엔리얼 에어 미국 소비자가 사용할 수 있습니다. 가상 화면 디스플레이에 대한 더 많은 사용 사례를 찾는 사람들을 위해 회사는 주요 콘솔 지원, AR YouTube 앱의 베타 및 Nebula 운영 체제의 Mac 버전이라는 큰 소식을 전했습니다.
또한 오랫동안 기다려온 Nreal Air의 실제 평가판이 있습니다.
지금까지의 길
두 달 전에 미국 소비자를 위한 Nreal Air 출시. Nreal Air는보다 가벼운 모델입니다. 리얼 라이트, 풀포스 AR 스마트 글래스 제품.
즉, Nreal Air는 기술 요구 사항이 훨씬 더 가볍고(예를 들어 일부 5G 네트워크 및 플래그십 휴대폰이 필요하지 않음) 훨씬 더 저렴합니다. 이는 또한 Nreal Air가 주로 가상 화면 솔루션이기 때문에 보다 강력한 AR 경험에 굶주린 소비자들에게 제품이 즉각적으로 어필하지 못했다는 것을 의미합니다.
Nreal의 새로운 기능은 무엇입니까?
최근까지 Nreal Air는 부착된 전화를 헤드업 디스플레이에 스크린 미러링하는 방법이었습니다. 이 장치는 Steam Deck 및 Nintendo Switch에서도 작동했습니다. 이것은 이러한 장치의 사용자에게 큰 도움이 되었지만 여전히 이 장치의 주요 시장인 다른 게이머를 비 속에 남겨 두었습니다. 최근 발표는 그 게임을 바꿉니다.
엔리얼 엔터테인먼트
Nreal은 지난주 최신 버전의 SteamOS, Xbox Series S 및 X, PlayStation 5에 대한 지원을 발표했습니다. PlayStation 5 사용자에게 이것은 Nreal 가상 화면에서 게임을 즐길 수 있다는 것을 의미하며, 이는 그 자체로 매우 훌륭합니다.

"AR 안경은 환상적인 게임 동반자이며 게임 커뮤니티에 서비스를 제공하는 것은 우리에게 중요한 전략" Nreal 공동 창립자 Peng Jin은 다음과 공유된 릴리스에서 말했습니다. AR포스트. "이제 사용자는 Nreal 안경을 인기 있는 게임 장치에 연결하여 미러 모드를 통해 130인치 휴대용 HD 화면에서 게임을 즐길 수 있습니다."
Xbox 및 Steam 게이머의 경우 클라우드 서비스를 통해 장치로 스트리밍하는 것뿐만 아니라 이 모든 것을 의미합니다. 이 발표는 또한 엔비디아의 게임 스트리밍 서비스인 지포스 나우(GeForce Now)에 대한 지원이 올해 말 이전에 나올 것이라고 보고했습니다.
