Introduksjon
Når du oppretter React-applikasjoner som henter innhold fra eksterne kilder som det tar litt tid å laste, er det alltid en god idé å gi en hyggelig brukeropplevelse ved å engasjere brukere og holde oppmerksomheten deres med en laster, da dette hjelper brukerne å forstå hva som skjer. enn å la dem spekulere.
I denne veiledningen vil vi lære hvordan du viser lasteranimasjon når du laster en applikasjon og henter innhold fra eksterne kilder, ved å bruke
react-spinnersbibliotek.
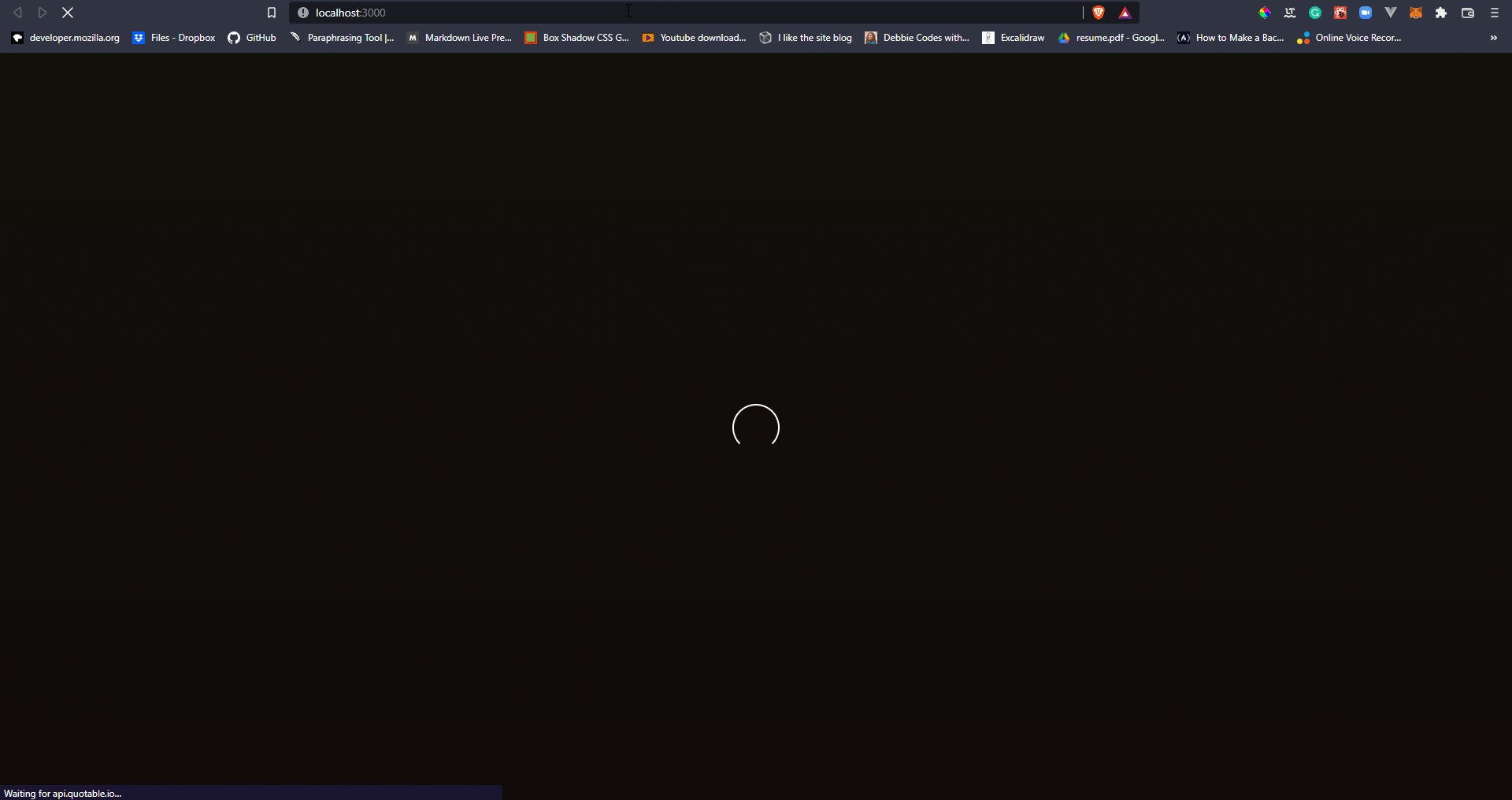
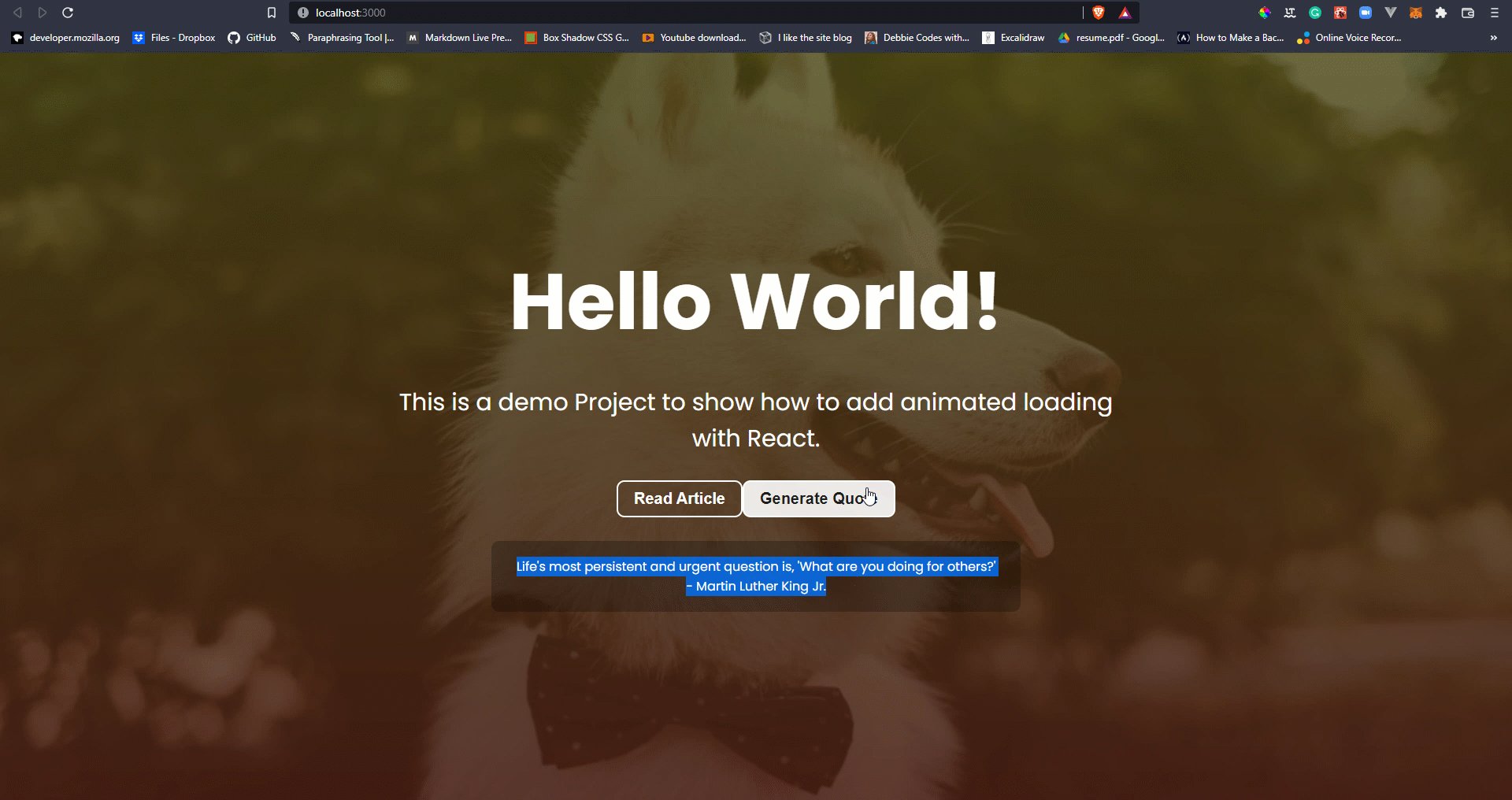
