Czcionki są charakterystyczną cechą projektu każdej witryny. Obejmuje to motywy WordPress, w przypadku których twórcy motywów często integrują usługi takie jak Google Fonts w ustawieniach WordPress Customizer dla „klasycznego” motywu opartego na PHP. Nie do końca tak było w przypadku motywów blokowych WordPress. Chociaż integracja Czcionek Google z klasycznymi motywami jest dobrze udokumentowana, obecnie nie ma nic dostępnego dla motywów blokowych w Podręcznik motywów WordPress.
Właśnie temu przyjrzymy się w tym artykule. Motywy blokowe mogą rzeczywiście korzystać z czcionek Google, ale proces ich rejestracji różni się znacznie od tego, co mogłeś zrobić wcześniej w klasycznych motywach.
Co już wiemy
Jak powiedziałem, niewiele mamy do zrobienia, jeśli chodzi o rozpoczęcie. Motyw Twenty Twenty-Two jest pierwszym domyślnym motywem WordPress opartym na blokach i pokazuje, w jaki sposób możemy wykorzystać pobrane pliki czcionek jako zasoby w motywie. Ale jest to dość nieporęczne, ponieważ obejmuje kilka kroków: (1) zarejestrować pliki w functions.php filet oraz (2) zdefiniuj dołączone czcionki theme.json filet.
Jednak od czasu wydania Twenty Twenty-Two proces ten stał się prostszy. Dołączone czcionki można teraz definiować bez ich rejestrowania, jak pokazano w pliku Motyw dwudziestu dwudziestu trzech. Jednak proces ten nadal wymaga od nas ręcznego pobrania plików czcionek i dołączenia ich do motywów. Jest to przeszkoda, która w pewnym sensie mija się z celem prostych, udostępnianych, hostowanych czcionek, które są obsługiwane w szybkim CDN.
Co nowego
Jeśli jeszcze tego nie wiesz, plik Projekt Gutenberg to eksperymentalna wtyczka, w której funkcje opracowywane dla WordPress Block i Site Editor są dostępne do wczesnego użycia i testowania. w niedawnym Artykuł dotyczący tematu Shaper, główny architekt projektu Gutenberg Matias Ventura omawia, w jaki sposób czcionki Google — lub dowolne inne pobrane czcionki — można dodać do blokowania motywów za pomocą Utwórz motyw blokowy wtyczki.
Ten krótki wideo na stronie Naucz się WordPressa zawiera dobre omówienie wtyczki Utwórz motyw blokowy i sposobu jej działania. Ale najważniejsze jest to, że robi to, co mówi na puszce: tworzy motywy blokowe. Ale robi to, udostępniając elementy sterujące w interfejsie użytkownika WordPress, które umożliwiają tworzenie całego motywu, motywu potomnego lub odmiany stylu motywu bez pisania kodu lub konieczności dotykania plików szablonów.
Spróbowałem! A ponieważ Utwórz motyw blokowy jest stworzony i utrzymywany przez WordPress.org powiedziałbym, że to najlepszy kierunek, jaki obraliśmy, jeśli chodzi o integrację czcionek Google z motywem. To powiedziawszy, zdecydowanie warto zauważyć, że wtyczka jest w fazie aktywnego rozwoju. Oznacza to, że sytuacja może się zmienić dość szybko.
Zanim przejdę do tego, jak to wszystko działa, najpierw krótko odświeżmy się „tradycyjnym” procesem dodawania czcionek Google do klasycznych motywów WordPress.
Jak to się kiedyś robiło
Ten artykuł ThemeShaper z 2014 roku stanowi doskonały przykład tego, jak robiliśmy to w klasycznych motywach PHP ten nowszy artykuł Cloudways autorstwa Ibada Ur Rehmana.
Aby odświeżyć naszą pamięć, oto przykład z domyślnego Motyw dwadzieścia siedemnaście pokazujący, jak czcionki Google są umieszczane w kolejce w functions.php plik.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}Następnie czcionki Google są wstępnie połączone z motywem w następujący sposób:
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );Co jest złego w tradycyjnym sposobie
Świetnie, prawda? Jest jednak pewien haczyk. W styczniu 2022 r. A Niemiecki sąd okręgowy nałożył grzywnę na właściciela witryny za naruszenie praw europejskich Wymagania RODO. Problem? Kolejkowanie czcionek Google w witrynie ujawniło adres IP odwiedzającego, zagrażając prywatności użytkownika. CSS-Tricks omówił to jakiś czas temu.
Połączenia Utwórz motyw blokowy spełnia wymagania prywatności RODO, ponieważ wykorzystuje Google Fonts API, aby służyć wyłącznie jako serwer proxy dla lokalnego dostawcy. Czcionki są podawane użytkownikowi na tej samej stronie internetowej, a nie na serwerach Google, chroniąc prywatność. WP Tawerna omawia orzeczenie niemieckiego sądu i zawiera linki do przewodników dotyczących samoobsługowych czcionek Google.
Jak używać czcionek Google z motywami blokowymi
To prowadzi nas do dzisiejszego „nowoczesnego” sposobu korzystania z czcionek Google z motywami blokowymi WordPress. Najpierw skonfigurujmy lokalną witrynę testową. Używam Flywheela miejscowy aplikacja dla rozwoju lokalnego. Możesz użyć tego lub cokolwiek wolisz, a następnie użyj Wtyczka danych testowych motywu przez zespół motywów WordPress do pracy z fałszywymi treściami. I, oczywiście, będziesz chciał Utwórz motyw blokowy tam też wtyczka.
Czy zainstalowałeś i aktywowałeś te wtyczki? Jeśli tak, przejdź do Wygląd → Zarządzaj czcionkami motywu z menu administratora WordPressa.

