Введение
При создании приложений React, которые извлекают контент из внешних источников, загрузка которых занимает некоторое время, всегда полезно обеспечить приятное взаимодействие с пользователем, привлекая пользователей и удерживая их внимание с помощью загрузчика, поскольку это помогает пользователям лучше понять, что происходит. чем оставить их спекулировать.
В этом руководстве мы узнаем, как отображать анимацию загрузчика при загрузке приложения и извлечении содержимого из внешних источников с помощью
react-spinnersбиблиотека.
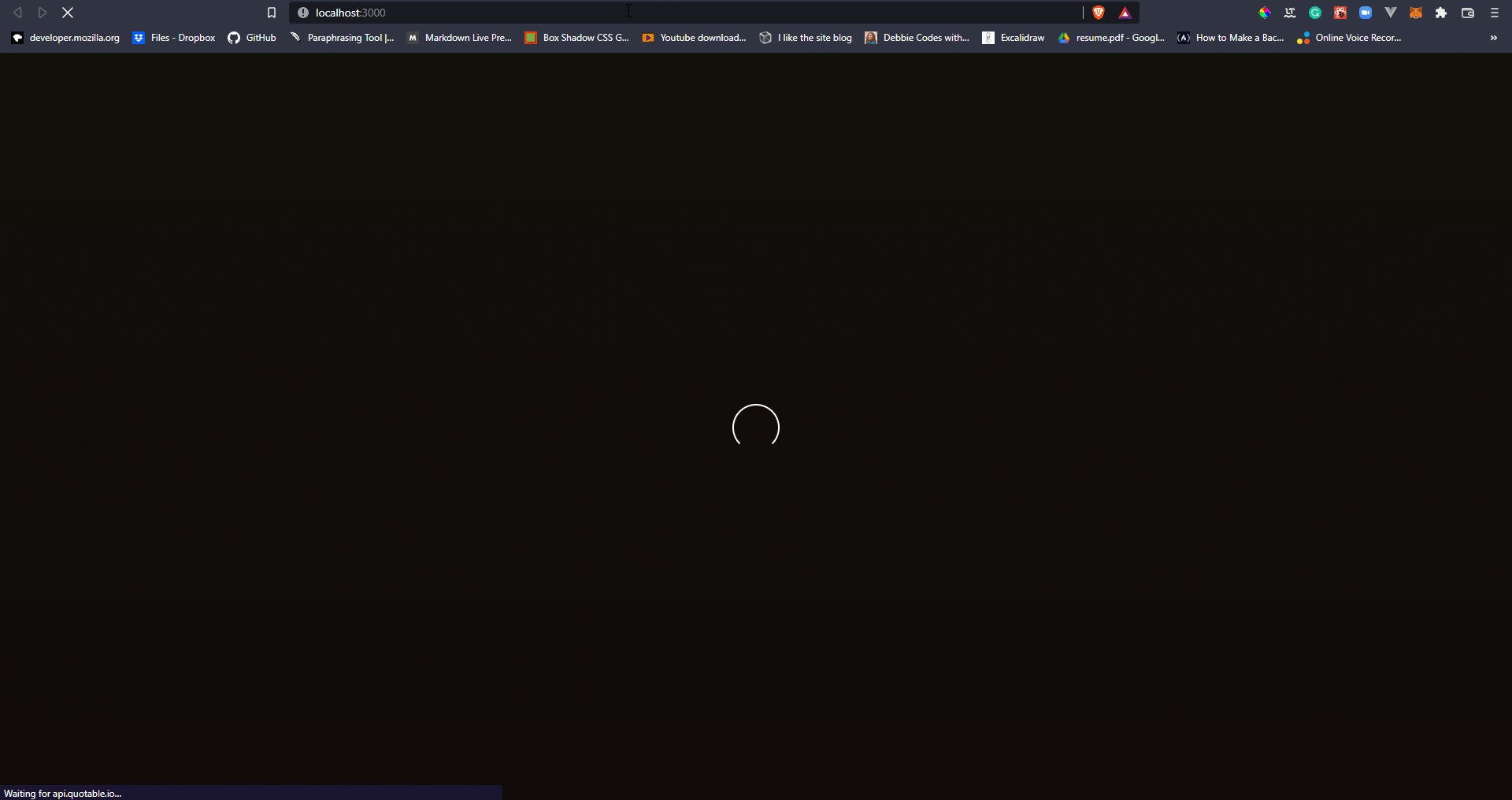
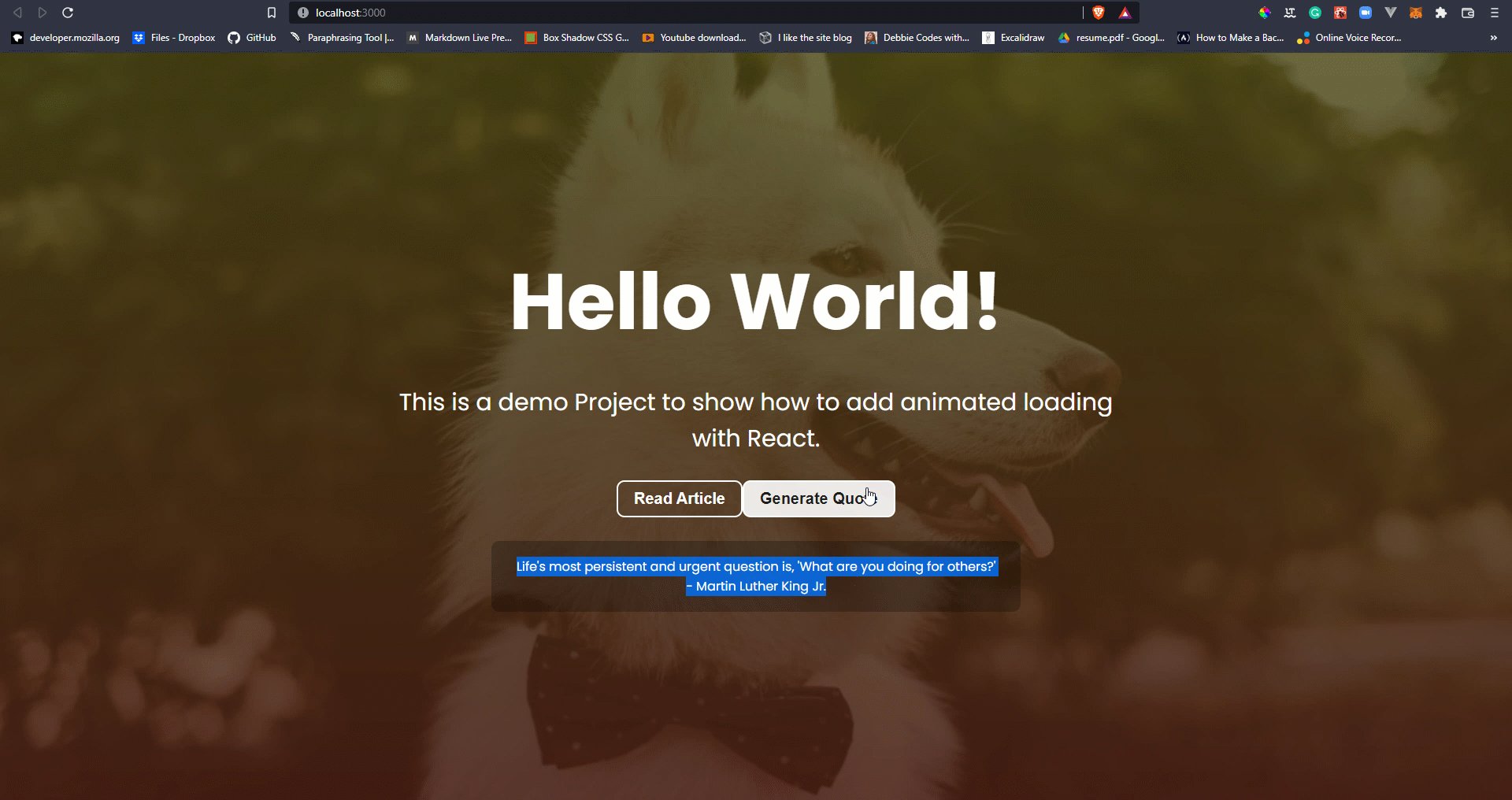
