Introductie
Bij het ontwikkelen van webapplicaties met Vue.js, tenzij u een Toepassing met één pagina (SPA), wilt u meerdere pagina's koppelen aan een bestemmingspagina zodat gebruikers er doorheen kunnen navigeren. Dit staat bekend als routing.
Routing is het proces waarbij een gebruiker naar verschillende pagina's op een website wordt genavigeerd. Vue.js is een JavaScript-framework dat wordt gebruikt om Single Page Apps te maken, wat betekent dat deze applicatie slechts één keer van de server naar de browser wordt geladen en dat de browser niet opnieuw hoeft te worden geladen tijdens het routeren; in plaats daarvan vraagt het deze pagina's gewoon op en worden ze geladen.
In deze gids zullen we leren hoe je met Vue.js kunt routeren en een diepe duik nemen in de verschillende soorten routering die kunnen worden gedaan en hoe ze kunnen worden gedaan.
Ermee beginnen
Routing in Vue.js is gedaan met Vue-router, die samenwerkt met de Vue-kernbibliotheek om ons in staat te stellen een routeringssysteem op te zetten. We willen graag gebruiken vue-router in twee scenario's in ons project. We willen de router gebruiken in een bestaand project of toevoegen tijdens het maken van een nieuw project.
Vue-router instellen in bestaand project
Integreren vue-router in een bestaand project kan technisch zijn, en we zullen deze details nu bespreken. De eerste stap zou zijn om het vue router-pakket te installeren met behulp van de volgende opdracht:
! npm install vue-router@4
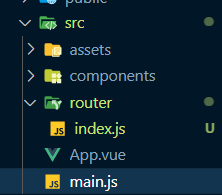
Eenmaal geïnstalleerd, navigeer naar de src map en maak een map met de naam router, gevolgd door een bestand met de naam index.js in de router map, die zal dienen als ons routerconfiguratiebestand. Ons src map ziet er nu als volgt uit:

In het index.js bestand, laten we ervoor zorgen dat we de onderstaande code plakken, dit is de configuratiecode van de router:
import { createRouter, createWebHashHistory } from 'vue-router'
import HomePage from '../views/HomePage.vue' const routes = [ { path: '/', name: 'home', component: HomePage },
] const router = createRouter({ history: createWebHashHistory(), routes
})
export default router
We hebben een routes array die een enkel object bevat, wat meerdere objecten kan zijn waarbij elk object een enkele route vertegenwoordigt. Voorlopig hebben we alleen degene gemaakt die zou doorverwijzen naar de homepage-component.
Elk van deze routes objecten is meestal samengesteld uit de path, wat het url-pad is ten opzichte van de hoofdmap van de site, de name, die als identificatie dient, en de component, die we bovenaan de pagina hebben geïmporteerd.
Afgezien van de route-array, stellen we de routerinstantie onderaan in door a . te maken createRouter() functie en passeren in de history kernwaarden en de routes array, en dan exporteren we de router bijvoorbeeld voor gebruik binnen onze applicatie.
Om deze routerconfiguratie binnen onze applicatie te gebruiken, opent u de main.js bestand in de src map, import router from "./router", en voeg dan toe .use(router) tussen createApp(App) en .mount('#app') net zoals hieronder:
import router from './router' createApp(App).use(router).mount('#app')
Deze vue-router is globaal geconfigureerd binnen onze applicatie, en de volgende stap is om het binnen onze applicatie te gebruiken. Dit wordt eenvoudig bereikt door het opnemen van: <router-view /> in de App.js template-tag, die alleen de overeenkomende route weergeeft:
<!--App.vue -->
<template>
<!-- Any code placed here is going to be fixed -->
<!-- This will only show the page that matches the selected route --> <router-view /> <!-- Any code placed here is going to be fixed -->
</template> <script> export default { name: 'App', }
</script>
Routes instellen in Vue.js
Routes worden meestal gemaakt in de router/index.js de routes-array van het bestand, en deze routes maken verbinding met componenten. Het is een goede gewoonte om een map met weergaven te maken waarin alle paginaweergaven worden opgeslagen. Bijvoorbeeld:

Op dit punt weten we nu hoe we routes handmatig kunnen instellen.
