Desde que os humanos começaram a empilhar pedras, eles enfrentaram um problema: você não pode ver um prédio antes de ser construído. Se você está apenas empilhando pedras, isso não é um problema muito grande. Mas, se você está gastando centenas de milhares de dólares para construir uma nova casa, você quer ter certeza de que é exatamente o que você quer. Realidade aumentada oferece uma nova ferramenta para resolver este problema.
casaAR, da Reactar Labs, é uma “plataforma de visualização pré-construída” que permite que proprietários e desenvolvedores façam um tour virtual por um edifício antes de ser construído. Para entender mais sobre esse aplicativo de realidade aumentada e o problema que ele resolve, conversamos com o fundador e CEO Richard Penny.
Construindo uma casaAR
“Você não pode experimentar uma nova casa antes de construí-la, e isso causa problemas por toda parte” explicou Penny. “Voltando alguns anos, trata-se de como usamos a tecnologia que temos ou que está surgindo para resolver esses problemas básicos.”
Em 2017, o que se tornaria o homeAR começou como um plano para uma ferramenta de marketing de realidade aumentada – algo que os desenvolvedores poderiam usar para mostrar suas ideias a clientes e clientes em potencial. As pessoas podem e usam o homeAR para comercializar seus projetos de construção, mas o conceito ganhou uma vida totalmente nova quando Penny construiu sua própria casa.
“Como muitas vezes essas coisas acontecem, coincidiu com alguma experiência pessoal – comprar um terreno e tentar construir uma pátria dos sonhos encontrando esses problemas em primeira mão”, disse Penny.
Na mesma época, o ARkit e o ARCore foram lançados. “A realidade aumentada deixou de ser algo que exigia alguma ciência séria…
Já estando no espaço de realidade aumentada, Penny e sua equipe analisaram se mais alguém estava trabalhando na visualização pré-construção e descobriram que ninguém realmente estava.
“Mesmo que a ideia já estivesse lá fora e houvesse algumas coisas conceituais, ninguém estava realmente fazendo isso.” disse Penny. “Perguntamos 'O quão difícil pode ser', e descobrimos que a resposta era: 'Muito mais difícil do que você imagina'. Provavelmente é por isso que ninguém estava fazendo isso ainda.”
A casa em realidade aumentada construída
“Pensamos: 'As pessoas estão projetando casas em 3D, vamos trazer isso para AR', e não é tão simples assim”, disse Penny.
Por um lado, muitos arquitetos e designers ainda estão trabalhando em 2D. Além disso, aqueles que projetam em 3D geralmente fazem modelos CAD massivos que podem ser demais para a realidade aumentada – principalmente em um dispositivo móvel. Para poder criar um aplicativo de realidade aumentada baseado em CAD que seria executado em um dispositivo móvel, os modelos teriam que ser fortemente otimizados.

“Tivemos que construir um pipeline de conteúdo que trouxesse modelos de ferramentas de criadores… e depois torná-lo utilizável e consistente quando o apresentamos em AR”, disse Penny.
A equipe enfrentou esse obstáculo, bem como a questão do iOS e do Android terem diferentes sensores espaciais e de mapeamento. Penny diz que a experiência é um pouco diferente em Android e Apple dispositivos, mas há paridade de recursos em ambas as plataformas. Não importa qual você use, você pode baixar o aplicativo gratuitamente e explorar modelos de amostra.
Explorando homeAR
“Toda a experiência é baseada em aplicativos. Ainda acreditamos que a experiência que queremos entregar aos usuários finais requer um aplicativo… disse Penny. “A inconveniência de baixar um aplicativo é bem pequena quando você está prestes a gastar um milhão de dólares em uma nova casa.”
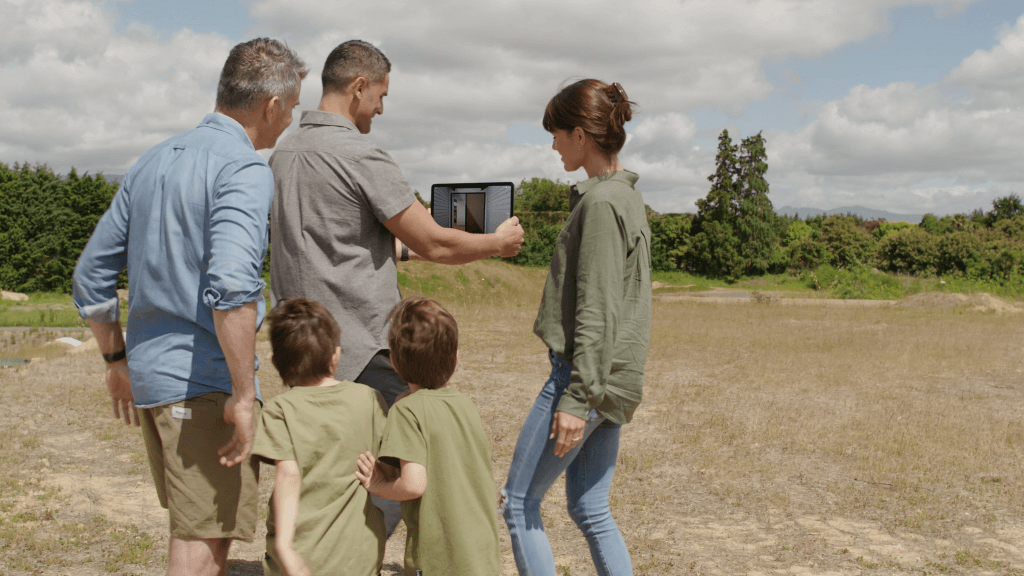
Se você estiver no local de sua futura construção, poderá percorrer um modelo em escala real mapeado para a futura localização física da casa. Há também um “modo de casa de bonecas” que pode ser implantado em qualquer lugar. A empresa também lançou recentemente uma atualização que permite que vários usuários visualizem o mesmo modelo em dispositivos diferentes ao mesmo tempo.

