Niektóre dapps odnotowały wzrosty powyżej 1000%
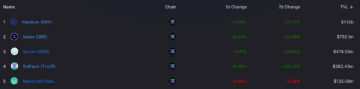
W grach Polygon w ciągu ostatnich siedmiu dni gwałtownie wzrosła liczba unikalnych aktywnych portfeli wchodzących z nimi w interakcję. Według danych DappRadar, wszystkie z piętnastu najlepszych dappów do gier opartych na Polygon zwiększyło swoją bazę użytkowników.
Sektor gier opartych na blockchainie przeżywa obecnie trudności wzrost zainteresowania. Gamified DeFi przyciąga coraz więcej użytkowników we wszystkich sieciach. Chociaż Polygon jest tradycyjnie uważany za blockchain DeFi, sektor gier również radzi sobie dobrze. Oczywiście konkurenci tacy jak Wax, gdzie budowane są najpopularniejsze gry, mają znacznie większą widownię. Jednak gry oparte na Polygonie cieszą się dużym napływem graczy, stale goniąc konkurencję.
Należy zauważyć, że pozytywny trend danych dla gier opartych na technologii Polygon obejmuje również ostatnie trzydzieści dni. Biorąc pod uwagę pewne oczekiwane zmiany pozycji i tylko kilka dappów, które w ciągu ostatnich 30 dni wykazały ujemne wyniki, jasne jest, że gry przejmują łańcuch bloków Polygon.
Kilka godnych uwagi gier Polygon
Wśród piętnastu najlepszych gier Polygon w tym tygodniu jest kilka, które wyróżniają się imponującymi zyskami. Jako nowy dapp PrzegranyLaska odnotował spodziewany wzrost liczby użytkowników uzyskujących dostęp do inteligentnych kontraktów. Co ciekawe, platforma umożliwia graczom wzięcie udziału w klasycznej grze „Claw Crane”, która jest innowacyjnym pomysłem w kosmosie. Jako pierwsza tego typu gra Polygon, LoserChick odnotuje dalszy wzrost liczby użytkowników.
My Crypto Heroes on Polygon to odrodzenie oryginalnego dappu, który został uruchomiony na Ethereum. Wersja oparta na Polygonie została wypuszczona dopiero na początku ubiegłego miesiąca. W odróżnieniu od LoserChick, My Crypto Heroes daje graczom możliwość walki przeciwko sobie w grze w stylu RPG. Imponujące jest to, że w zeszłym tygodniu platforma przyciągnęła o 1197% więcej unikalnych aktywnych portfeli.
Chociaż są to tylko najbardziej imponujące zyski tygodnia, wnioski z wyników gier Polygon w tym tygodniu są jasne. Sektor gier stale rośnie we wszystkich łańcuchach bloków, a Polygon nie jest wykluczony. DappRadar będzie nadal monitorować rozwój tego trendu, więc bądź na bieżąco.
.mailchimp_widget {
text-align: center;
margines: 30px auto !ważne;
wyświetlacz: flex;
border-radius: 10px;
przepełnienie: ukryte;
flex-wrap: owijka;
}
.mailchimp_widget__obraz wizualny {
max-width: 100%;
wysokość: 70px;
filtr: drop-shadow(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__wizualny {
tło: #006cff;
elastyczność: 1 1 0;
padding: 20px;
elementy wyrównujące: środek;
uzasadnić-treść: centrum;
wyświetlacz: flex;
kierunek zgięcia: kolumna;
kolor: #fff;
}
.mailchimp_widget__treść {
padding: 20px;
elastyczność: 3 1 0;
tło: #f7f7f7;
text-align: center;
}
.mailchimp_widget__etykieta treści {
rozmiar czcionki: 24px;
}
.mailchimp_widget__treść input[type=”text”],
.mailchimp_widget__dane wejściowe[typ=”e-mail”] {
wyściółka: 0;
dopełnienie lewe: 10px;
border-radius: 5px;
box-shadow: brak;
border: stałe 1px #ccc;
wysokość linii: 24px;
wysokość: 30px;
rozmiar czcionki: 16px;
margines-dolny: 10px !ważne;
margines-górny: 10px !ważne;
}
.mailchimp_widget__content input[type=”prześlij”] {
wypełnienie: 0! ważne;
rozmiar czcionki: 16px;
wysokość linii: 24px;
wysokość: 30px;
margines lewy: 10px !ważne;
border-radius: 5px;
obramowanie: brak;
tło: #006cff;
kolor: #fff;
cursor: pointer;
przejście: wszystkie 0.2s;
margines-dolny: 10px !ważne;
margines-górny: 10px !ważne;
}
.mailchimp_widget__content input[type=”prześlij”]:najedź {
box-shadow: 2px 2px 5px rgba (0, 0, 0, 0.2);
tło: #045fdb;
}
.mailchimp_widget__wejścia {
wyświetlacz: flex;
uzasadnić-treść: centrum;
elementy wyrównujące: środek;
}
@media screen i (maksymalna szerokość: 768px) {
.mailchimp_widget {
kierunek zgięcia: kolumna;
}
.mailchimp_widget__wizualny {
kierunek ugięcia: rząd;
uzasadnić-treść: centrum;
elementy wyrównujące: środek;
padding: 10px;
}
.mailchimp_widget__obraz wizualny {
wysokość: 30px;
margines z prawej: 10px;
}
.mailchimp_widget__etykieta treści {
rozmiar czcionki: 20px;
}
.mailchimp_widget__wejścia {
kierunek zgięcia: kolumna;
}
.mailchimp_widget__content input[type=”prześlij”] {
margines lewy: 0 !ważne;
margines-górny: 0 !ważne;
}
}
- Bitcoin
- blockchain
- zgodność z technologią blockchain
- konferencja blockchain
- coinbase
- pomysłowość
- Zgoda
- konferencja kryptograficzna
- wydobycie kryptograficzne
- kryptowaluta
- DappRadar
- Zdecentralizowane
- DeFi
- Zasoby cyfrowe
- ethereum
- uczenie maszynowe
- niezamienny żeton
- plato
- Platon Ai
- Analiza danych Platona
- PlatoDane
- platogaming
- Wielokąt
- dowód stawki
- W3
- zefirnet