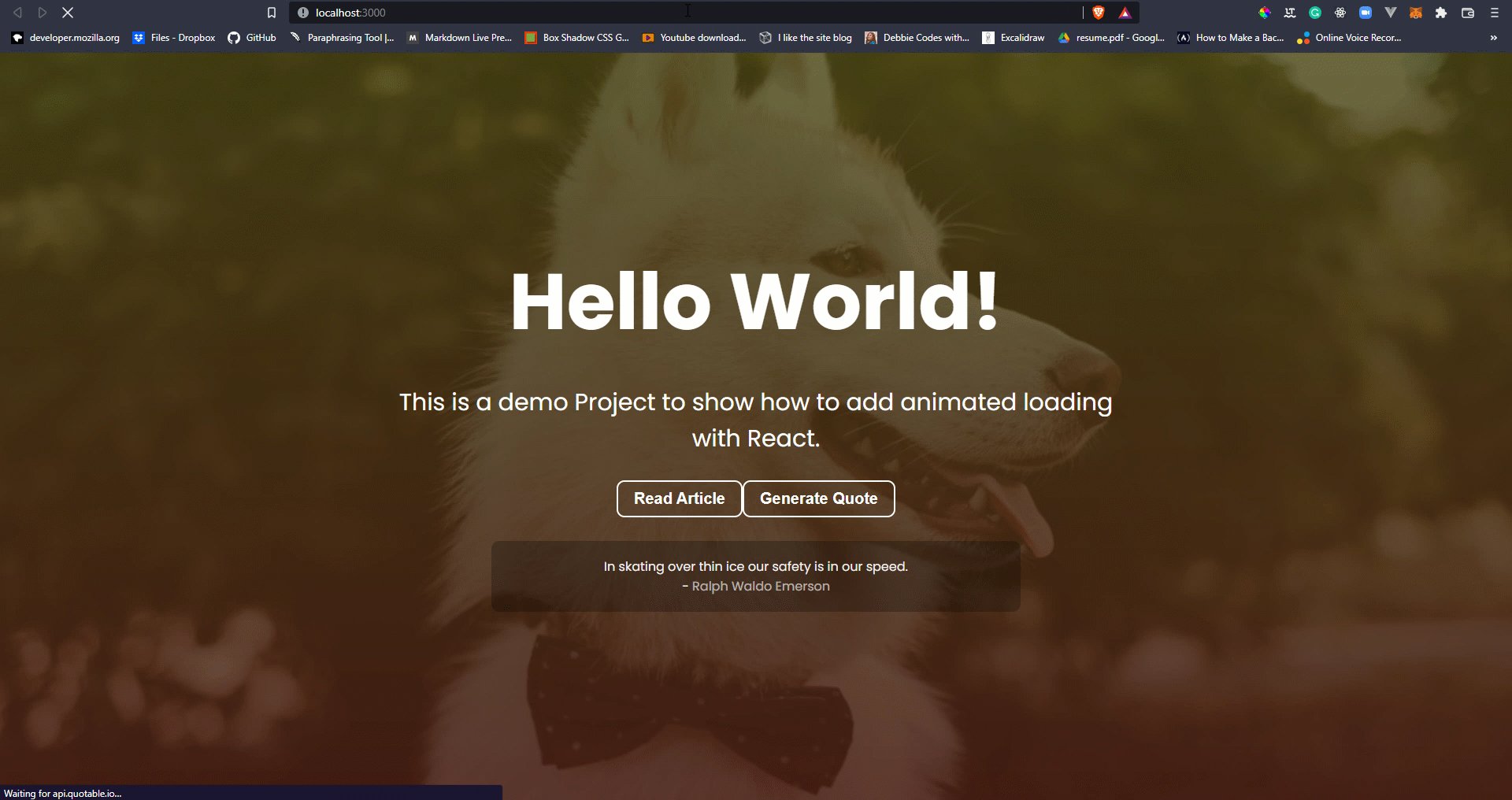
С этой целью мы создадим небольшое приложение, которое извлекает котировки, с экраном загрузки во время извлечения котировки:

Если вы хотите узнать больше о создании спиннеров с нуля, прочитайте нашу «Как создать анимацию загрузки в React с нуля»!