Opmerking: Dit alles wordt voor ons gedaan als we de vue-cli installeren vue-router bij het maken van ons project.
Installeer Vue Router met Vue CLI
Als we op het punt staan een nieuw project te maken en denken dat we gebruik zullen maken van vue-router, is het gemakkelijker om dit te doen tijdens het maken van het project.
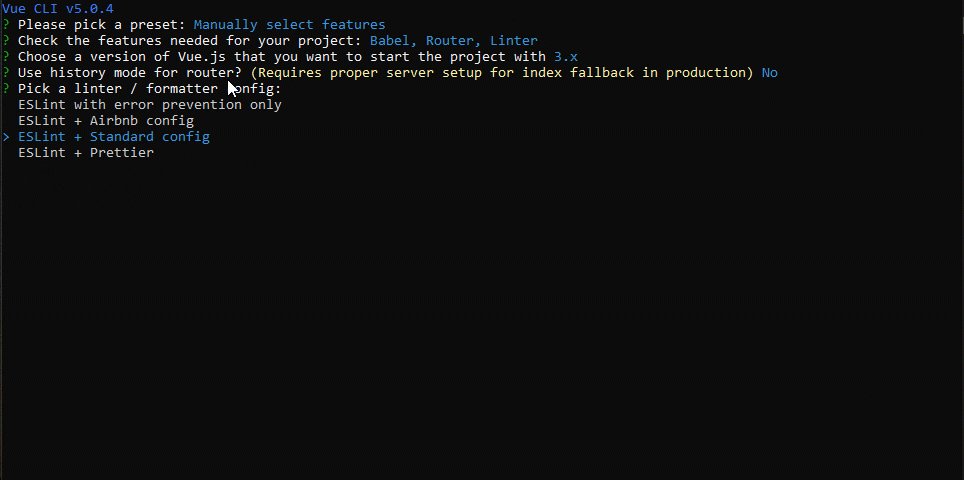
Het enige wat we hoeven te doen is Vue CLI gebruiken om de meest recente versie van te installeren vue-router terwijl u handmatig functies selecteert tijdens het maken van ons project:

Lees en leer meer over het maken van een Vue.js-project via onze Gids voor de Vue CLI!
Lazy Loading Routes met Vue Router
Naarmate onze applicatie groter wordt, wordt de bundel groter, waardoor het langer duurt om onze site te laden. We kunnen gebruiken vue-router om lui laden te implementeren om te voorkomen dat bepaalde routes worden geladen totdat de gebruiker hier specifiek om vraagt.
Dit wordt meestal bereikt in het configuratiebestand van de router door de import statement bovenaan en vervang het door een dynamisch importstatement in de componentoptie van onze route:
import { createRouter, createWebHashHistory } from 'vue-router';
const routes = [ { path: '/', name: 'home', component: () => import(/* webpackChunkName: "home" */ '../views/HomePage.vue'), }, { path: '/about', name: 'about', component: () => import(/* webpackChunkName: "about" */ '../views/AboutPage.vue'), },
];
const router = createRouter({ history: createWebHashHistory(), routes,
});
export default router;
Navigeren tussen routes met
Tot nu toe hebben we routes kunnen maken, maar hoe navigeren we binnen onze applicatie? Wij gebruiken de <router-link> tag in plaats van de <a> element in HTML om routering af te handelen.
Als we bijvoorbeeld een navigatiebalk bovenaan onze applicatie willen maken, kunnen we dit doen in de App.js bestand boven de <router-view/> tag zodat het op alle routes wordt weergegeven:
<nav> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link>
</nav>
De router-link accepteert de to='path' attribuut dat de gebruiker naar het pad van het onderdeel leidt zoals ingesteld bij het configureren van de route. Dit werkt als de href='path``' attribuut in HTML.
