Introduksjon
Når du utvikler nettapplikasjoner med Vue.js, med mindre du bygger en Enkeltsideapplikasjon (SPA), vil du koble flere sider til en destinasjonsside slik at brukerne kan navigere gjennom dem. Dette er kjent som ruting.
Ruting er prosessen der en bruker navigeres til forskjellige sider på et nettsted. Vue.js er et JavaScript-rammeverk som brukes til å lage Single Page Apps, noe som betyr at denne applikasjonen kun lastes inn én gang fra serveren til nettleseren, og nettleseren trenger ikke å laste inn på nytt ved ruting; i stedet ber den ganske enkelt om disse sidene og de blir lastet inn.
I denne guiden vil vi lære hvordan du gjør ruting med Vue.js og tar et dypdykk i de ulike typene ruting som kan gjøres og hvordan de kan gjøres.
Komme i gang
Ruting i Vue.js gjøres med Vue-ruter, som fungerer sammen med kjernebiblioteket i Vue for å tillate oss å sette opp et rutesystem. Vi vil gjerne bruke vue-router i to scenarier i vårt prosjekt. Vi ønsker enten å bruke ruteren i et eksisterende prosjekt eller legge den til mens vi oppretter et nytt prosjekt.
Sett opp Vue Router i eksisterende prosjekt
Integrering vue-router inn i et eksisterende prosjekt kan være teknisk, og vi vil gå gjennom disse detaljene nå. Det første trinnet vil være å installere vue-ruterpakken ved å bruke følgende kommando:
! npm install vue-router@4
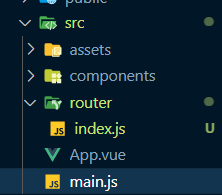
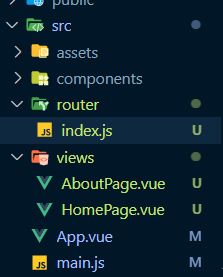
Når den er installert, naviger til src mappe og opprett en mappe kalt router, etterfulgt av en fil kalt index.js i router mappe, som vil fungere som ruterkonfigurasjonsfilen vår. Våre src katalogen vil nå se slik ut:

på index.js fil, la oss sørge for at vi limer inn koden nedenfor, som er ruterkonfigurasjonskoden:
import { createRouter, createWebHashHistory } from 'vue-router'
import HomePage from '../views/HomePage.vue' const routes = [ { path: '/', name: 'home', component: HomePage },
] const router = createRouter({ history: createWebHashHistory(), routes
})
export default router
Vi har en routes array som inneholder et enkelt objekt, som kan være flere objekter der hvert objekt representerer en enkelt rute. Foreløpig opprettet vi bare den som skulle omdirigere til hjemmesidekomponenten.
Hver av disse routes objekter er vanligvis sammensatt av path, som er url-banen i forhold til nettstedets rot, den name, som fungerer som en identifikator, og component, som vi importerte øverst på siden.
Bortsett fra rutematrisen, setter vi opp ruterforekomsten nederst ved å lage en createRouter() funksjon og bestått i history nøkkelverdier og routes array, og så eksporterer vi router eksempel for bruk i vår applikasjon.
For å bruke denne ruterkonfigurasjonen i applikasjonen vår, åpne main.js fil i src mappe, import router from "./router", og legg deretter til .use(router) mellom createApp(App) og .mount('#app') akkurat som det er nedenfor:
import router from './router' createApp(App).use(router).mount('#app')
Dette vue-router har blitt konfigurert globalt i applikasjonen vår, og neste trinn er å bruke den i applikasjonen vår. Dette oppnås enkelt ved å inkludere <router-view /> innenfor App.js mal-tag, som bare gjengir den samsvarende ruten:
<!--App.vue -->
<template>
<!-- Any code placed here is going to be fixed -->
<!-- This will only show the page that matches the selected route --> <router-view /> <!-- Any code placed here is going to be fixed -->
</template> <script> export default { name: 'App', }
</script>
Sette opp ruter i Vue.js
Ruter opprettes vanligvis i router/index.js filens rutematrise, og disse rutene kobles til komponenter. Det er en god praksis å lage en visningsmappe der alle sidevisninger vil bli lagret. For eksempel:

På dette tidspunktet vet vi nå hvordan du setter opp ruter manuelt.
