Как UX-дизайнер, вы когда-нибудь чувствовали разрыв между идеей и каркасом в процессе проектирования? Вы изо всех сил пытались воплотить точки зрения пользователей с помощью дизайнерских решений? Чувствовали ли вы потребность в срединном пути для преодоления разрыва? Тогда раскадровка может быть той техникой, которую вы ищете.
Если вы новичок в раскадровке, эта статья может стать хорошей отправной точкой.

Что такое раскадровки?
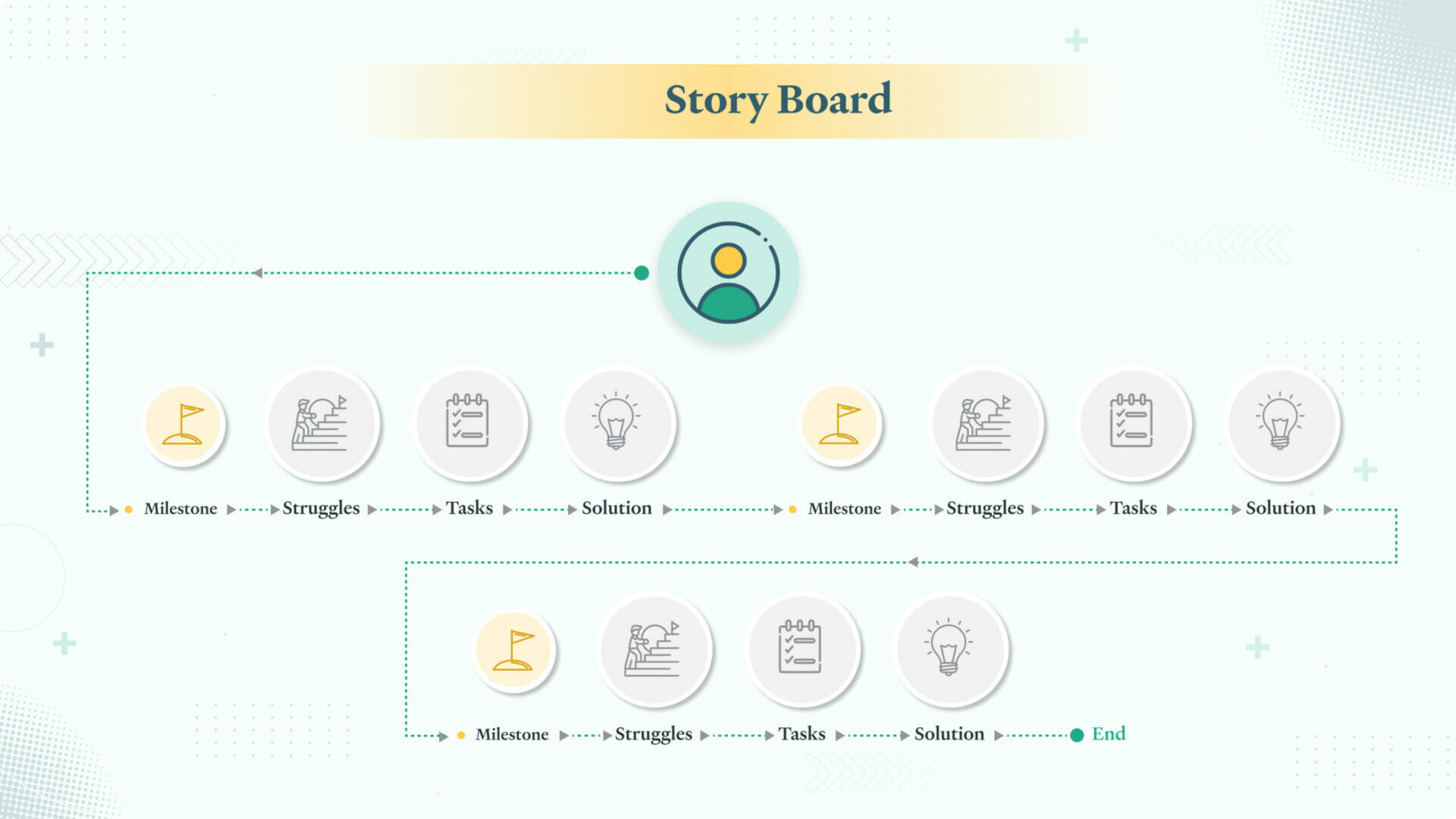
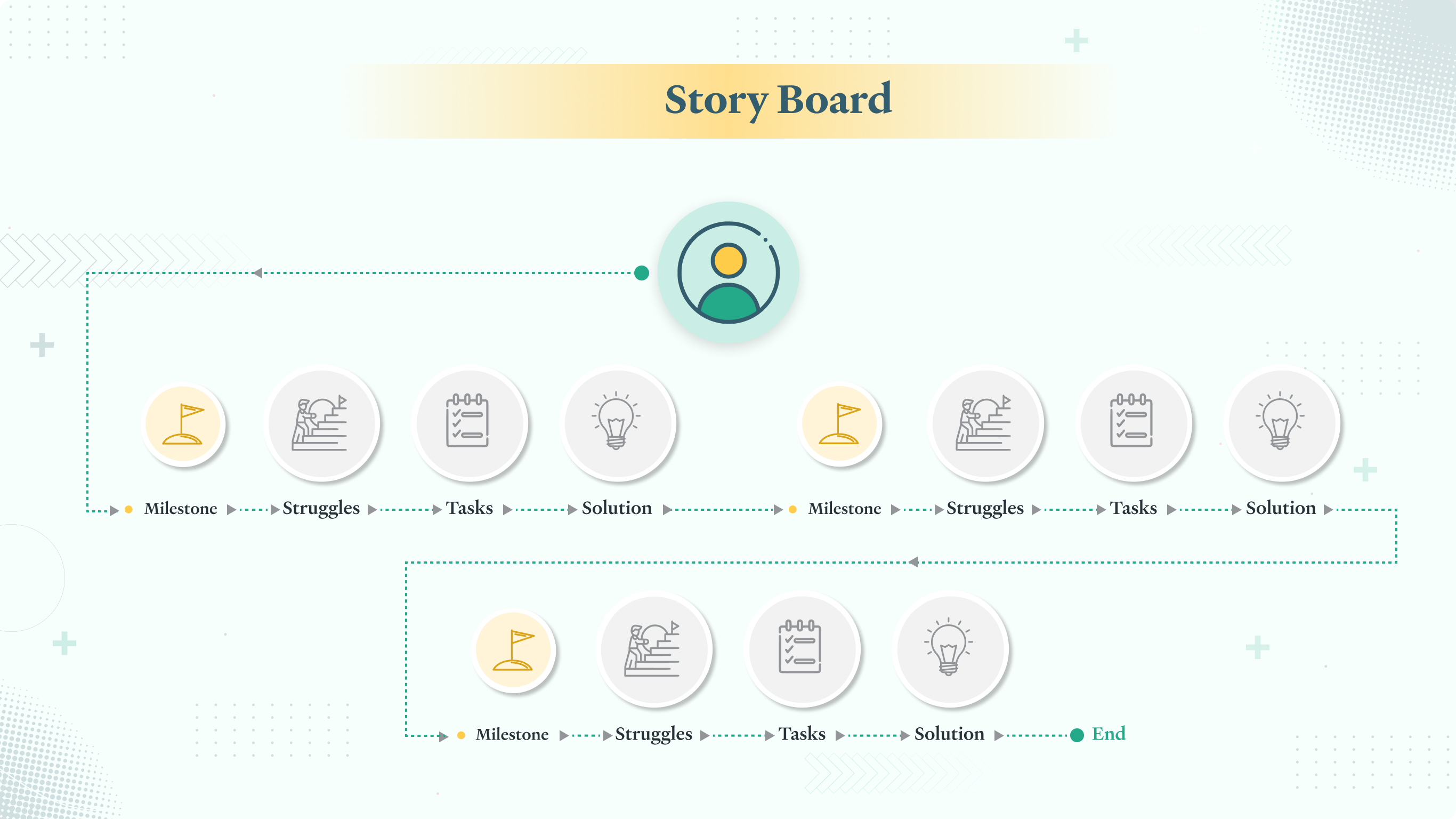
Раскадровки — это изображения, расположенные последовательно для визуализации истории. Они превращают однострочные концепции в подробные повествования.
Таким образом, если вы думаете, что «раскадровка» — это только причудливые панели и эстетически нарисованные визуальные эффекты, вы, вероятно, правы лишь частично. В раскадровке гораздо больше, чем кажется на первый взгляд. Это гораздо больше, чем просто визуальное представление — оно добавляет ценность процессу разработки продукта.
Раскадровки рассматривают и передают последовательность событий, а не обеспечивают простое визуальное направление. Они демонстрируют возможные способы взаимодействия конечных пользователей с конкретным продуктом или услугой.
