Wprowadzenie
Podczas tworzenia aplikacji React, które pobierają treści z zewnętrznych źródeł, których ładowanie zajmuje trochę czasu, zawsze dobrze jest zapewnić przyjemne wrażenia użytkownika, angażując użytkowników i utrzymując ich uwagę za pomocą modułu ładującego, ponieważ pomaga to użytkownikom zrozumieć, co się dzieje, a raczej niż pozostawienie ich do spekulacji.
W tym przewodniku nauczymy się wyświetlać animację programu ładującego podczas ładowania aplikacji i pobierania treści ze źródeł zewnętrznych, wykorzystując
react-spinnersbiblioteka.
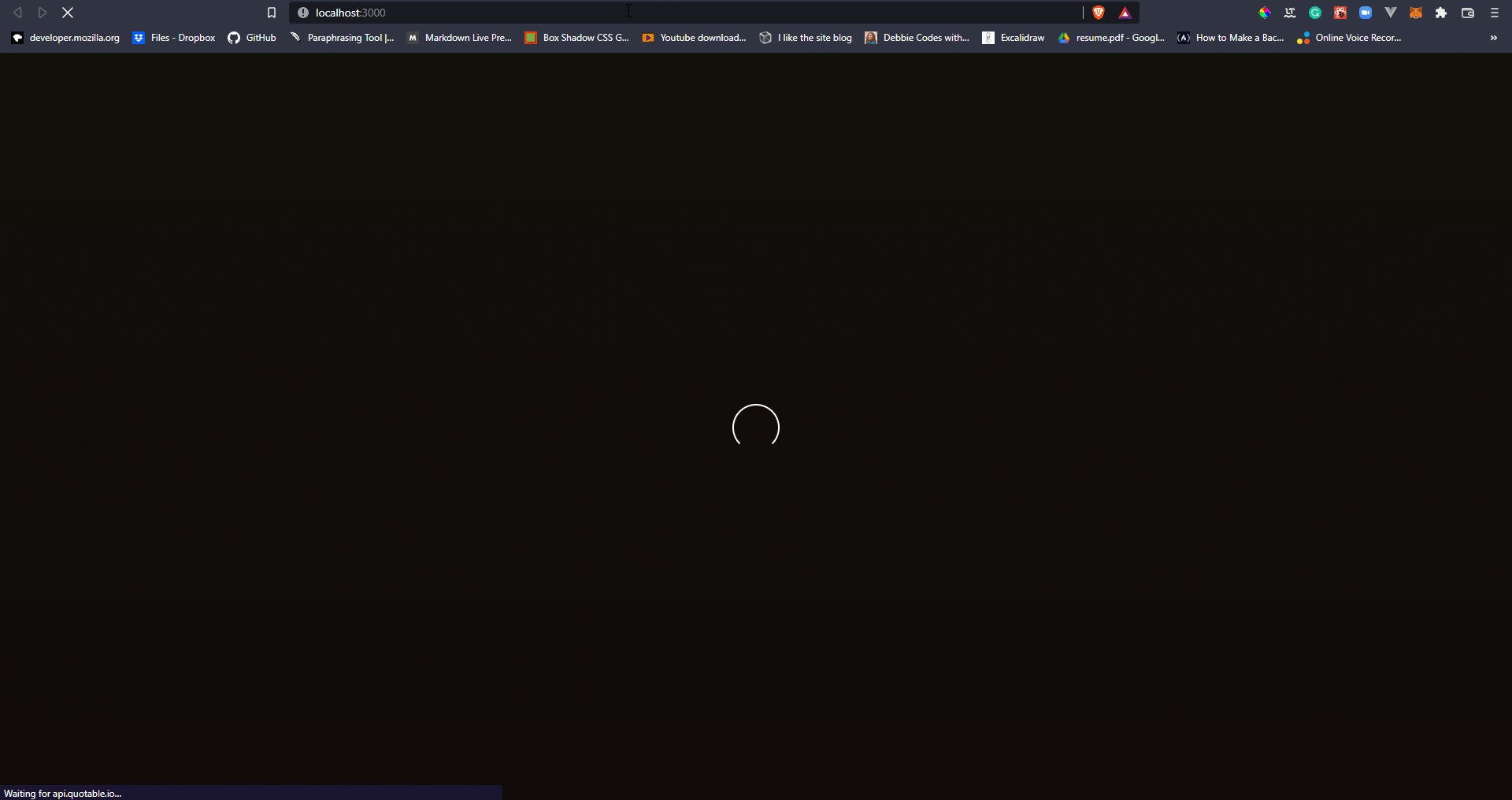
W tym celu – zbudujemy małą aplikację, która pobiera cytaty, z ekranem ładowania podczas pobierania cytatu:

Jeśli chcesz dowiedzieć się więcej o tworzeniu spinnerów od podstaw, przeczytaj nasz „Jak utworzyć animację ładowania w React od podstaw”!