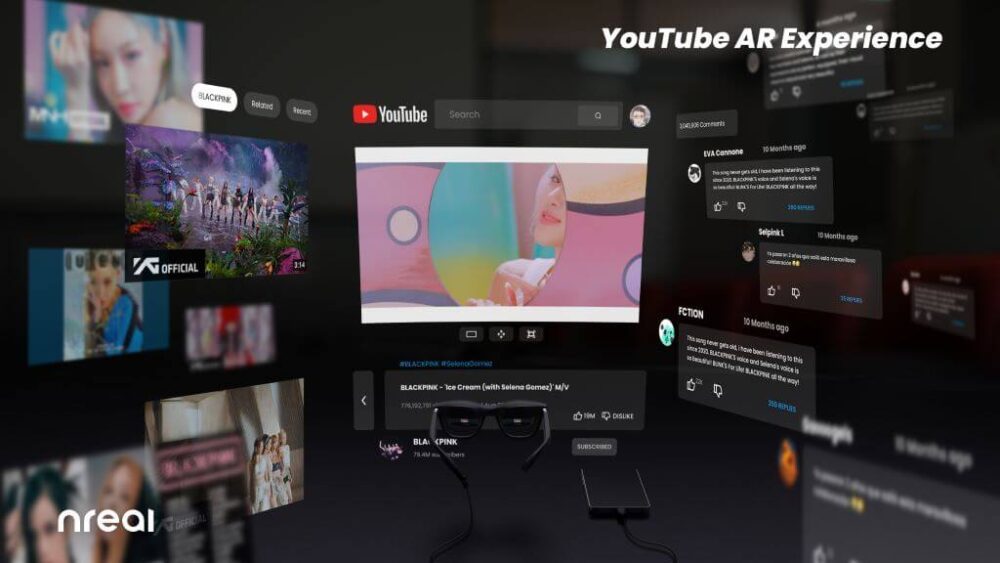
리얼 AR YouTube 앱의 베타 버전도 발표했습니다. 분명히 Nreal의 YouTube는 표준 전화 미러링을 통해 이미 가능했습니다. 개선이긴 했지만 전화기 자체를 입력 장치로 사용해야 했기 때문에 여전히 다소 실망스러웠습니다. YouTube AR 앱은 Nreal 컨트롤을 훨씬 더 잘 활용합니다. 그러나 실습 섹션에서 더 자세히 설명합니다.

"이 실험을 지원해 준 YouTube 팀에 진심으로 감사드립니다." 진은 발표문에서 말했다. “이 베타 버전은 공간 엔터테인먼트를 정의하는 작은 단계입니다. 우리는 여전히
이 영역에서 탐색할 수 있는 많은 아이디어가 있으며 사람들이 이 첫 번째 경험을 찾을 수 있기를 바랍니다.
재미있고 사용하기 쉽습니다.”
업무용 Nreal
지난 주 발표는 게이머들에게 큰 의미가 있었지만 게이머들에게만 해당되는 것은 아닙니다. 여기에 Mac을 사용하는 사무직 직원을 위한 중요한 부분이 있습니다.
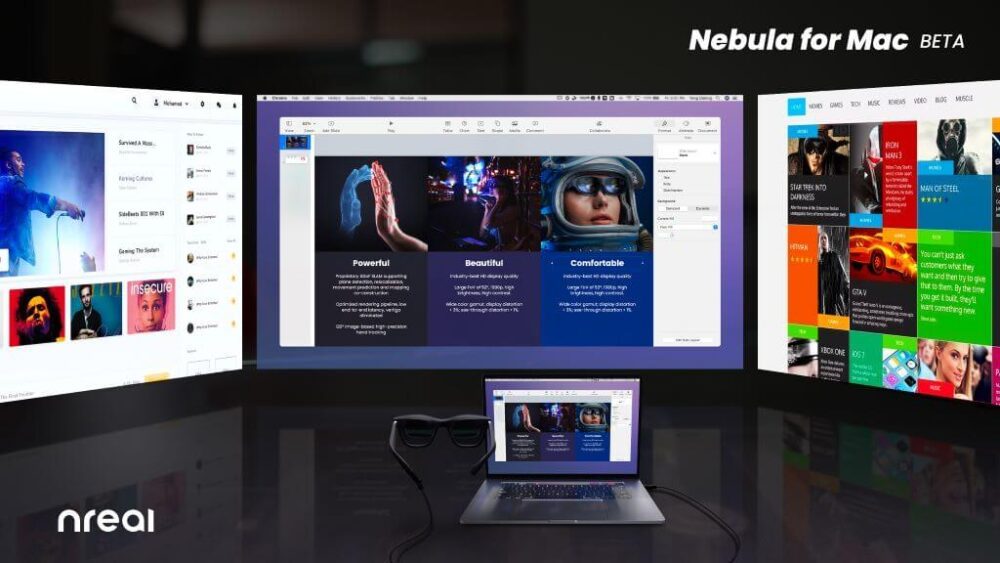
Nreal은 Apple에 매우 친숙한 장치가 아닙니다. 예를 들어 Nreal Air는 iOS와 함께 작동하지만 추가 $59 어댑터가 필요합니다. 이것은 게임 응용 프로그램이 있는 데스크탑과 함께 작동하도록 확장되었지만 가상 화면으로 작업 공간을 확장하기 위해 AR을 사용하는 데스크 작업자에게는 정말 클 수 있습니다. 이것이 바로 Mac Nebula 베타가 매우 흥미로운 이유입니다.