Зачем создавать раскадровки?
Вот несколько способов, как раскадровка ускоряет дизайн продукта.
1. Предоставляет контекст: Раскадровки легко понять и обдумать. Раскадровка упрощает объяснение пути пользователя кому-то за пределами команды дизайнеров. Комбинация эскизов и описаний легко передает, как ваша идея может улучшить взаимодействие с пользователем.
2. Работает как мощный инструмент повествования: С помощью раскадровки вы можете рассказать историю, которую каждый может увидеть и понять. Люди склонны больше сопереживать персонажам, у которых есть проблемы в реальной жизни, подобные их собственным. Дизайн, ориентированный на пользователя, ставит пользователей на первое место и помогает разрабатывать продукты с учетом их болевых точек. Таким образом, создавая раскадровку, вы инстинктивно оцениваете эмоции пользователя и связываетесь с ним.
3. Создает подсказки по работе с разными персонажами пользователей: Желания, потребности и ожидания каждого пользователя отличаются от других. Вы можете связаться со всеми этими персонажами через раскадровки и легко определить, что работает для каждого из них.
4. Выявляет ошибки: Раскадровка UX позволяет выявить пробелы в вашем мыслительном процессе. Это помогает вам мыслить шаг за шагом и визуализировать ошибки, задержки и другие трудности, с которыми вы можете столкнуться при разработке продукта. Это также помогает логически упорядочить пользовательский опыт и обосновать, почему одно дизайнерское решение предпочтительнее другого в конкретном контексте.
5. Помогает избежать когнитивных искажений: Раскадровки уберегут вас от когнитивных искажений. В процессе проектирования ваш мозг заставляет вас сосредоточиться на положительных результатах. Это называется искажением оптимизма. При выполнении генеративной задачи ваш мозг недооценивает отрицательные качества того, что вы создаете, что делает невозможным осознание недостатков конечного продукта. Вот где раскадровка играет жизненно важную роль. При структурировании раскадровки у вас есть возможность приостановить и проанализировать каждый аспект, который может пойти не так в дизайне. Таким образом, раскадровка позволяет преодолеть склонность к оптимизму.
6. Способствует сотрудничеству: Раскадровка — это командная работа. Не только дизайнеры, но и все остальные технические и бизнес-группы могут поделиться своим вкладом в этот процесс. Подход к UX-дизайну через рассказывание историй сближает команды, вдохновляет на новые идеи и позволяет получить более четкое представление о конечном продукте.
