 대해 이야기합니다. 감정 면에서. 세부 사항은 훌륭하지만 너무 많은 세부 사항은 초점을 왜곡할 수 있으므로 전체적으로 의미가 있습니다.
- 데이브는 그들을 짧고 간결한 단락.
- Carrie Fisher는 150자 제한을 제안합니다. 스크린 리더가 글자를 잘려서가 아니라 상황이 점점 더 나빠질 수 있다는 정신적 메모입니다. 너무 설명적인.
- Daniel Göransson은 다음과 같이 말합니다. 이 2017년 가이드 맥락과 이미지의 특정 세부 사항이 추가 설명의 가치가 있는 경우를 아는 것입니다. 그러나 그는 일반적으로 간결함의 측면에서 오류를 범합니다.
그래서, 얼마나 오래 alt 문자? 여기에 일반적인 합의는 엄격한 제한이 없지만 이미지가 제공하는 목적과 그에 따라 적응하는 상황에 대한 인식이 더 많다는 것입니다.
Jeremy의 기사로 돌아갑니다. 그는 쓰고 있었다 alt 스피커 헤드샷 그룹에 대한 텍스트를 보고 텍스트가 모두 동일하게 들리기 시작했음을 깨달았습니다. 그는 잠시 멈추고 경험에 대해 생각하고 그것을 시력을 가진 사용자의 경험과 비교하고 그들 사이에 동등성을 만들었습니다.
라인업에 더 많은 스피커가 추가될수록,
alt텍스트. [… ] 연사로 가득 찬 페이지를 보고 있는 시각 장애인의 경험은 잠시 후 이미지가 서로 섞이는 것입니다. 그래서 만약alt텍스트도 잠시 후 약간 반복적으로 들리기 시작합니다. 아마도 그렇게 나쁜 것은 아닙니다. 스크린 리더 사용자는 동등한 경험을 하게 될 것입니다.
나는 그것을 파헤친다. 따라서 문자 수에 대한 엄격하고 빠른 규칙을 찾고 있다면 실망하게 해서 죄송합니다. 다른 많은 것들과 마찬가지로 컨텍스트가 왕이며 그것은 성문화될 수 없는 종류의 것입니다. 그 문제에 대해 자동화.
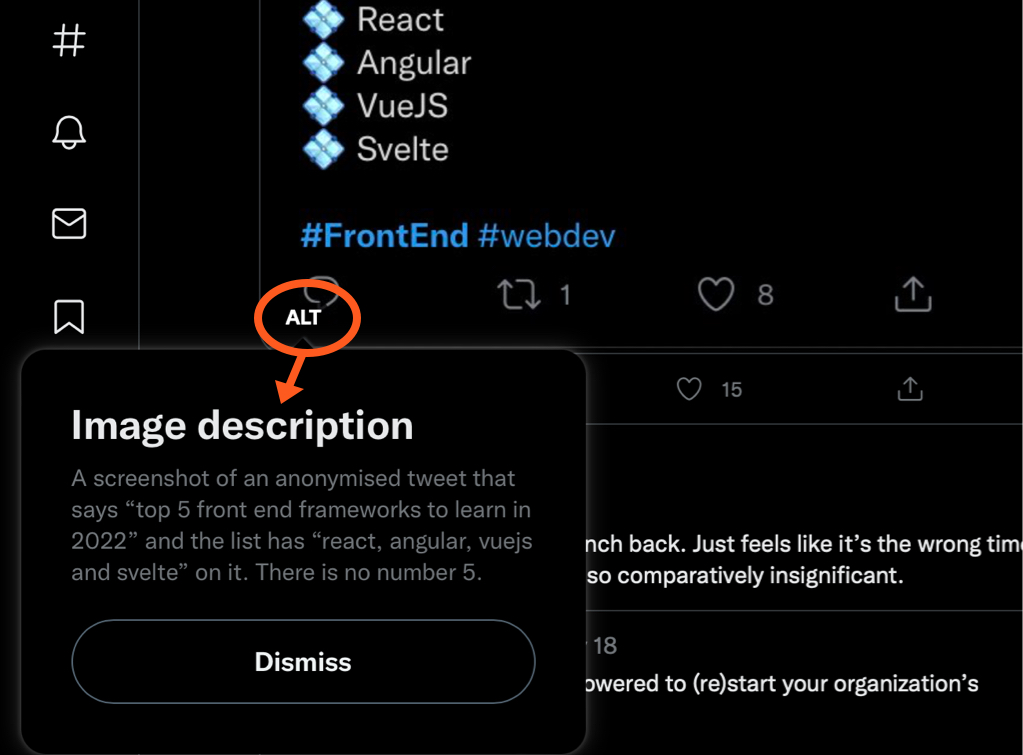
그리고 우리가 이 주제에 대해 이야기하는 동안 Twitter에 표시할 UI가 있다는 것을 알게 되었습니다. alt 본문:

대체 텍스트는 얼마나 길어야 합니까? 원래에 게시 CSS 트릭. 너는해야한다. 뉴스레터 받기.
- "
- a
- 소개
- ACCESS
- 얻기 쉬운
- 따라서
- 추가
- 추가
- 조언
- All
- 발표
- 기사
- 인식
- 때문에
- 사이에
- 비트
- 사기
- 캔버스
- 어떤
- 도전
- 문자
- 수업
- 칼리지
- 비교
- 일치
- 함유량
- 만든
- 창조적 인
- 기술 된
- 세부 묘사
- 세부설명
- 디스플레이
- 아래 (down)
- 경험
- FAST
- 앞
- 가득 찬
- 일반
- 일반적으로
- 점점
- 큰
- 그룹
- 가이드 라인
- 여기에서 지금 확인해 보세요.
- 호스팅
- 방법
- HTTPS
- HubSpot
- 영상
- 형상
- 인터페이스
- IT
- 왕
- 지방의
- 긴
- 찾고
- 애정
- 과반수
- 확인
- 제작
- 정신
- 수도
- 신경
- 배우기
- 모질라
- 노트
- 번호
- 온라인
- 기회
- 기타
- 자신의
- 사람
- 포인트 적립
- 가능한
- 목적
- RE
- 리더
- 독자들
- 깨달은
- 최근에
- 필요
- 같은
- 화면
- 보고
- 감각
- 이후
- 대지
- So
- Speaker
- 스피커
- 시작
- 지원
- 회담
- 테크니컬
- 조건
- XNUMXD덴탈의
- 맡은 일
- 일
- 오늘
- 함께
- 수단
- 화제
- 트위터
- ui
- 업데이트
- W3
- 뭐
- 동안
- 가치
- 겠지
- 쓰기








