A zasada stylu to kwalifikowana reguła, która kojarzy listę selektorów z listą deklaracji właściwości i ewentualnie listą reguł zagnieżdżonych. Są one również nazywane zestawami reguł w CSS2.
Jak wskazuje powyższy cytat z W3C, wydaje się, że W3C uważa „zestaw reguł” za nieco przestarzały termin, preferując termin „zasada stylu” (lub ewentualnie „zasada” w skrócie).
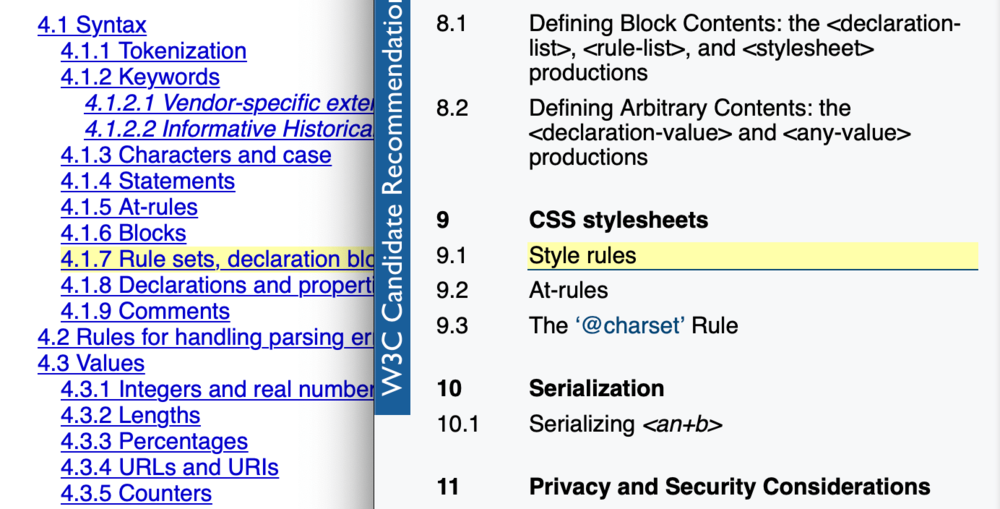
Nigdy tego nie zauważyłem! „Zestaw reguł” jest tak cholernie wyryty w moim mózgu, że trzeba będzie stracić dużo pamięci mięśniowej, aby zamiast tego zacząć używać „reguły stylu”. Nie widziałem konkretnej notatki w specyfikacji Zmiany sekcji, ale widać zmianę w spisie treści między wersjami:
Louis ładnie podsumowuje również części zasady stylu:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Nic nie wiem o kontekście i na początku chciałem zrobić kupę zmiany, ale „zasada stylu” naprawdę ma sens, im więcej z tym siedzę. Jeśli pary właściwość:wartość to Oświadczenia które siedzą w blok deklaracji, mamy coś mniej takiego jak zestaw reguł, a bardziej jak jedną regułę, która definiuje style dla selektora z blokiem deklaracji stylów.
Po raz nazywanie rzeczy jest trudne.