Enquanto discutimos o design para eficiência e auto-evidência como duas abordagens distintas para um design centrado no usuário e conduzido pela empatia em parte 1, na parte 2 do blog, descreveremos em detalhes mais alguns conceitos cruciais que desempenham um papel significativo na criação de uma experiência de usuário intuitiva para seus produtos digitais.
Projetar para eficiência e auto-evidência são duas abordagens distintas para um design centrado no usuário e orientado pela empatia.
Na parte 2 do blog, descreveremos em detalhes mais alguns conceitos cruciais que desempenham um papel significativo na criação de uma experiência de usuário intuitiva para seus produtos digitais.

O que é carga cognitiva e por que seus usuários a odeiam?
A carga cognitiva é a quantidade de informação que sua memória de trabalho pode conter. Informações estranhas e sobrecarga resultarão no usuário ficando sobrecarregado e cometendo erros. A carga cognitiva ocorre na vida cotidiana, sempre que você se sente muito sobrecarregado antes de um exame devido às grandes porções que precisa lembrar, você está experimentando carga cognitiva.
Quando você impõe demandas desnecessárias a um usuário, isso sobrecarrega o usuário e impede o processo de aprendizado. Distrações desnecessárias e explicações inadequadas são dois desses exemplos.
Os usuários não preferem ter que pensar muito para realizar uma ação, e é aí que a intuição desempenha um papel fundamental. Ao projetar para auto-evidência, você deve evitar usar muito conteúdo de texto e usar o pensamento de ilustrações, e estamos aqui para ajudá-los a fazer menos, mas ao mesmo tempo atingir seus objetivos. Em vez de explicar por meio de texto longo, as pessoas entendem melhor por meio de exemplos. Isso resulta em maior taxa de sucesso, melhor desempenho e aumenta sua confiança. A confiança do usuário é diretamente proporcional a uma ótima experiência do usuário.
Na psicologia, a teoria da Gestalt afirma que nossas mentes percebem a soma das partes como maior que o todo. Os princípios da Gestalt podem ser aproveitados para facilitar a vida dos usuários. O cérebro humano tenta classificar e filtrar informações complexas para processá-las e compreendê-las. A lei da semelhança afirma que a mente humana processa informações semelhantes como uma só. Ao agrupar itens visualmente semelhantes, podemos ajudar o usuário a processar as informações mais rapidamente. Usar essas leis para agrupar itens facilita o cérebro do usuário e reduz a carga cognitiva para o usuário.
A transferência ocorre quando uma pessoa projeta seus sentimentos por outra pessoa em uma pessoa totalmente diferente. Um exemplo disso é quando você conhece alguém novo e ele o lembra de seu amigo, você pode instantaneamente se sentir amigável com ele e atribuir os maneirismos de seu amigo a ele. Fiquei agradavelmente surpreso ao descobrir como esse princípio pode ser aplicado na prática de UX. Os humanos confiam na memória e no hábito enquanto completam uma tarefa. Isso é conhecido como o princípio do hábito perpétuo. Com base em suas experiências anteriores, os usuários tendem a esperar determinados padrões de design ao visitar um site pela primeira vez. Atender a essa necessidade de familiaridade não apenas tornará o design mais utilizável, mas também aumentará a capacidade de aprendizado do usuário.

Exemplo: ao visitar um site de comércio eletrônico pela primeira vez, você pode esperar ver a opção de carrinho no canto superior direito.
Um forte cheiro de informação percorre um longo caminho
Uma metáfora freudiana popular faz uso de um iceberg para explicar os três níveis da mente consciente. Isso é semelhante à síndrome do iceberg mencionado pela Interaction Design Foundation. Freud afirma que a ponta do iceberg, que é a parte mais óbvia do iceberg, representa a mente consciente. A parte que está completamente submersa na água, a parte menos óbvia do iceberg, é a mente inconsciente. A síndrome do iceberg afirma que os usuários assumem que um produto/informação não está disponível em um site se não estiver à vista quando eles acessam o site pela primeira vez. Se não estiver na parte mais óbvia do site, o usuário pode achar que não está disponível.
O cheiro da informação é a tendência de prestar atenção apenas às coisas que são óbvias, claramente visíveis e relevantes para o nosso objetivo. Um bom cheiro de informação ajudará o usuário em sua jornada a concluir a tarefa com indicação clara dos passos necessários para atingir seus respectivos objetivos. O objetivo de um odor de informação é eliminar a obscuridade, a confusão e indicar claramente o que você deseja que o usuário faça. Deve ser autoexplicativo. Contexto claro, dicas visuais e links de texto fáceis de entender são úteis.