OBS: Alt dette vil bli gjort for oss hvis vi bruker vue-cli å installere vue-router når vi lager prosjektet vårt.
Installer Vue Router Med Vue CLI
Hvis vi er i ferd med å lage et nytt prosjekt og tror at vi vil benytte oss av vue-router, er det lettere å gjøre det mens du oppretter prosjektet.
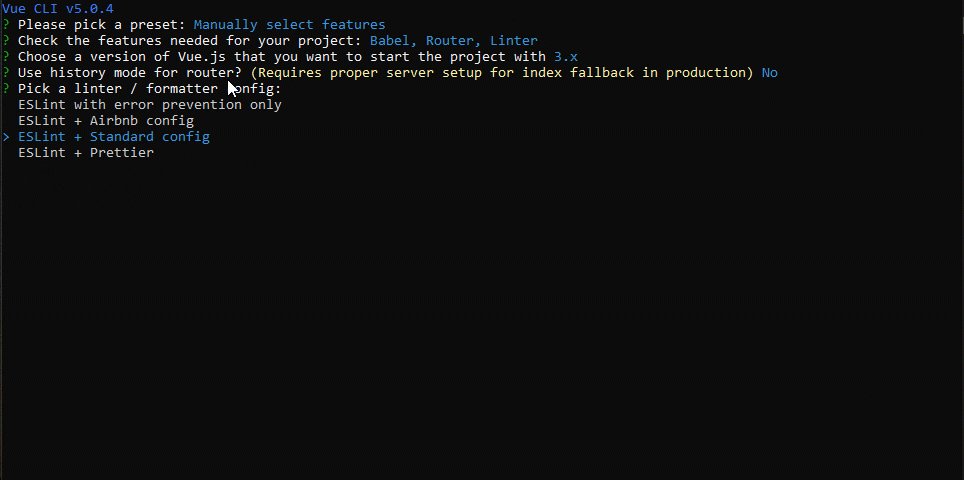
Alt vi trenger å gjøre er å bruke Vue CLI for å installere den nyeste versjonen av vue-router mens du manuelt velger funksjoner i prosessen med å lage prosjektet vårt:

Les og lær mer om hvordan du oppretter Vue.js-prosjektet via vår Guide til Vue CLI!
Lazy lasting ruter med Vue ruter
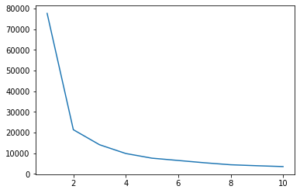
Etter hvert som applikasjonen vår vokser i størrelse, vokser buntstørrelsen, noe som gjør at nettstedet vårt tar lengre tid å laste. Vi kan bruke vue-router å implementere lat lasting for å unngå å laste noen spesifikke ruter til brukeren spesifikt ber om dem.
Dette oppnås vanligvis i ruterkonfigurasjonsfilen ved å fjerne import setningen øverst og erstatte den med en dynamisk importerklæring i komponentalternativet til ruten vår:
import { createRouter, createWebHashHistory } from 'vue-router';
const routes = [ { path: '/', name: 'home', component: () => import(/* webpackChunkName: "home" */ '../views/HomePage.vue'), }, { path: '/about', name: 'about', component: () => import(/* webpackChunkName: "about" */ '../views/AboutPage.vue'), },
];
const router = createRouter({ history: createWebHashHistory(), routes,
});
export default router;
Navigere mellom ruter med
Så langt har vi vært i stand til å lage ruter, men hvordan navigerer vi i applikasjonen vår? Vi bruker <router-link> tag i stedet for <a> element i HTML for å håndtere ruting.