Benoemde routes gebruiken
Door benoemde routes te gebruiken, kunnen we passeren in de name sleutel die toegang heeft tot de name eigenschap die we instellen tijdens het configureren van de routes in plaats van het pad te gebruiken door de gegevens op deze manier te binden:
<router-link :to="{ name: 'About' }">About</router-link>
Een voordeel van het gebruik van deze methode is dat als we besluiten om het routepad voor onze grote applicaties te wijzigen, we niet alle links hoeven te wijzigen, wat omslachtig zou kunnen zijn.
Dynamische routering
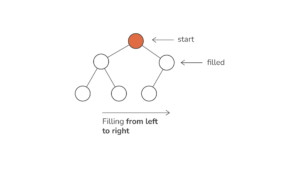
Er kunnen zich situaties voordoen die het gebruik van dynamische routering noodzakelijk maken om onnodige paginaherhaling te voorkomen. Stel bijvoorbeeld dat we een lijst met fruit hebben en we willen dat een gebruiker op een specifiek fruit kan klikken en dat alleen details over dat fruit worden weergegeven op een fruit-detailpagina. In dit geval gebruiken we dynamische routering.
We zouden twee pagina's hebben – een om de vruchten in een lijst te tonen en een om de details van elke vrucht te tonen, wat een "blauwdruk"-pagina is die gevuld moet worden met de details van het fruit. We maken de pagina's in de Vue-map en voegen de routes toe aan de routes matrix:
import FruitsPage from '../views/FruitsPage.vue';
import FruitDetails from '../views/FruitDetails.vue'; const routes = [ { path: '/fruits', name: 'Fruits', component: FruitsPage, }, { path: '/fruits/:id', name: 'FruitDetails', component: FruitDetails, },
];
We zullen merken dat voor de FruitDetails pagina, we hebben een dynamiek toegevoegd id eigendom dus het krijgt de id parameter en gebruikt deze om de specifieke gegevens op te vragen die op die pagina worden weergegeven met behulp van $route.params in onze sjabloon, waardoor de route dynamisch wordt.
In het FruitsPage, stel dat we een reeks vruchten hebben die we in onze applicatie lussen, we kunnen elke vrucht op deze manier met een link naast params verpakken:
<!-- FruitsPage.vue --> <template> <h1>Fruits page</h1> <div :key="fruit.id" v-for="fruit in fruits"> // dynamic linking by attaching the id as params <router-link :to="{ name: 'FruitDetails', params: { id: fruit.id } }"> <h3>{{ fruit.name }}</h3> </router-link> </div>
</template> <script> export default { data() { return { fruits: [ { id: 1, name: 'Apple', description: "Apples are an incredibly nutritious fruit.", }, { id: 2, name: 'Mango', description: 'A mango is an edible stone fruit produced by the tropical.', }, { id: 3, name: 'Banana', description: 'A banana is an elongated, edible fruit of the genus Musa.', }, ], }; }, };
</script>
Wanneer een gebruiker op dit moment op elk fruit klikt, gaat het naar de FruitDetails pagina waar we toegang hebben tot de id parameter en gebruik deze om te bepalen welke details van het fruit moeten worden weergegeven in de FruitDetails pagina.
