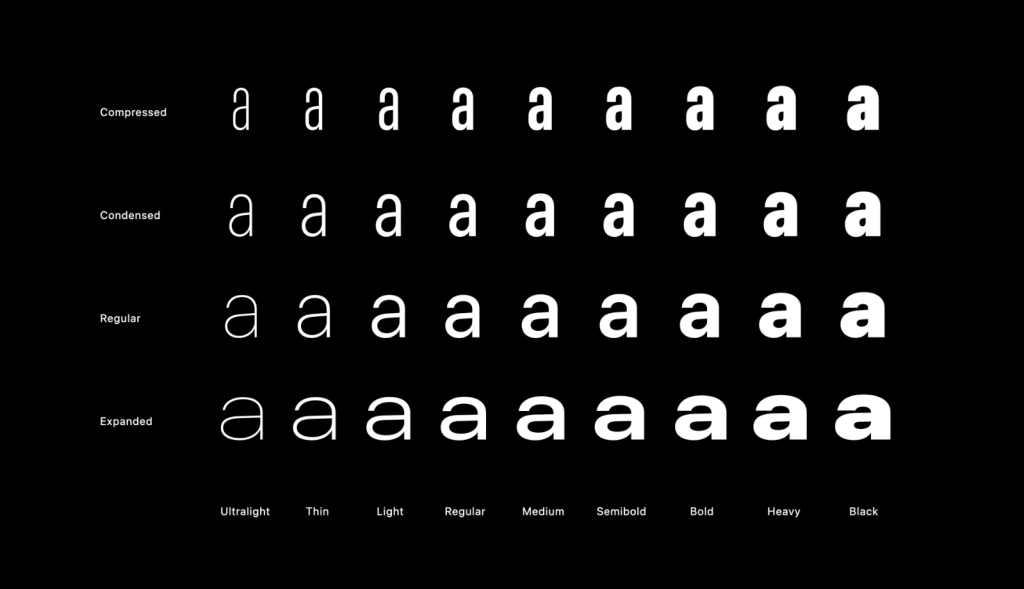
eple avduket en utvidet versjon av San Francisco-systemfonten på WWDC 2022. Så, forrige måned, satte Jim Nielsen seg på fontens varianter, forklare hvordan skriften gir et spekter av variasjoner basert på bredde og vekt. Det er bemerkelsesverdig lesning hvis du ikke har sjekket det.
Med alle disse flotte nye alternativene kan du bli fristet til å bruke dem i et webdesign. Chris var lurer også over de utvidede settene over på hans personlige blogg og tenkte på:
Men det er ikke år klart hvordan vi kan utnytte de kondenserte, komprimerte og utvidede variantene i CSS, eller om det til og med er en plan for å tillate det. Jeg antar at vi kan titte rundt på Apple.com etter hvert og se hvordan de gjør det hvis de begynner å bruke dem der.
Gir ikke dette perfekt mening å konstruere som en variabel font og sende hele settet og kaboodlen på den måten?
Det viser seg, ja. Det gir perfekt mening. Chris følger opp i en nytt innlegg:
Men i går snublet jeg tilfeldig over det faktum den innebygde San Francisco-fonten (på Apple-enhetene som har den innebygd) er allerede variabel (!!). Se, det var jeg derping rundt med Roboto Flex, og hadde
system-uisom reservefont, og jeg la merke til at under FOUT, denfont-variation-settingsJeg brukte hadde en effekt på reservefonten, som gjengis som San Francisco på min Mac. Hvilket ... med mindre jeg er tullete ... betyr at San Francisco er en variabel font.
Så når det gjelder å bruke det? Chris har en demo, selvfølgelig:
Det er noen gotchas til alt dette, de viktigste er tilbakefall for ikke-Apple-enheter. Tross alt kaller den demoen rett og slett system-ui for fontfamilien - det er ikke å fortelle nettleseren om å laste ned en fontfil eller noe, og hvem vet om Apple noen gang kommer til å sende en variabel fontfil vi kan tjene som en faktisk tilpasset webfont.
Den andre interessante tingen? Chris gjorde noen undersøkelser og telte 35 layouter inkludert i den systemfonten. Gå les resten av innlegget for å se dem alle (og for å få en god dose kristendom – jeg vet at jeg savner dem!).