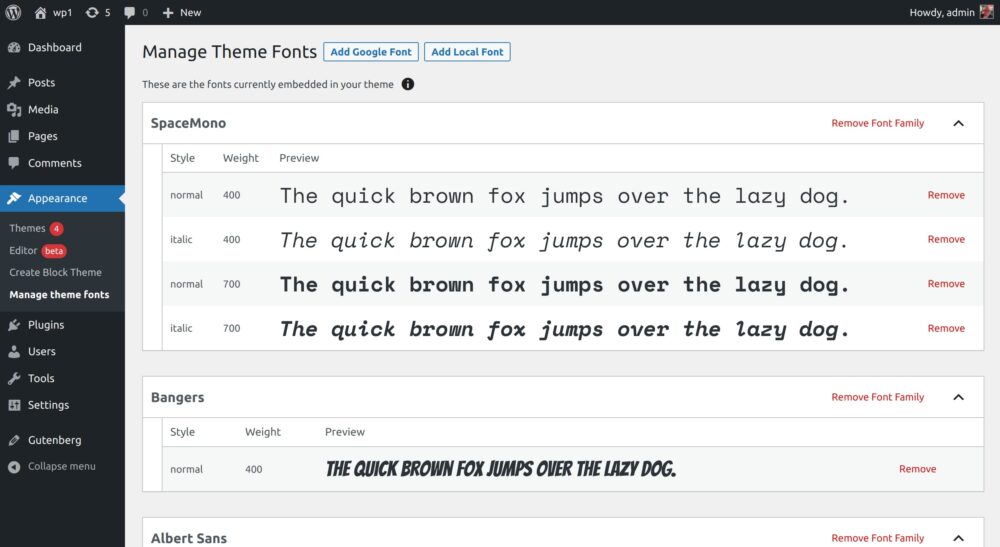
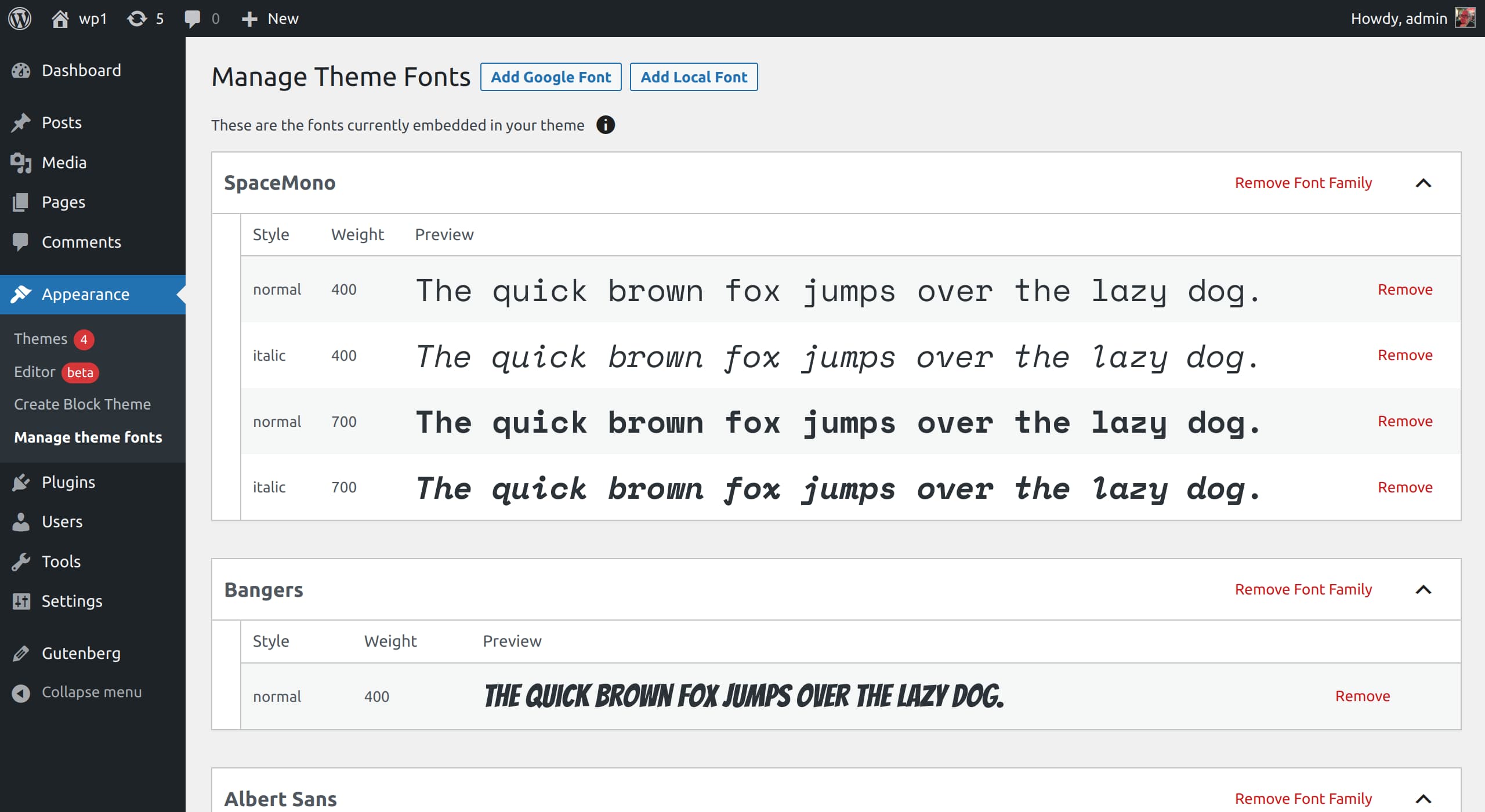
Ekran „Zarządzaj czcionkami motywu” wyświetla listę czcionek już zdefiniowanych w motywie theme.json plik. U góry ekranu dostępne są również dwie opcje:
- Dodaj czcionki Google. Ta opcja dodaje czcionki Google bezpośrednio do motywu z interfejsu API czcionek Google.
- Dodaj lokalne czcionki. Ta opcja dodaje pobrane pliki czcionek do motywu.