Toegang tot de routeparameters
Tot nu toe hebben we gezien hoe we params dynamisch kunnen doorgeven aan een bepaalde pagina, laten we nu kijken hoe we toegang kunnen krijgen tot die param in onze FruitDetails bladzijde. Er zijn twee manieren waarop we toegang kunnen krijgen tot parameters in Vue – via $route.params of gebruik maken van rekwisieten:
gebruik $route.parameters
De parameters zijn direct toegankelijk via $route.params:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ $route.params.id }}</p>
</template>
Of we hebben er toegang toe binnen onze data() methode gebruiken this:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p>
</template> <script> export default { data() { return { id: this.$route.params.id, }; }, };
</script>
Vue-rekwisieten gebruiken
Een andere eenvoudige methode om via routes dynamisch toegang te krijgen tot gegevens, is het gebruik van rekwisieten. We moeten eerst instellen props naar true in het routeconfiguratieobject:
{ path: '/fruits/:id', name: 'FruitDetails', component: FruitDetails, props: true,
},
Op deze manier hoeven we alleen nog maar toe te voegen props optie voor de script tag en maak vervolgens gebruik van de rekwisieten in onze template label:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p>
</template> <script> export default { props: ['id'], };
</script>
404-fouten - geen route gevonden
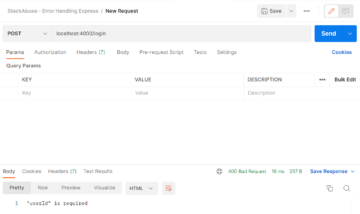
In het geval dat een gebruiker naar een niet-bestaande route navigeert, laadt Vue de pagina, maar zonder componenten, waardoor een lege pagina ontstaat. In dit geval is het het beste om een 404-pagina weer te geven met misschien een knop die hen naar de startpagina leidt of waar we denken dat ze willen gaan.
Dit kan eenvoudig worden afgehandeld door een component voor onze 404-pagina te maken en vervolgens een 404-route toe te voegen aan de routesarray van ons routerconfiguratiebestand, maar deze keer zullen we een reguliere expressie gebruiken om alle routes op te vangen die nog niet eerder zijn gedeclareerd:
{ path: '/:catchAll(.*)', name: 'ErrorPage', component: ErrorPage,
}
De :catchAll is het dynamische segment dat een reguliere expressie ontvangt van (.*) waarin Vue Router gebruikt om te controleren of de route waarnaar de gebruiker navigeert, is gedefinieerd in het configuratiebestand van onze router. Als dergelijke routes niet bestaan, wordt de gebruiker naar de component geleid, wat in ons geval de . is ErrorPage component:
<template> <h2>404 Page</h2> <p>This is a 404 page</p> <p>Visit home page <router-link to="/">here</router-link></p>
</template>
omleidingen
In een situatie waarin we willen dat gebruikers worden omgeleid wanneer ze een specifieke route bezoeken, bijvoorbeeld als we een eerdere route hadden die we niet meer gebruiken, willen we dat gebruikers worden omgeleid naar de nieuwe wanneer ze die route bezoeken. Dit wordt eenvoudig bereikt door een nieuw object toe te voegen aan onze routesconfiguratiearray, met a redirect veld:
{ path: '/fruits', name: 'Fruits', component: FruitsPage,
},
{ path: '/all-frults', redirect: '/fruits',
},
Het enige wat de bovenstaande code doet, is dat als een gebruiker een bezoek brengt, het pad /all-fruits, het zou ze doorverwijzen naar de /fruits route.
Programmatische navigatie
Tot nu toe hebben we veel geleerd over routering, maar er is nog één ding dat u wilt weten: hoe u programmatische navigatie uitvoert. We definiëren programmatische navigatie als een situatie waarin een gebruiker wordt omgeleid/doorgestuurd op basis van een specifieke actie die plaatsvindt op een route, zoals een inlog- of aanmeldingsactie, of door op een specifieke knop te klikken, zoals een "ga terug"-knop.
Routergeschiedenis
We kunnen de browsergeschiedenis gebruiken om gemakkelijk achteruit of vooruit te navigeren, afhankelijk van onze voorkeuren. Als je het je herinnert, hebben we een createRouter() functie in het routerconfiguratiebestand waar we a . instellen history waarde, waardoor Vue-router onze routergeschiedenis kan bijhouden terwijl we door de webtoepassing navigeren.
Hierdoor kunnen we de geschiedenis van de browser doorkruisen, op basis van een voorwaarde zoals een klik op een knop:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p> <button @click="goBack">Go Back</button>
</template> <script> export default { props: ['id'], methods:{ goBack(){ this.$router.go(-1) } } };
</script>
We kunnen ook besluiten om verder te gaan met behulp van de 1 in plaats van -1 en stel dat we 2 stappen willen verplaatsen, kunnen we beide gebruiken 2 or -2.