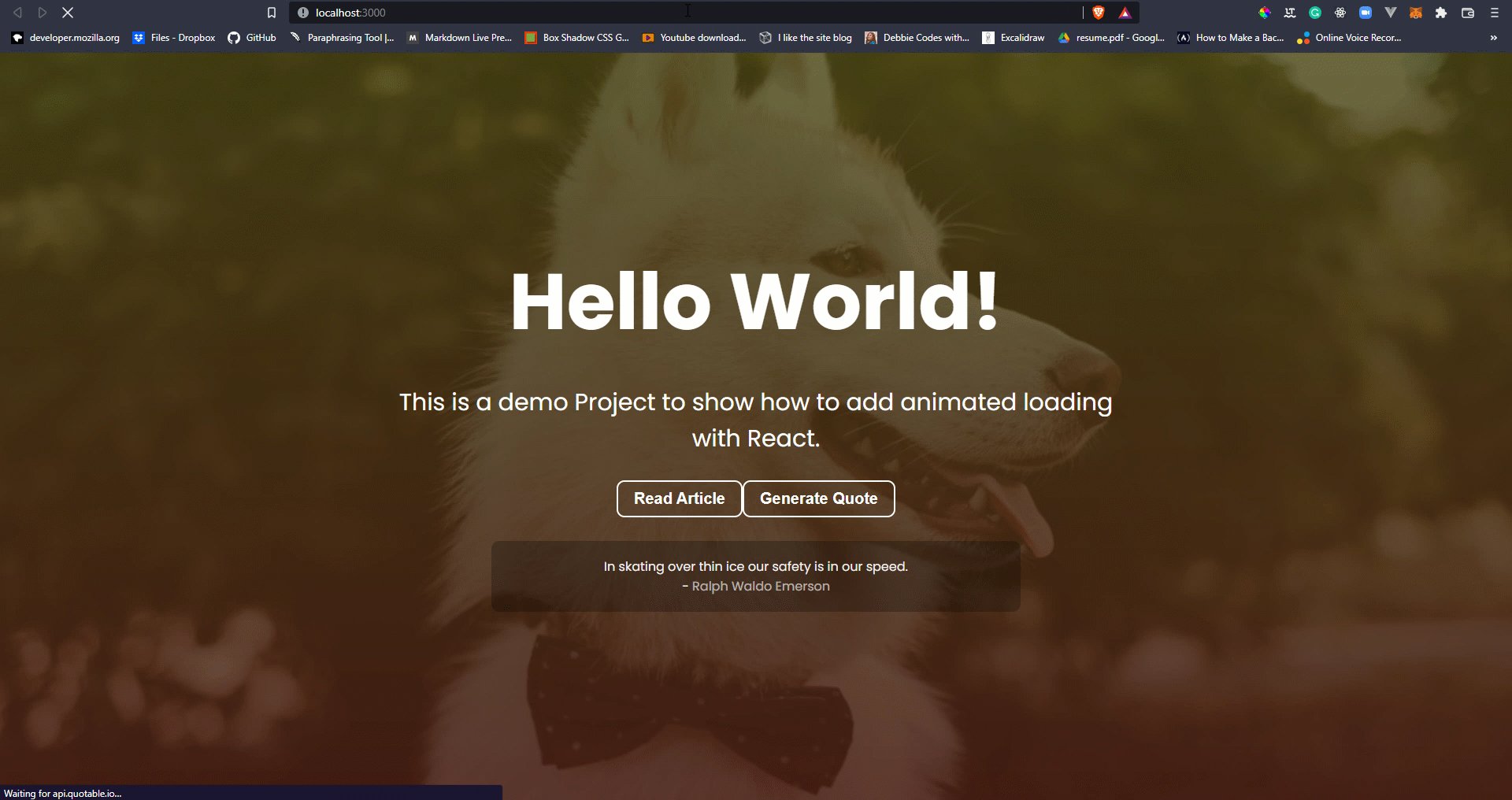
For det formål – vi bygger en liten applikasjon som henter tilbud, med en lasteskjerm mens et tilbud hentes:

Hvis du vil lære mer om å lage spinnere fra bunnen av, les vår "Hvordan lage en lasteanimasjon i React from Scratch"!