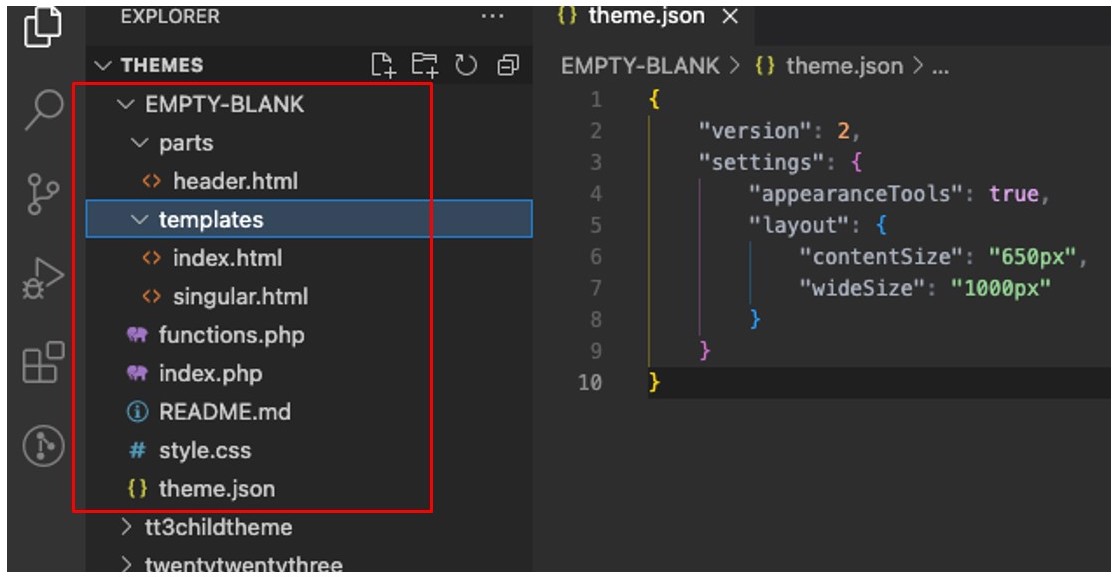
Używam całkowicie pustego motywu WordPress o nazwie Pusty motyw. Możesz użyć własnego motywu, ale chciałem zaznaczyć, że zmieniłem nazwę Emptytheme na „EMPTY-BLANK” i zmodyfikowałem go, więc nie ma w ogóle predefiniowanych czcionek i stylów.

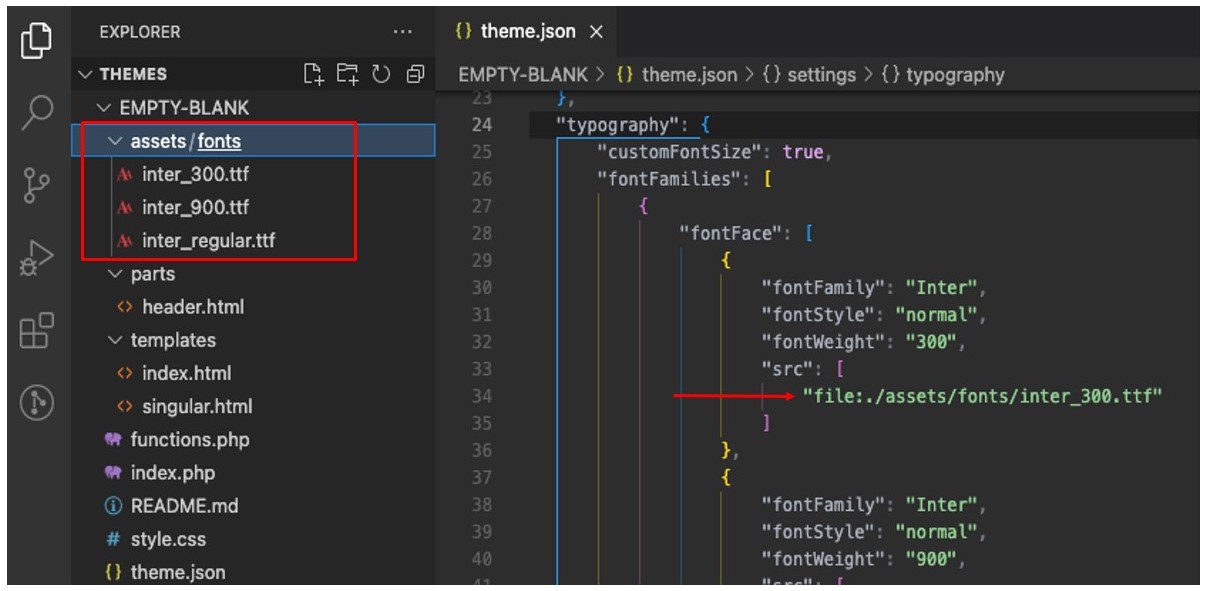
Pomyślałem, że udostępnię zrzut ekranu struktury plików mojego motywu i theme.json plik, aby pokazać, że dosłownie nie ma żadnych stylów ani konfiguracji.