Hvis vi for eksempel ønsker å lage en navigasjonslinje øverst i applikasjonen vår, kan vi gjøre dette i App.js fil over <router-view/> tag slik at det vises på alle ruter:
<nav> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link>
</nav>
Ruterlinken godtar to='path' attributt som tar brukeren til banen til komponenten som ble angitt ved konfigurering av rute. Dette fungerer som href='path``' attributt i HTML.
Bruk av navngitte ruter
Ved å bruke navngitte ruter kan vi passere inn name nøkkel som har tilgang til name egenskap som vi satte mens vi konfigurerte rutene i stedet for å bruke banen ved å binde dataene på denne måten:
<router-link :to="{ name: 'About' }">About</router-link>
En fordel med å bruke denne metoden er at i tilfelle vi bestemmer oss for å endre rutebanen for våre store applikasjoner, trenger vi ikke å begynne å endre alle koblingsbanene, noe som kan være tungvint.
Dynamisk ruting
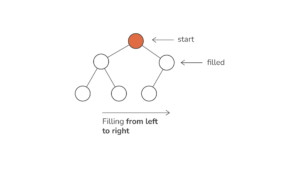
Det kan oppstå situasjoner som nødvendiggjør bruk av dynamisk ruting for å unngå unødvendig sidegjentakelse. Anta for eksempel at vi har en liste over frukter og vi vil at en bruker skal kunne klikke på en spesifikk frukt og bare detaljer om den frukten vises på en fruktdetaljer-side. I dette tilfellet bruker vi dynamisk ruting.
Vi vil ha to sider – en for å vise fruktene i en liste og en for å vise detaljene for hver frukt, som er en "blåkopi"-side som skal fylles ut med fruktens detaljer. Vi oppretter sidene i Vue-mappen og legger deretter til rutene til routes matrise:
import FruitsPage from '../views/FruitsPage.vue';
import FruitDetails from '../views/FruitDetails.vue'; const routes = [ { path: '/fruits', name: 'Fruits', component: FruitsPage, }, { path: '/fruits/:id', name: 'FruitDetails', component: FruitDetails, },
];
Vi vil merke at for FruitDetails side, la vi til en dynamikk id eiendom så det får id parameter og bruker den til å spørre etter de bestemte dataene som vises på den siden ved hjelp av $route.params i malen vår, og dermed gjøre ruten dynamisk.
på FruitsPage, anta at vi har en rekke frukter som vi sløyfer inn i applikasjonen vår, kan vi pakke hver frukt med en lenke ved siden av params på denne måten:
<!-- FruitsPage.vue --> <template> <h1>Fruits page</h1> <div :key="fruit.id" v-for="fruit in fruits"> // dynamic linking by attaching the id as params <router-link :to="{ name: 'FruitDetails', params: { id: fruit.id } }"> <h3>{{ fruit.name }}</h3> </router-link> </div>
</template> <script> export default { data() { return { fruits: [ { id: 1, name: 'Apple', description: "Apples are an incredibly nutritious fruit.", }, { id: 2, name: 'Mango', description: 'A mango is an edible stone fruit produced by the tropical.', }, { id: 3, name: 'Banana', description: 'A banana is an elongated, edible fruit of the genus Musa.', }, ], }; }, };
</script>
På dette tidspunktet når en bruker klikker på hver frukt, vil den ta dem til FruitDetails siden hvor vi kan få tilgang til id parameter og bruk den til å identifisere hvilke fruktdetaljer som skal vises i FruitDetails side.