Duwen
push() wordt meestal gebruikt nadat een actie heeft plaatsgevonden en voegt een nieuw item toe aan de geschiedenisstapel. Als een gebruiker zich bijvoorbeeld met succes aanmeldt, willen we programmatisch naar de dashboardpagina worden genavigeerd. Dit wordt bereikt door de push-methode naast de naam van de route op te nemen:
this.$router.push({ name: 'Dashboard' });
Opmerking: We moeten ervoor zorgen dat de route wordt aangegeven in ons routerconfiguratiebestand, anders werkt het niet en worden we doorgestuurd naar de 404-pagina.
Conclusie
Routing is een van de kernfunctionaliteiten van Vue. Tenzij je een aan het bouwen bent Toepassing met één pagina (SPA), wilt u meerdere pagina's koppelen aan een bestemmingspagina zodat gebruikers er doorheen kunnen navigeren.
In deze handleiding hebben we bekeken wat routering is, hoe u de vue-router in nieuwe en bestaande projecten, hoe lui laden uit te voeren, tussen routes te navigeren, dynamische routering uit te voeren, toegang te krijgen tot routeparameters en programmatische navigatie uit te voeren.
- "
- a
- Over
- toegang
- beschikbaar
- Actie
- toegevoegd
- Voordeel
- Alles
- Het toestaan
- toestaat
- naast
- gebruiken
- Apple
- Aanvraag
- toepassingen
- apps
- wezen
- onder
- BEST
- tussen
- browser
- Gebouw
- Bundel
- geval
- het worstelen
- veroorzakend
- verandering
- code
- bestanddeel
- componenten
- samengesteld
- Configuratie
- Verbinden
- bevat
- Kern
- kon
- en je merk te creëren
- aangemaakt
- Wij creëren
- dashboards
- gegevens
- deep
- Afhankelijk
- gegevens
- het ontwikkelen van
- anders
- direct
- Display
- beneden
- dynamisch
- elk
- gemakkelijk
- eetbaar
- Event
- voorbeeld
- bestaand
- Voordelen
- Voornaam*
- vast
- volgend
- gevonden
- Achtergrond
- oppompen van
- functie
- Wereldwijd
- gaan
- goed
- gids
- handvat
- hier
- geschiedenis
- Home
- Startpagina
- Hoe
- How To
- HTTPS
- ICON
- identificeren
- uitvoeren
- Inclusief
- ongelooflijk
- installeren
- instantie
- IT
- JavaScript
- Houden
- sleutel
- blijven
- bekend
- Groot
- leidend
- LEARN
- geleerd
- Bibliotheek
- LINK
- Koppeling
- links
- Lijst
- laden
- het laden
- Kijk
- maken
- maken
- handmatig
- middel
- meer
- meest
- beweging
- meervoudig
- OP DEZE WEBSITE VIND JE
- Navigatie
- volgende
- open
- Keuze
- pakket
- bijzonder
- Voorbijgaand
- misschien
- punt
- bevolkte
- praktijk
- geproduceerd
- programmatische
- project
- projecten
- eigendom
- RE
- recent
- redirect
- regelmatig
- het verwijderen van
- renders
- vertegenwoordigt
- verzoeken
- wortel
- weg
- segment
- gekozen
- reeks
- het instellen van
- setup
- tonen
- showcase
- getoond
- Signs
- single
- website
- situatie
- Maat
- So
- sommige
- specifiek
- specifiek
- stack
- begin
- Statement
- STONE
- Met goed gevolg
- system
- Technisch
- De
- ding
- Door
- niet de tijd of
- top
- spoor
- types
- typisch
- us
- .
- gebruikers
- doorgaans
- waarde
- divers
- versie
- manieren
- web
- Webapplicaties
- Website
- Wat
- en
- binnen
- zonder
- Mijn werk
- Bedrijven
- zou
- XML