Hei Kodere!
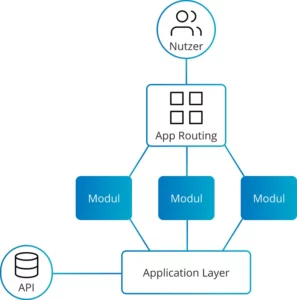
Denne artikkelen presenterer en åpen kildekode full-stack-app bygget med React & Django buntet sammen under samme Docker oppsett. Når kildene er lastet ned lokalt, hvis Docker er til stede, kan produktet startes med minimal innsats, og alle endringer gjøres på kildene for begge komponentene (React & Django) skyves til Docker-beholderen umiddelbart. Thanks for reading!
Blir løslatt MIT Licenseden Docker skriptene i denne prøven kan brukes eller inkorporeres i andre prosjekter eller bare brukes til e-læringsaktiviteter.
✨ Hvordan bruke prosjektet
Før vi bruker prosjektet, må vi ha Docker riktig installert og brukbar. Hvis vi ikke er sikre på dette, kan vi enkelt sjekke ved å skrive docker --version i terminalen. I mitt tilfelle er utgangen dette:
$ docker --version
>>> Docker version 20.10.14, build a224086
Hvis resultatet ser bra ut, kan vi gå videre og starte det nevnte prosjektet ved hjelp av Docker.
👉 Trinn 1 -
Download the code
$ git clone https://github.com/app-generator/sample-docker-django-react.git
$ cd sample-docker-django-react
👉 Trinn 2 – Start
APPi Docker
$ docker-compose up --build
På dette tidspunktet kjører appen, men databasen er ikke migrert ennå.
👉 Trinn 3 -
Migrate DB
$ docker-compose run --rm appseed-app python manage.py makemigrations
$ docker-compose run --rm appseed-app python manage.py migrate
👉 Trinn 4 -
Access the APP
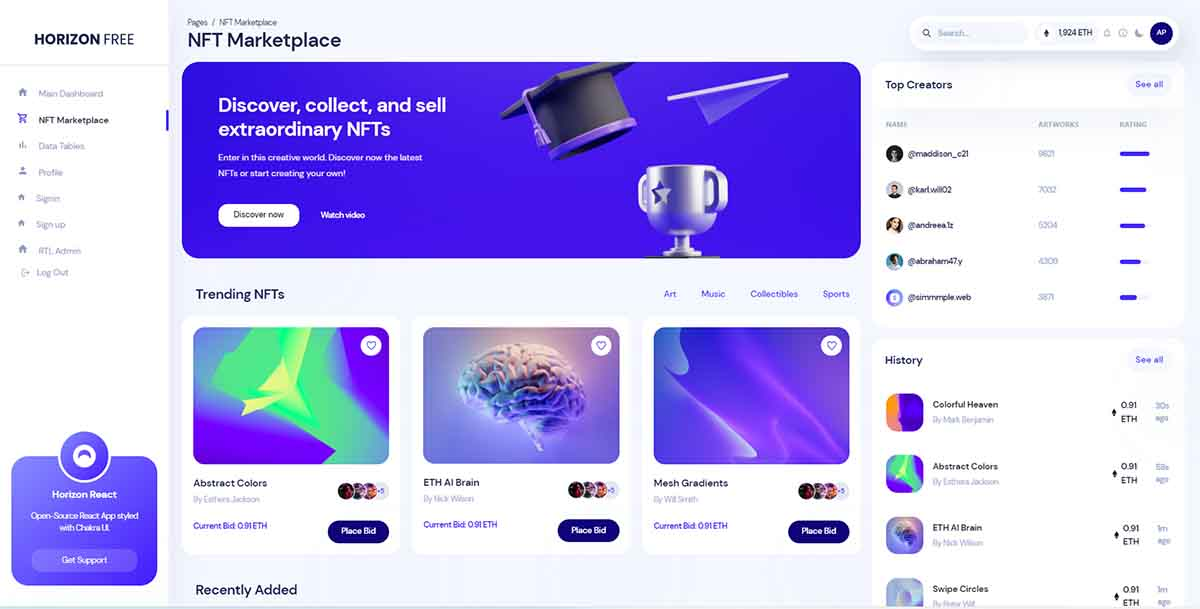
Her er appen fullt brukbar, vi kan registrere nye brukere, autentisere og få tilgang til de private sidene akkurat som i denne LIVE Demo.

Thanks for reading!For flere ressurser, vennligst gå til:
- 🚀 Gratis støtte levert av AppSeed (e-post og Discord)
- 👉 Mer gratis apps laget i Flask, Django og Reager