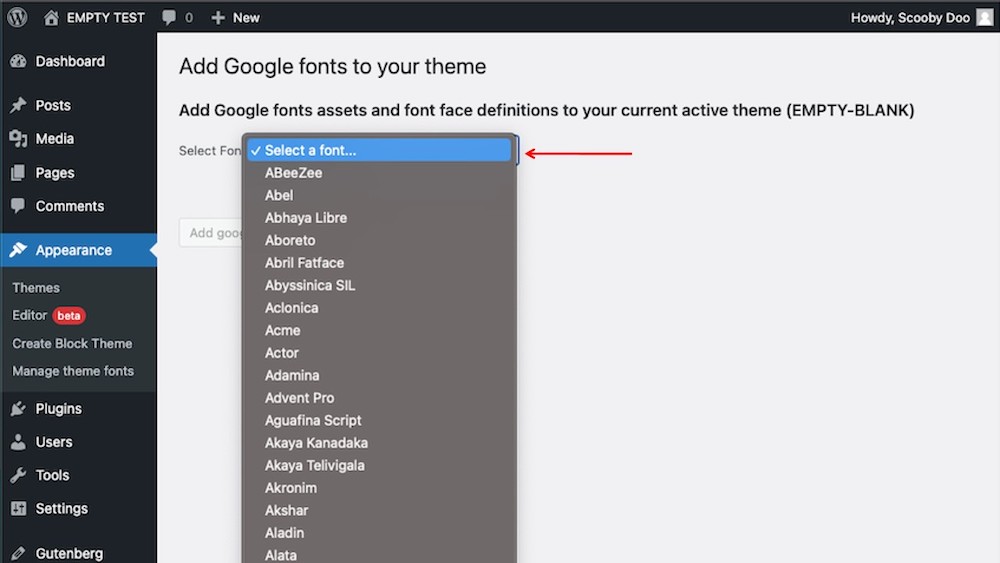
theme.json plik (po prawej)Kliknijmy przycisk „Dodaj czcionki Google”. Przenosi nas na nową stronę z opcjami wyboru dowolnej dostępnej czcionki z bieżącej Google Font API.

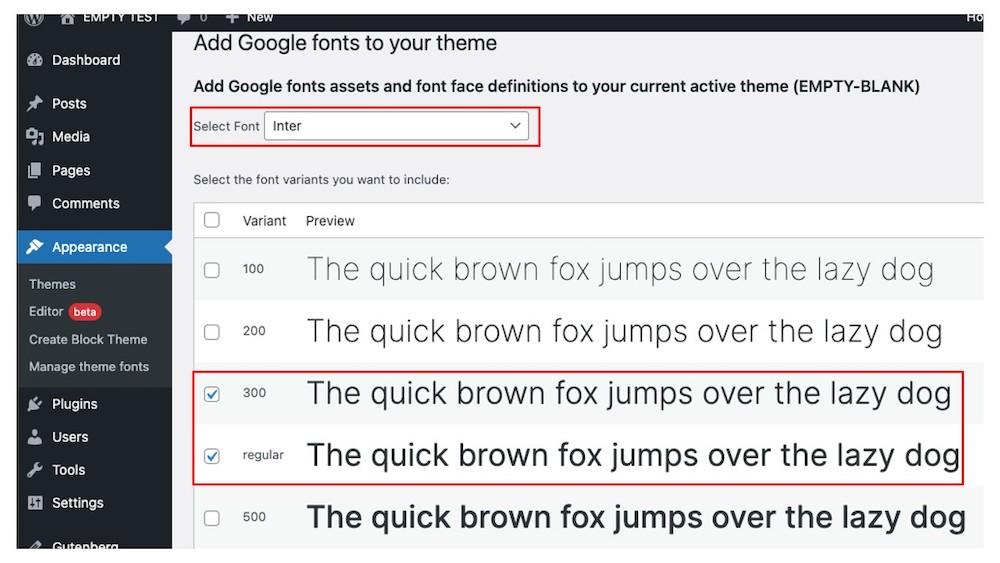
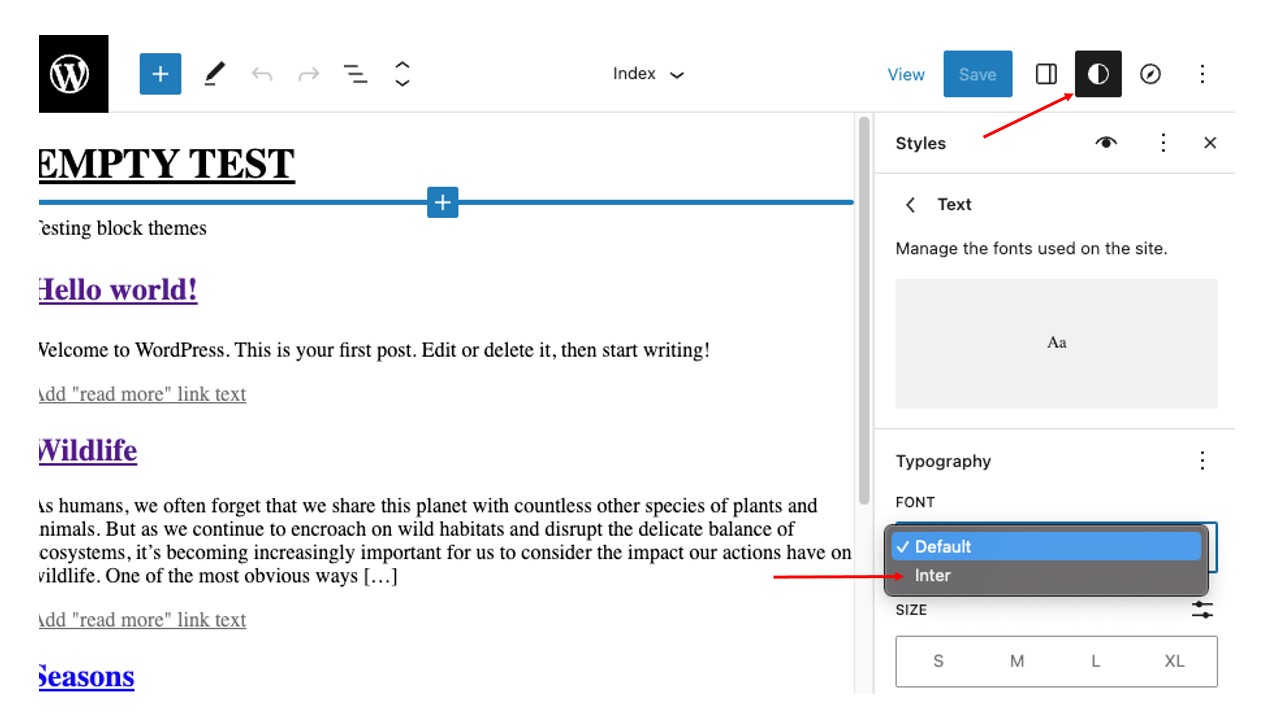
Do tego demo wybrałem Inter z menu opcji i wybrałem odważniki 300, Regular i 900 z ekranu podglądu:

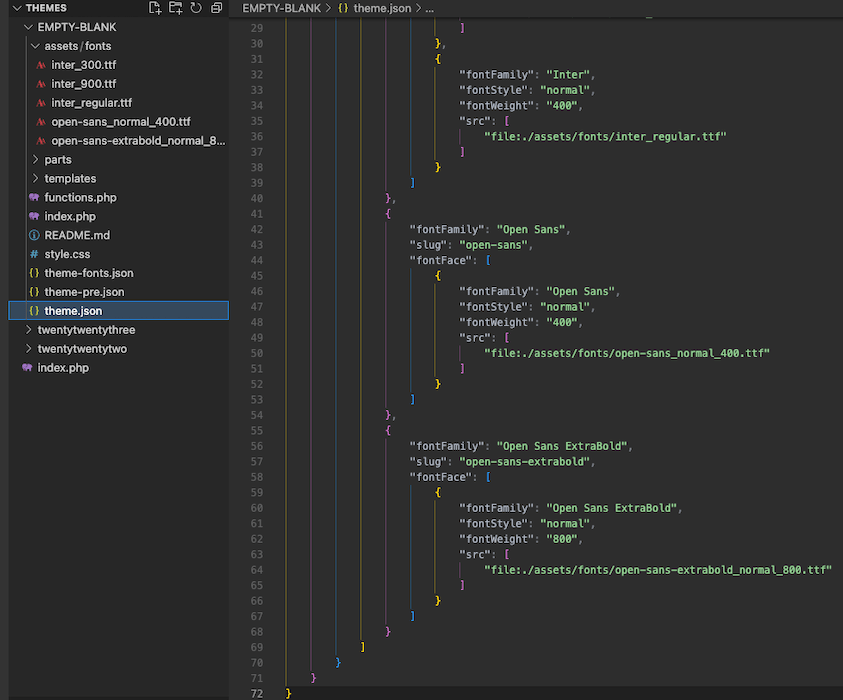
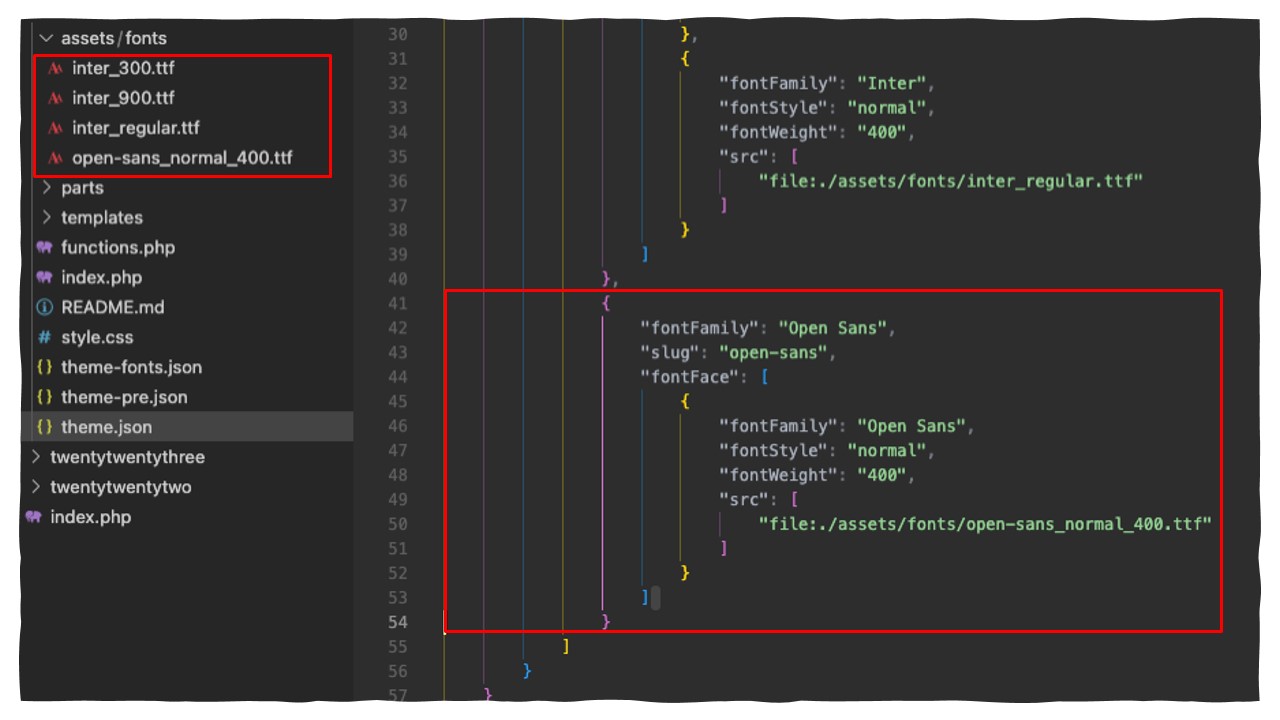
Po zapisaniu wybranych przeze mnie stylów czcionek Inter są automatycznie pobierane i przechowywane w motywie assets/fonts folder:

Zwróć też uwagę, w jaki sposób te wybory zostały automatycznie zapisane w pliku theme.json plik na tym zrzucie ekranu. Wtyczka Create Block Theme dodaje nawet ścieżkę do plików czcionek.
