Siden mennesker begynte å stable steiner, har de stått overfor et problem: du kan ikke se en bygning før den er bygget. Hvis du bare stabler steiner, er ikke det et så stort problem. Men hvis du bruker hundretusenvis av dollar for å få bygget et nytt hjem, vil du være sikker på at det er akkurat det du vil ha. Utvidet virkelighet tilbyr et nytt verktøy for å løse dette problemet.
homeAR, av Reactar Labs, er en "pre-build visualization platform" som lar eiendomseiere og utviklere ta en virtuell omvisning i en bygning før den bygges. For å forstå mer om denne utvidede virkelighetsapplikasjonen og problemet den løser, snakket vi med grunnlegger og administrerende direktør Richard Penny.
Bygge et hjem AR
"Du kan ikke prøve ut et nytt hjem før du bygger det, og det skaper problemer hele veien," forklarte Penny. "Når vi går tilbake noen år, handler dette om hvordan vi bruker teknologien vi har eller som dukker opp for å løse disse grunnleggende problemene."
I 2017 startet det som skulle bli homeAR som en plan for et markedsføringsverktøy for utvidet virkelighet – noe utviklere kunne bruke for å vise ideene sine til potensielle kunder og kunder. Folk kan og bruker homeAR til å markedsføre bygningsdesignene sine, men konseptet fikk et helt nytt liv da Penny tilfeldigvis fikk bygget sitt eget hjem.
"Som ofte disse tingene gjør, falt det sammen med noen personlig erfaring - å kjøpe en tomt og prøve å bygge et drømmehjemland som møtte disse problemene førstehånds," sa Penny.
Omtrent samtidig kom ARkit og ARCore ut. "Augmented reality beveget seg fra å være noe som krevde litt seriøs vitenskap ... til det punktet hvor mye av grunnleggende matematikk var løst og du kunne fokusere på det grunnleggende om en opplevelse."
Penny og teamet hans var allerede i utvidet virkelighet og undersøkte om noen andre jobbet med forhåndsbygget visualisering og fant ut at ingen egentlig var det.
"Selv om ideen allerede var der ute og det var noen konseptuelle ting, var det ingen som virkelig gjorde det," sa Penny. «Vi spurte «Hvor vanskelig kan det være» og fant ut at svaret var «mye vanskeligere enn du skulle tro». Det er sannsynligvis derfor ingen gjorde dette ennå.»
Huset utvidet virkelighet bygget
"Vi tenkte: 'Folk designer hus i 3D, vi vil bare ta det inn i AR', og det er ikke så enkelt som det," sa Penny.
For det første jobber mange arkitekter og designere fortsatt i 2D. Videre lager de som designer i 3D vanligvis massive CAD-modeller som kan være for mye for utvidet virkelighet – spesielt på en mobil enhet. For å kunne lage en CAD-basert augmented reality-app som kan kjøres på en mobil enhet, må modellene være sterkt optimalisert.

"Vi har måttet bygge en innholdspipeline som bringer modeller fra skaperverktøy ... og deretter være i stand til å gjøre det brukbart og konsistent når vi presenterer det i AR," sa Penny.
Teamet taklet denne hindringen, så vel som problemet med iOS og Android med forskjellige romlige og kartleggingssensorer. Penny sier at opplevelsen er litt annerledes på Android og eple enheter, men det er funksjonsparitet på begge plattformene. Uansett hvilken du bruker, kan du laste ned appen gratis og utforske eksempelmodeller.
Utforsker homeAR
«Hele opplevelsen er app-basert. Vi tror fortsatt at opplevelsen vi ønsker å levere til sluttbrukere krever en app... Bak den er det en nettportal hvor kundene går for å laste opp innholdet sitt.» sa Penny. "Uleiligheten med å laste ned en app er ganske liten når du er i ferd med å bruke en million dollar på et nytt hjem."
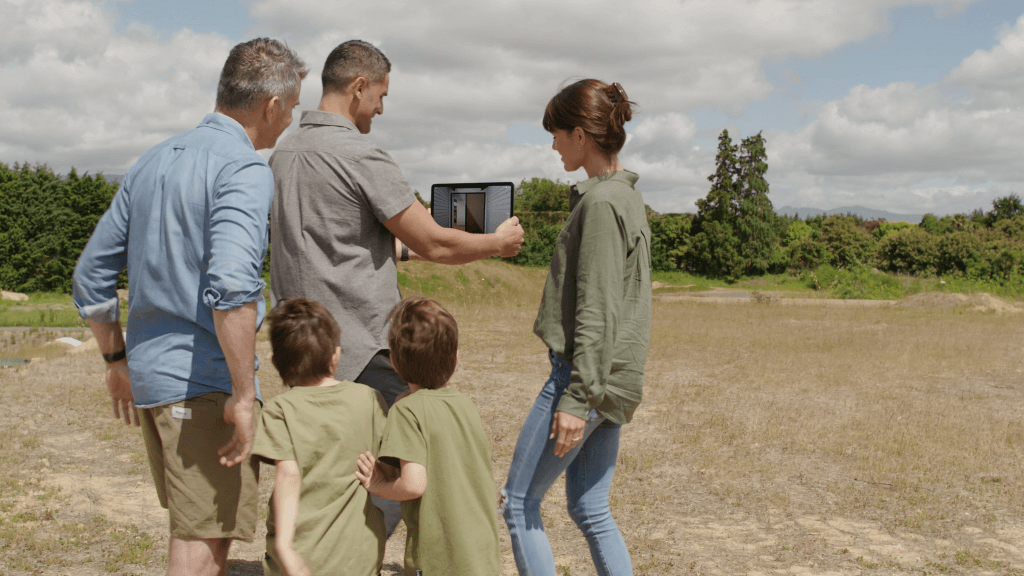
Hvis du er på stedet for din fremtidige bygning, kan du gå gjennom en fullskalamodell kartlagt til den fysiske fremtidige plasseringen av hjemmet. Det er også en "dukkehusmodus" som kan distribueres hvor som helst. Selskapet har også nylig rullet ut en oppdatering som lar flere brukere se samme modell på forskjellige enheter samtidig.