“다른 사람의 기술 범위 내에서 작업하는 것은 쉽지 않습니다. 이 릴리스는 사람들에게 무엇이 가능한지 미리보기를 제공하기 위한 것입니다. 우리는 대중 소비자 시장에 일상적인 AR 경험을 제공하고 싶기 때문에 Mac 사용자에게 이 솔루션을 제공하게 되어 기쁩니다.” 진이 말했다.
Nreal Air에 대한 실습 검토
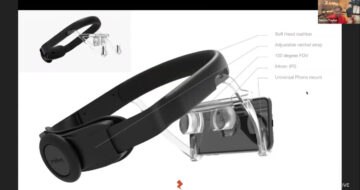
Nreal은 379달러짜리 Nreal Air를 내 손에 쥐어주었다. 소비자 출시 전에 엑스포에서 Nreal Air를 살짝 엿볼 수 있었지만 그냥 구경만 했습니다. 이번에는 감독 없이 제 집에서 제품과 함께 의미 있는 시간을 보냈습니다. 이것은 장치에 대한 나의 솔직한 생각입니다.
장치 설정 및 첫날 지터
장치 설정은 매우 간단했습니다. 최소한 다음과 같은 장치의 초기 설정보다 훨씬 덜 복잡합니다. 퀘스트 2(리뷰). 또한 Quest 앱이 헤드셋의 컴패니언 앱인 반면 전화는 Nreal Air의 컴패니언 장치이므로 내 이메일 주소 확인과 같은 작업이 훨씬 원활하게 진행되었습니다.
첫날에는 딸꾹질이 있었는데, 안경의 디스플레이가 멈추고 스퍼터링이 발생하여 다시 연결해야 했습니다. 그러나 이것은 내가 장치를 사용한 첫날에만 일어난 일회성 일인 것 같습니다.
대부분의 설정은 소프트웨어였지만 헤드셋 자체에도 조정할 수 있는 지점이 한두 개 있습니다. 예를 들어 암의 버튼은 디스플레이의 밝기를 제어합니다. 팔은 수동으로 위아래로 조정할 수도 있습니다. 디스플레이 자체가 눈과 비스듬히 기울어져 있어 암을 조정하면 경험의 편안함을 크게 향상시킬 수 있습니다.
디스플레이와 편안함 같은 것에 대해 이야기하는 동안 디스플레이 너머의 안경은 선글라스처럼 착색됩니다. 이것은 다른 사람들이 인지하는 "눈 빛"을 감소시키지만, 또한 안경이 밝은 조건에서도 정말 잘 작동한다는 것을 의미합니다. 부수적으로, 당신의 눈은 가상 스크린 뒤의 환경에서 무슨 일이 일어나고 있는지 보기 위해 디스플레이 너머에 초점을 맞출 수도 있습니다.
화면 미러링 및 앱
위에서 언급했듯이 화면 미러링은 잘 작동하지만 전화를 입력 장치로 유지합니다. 따라서 많은 활동이 필요한 작업을 수행하는 경우 일반적으로 어쨌든 전화를 보고 있습니다. 따라서 이 기능은 예를 들어 비디오 파일을 탐색한 다음 시청할 때 편리하지만 이메일과 같은 경우 크게 개선되지는 않습니다.