Få tilgang til ruteparametrene
Så langt har vi sett hvordan vi overfører parametere til en bestemt side dynamisk, la oss nå se hvordan vi kan få tilgang til den parameteren i vår FruitDetails side. Det er to måter vi kan få tilgang til parametere i Vue – via $route.params eller ved å bruke rekvisitter:
Ved hjelp av $route.params
Parametrene er direkte tilgjengelige via $route.params:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ $route.params.id }}</p>
</template>
Eller vi kan få tilgang til det i vår data() metoden bruker this:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p>
</template> <script> export default { data() { return { id: this.$route.params.id, }; }, };
</script>
Bruke Vue Props
En annen enkel metode for å få tilgang til data dynamisk via ruter er å bruke rekvisitter. Vi må først sette props til true i rutekonfigurasjonsobjektet:
{ path: '/fruits/:id', name: 'FruitDetails', component: FruitDetails, props: true,
},
På denne måten trenger vi bare å legge til props alternativ til script tag og bruk deretter rekvisittene i vår template stikkord:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p>
</template> <script> export default { props: ['id'], };
</script>
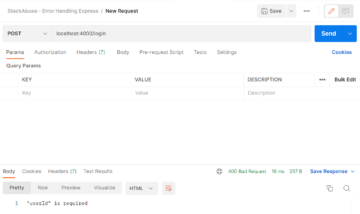
404 feil – ingen rute funnet
I tilfelle en bruker navigerer til en ikke-eksisterende rute, vil Vue laste inn siden, men uten noen komponenter, og produsere en tom side. I dette tilfellet er den beste tingen å gjøre å vise en 404-side med kanskje en knapp som fører dem til hjemmesiden eller dit vi tror de ønsker å gå.
Dette håndteres enkelt ved å lage en komponent for 404-siden vår og deretter legge til en 404-rute til ruter-arrayen til ruterkonfigurasjonsfilen, men denne gangen vil vi bruke et regulært uttrykk for å fange opp alle ruter som ikke har blitt deklarert tidligere:
{ path: '/:catchAll(.*)', name: 'ErrorPage', component: ErrorPage,
}
De :catchAll er det dynamiske segmentet som får et regulært uttrykk for (.*) som Vue Router bruker for å sjekke om ruten brukeren navigerer til er definert i ruterens konfigurasjonsfil. Hvis slike ruter ikke eksisterer, blir brukeren dirigert til komponenten, som i vårt tilfelle er ErrorPage komponent:
<template> <h2>404 Page</h2> <p>This is a 404 page</p> <p>Visit home page <router-link to="/">here</router-link></p>
</template>
Omdirigeringer
I en situasjon der vi ønsker at brukere skal omdirigeres når de besøker en bestemt rute, for eksempel hvis vi hadde en tidligere rute som vi ikke lenger bruker, ønsker vi at brukere skal omdirigeres til den nye når de besøker den ruten. Dette oppnås enkelt ved å legge til et nytt objekt til rutekonfigurasjonsmatrisen vår, med en redirect felt:
{ path: '/fruits', name: 'Fruits', component: FruitsPage,
},
{ path: '/all-frults', redirect: '/fruits',
},
Alt koden ovenfor gjør er at hvis en bruker besøker, vil banen /all-fruits, vil det omdirigere dem til /fruits rute.
Programmatisk navigering
Så langt har vi lært mye om ruting, men det er en ting til du vil vite: hvordan du utfører programmatisk navigasjon. Vi definerer programmatisk navigasjon som en situasjon der en bruker blir omdirigert/dirigert basert på en spesifikk handling som skjer på en rute, for eksempel en påloggings- eller registreringshandling, eller ved å klikke på en bestemt knapp, for eksempel en "gå tilbake"-knapp.
Ruter historie
Vi kan bruke nettleserloggen til å enkelt navigere bakover eller fremover, avhengig av våre preferanser. Hvis du husker, har vi en createRouter() funksjon i ruterkonfigurasjonsfilen der vi setter en history verdi, slik at Vue-ruteren kan holde styr på ruterhistorikken vår mens vi ruter gjennom nettapplikasjonen.