"Som byggmester kunne du lede en kjøper gjennom opplevelsen på én telefon, men det var ikke den beste brukeropplevelsen," sa Penny. "[Nå] kan du gå på helt andre deler av husets tomt og oppleve det helt uavhengig, og så komme tilbake og snakke om det."
App-tillegg
Tidligere denne måneden så appen også forbedret grafikk og en Revit®-plugin. Selskapet, en Autodesk-autorisert utvikler, planlegger også en ArchiCAD-plugin.
"Når en person bruker dette og forventer at det skal oppføre seg som et hus, ønsker vi å gjøre det brukbart slik at folk ikke bare samhandler med en 3D-widget, de samhandler med et hus," sa Penny.
Også under arbeid: videoopptak i appen og vedvarende notater som kan tillate kjøpere og byggherrer å kommunisere asynkront gjennom hjemmemodellen. Mens Penny har mange ideer om hvordan appen kan se ut i år i fremtiden, fokuserer han akkurat nå på hva som er mulig i dag.
"Det er utfordringen for oss alle i denne bransjen ... få folk til å komme tilbake og bruke det regelmessig fordi det gir verdi, ikke bare fordi det er en skinnende ny ting," sa Penny. "Vi sørger for at vi leverer verdi nå i stedet for å alltid se frem til når har vi hodesett, når har vi 5G ..."
AR som gjør noe virkelig
Augmented reality blir ofte hyllet for sin evne til å bringe fantasifulle eller umulige ting inn i den fysiske verden. Men for mange er den større verdien av utvidet virkelighet returreisen – å gjøre disse virtuelle visjonene om til fysiske objekter. Det er den typen løfter som applikasjoner som homeAR gir til bordet.
- 3d
- Om oss
- aktiv
- Alle
- allerede
- android
- hvor som helst
- app
- eple
- Søknad
- søknader
- AR
- augmented
- Augmented Reality
- Grunnleggende
- bli
- være
- BEST
- Blokker
- grensen
- bygge
- bygger
- Bygning
- Strijela
- Kjøpe
- CAD
- årsaker
- konsernsjef
- utfordre
- kommer
- Selskapet
- helt
- konsept
- innhold
- kunne
- skaperen
- Kunder
- utforming
- utforme
- design
- Gjenkjenning
- Utvikler
- utviklere
- enhet
- Enheter
- forskjellig
- Vise
- dollar
- Emery
- erfaring
- utforske
- møtt
- Trekk
- Fokus
- fokuserte
- Forward
- funnet
- Grunnleggeren
- Gratis
- videre
- framtid
- få
- grafikk
- veilede
- å ha
- Hjemprodukt
- hus
- hus
- Hvordan
- HTTPS
- Mennesker
- Hundrevis
- Tanken
- bilde
- umulig
- Internet
- iOS
- utstedelse
- IT
- Labs
- plassering
- så
- ser
- GJØR AT
- marked
- Marketing
- massive
- Saken
- millioner
- Mobil
- mobilenhet
- modell
- modeller
- Måned
- mer
- Merknader
- Tilbud
- optimalisert
- eiere
- porsjoner
- personlig
- fysisk
- planlegging
- plattform
- Plattformer
- plugg inn
- Point
- Portal
- mulig
- potensiell
- potensielle kunder
- presentere
- pen
- Problem
- problemer
- eiendom
- Reality
- påkrevd
- Kjør
- Sa
- Vitenskap
- Enkelt
- nettstedet
- liten
- So
- LØSE
- noe
- Rom
- bruke
- utgifter
- startet
- Snakk
- lag
- Teknologi
- Grunnleggende
- tusener
- Gjennom
- hele
- tid
- i dag
- verktøy
- forstå
- Oppdater
- us
- bruke
- Brukere
- vanligvis
- verdi
- video
- Se
- virtuelle
- visualisering
- walking
- web
- Hva
- om
- HVEM
- arbeid
- virker
- verden
- år