“Como construtor, você pode orientar um comprador pela experiência em um telefone, mas não foi a melhor experiência do usuário.” disse Penny. “[Agora] você pode andar em partes completamente diferentes do terreno da casa e experimentá-lo de forma totalmente independente, e depois voltar e falar sobre isso.”
Adições de aplicativos
No início deste mês, o aplicativo também viu gráficos aprimorados e um plug-in Revit®. A empresa, um Desenvolvedor Autorizado da Autodesk, também está planejando um plugin ArchiCAD.
“Quando uma pessoa está usando isso e esperando que ele se comporte como uma casa, queremos torná-lo utilizável para que as pessoas não estejam apenas interagindo com um widget 3D, mas também com uma casa.” disse Penny.
Também em andamento: gravação de vídeo no aplicativo e notas persistentes que podem permitir que compradores e construtores se comuniquem através do modelo de casa de forma assíncrona. Embora Penny tenha muitas ideias sobre como o aplicativo poderia ser anos no futuro, agora ele está focado no que é possível hoje.
“Esse é o desafio para todos nós neste setor… fazer com que as pessoas voltem e o usem regularmente porque agrega valor, não apenas porque é uma coisa nova e brilhante”, disse Penny. “Garantimos que entregamos valor agora, em vez de ficar sempre ansiosos para quando teremos fones de ouvido, quando teremos 5G…”
AR que torna algo real
A realidade aumentada é frequentemente elogiada por sua capacidade de trazer coisas imaginativas ou impossíveis para o mundo físico. Mas, para muitos, o maior valor da realidade aumentada é a viagem de volta – transformando essas visões virtuais em objetos físicos. Esse é o tipo de promessa que aplicativos como o homeAR trazem para a mesa.
- 3d
- Sobre
- ativo
- Todos os Produtos
- já
- andróide
- qualquer lugar
- app
- Apple
- Aplicação
- aplicações
- AR
- aumentado
- Realidade Aumentada
- fundamentos básicos
- tornam-se
- ser
- MELHOR
- Bloquear
- fronteira
- construir
- construtor
- Prédio
- compradores
- Comprar
- CAD
- causas
- Chefe executivo
- desafiar
- vinda
- Empresa
- completamente
- conceito
- conteúdo
- poderia
- criador
- Clientes
- Design
- concepção
- projetos
- Detecção
- Developer
- desenvolvedores
- dispositivo
- Dispositivos/Instrumentos
- diferente
- Ecrã
- dólares
- emergente
- vasta experiência
- explorar
- enfrentou
- Característica
- Foco
- focado
- para a frente
- encontrado
- fundador
- Gratuito
- mais distante
- futuro
- obtendo
- gráficos
- guia
- ter
- INÍCIO
- House
- casas
- Como funciona o dobrador de carta de canal
- HTTPS
- Humanos
- Centenas
- idéia
- imagem
- impossível
- Internet
- iOS
- emitem
- IT
- Laboratório
- localização
- olhou
- procurando
- FAZ
- mercado
- Marketing
- maciço
- Importância
- milhão
- Móvel Esteira
- dispositivo móvel
- modelo
- modelos
- Mês
- mais
- Notas
- Oferece
- otimizado
- proprietários
- Pessoas
- pessoal
- físico
- planejamento
- plataforma
- Plataformas
- plug-in
- ponto
- Portal
- possível
- potencial
- potenciais clientes
- presente
- bastante
- Problema
- problemas
- propriedade
- Realidade
- requeridos
- Execute
- Dito
- Ciência
- simples
- local
- pequeno
- So
- RESOLVER
- algo
- Espaço
- gastar
- Passar
- começado
- Converse
- Profissionais
- Equipar
- O Básico
- milhares
- Através da
- todo
- tempo
- hoje
- ferramenta
- compreender
- Atualizar
- us
- usar
- usuários
- geralmente
- valor
- Vídeo
- Ver
- Virtual
- visualização
- caminhada
- web
- O Quê
- se
- QUEM
- trabalhar
- trabalho
- mundo
- anos