Opprette en prøvereager-app
La oss begynne med å se på vår React-markering. I utgangspunktet har vi to <div> elementer i forelder <div> (for enkelhets skyld) – en er den loader-container og den andre er main-content:
import React from 'react'; const App = () => { return ( <div className="container"> <div className="loader-container"> <div className="spinner"></div> </div> <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote"> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote"> If you do not express your own original ideas, if you do not listen to your own being, you will have betrayed yourself. </blockquote> - <span className="author">Rollo May</span> </div> </div> </div> );
}; export default App;
Så langt har vi bare laget en <div> for lasteren vår. La oss nå se hvordan vi kan legge det til og utløse det når noe innhold lastes inn.
OBS: Du kan sjekke ut dette depotet og krysssjekk koden om nødvendig mens du leser denne veiledningen.
Bruke React Spinners i vår applikasjon
react-spinner er en samling av mange spinnere som vi kan bruke i våre React-applikasjoner. For å bruke React spinner, må vi først installere biblioteket i prosjektets katalog ved å kjøre en av følgende kommandoer:
$ npm install --save react-spinners
// Or
$ yarn add react-spinners
Når det er gjort, kan vi nå importere den aktuelle lasteren vi ønsker å bruke (i dette tilfellet, en ClipLoader) og angi litt styling som størrelse og farge:
import React, { useState, useEffect } from 'react';
import ClipLoader from 'react-spinners/ClipLoader'; const App = () => { const [loadingInProgress, setLoading] = useState(false); <!-- ... --> return ( <div className="container"> {loadingInProgress ? ( <div className="loader-container"> <ClipLoader color={'#fff'} size={150} /> </div> ) : ( <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote" onClick={getRandomQuote}> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote">{quote.content}</blockquote>-{' '} <span className="author">{quote.author}</span> </div> </div> )} </div> );
}; export default App;
De react-spinner biblioteket har mange nyttige funksjoner, for eksempel kan vi bruke det til å håndtere lasting uten å bruke ternære operatører:
<ClipLoader color={'#fff'} loading={loadingInProgress} size={150} />
I stedet for å bruke ternær operator for å vise innholdet basert på verdien av loadingInProgress variabel, har vi ganske enkelt brukt loading={loadingInProgress} i stedet.
Vi kan også endre CSS som brukes til å kontrollere spinner-icon ved å bruke en override Egenskap:
import { useState } from "react";
import { css } from "@emotion/react";
import ClipLoader from "react-spinners/ClipLoader"; const override = css` display: block; margin: 0 auto; border-color: red;
`; function App() { let [loadingInProgress, setLoading] = useState(true); return ( <div className="container"> <ClipLoader color={'#fff'} loading={loadingInProgress} css={override} size={150} /> // ... </div> );
} export default App;
OBS: Vi kan lese mer om react-spinner i dokumentasjon, hvor vi også kan se en liste over tilgjengelige syndere.
konklusjonen
I denne korte veiledningen har vi tatt en titt på hvordan du kan bruke react-spinners for å legge til en lastespinner til et element i React.
- a
- Om oss
- alltid
- app
- Søknad
- søknader
- oppmerksomhet
- auto
- tilgjengelig
- I utgangspunktet
- være
- Blokker
- bygge
- kode
- samling
- Container
- innhold
- kontroll
- skape
- opprettet
- Opprette
- Vise
- elementer
- eksempel
- erfaring
- Egenskaper
- Først
- etter
- fra
- generere
- skal
- god
- veilede
- håndtere
- hjelper
- Hvordan
- Hvordan
- HTTPS
- ICON
- Tanken
- Ideer
- installere
- IT
- holde
- LÆRE
- Bibliotek
- Liste
- laste
- lasting
- Se
- ser
- mer
- operatør
- operatører
- egen
- Spesielt
- prosjekt
- gi
- Reager
- Lesning
- rennende
- Skjerm
- sett
- Kort
- Størrelse
- liten
- noen
- De
- tid
- forstå
- bruke
- Brukere
- utnytte
- verdi
- Hva
- Hva er
- mens
- uten
- XML
- Din