Эпизод 23 | 28.09.22
Добро пожаловать на еженедельный подкаст Off the Blockchain, где команда DappRadar рассказывает о последних тенденциях, новостях и других интересных событиях в сфере блокчейнов. Присоединяйтесь к постоянным хостам Чарли Батлер, Ян Кейни Роберт Хугендорн в их легко усваиваемых разговорах.
Между ними нет ничего, чего бы они не знали, когда дело касается веб3-приложений, криптовалют и NFT. Подкаст DappRadar Off the Blockchain имеет изюминку: эти ребята подкрепляют свои еженедельные беседы данными и инструментами, которые могут позволить слушателям действовать.
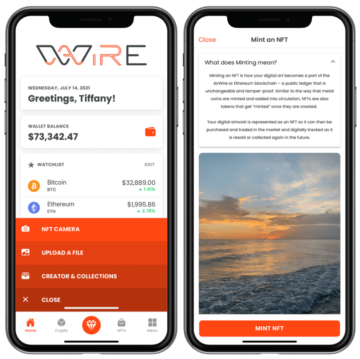
Загрузите мобильное приложение DappRadar.
Список ключевых функций мобильного приложения DappRadar
- В мобильном приложении портфолио идентично веб-версии, но без функций DeFi.
- Вскоре пользователи смогут использовать новую функцию под названием «Оповещения». Ваше портфолио также будет отправлять вам уведомления о раздаче или уведомления разработчиков.
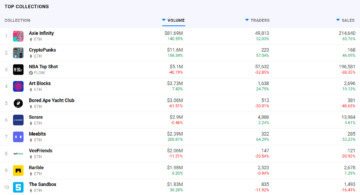
- Первая версия рейтинга поставляется без ссылки на единую страницу децентрализованного приложения, которая появится в будущем обновлении.
- Вы можете управлять своей учетной записью DappRadar прямо из приложения. Это, например, позволит вам управлять получаемыми вами информационными бюллетенями.
.mailchimp_widget {
выравнивания текста: центр;
поле: 30px авто !важно;
дисплей: гибкий;
граница радиуса: 10px;
переполнение: скрыто;
flex-wrap: обертка;
}
.mailchimp_widget__visual изображение {
максимальная ширина: 100%;
Высота: 70px;
фильтр: тень (3px 5px 10px rgba (0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
фон: #006cff;
гибкий: 1 1 0;
обивка: 20px;
align-items: center;
выравнивание содержимого: по центру;
дисплей: гибкий;
flex-direction: столбец;
цвет: #fff;
}
.mailchimp_widget__content {
обивка: 20px;
гибкий: 3 1 0;
фон: # f7f7f7;
выравнивания текста: центр;
}
.mailchimp_widget__метка содержимого {
размер шрифта: 24px;
}
.mailchimp_widget__content input[type="text"],
.mailchimp_widget__content input[type="email"] {
отступ: 0;
отступ слева: 10px;
граница радиуса: 5px;
тень коробки: нет;
границы: твердый # CCC 1px;
высота строки: 24 пикселя;
Высота: 30px;
размер шрифта: 16px;
нижняя граница: 10px !важно;
маржа сверху: 10 пикселей! важно;
}
.mailchimp_widget__content input[type="submit"] {
заполнение: 0! важно;
размер шрифта: 16px;
высота строки: 24 пикселя;
Высота: 30px;
поле слева: 10px !важно;
граница радиуса: 5px;
граница: нет;
фон: #006cff;
цвет: #fff;
курсор: указатель;
переход: все 0.2 с;
нижняя граница: 10px !важно;
маржа сверху: 10 пикселей! важно;
}
.mailchimp_widget__content input[type="submit"]:hover {
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
фон: #045fdb;
}
.mailchimp_widget__inputs {
дисплей: гибкий;
выравнивание содержимого: по центру;
align-items: center;
}
экран @media и (max-width: 768px) {
.mailchimp_widget {
flex-direction: столбец;
}
.mailchimp_widget__visual {
flex-направление: строка;
выравнивание содержимого: по центру;
align-items: center;
обивка: 10px;
}
.mailchimp_widget__visual изображение {
Высота: 30px;
маржа справа: 10 пикселей;
}
.mailchimp_widget__метка содержимого {
размер шрифта: 20px;
}
.mailchimp_widget__inputs {
flex-direction: столбец;
}
.mailchimp_widget__content input[type="submit"] {
поле слева: 0 !важно;
верхняя граница: 0 !важно;
}
}
- Bitcoin
- блокчейн
- соответствие блокчейна
- блочная конференция
- coinbase
- Coingenius
- Консенсус
- криптоконференция
- криптодобыча
- криптовалюта
- DappRadar
- децентрализованная
- Defi
- Цифровые активы
- Эфириума
- обучение с помощью машины
- невзаимозаменяемый токен
- Платон
- Платон Ай
- Платон Интеллектуальные данные
- ПлатонДанные
- платогейминг
- Polygon
- Доказательство доли
- W3
- зефирнет