Zobacz całość theme.json kod
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
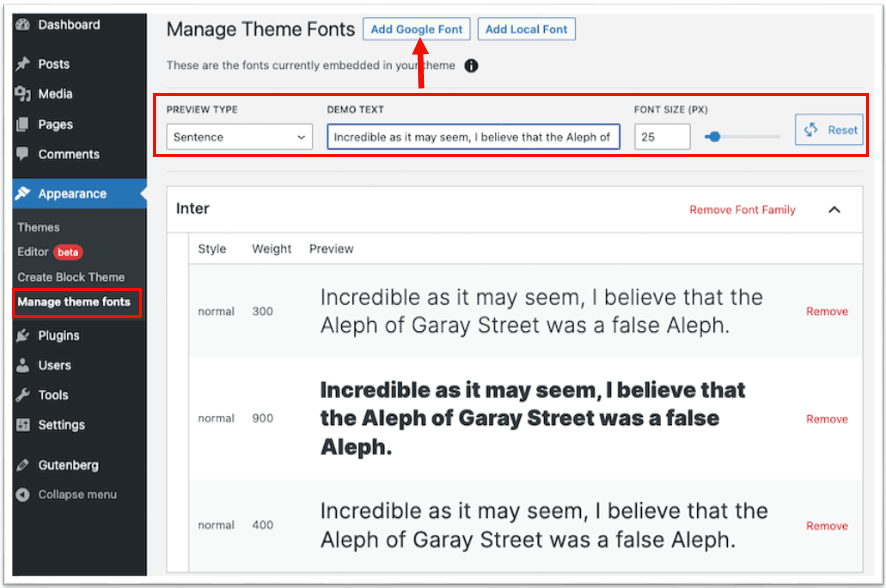
}Jeśli przejdziemy do głównego ekranu Utwórz motyw blokowy i klikniemy przycisk Zarządzaj czcionkami motywu ponownie przycisk, w panelu podglądu zobaczymy warianty wagowe Interu 300, 400 (Regular) i 900.

A okno podglądu tekstu demonstracyjnego u góry umożliwia nawet podgląd wybranych czcionek w zdaniu, nagłówku i akapicie za pomocą suwaka wyboru rozmiaru czcionki. Możesz sprawdzić tę nową funkcję w akcji w ten film na GitHubie.
Wybrane czcionki są również dostępne w Edytorze witryny Globalne style (Wygląd → redaktor), szczególnie w panelu Projekt.

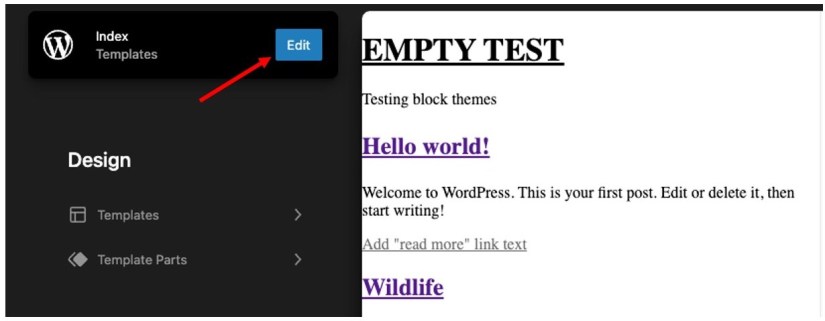
Stąd przejdź do Szablony → wskaźnik i kliknij niebieski Edytuj przycisk, aby edytować index.html szablon. Chcemy otworzyć tzw Globalne style ustawienia, które są reprezentowane przez ikonę kontrastu znajdującą się w prawym górnym rogu ekranu. Kiedy klikamy Tekst ustawienia i otwórz chrzcielnica menu w Typografia sekcja… widzimy Inter!

To samo, ale z lokalnymi czcionkami
Równie dobrze możemy spojrzeć na dodanie lokalnych czcionek do motywu, ponieważ wtyczka Utwórz motyw blokowy zapewnia taką opcję. Zaletą jest to, że możesz użyć dowolnego pliku czcionki z dowolnej preferowanej usługi czcionek.
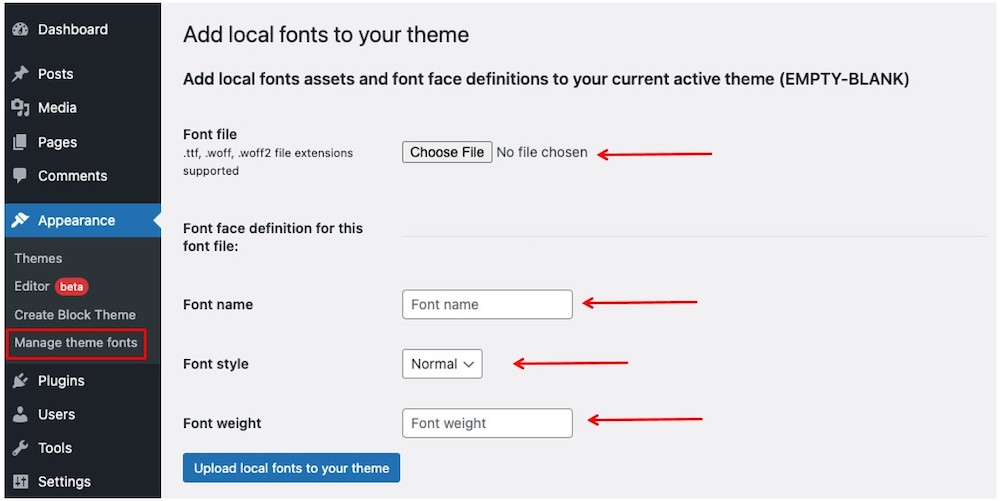
Bez wtyczki musielibyśmy pobrać nasze pliki czcionek, upuścić je gdzieś w folderze motywu, a następnie skorzystać z tradycyjnej ścieżki PHP polegającej na kolejkowaniu ich w functions.php plik. Ale możemy pozwolić, aby WordPress poniósł ten ciężar za nas, przesyłając plik czcionki na Dodaj lokalne czcionki ekranie za pomocą interfejsu Utwórz motyw blokowy. Po wybraniu pliku do przesłania pola definicji kroju czcionki są wypełniane automatycznie.