После хорошего освоения раскадровка может быть довольно интересной и увлекательной. Вы можете начать раскадровку, как только первоначальный процесс создания идей будет завершен.
Использование раскадровок вместо карт путешествий Чем раскадровки отличаются от карт путешествий?
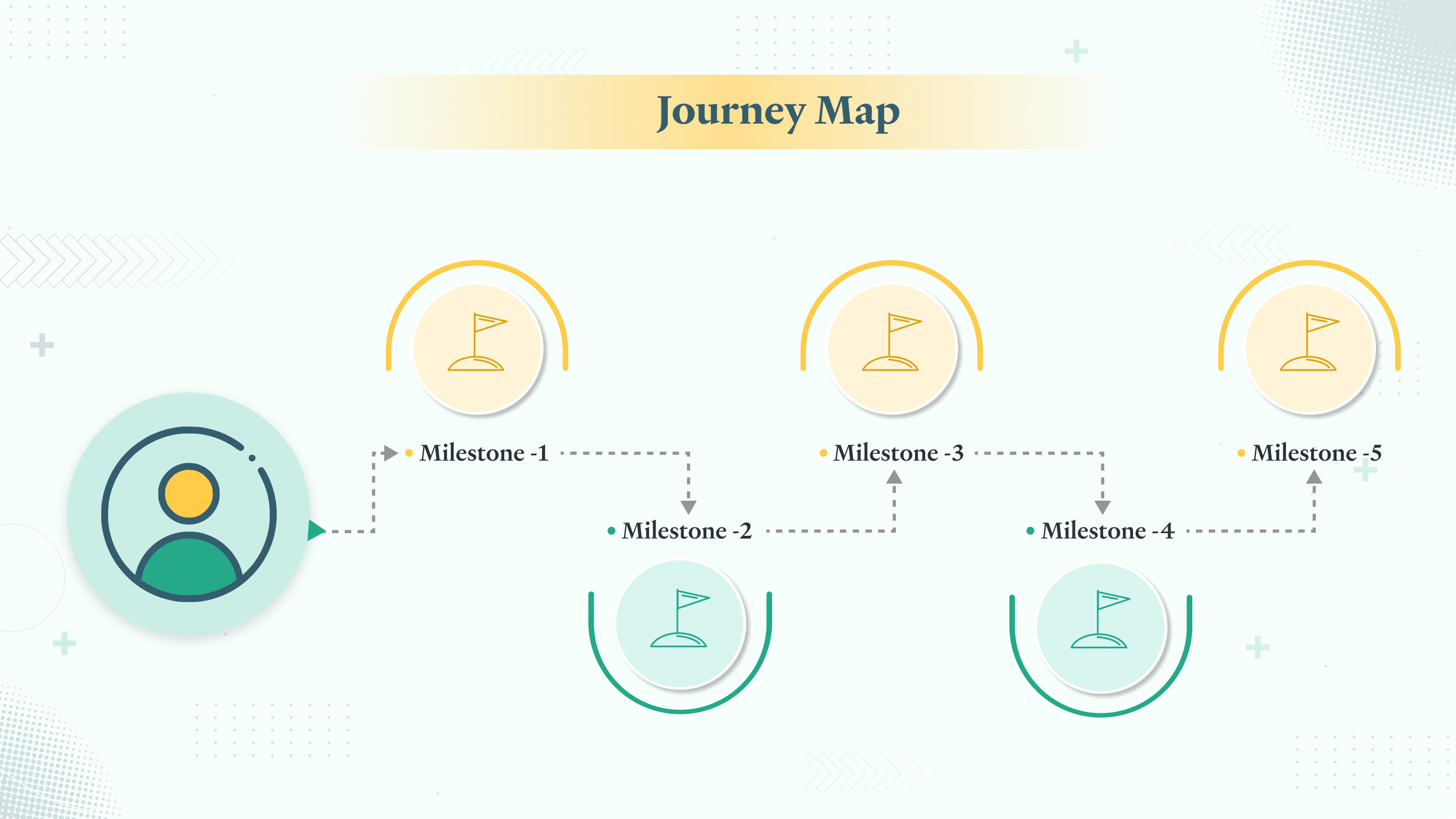
Карта путешествия — это интерпретация пути пользователя к достижению цели. Он содержит различную текстовую или иллюстрированную информацию, в некоторых случаях объясняющую ключевые вехи путешествия. Напротив, раскадровки представляют собой последовательные иллюстрации сценария.
В отличие от карты путешествия, раскадровка больше фокусируется на повествовании и контекстах, в которых возникают различные пользовательские сценарии. Раскадровки позволяют дизайнерам раскладывать экраны и, таким образом, определять, как пользователи могут перемещаться по конкретному продукту. Зачем вам это делать — чтобы замечать пробелы и постоянно вспоминать контекст.

Возьмем иллюстрацию выше. Каждая точка представляет собой веху, когда пользователь инициирует или завершает задачу.
В картах путешествий вы сосредотачиваетесь только на вехах. Вы пытаетесь определить выводы пользователя и оценить его опыт, и на основе этого вы готовите каркасы. С другой стороны, в раскадровке вы рассматриваете весь контекст, то есть фокусируетесь на всем пути, а не на отдельных вехах. Без рисования/наброска раскадровки мы не можем вычислить количество подзадач, которые должны выполнить пользователи, чтобы достичь вехи. Поскольку раскадровка помогает вам идентифицировать все эти подзадачи между вехами, становится легче выявлять возможные ошибки и учитывать каждый сценарий в вашем дизайнерском мышлении. Карты пути, с другой стороны, в основном используются для создания оптимального взаимодействия с пользователем на каждом этапе.
Шаги для создания эффективной раскадровки
Хотя поначалу это может показаться сложным, вы можете создавать раскадровки без особых хлопот. Вот несколько быстрых шагов, которые вы можете выполнить:
1. Соберите данные
Соберите вспомогательные данные, связанные с вашим продуктом, с помощью опросов пользователей, показателей веб-сайта или с помощью тестов удобства использования. Данные в режиме реального времени позволяют лучше понять вашу целевую аудиторию.
2. Определитесь с уровнем достоверности
Раскадровки не всегда должны быть слишком детализированными. Прототипирование с низкой точностью с помощью стикеров и макетов, нарисованных от руки, часто является самым быстрым и простым способом передачи идей коллегам-дизайнерам. Напротив, высокоточные прототипы и продвинутые иллюстрации вызывают дискуссии и формируют консенсус среди ключевых заинтересованных сторон.
