Olá Codificadores!
Este artigo menciona uma amostra de código aberto que apresenta as estatísticas do desenvolvedor extraídas da API gratuita do GitHub e apresenta as informações usando Reagir & Tremer Biblioteca. Obrigado por ler!
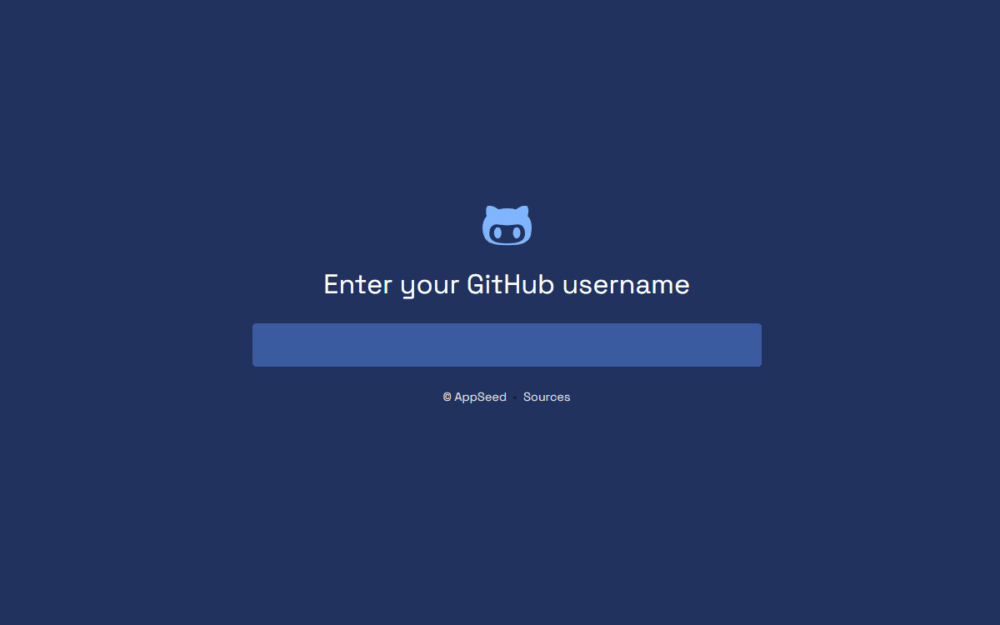
O fluxo é bem simples: os usuários inserem seu nome de usuário, as informações são consumidas do GitHub e os gráficos são exibidos. Para os recém-chegados, Tremor é uma pilha moderna construída sobre Tailwind e ReCharts, com foco principalmente em cientistas e desenvolvedores que desenvolvem painéis e produtos analíticos.
O produto pode ser usado por qualquer pessoa que tenha uma versão decente do NodeJS instalada na estação de trabalho. Uma vez que as fontes são salvas localmente, o projeto pode ser iniciado facilmente.
$ git clone https://github.com/app-generator/sample-tremor-github-charts.git
$ cd sample-tremor-github-charts
$
$ yarn
$ yarn start
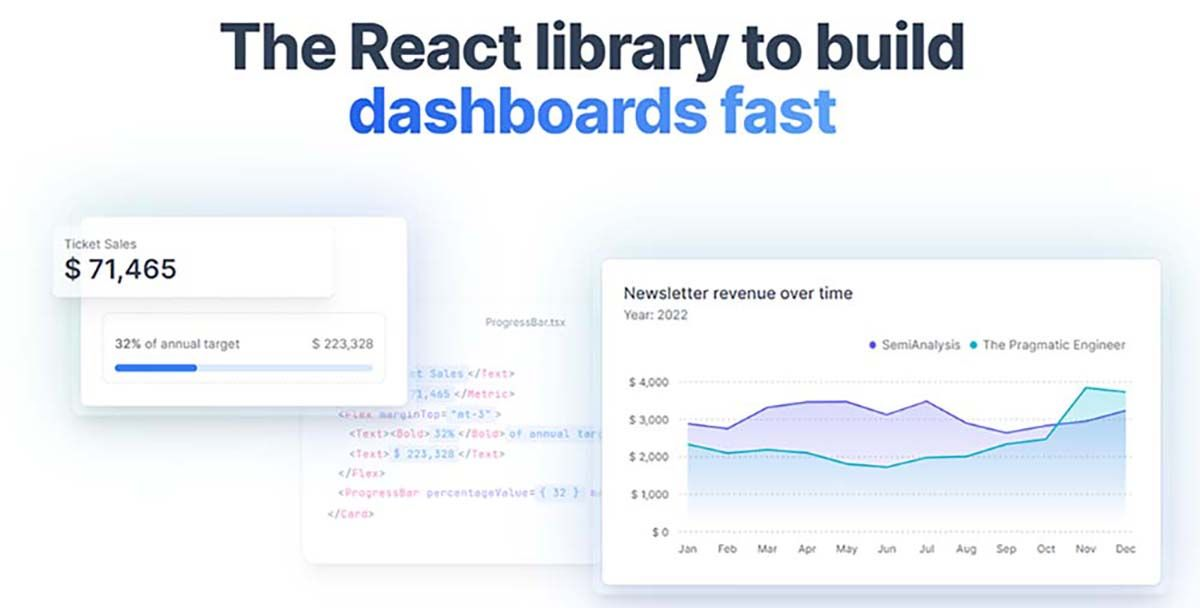
✨ O que é Tremor
Tremor é uma biblioteca de componentes de interface do usuário de baixo nível e opinativa para criar painéis. Ele oferece componentes, como gráficos, layouts ou elementos de entrada, abrangendo as partes essenciais de um painel ou interface analítica.
Sua abordagem oferece flexibilidade entre belos padrões e personalização rápida. A melhor maneira de começar é verificar nossos modelos, chamados Blocos, para ter uma ideia de como os componentes são usados e combinados.

Thanks for reading!Para mais recursos e suporte, acesse:
- 🚀 Gratuito ajuda fornecido pelo AppSeed (e-mail e Discord)
- 👉 Mais aplicativos gratuitos criados em Flask, Django e Reagir