게다가, 나는 안경의 작은 글씨를 읽는 것이 약간 힘들다는 것을 알았습니다. 예를 들어 YouTube를 스크롤하면 동영상 제목은 잘 읽을 수 있지만 더 작은 설명 텍스트를 읽는 것이 더 어려웠습니다. 공정하게 말하면, 나는 그 문제를 눈치채지 못했다 레노버 씽크리얼리티 A3 사용해보기그러나 유사한 폼 팩터에도 불구하고 Nreal Air보다 천 달러 더 비싼 엔터프라이즈 장치입니다.

실제 AR 모드를 사용하는 것은 다른 이야기입니다. 전화는 여전히 입력 장치이지만 터치스크린 기능이 있습니다. 전화기가 안경의 시야에 광선을 투사한 다음 화면을 탭하여 선택합니다. 전화기의 터치 스크린에서 스크롤하면 메뉴 등도 스크롤되며 장치를 핀치하면 가상 화면의 위치와 확대/축소 수준이 제어됩니다.
YouTube로 다시 돌아가지만 이번에는 베타 앱에서 컨트롤이 훨씬 더 유기적이라는 것을 알았지만 그 작은 유형으로 훨씬 더 쉽게 시간을 보낼 수 있도록 화면을 크게 만들 수도 있었습니다. 이 시점에서 나는 Looney Tunes를 짧게 꺼내 안경을 형제에게 건네주어 실제로 어떻게 보이는지 볼 수 있었습니다.
외부에서 들여다보기
안경을 사용할 때 안경 내부의 반사는 사실상 존재하지 않습니다. 오빠가 쓰고 있는 안경을 보면 렌즈의 빛이 작동 중인 안경에서 나온 것인지 주변 환경에서 반사된 것인지 구분하기 어려웠을 것입니다. 어쨌든 안에서 무슨 일이 일어나고 있는지 밖에서 안경을 보면 알 수 없었습니다.
오디오도 비슷한 경우였습니다. Nreal Air는 팔에 온보드 스피커가 있습니다. 음질이 정말 좋고, 볼륨이 다른 분들도 꽤 눈에 띌 거라 생각했는데, 그렇지 않습니다. "아이 글로우"와 마찬가지로 그가 안경을 쓰고 있는 동안 안경에서 소리가 난다는 것은 알 수 있었지만 알아들을 수는 없었습니다. 스피커는 효과적이고 개별적입니다.
나는 또한 제스처 컨트롤의 부족이 나에게 약간의 실망감을 주었지만 입력으로 전화를 사용하는 것도 매우 이산적이라는 것을 알았습니다. 메뉴를 탐색하기 위해 상상의 파리를 휘두르는 것처럼 보이는 대신 화면을 살짝 두드리는 것입니다. 아마도 전화기 자체의 약간의 움직임일 것입니다. 예를 들어, 장치가 있는 공항에 있는 누군가는 바로 섞일 것입니다.
내 모든 입력에 대해 내 형제가 아마도 더 영향력이 있었을 것입니다. 그는 나보다 열렬한 콘솔 게이머이지만 XR에 대한 노출은 훨씬 적습니다. Nreal Air의 가상 화면에서 Looney Tunes를 약 20초 동안 시청한 후 그는 "그래서 기본적으로 더 이상 TV가 필요하지 않습니까?"라고 물었습니다.
승리를 위한 가상 화면
여전히 컴퓨터가 작업을 수행하기를 원할 때가 있습니다. 여전히 TV에서 게임을 하거나 영화를 보고 싶을 때가 있습니다. 그러나 AR 안경과 가상 스크린은 점점 더 입지를 다지고 있습니다. 노트북으로 이 글을 쓰게 되어 기쁩니다. 하지만 Nreal Air를 사용한 후 휴대폰 화면으로 비디오를 보는 것은 다소 어리석은 느낌이 들었습니다. 그리고 그것은 더 많은 장치에만 제공됩니다.