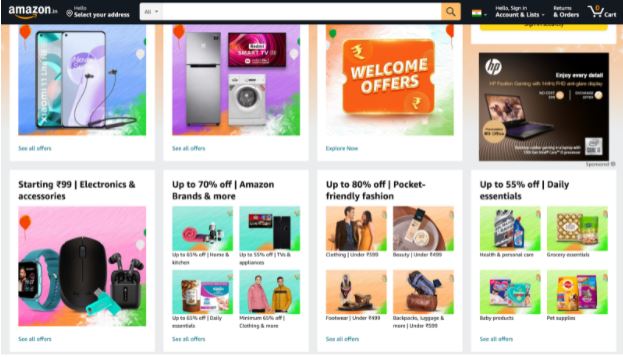
Exemplo: A Amazon.com usa imagens grandes para acompanhar os títulos dos produtos para fortalecer o aroma da informação.
Sempre garanta que seus usuários estejam confortáveis e no controle durante toda a jornada do usuário
Uma das habilidades mais importantes que você aprende como estudante de psicologia é como lidar com situações problemáticas com empatia; isso também é crucial para designers de UX. Minha formação em psicologia me ajudou a ter empatia com os usuários, fazer brainstorming de diferentes cenários e detalhar cada parte do problema para analisar como tornar uma interface mais amigável.
Você não quer que seus usuários se sintam desconfortáveis ou confusos; eles devem sempre sentir que estão no controle para completar com sucesso seu objetivo. Independentemente de você estar projetando para autoevidência e eficiência, seu usuário deve saber o que fazer quando chegar à interface que você projetou. Eles podem atingir seu objetivo no menor tempo possível. Se você não puder torná-lo auto-evidente, procure que seja auto-explicativo, para que o usuário possa descobrir como funciona com instruções claras.
Autor Bio
 Thendrl é estudante de Psicologia e trabalha como UX Designer na Ionixx Technologies. Ela acredita que a psicologia e o design andam de mãos dadas na criação de produtos centrados no usuário que redefinem o futuro do UX.
Thendrl é estudante de Psicologia e trabalha como UX Designer na Ionixx Technologies. Ela acredita que a psicologia e o design andam de mãos dadas na criação de produtos centrados no usuário que redefinem o futuro do UX.
O posto Design para eficiência vs Design para auto-evidência apareceu pela primeira vez em ixBlog.
- "
- 98
- Açao Social
- Amazon
- quantidade
- Outro
- disponível
- fundo
- acredita
- Blog
- cognitivo
- completamente
- integrações
- confiança
- confusão
- conteúdo
- ao controle
- Criar
- crucial
- Design
- concepção
- detalhe
- diferente
- digital
- diretamente
- e-commerce,
- eficiência
- eliminado
- exemplo
- esperar
- vasta experiência
- Experiências
- mais rápido
- Figura
- Primeiro nome
- primeira vez
- futuro
- obtendo
- meta
- Objetivos
- Bom estado, com sinais de uso
- ótimo
- Grupo
- ter
- ajudar
- útil
- SUA PARTICIPAÇÃO FAZ A DIFERENÇA
- segurar
- Como funciona o dobrador de carta de canal
- Como Negociar
- HTTPS
- humano
- Humanos
- importante
- Crescimento
- INFORMAÇÕES
- interação
- Interface
- intuitivo
- IT
- Chave
- conhecido
- grande
- Escritórios de
- Leis
- aprendizagem
- Links
- carregar
- longo
- FAZ
- Fazendo
- Memória
- mente
- mais
- a maioria
- Opção
- ordem
- Pagar
- Pessoas
- atuação
- pessoa
- Jogar
- Popular
- possível
- prática
- Problema
- processo
- processos
- Produto
- Produtos
- projetos
- Psicologia
- relevante
- representa
- requeridos
- Resultados
- periodo
- semelhante
- local
- Habilidades
- So
- Alguém
- Unidos
- ficar
- mais forte,
- estudante
- sucesso
- entraram com sucesso
- Tecnologias
- Pensando
- Através da
- todo
- tempo
- juntos
- topo
- para
- compreender
- usar
- usuários
- ux
- Ver
- visível
- Água
- O Quê
- se
- enquanto
- trabalhar
- trabalho