Nawet jeśli możemy użyć dowolnego .ttf, .wofflub .woff2 plik, po prostu pobrałem Otwórz pliki czcionek Sans z Google Fonts dla tego ćwiczenia. Złapałem dwie odmiany wagowe, zwykłą i 800.
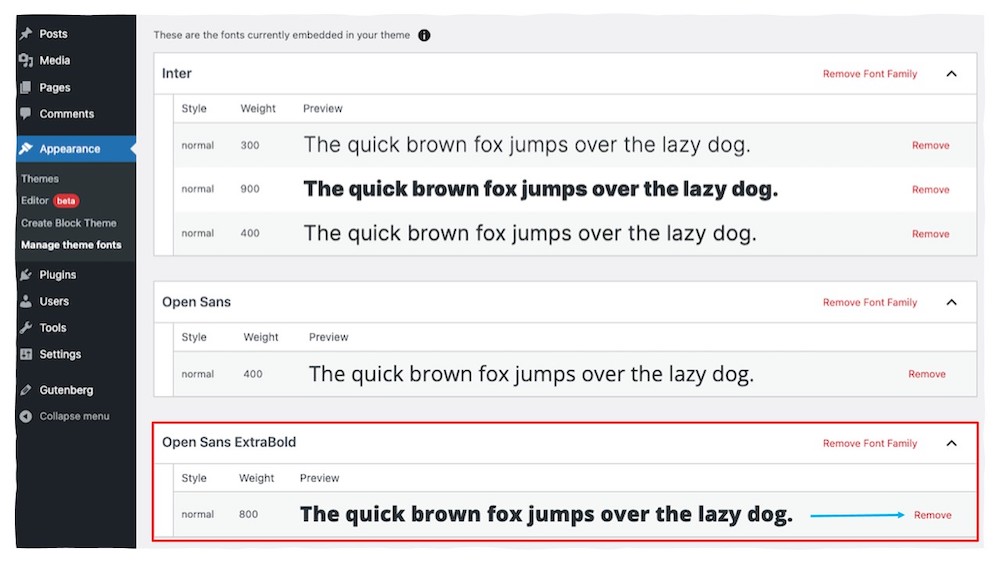
To samo automatyczne zarządzanie plikami i theme.json aktualizacja, którą widzieliśmy z opcją Czcionki Google, dzieje się ponownie, gdy przesyłamy pliki czcionek (które są wykonywane pojedynczo). Sprawdź, gdzie czcionki wylądowały w moim folderze motywu i jak są dodawane theme.json:

Usuwanie czcionek
Wtyczka pozwala nam również usuwać pliki czcionek z motywu blokowego od administratora WordPress. Usuńmy jeden z wariantów Open Sans, które zainstalowaliśmy w ostatniej sekcji, aby zobaczyć, jak to działa.

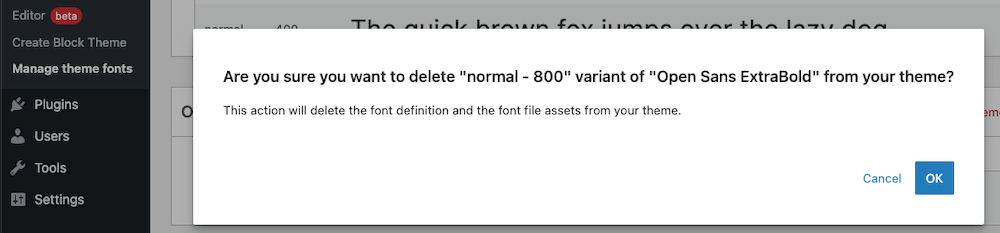
Kliknięcie Usunąć linków powoduje wyświetlenie ostrzeżenia z prośbą o potwierdzenie usunięcia. klikniemy OK aby kontynuować.

Otwórzmy nasz folder motywu i sprawdźmy theme.json plik. Rzeczywiście, plik Open Sans 800, który usunęliśmy na ekranie wtyczki, usunął plik czcionki z folderu motywu, a odniesienie do niego już dawno zniknęło theme.json.

Trwają prace
Mówi się o dodaniu tej funkcji „Menedżer czcionek” do WordPress Core zamiast osobnej wtyczki.
Początkowa iteracja funkcji jest dostępny w repozytoriumi wykorzystuje dokładnie to samo podejście, które zastosowaliśmy w tym artykule. Powinno być Zgodne z RODO, zbyt. Cechą jest ma wylądować z WordPress 6.3 wydanie jeszcze w tym roku.
Zamykając
Wtyczka Create Block Theme znacznie poprawia komfort obsługi czcionek w motywach blokowych WordPress. Wtyczka pozwala nam dodawać lub usuwać dowolne czcionki z poszanowaniem wymagań RODO.
Widzieliśmy, jak wybranie czcionki Google lub przesłanie lokalnego pliku czcionki automatycznie umieszcza czcionkę w folderze motywu i rejestruje ją w theme.json plik. Widzieliśmy również, jak czcionka jest dostępną opcją w ustawieniach stylów globalnych w Edytorze witryny. A jeśli musimy usunąć czcionkę? Wtyczka całkowicie się tym zajmuje - bez dotykania plików motywu lub kodu.
Dziękuje za przeczytanie! Jeśli masz jakieś uwagi lub sugestie, podziel się nimi w komentarzach. Chciałbym wiedzieć, co myślisz o tym możliwym kierunku zarządzania czcionkami w WordPress.
Dodatkowe zasoby
Oparłem się na wielu badaniach, aby napisać ten artykuł i pomyślałem, że podzielę się artykułami i zasobami, z których korzystałem, aby zapewnić ci dodatkowy kontekst.
Zarządzanie czcionkami WordPress
Problemy z GitHubem
Europejskie wymagania RODO
- Dystrybucja treści i PR oparta na SEO. Uzyskaj wzmocnienie już dziś.