Создание примера приложения React
Давайте начнем с рассмотрения нашей разметки React. По сути, у нас есть два <div> элементы в родителя <div> (для простоты) – один loader-container а вторая - main-content:
import React from 'react'; const App = () => { return ( <div className="container"> <div className="loader-container"> <div className="spinner"></div> </div> <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote"> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote"> If you do not express your own original ideas, if you do not listen to your own being, you will have betrayed yourself. </blockquote> - <span className="author">Rollo May</span> </div> </div> </div> );
}; export default App;
Пока мы создали только <div> для нашего грузчика. Теперь давайте посмотрим, как мы можем добавить его и активировать при загрузке некоторого контента.
Примечание: Вы можете проверить этот репозиторий и перепроверьте код, если это необходимо, во время чтения этого руководства.
Использование React Spinners в нашем приложении
react-spinner представляет собой набор множества счетчиков, которые мы можем использовать в наших приложениях React. Чтобы использовать счетчик React, мы должны сначала установить библиотеку в каталог нашего проекта, выполнив любую из следующих команд:
$ npm install --save react-spinners
// Or
$ yarn add react-spinners
Как только это будет сделано, мы можем теперь импортировать конкретный загрузчик, который мы хотим использовать (в данном случае, ClipLoader) и установите некоторые стили, такие как размер и цвет:
import React, { useState, useEffect } from 'react';
import ClipLoader from 'react-spinners/ClipLoader'; const App = () => { const [loadingInProgress, setLoading] = useState(false); <!-- ... --> return ( <div className="container"> {loadingInProgress ? ( <div className="loader-container"> <ClipLoader color={'#fff'} size={150} /> </div> ) : ( <div className="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with React. </p> <div className="buttons"> <button className="btn"> <a href="#">Read Article</a> </button> <button className="btn get-quote" onClick={getRandomQuote}> Generate Quote </button> </div> <div className="quote-section"> <blockquote className="quote">{quote.content}</blockquote>-{' '} <span className="author">{quote.author}</span> </div> </div> )} </div> );
}; export default App;
Ассоциация react-spinner библиотека имеет много полезных функций, например, мы можем использовать ее для обработки загрузки без использования тернарных операторов:
<ClipLoader color={'#fff'} loading={loadingInProgress} size={150} />
Вместо использования тернарного оператора для отображения содержимого на основе значения loadingInProgress переменная, мы просто использовали loading={loadingInProgress} .
Мы также можем изменить CSS, используемый для управления spinner-icon используя override атрибут:
import { useState } from "react";
import { css } from "@emotion/react";
import ClipLoader from "react-spinners/ClipLoader"; const override = css` display: block; margin: 0 auto; border-color: red;
`; function App() { let [loadingInProgress, setLoading] = useState(true); return ( <div className="container"> <ClipLoader color={'#fff'} loading={loadingInProgress} css={override} size={150} /> // ... </div> );
} export default App;
Примечание: Мы можем прочитать больше о react-spinner в документации, где мы также можем увидеть список доступных грешников.
Заключение
В этом кратком руководстве мы рассмотрели, как вы можете использовать react-spinners чтобы добавить счетчик загрузки к элементу в React.
- a
- О нас
- всегда
- приложение
- Применение
- Приложения
- внимание
- автоматический
- доступен
- в основном
- не являетесь
- Заблокировать
- строить
- код
- лыжных шлемов
- Container
- содержание
- контроль
- Создайте
- создали
- Создающий
- Дисплей
- элементы
- пример
- опыт
- Особенности
- First
- после
- от
- порождать
- будет
- хорошо
- инструкция
- обрабатывать
- помогает
- Как
- How To
- HTTPS
- ICON
- идея
- идеи
- устанавливать
- IT
- хранение
- УЧИТЬСЯ
- Библиотека
- Список
- загрузка
- погрузка
- посмотреть
- искать
- БОЛЕЕ
- оператор
- Операторы
- собственный
- особый
- Проект
- обеспечивать
- реагировать
- Reading
- Бег
- экран
- набор
- Короткое
- Размер
- небольшой
- некоторые
- Ассоциация
- время
- понимать
- использование
- пользователей
- Использующий
- ценностное
- Что
- Что такое
- в то время как
- без
- XML
- ВАШЕ