Dette lar oss gå gjennom nettleserens historie, basert på et betinget, for eksempel et knappeklikk:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p> <button @click="goBack">Go Back</button>
</template> <script> export default { props: ['id'], methods:{ goBack(){ this.$router.go(-1) } } };
</script>
Vi kan også bestemme oss for å gå videre ved å bruke 1 istedenfor -1 og anta at vi ønsker å flytte med 2 trinn kan vi bruke enten 2 or -2.
Skyv
push() brukes vanligvis etter at en handling har skjedd, og legger til en ny oppføring i historiestabelen. For eksempel, hvis en bruker logger på vellykket, vil vi gjerne bli navigert til dashbordsiden programmatisk. Dette oppnås ved å inkludere push-metoden ved siden av rutens navn:
this.$router.push({ name: 'Dashboard' });
OBS: Vi må sørge for at ruten er deklarert i ruterens konfigurasjonsfil, ellers vil den ikke fungere og omdirigere oss til 404-siden.
konklusjonen
Ruting er en av kjernefunksjonene til Vue. Med mindre du bygger en Enkeltsideapplikasjon (SPA), vil du koble flere sider til en destinasjonsside slik at brukerne kan navigere gjennom dem.
I denne veiledningen har vi tatt en titt på hva ruting er, hvordan du kan installere vue-router i nye og eksisterende prosjekter, hvordan utføre lat lasting, navigere mellom ruter, utføre dynamisk ruting, tilgang til ruteparametere og utføre programmatisk navigasjon.
- "
- a
- Om oss
- adgang
- tilgjengelig
- Handling
- la til
- Fordel
- Alle
- tillate
- tillater
- sammen
- app
- eple
- Søknad
- søknader
- apps
- være
- under
- BEST
- mellom
- nett~~POS=TRUNC leseren~~POS=HEADCOMP
- Bygning
- XNUMX bunk
- saken
- Catch
- forårsaker
- endring
- kode
- komponent
- komponenter
- komponert
- Konfigurasjon
- Koble
- inneholder
- Kjerne
- kunne
- skape
- opprettet
- Opprette
- dashbord
- dato
- dyp
- avhengig
- detaljer
- utvikle
- forskjellig
- direkte
- Vise
- ned
- dynamisk
- hver enkelt
- lett
- spiselig
- Event
- eksempel
- eksisterende
- Egenskaper
- Først
- fikset
- etter
- funnet
- Rammeverk
- fra
- funksjon
- Globalt
- skal
- god
- veilede
- håndtere
- her.
- historie
- Hjemprodukt
- hjemmeside
- Hvordan
- Hvordan
- HTTPS
- ICON
- identifisere
- iverksette
- Inkludert
- utrolig
- installere
- f.eks
- IT
- Javascript
- Hold
- nøkkel
- Vet
- kjent
- stor
- ledende
- LÆRE
- lært
- Bibliotek
- LINK
- linking
- lenker
- Liste
- laste
- lasting
- Se
- gjøre
- Making
- manuelt
- midler
- mer
- mest
- flytte
- flere
- Naviger
- Navigasjon
- neste
- åpen
- Alternativ
- pakke
- Spesielt
- Passerer
- kanskje
- Point
- befolket
- praksis
- prosess
- produsert
- programma
- prosjekt
- prosjekter
- eiendom
- RE
- nylig
- omdirigere
- regelmessig
- fjerne
- gjengir
- representerer
- forespørsler
- root
- Rute
- segmentet
- valgt
- sett
- innstilling
- oppsett
- Vis
- presentere
- vist
- Skilt
- enkelt
- nettstedet
- situasjon
- Størrelse
- So
- noen
- spesifikk
- spesielt
- stable
- Begynn
- Uttalelse
- STONE
- vellykket
- system
- Teknisk
- De
- ting
- Gjennom
- tid
- topp
- spor
- typer
- typisk
- us
- bruke
- Brukere
- vanligvis
- verdi
- ulike
- versjon
- måter
- web
- nettapplikasjoner
- Nettsted
- Hva
- mens
- innenfor
- uten
- Arbeid
- virker
- ville
- XML