Tworzenie przykładowej aplikacji React
Zacznijmy od przyjrzenia się naszym znacznikom React. Zasadniczo mamy dwa <div> elementy w roślina mateczna <div> (dla uproszczenia) – jeden to loader-container a drugi to main-content:
import React from 'react'; const App = () => { return ( <div className="container"> <div className="loader-container"> <div className="spinner"></div> </div> <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote"> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote"> If you do not express your own original ideas, if you do not listen to your own being, you will have betrayed yourself. </blockquote> - <span className="author">Rollo May</span> </div> </div> </div> );
}; export default App;
Do tej pory stworzyliśmy tylko <div> dla naszego ładowacza. Zobaczmy teraz, jak możemy go dodać i uruchomić po załadowaniu niektórych treści.
Uwaga: Możesz sprawdzić to repozytorium i w razie potrzeby sprawdź kod podczas czytania tego przewodnika.
Korzystanie z React Spinners w naszej aplikacji
react-spinner to zbiór wielu spinnerów, które możemy wykorzystać w naszych aplikacjach React. Aby skorzystać ze spinnera React, musimy najpierw zainstalować bibliotekę w katalogu naszego projektu, uruchamiając dowolne z poniższych poleceń:
$ npm install --save react-spinners
// Or
$ yarn add react-spinners
Gdy to zrobimy, możemy teraz zaimportować konkretny loader, którego chcemy użyć (w tym przypadku a ClipLoader) i ustaw kilka stylizacji, takich jak rozmiar i kolor:
import React, { useState, useEffect } from 'react';
import ClipLoader from 'react-spinners/ClipLoader'; const App = () => { const [loadingInProgress, setLoading] = useState(false); <!-- ... --> return ( <div className="container"> {loadingInProgress ? ( <div className="loader-container"> <ClipLoader color={'#fff'} size={150} /> </div> ) : ( <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote" onClick={getRandomQuote}> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote">{quote.content}</blockquote>-{' '} <span className="author">{quote.author}</span> </div> </div> )} </div> );
}; export default App;
Połączenia react-spinner biblioteka posiada wiele przydatnych funkcji, na przykład możemy ją wykorzystać do obsługi ładowania bez użycia operatorów trójargumentowych:
<ClipLoader color={'#fff'} loading={loadingInProgress} size={150} />
Zamiast używać operatora trójargumentowego do wyświetlania treści na podstawie wartości loadingInProgress zmienna, której po prostu użyliśmy loading={loadingInProgress} zamiast.
Możemy również zmienić CSS używany do kontrolowania spinner-icon za pomocą override atrybut:
import { useState } from "react";
import { css } from "@emotion/react";
import ClipLoader from "react-spinners/ClipLoader"; const override = css` display: block; margin: 0 auto; border-color: red;
`; function App() { let [loadingInProgress, setLoading] = useState(true); return ( <div className="container"> <ClipLoader color={'#fff'} loading={loadingInProgress} css={override} size={150} /> // ... </div> );
} export default App;
Uwaga: Możemy przeczytać więcej o react-spinner dokumentacja, gdzie możemy zobaczyć również listę dostępnych grzeszników.
Wnioski
W tym krótkim przewodniku przyjrzeliśmy się, jak możesz używać react-spinners aby dodać pokrętło ładowania do elementu w React.
- a
- O nas
- zawsze
- Aplikacja
- Zastosowanie
- aplikacje
- Uwaga
- samochód
- dostępny
- Gruntownie
- jest
- Blokować
- budować
- kod
- kolekcja
- Pojemnik
- zawartość
- kontrola
- Stwórz
- stworzony
- Tworzenie
- Wyświetlacz
- Elementy
- przykład
- doświadczenie
- Korzyści
- i terminów, a
- następujący
- od
- Generować
- będzie
- dobry
- poprowadzi
- uchwyt
- pomaga
- W jaki sposób
- How To
- HTTPS
- ICON
- pomysł
- pomysły
- zainstalować
- IT
- konserwacja
- UCZYĆ SIĘ
- Biblioteka
- Lista
- załadować
- załadunek
- Popatrz
- poszukuje
- jeszcze
- operator
- operatorzy
- własny
- szczególny
- projekt
- zapewniać
- React
- Czytający
- bieganie
- Ekran
- zestaw
- Short
- Rozmiar
- mały
- kilka
- Połączenia
- czas
- zrozumieć
- posługiwać się
- Użytkownicy
- Wykorzystując
- wartość
- Co
- Co to jest
- Podczas
- bez
- XML
- Twój