3. Опишите основы
Определите персонаж и соответствующий сценарий, который он представляет, чтобы раскадровка не разделялась. Возможно, вам придется нарисовать несколько раскадровок для сложных сценариев, по одной для каждого пути пользователя.
4. Начните с визуализации
Прежде чем приступить к раскадровке, визуализируйте, что должен включать каждый кадр. Запишите шаги, соедините их стрелками и добавьте значки, обозначающие эмоциональные состояния.
5. Создавайте соответствующие визуальные эффекты и подкрепляйте их подписями
Эффективная раскадровка — это не всегда идеальные иллюстрации. Что еще более важно, так это то, что даже самые простые наброски сопровождаются соответствующими подписями для пояснения контекста, где это необходимо. Кроме того, изменяемые форматы помогают включать дальнейшие итерации.
6. Делитесь и повторяйте
Поделитесь своими раскадровками с аудиторией — внутри компании или даже с клиентами. Повторяйте и импровизируйте, если необходимо.
Раскадровки помогают вам рассказывать истории о конечных пользователях. При поддержке фактических данных и в сочетании с другими действиями UX раскадровка отвлекает внимание от наших внутренних предубеждений и позволяет лучше оценить потребности пользователей. Это помогает заинтересованным сторонам и клиентам запоминать конкретные сценарии и помогает понять, как поток пользователей вписывается в более широкую историю. Если ваша цель состоит в том, чтобы представить общие сценарии использования и узнать больше о пользователях, раскадровка — это именно тот инструмент, который вам нужен.
Автор Био
 Вибиша — UX-дизайнер в Ionixx. Имея специальность психолога, она прошла практическое обучение у отраслевых экспертов, чтобы дать толчок своей дизайнерской карьере.
Вибиша — UX-дизайнер в Ionixx. Имея специальность психолога, она прошла практическое обучение у отраслевых экспертов, чтобы дать толчок своей дизайнерской карьере.
сообщение Актуальность UX раскадровки в разработке продукта Появившийся сначала на ixБлог.
- "
- О нас
- активно
- продвинутый
- пособие
- Все
- среди
- гайд
- Атрибуты
- аудитория
- основа
- строить
- бизнес
- Подписи
- Карьера
- случаев
- проблемы
- клиентов
- ближе
- познавательный
- сотрудничество
- собирать
- сочетание
- сочетании
- Общий
- комплекс
- Консенсус
- содержит
- создает
- Создающий
- данным
- демонстрировать
- Проект
- дизайн-мышления
- проектирование
- развивать
- Развитие
- различный
- обсуждение
- не
- легко
- Эффективный
- эмоции
- оценка
- События
- все члены
- ожидания
- опыт
- Впечатления
- эксперты
- Глаза
- Face
- верность
- фигура
- First
- поток
- Фокус
- фокусируется
- следовать
- Передний край
- КАДР
- далее
- разрыв
- генеративный
- цель
- хорошо
- помощь
- помогает
- здесь
- Как
- HTTPS
- идея
- определения
- важную
- что она
- включают
- промышленность
- информация
- Интервью
- IT
- присоединиться
- хранение
- Основные
- искать
- основной
- ДЕЛАЕТ
- Создание
- способ
- карта
- Карты
- Метрика
- Основные этапы
- против
- БОЛЕЕ
- самых
- с разными
- необходимо
- номер
- оптимальный
- Другое
- собственный
- боль
- Люди
- ИДЕАЛЬНОЕ
- перспективы
- картина
- Точка
- положительный
- возможное
- мощный
- процесс
- Продукт
- Продукция
- макетирования
- приводит
- обеспечение
- Психология
- достигать
- реального времени
- данные в реальном времени
- реализовать
- отражать
- соответствующие
- представляет
- обслуживание
- Поделиться
- просто
- So
- некоторые
- Кто-то
- раскол
- Спотовая торговля
- Начало
- Области
- Истории
- поддержка
- Поддержанный
- поддержки
- цель
- команда
- Технический
- тестов
- мышление
- Через
- инструментом
- Обучение
- понимать
- юзабилити
- пользователей
- ux
- ценностное
- различный
- Вебсайт
- добро пожаловать
- Что
- в то время как
- КТО
- в
- без
- Работа
- разрабатывать
- работает
- работает
- бы