- Platoblockchain. Web3 Inteligencja Metaverse. Wzmocniona wiedza. Dostęp tutaj.
- Źródło: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- :Jest
- $W GÓRĘ
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- Działania
- aktywny
- w dodatku
- Dodatkowy
- adres
- Dodaje
- Admin
- Wszystkie kategorie
- pozwala
- już
- i
- api
- Aplikacja
- podejście
- SĄ
- artykuł
- towary
- AS
- Aktywa
- At
- automatycznie
- dostępny
- z powrotem
- BE
- bo
- zanim
- jest
- poniżej
- korzyści
- BEST
- Blokować
- Niebieski
- Dolny
- Skrzynki
- krótko
- Przynosi
- Zapakować
- ciężar
- przycisk
- by
- wezwanie
- nazywa
- CAN
- który
- nieść
- walizka
- zmiana
- charakterystyka
- znaków
- ZOBACZ
- dziecko
- Dodaj
- klasyczny
- kliknij
- cloudways
- kod
- COM
- komentarze
- wspólny
- całkowicie
- Potwierdzać
- zawartość
- kontekst
- kontynuować
- kontrast
- kontroli
- mógłby
- Para
- Kurs
- Boisko
- pokryty
- Stwórz
- tworzy
- Aktualny
- Obecnie
- dane
- Domyślnie
- zdefiniowane
- definiowanie
- Zdecydowanie
- demonstruje
- Wnętrze
- rozwinięty
- deweloperzy
- oprogramowania
- różne
- kierunek
- bezpośrednio
- wyświetlacze
- pobieranie
- Spadek
- Wcześnie
- redaktor
- Poprawia
- dość
- Cały
- Europ
- Parzyste
- EVER
- przykład
- doskonała
- Ćwiczenie
- doświadczenie
- badacz
- narażony
- Twarz
- członków Twojej rodziny
- Cecha
- Korzyści
- filet
- Akta
- wypełniony
- i terminów, a
- czcionki
- W razie zamówieenia projektu
- od
- `RODO
- niemiecki
- otrzymać
- miejsce
- GitHub
- dany
- Globalne
- Go
- będzie
- dobry
- czcionki google
- Google'a
- chwycić
- Przewodniki
- Gutenberg
- Prowadzenie
- dzieje
- Have
- mający
- tutaj
- Podświetlony
- podświetlanie
- przeszkoda
- hostowane
- W jaki sposób
- Jednak
- HTTPS
- i
- ICON
- nałożone
- in
- obejmuje
- początkowy
- zainstalowany
- integrować
- Integracja
- Interfejs
- IP
- Adres IP
- problem
- IT
- iteracja
- JEGO
- styczeń
- jpg
- json
- Wiedzieć
- Kraj
- język
- Nazwisko
- łacina
- układ
- prowadzić
- UCZYĆ SIĘ
- wykorzystuje
- lubić
- Linia
- linki
- Lista
- mało
- miejscowy
- usytuowany
- długo
- Popatrz
- Partia
- miłość
- Główny
- zarządzanie
- i konserwacjami
- zarządzający
- ręcznie
- Materia
- znaczy
- Pamięć
- Menu
- może
- zmodyfikowano
- Nazwa
- Nawigacja
- Nawigacja
- Potrzebować
- potrzeba
- Nowości
- normalna
- of
- on
- ONE
- trwający
- koncepcja
- Option
- Opcje
- Inne
- przegląd
- własny
- właściciel
- strona
- płyta
- ścieżka
- PHP
- Miejsca
- plato
- Analiza danych Platona
- PlatoDane
- wtyczka
- wtyczki
- możliwy
- woleć
- bardzo
- Podgląd
- prywatność
- wygląda tak
- projekt
- ochrony
- zapewniać
- zapewnia
- że
- pełnomocnik
- cel
- szybko
- raczej
- niedawny
- Czerwony
- referencje
- regionalny
- rejestracji
- rejestry
- regularny
- zwolnić
- wydany
- usunąć
- Usunięto
- usuwanie
- reprezentowane
- wymagania
- Wymaga
- Badania naukowe
- Resort
- Zasoby
- co do
- powrót
- Rolka
- Trasa
- rządzący
- s
- Powiedział
- taki sam
- mówią
- Ekran
- Sekcja
- wybrany
- wybierając
- wybór
- wyrok
- oddzielny
- służyć
- Serwery
- usługa
- zestaw
- w panelu ustawień
- Share
- Short
- powinien
- pokazać
- pokazane
- znacznie
- Prosty
- po prostu
- ponieważ
- witryna internetowa
- Rozmiar
- suwak
- So
- gdzieś
- Typ przestrzeni
- swoiście
- rozpoczęty
- Cel
- Nadal
- przechowywany
- Struktura
- styl
- Utrzymany
- trwa
- Mówić
- zespół
- szablon
- test
- Testowanie
- że
- Połączenia
- Im
- motyw
- rzecz
- rzeczy
- w tym roku
- myśl
- czas
- do
- dzisiaj
- także
- Top
- CAŁKOWICIE
- Kontakt
- dotykając
- tradycyjny
- tłumaczyć
- prawdziwy
- typografia
- ui
- Aktualizacja
- zaktualizowane
- Uploading
- us
- posługiwać się
- Użytkownik
- Doświadczenie użytkownika
- prywatność użytkownika
- różnorodny
- sprzedawca
- wersja
- Zobacz i wysłuchaj
- Naruszać
- vs
- vs kod
- poszukiwany
- ostrzeżenie
- Droga..
- Strona internetowa
- waga
- powitanie
- DOBRZE
- Co
- który
- Podczas
- będzie
- w
- w ciągu
- bez
- WordPress
- WordPress Theme
- WordPress
- Praca
- działa
- wartość
- napisać
- pisanie
- napisany
- Źle
- rok
- You
- Twój
- zefirnet