A stijl regel is een gekwalificeerde regel die een selectorlijst associeert met een lijst met eigenschapdeclaraties en mogelijk een lijst met geneste regels. Ze worden in CSS2 ook wel regelsets genoemd.
Zoals het bovenstaande citaat van W3C aangeeft, lijkt het erop dat de W3C "regelset" als een beetje een verouderde term beschouwt, en de voorkeur geeft aan de term "stijlregel" (of mogelijk kortweg "regel").
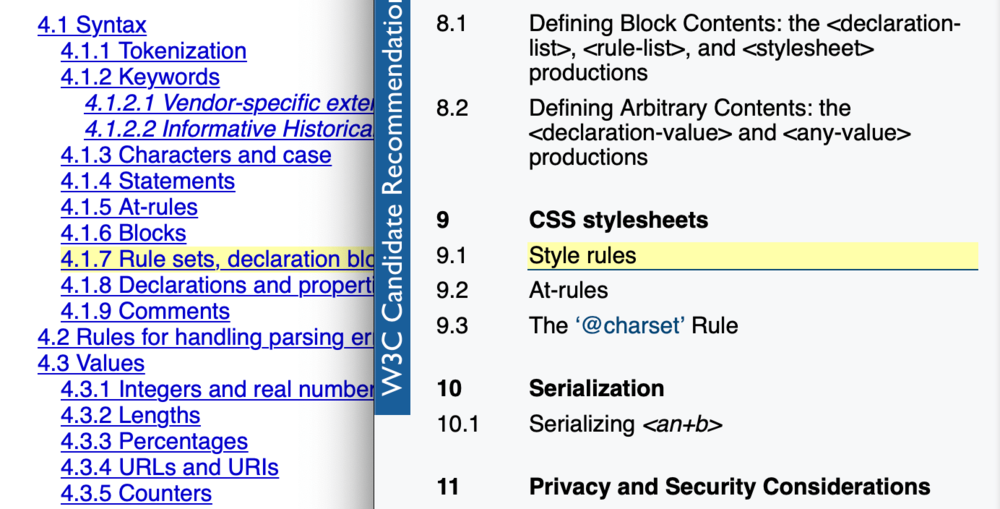
Dat is me nooit opgevallen! "Regelset" is zo verdomd gebrandmerkt in mijn hersenen dat het veel spiergeheugen zal kosten om in plaats daarvan "stijlregel" te gaan gebruiken. Ik zag geen specifieke opmerking in de specificaties Wijzigingen sectie, maar u kunt de verandering in de inhoudsopgave tussen versies zien:
Louis vat ook mooi de delen van een stijlregel samen:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Ik weet niets van de context en in het begin wilde ik de verandering poepen, maar 'stijlregel' is echt logisch naarmate ik er meer bij zit. Als de eigenschap:waardeparen zijn verklaringen die zitten in een aangifte blok, dan hebben we iets minder als een set regels en meer als één regel die de stijlen definieert voor een selector met een blok stijldeclaraties.
Nogmaals, dingen benoemen is moeilijk.