С тех пор как люди начали складывать камни, они столкнулись с проблемой: нельзя увидеть здание, пока оно не построено. Если вы просто складываете камни, это не такая уж большая проблема. Но если вы тратите сотни тысяч долларов на строительство нового дома, вы хотите быть уверены, что это именно то, что вам нужно. Расширенная реальность предлагает новый инструмент для решения этой проблемы.
домаАР, от Reactar Labs, представляет собой «платформу визуализации перед постройкой», которая позволяет владельцам недвижимости и застройщикам совершить виртуальный тур по зданию до того, как оно будет построено. Чтобы узнать больше об этом приложении дополненной реальности и проблемах, которые оно решает, мы поговорили с основателем и генеральным директором Ричардом Пенни.
Строительство домаAR
«Нельзя опробовать новый дом до того, как вы его построите, и это вызывает проблемы повсюду». объяснил Пенни. «Возвращаясь на несколько лет назад, речь идет о том, как мы используем технологии, которые у нас есть или которые появляются, для решения этих основных проблем».
В 2017 году то, что впоследствии станет homeAR, начиналось как план маркетингового инструмента дополненной реальности, который разработчики могли бы использовать для демонстрации своих идей потенциальным клиентам и покупателям. Люди могут использовать и используют homeAR для продвижения своих строительных проектов, но эта концепция обрела совершенно новую жизнь, когда Пенни построил собственный дом.
«Как это часто бывает, это совпало с каким-то личным опытом — покупка участка земли и попытка построить родину мечты, столкнувшись с этими проблемами из первых рук», — сказала Пенни.
Примерно в то же время вышли ARkit и ARCore. «Дополненная реальность превратилась из чего-то, что требовало серьезной науки… в момент, когда многие базовые математические вычисления были решены, и вы могли сосредоточиться на основах опыта».
Уже находясь в пространстве дополненной реальности, Пенни и его команда проверили, работает ли кто-нибудь еще над визуализацией перед сборкой, и обнаружили, что на самом деле никто не работал.
«Несмотря на то, что идея уже была и были какие-то концептуальные вещи, на самом деле этим никто не занимался», — сказала Пенни. «Мы спросили: «Насколько это может быть сложно?» — и узнали, что ответ был: «Намного сложнее, чем вы думаете». Наверное, поэтому никто этого еще не делал».
Дом с дополненной реальностью, построенный
«Мы подумали: «Люди проектируют дома в 3D, мы просто перенесем это в AR», и это не так просто», — сказала Пенни.
Во-первых, многие архитекторы и дизайнеры до сих пор работают в 2D. Кроме того, те, кто проектирует в 3D, обычно создают массивные CAD-модели, которые могут оказаться слишком сложными для дополненной реальности, особенно на мобильных устройствах. Чтобы иметь возможность создать приложение дополненной реальности на основе САПР, которое будет работать на мобильном устройстве, модели должны быть сильно оптимизированы.

«Нам нужно было создать конвейер контента, который приносит модели из инструментов создателя… а затем сделать его пригодным для использования и согласованным, когда мы представляем его в AR», — сказала Пенни.
Команда устранила это препятствие, а также проблему, связанную с тем, что iOS и Android имеют разные пространственные и картографические датчики. Пенни говорит, что опыт немного отличается от Android и Apple устройства, но на обеих платформах есть паритет функций. Независимо от того, какое приложение вы используете, вы можете бесплатно загрузить приложение и изучить образцы моделей.
Изучение домашней дополненной реальности
«Весь опыт основан на приложении. Мы по-прежнему считаем, что опыт, который мы хотим предоставить конечным пользователям, требует приложения… За этим стоит веб-портал, на который клиенты загружают свой контент». — сказала Пенни. «Неудобство загрузки приложения довольно незначительно, когда вы собираетесь потратить миллион долларов на новый дом».
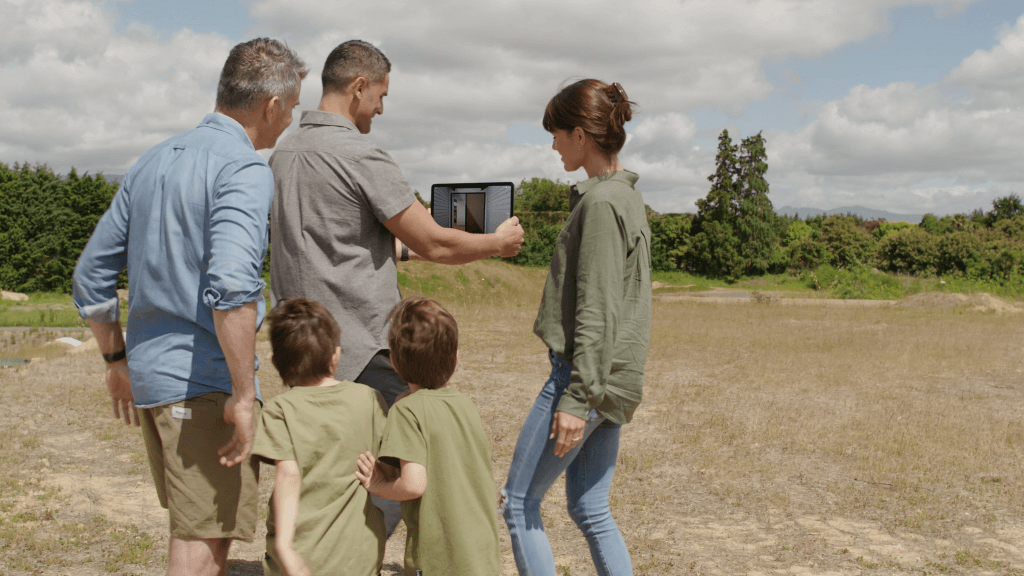
Если вы находитесь на участке вашего будущего здания, вы можете пройтись по полномасштабной модели, привязанной к физическому будущему местоположению дома. Также есть «режим кукольного домика», который можно развернуть где угодно. Компания также недавно представила обновление, которое позволяет нескольким пользователям просматривать одну и ту же модель на разных устройствах одновременно.

«Как строитель, вы могли провести покупателя через один телефон, но это был не лучший пользовательский опыт», — сказала Пенни. «[Теперь] вы можете ходить по совершенно разным частям участка дома и ощущать это совершенно независимо, а затем вернуться и поговорить об этом».
Дополнения приложений
Ранее в этом месяце приложение также увидело улучшенная графика и плагин Revit®. Компания, являющаяся авторизованным разработчиком Autodesk, также планирует выпуск подключаемого модуля ArchiCAD.
«Когда человек использует это и ожидает, что оно будет вести себя как дом, мы хотим сделать его пригодным для использования, чтобы люди не просто взаимодействовали с 3D-виджетом, они взаимодействовали с домом». — сказала Пенни.
Также в разработке: видеозапись в приложении и постоянные заметки, которые могли бы позволить покупателям и строителям асинхронно общаться через домашнюю модель. Хотя у Пенни есть много идей о том, как может выглядеть приложение через несколько лет, сейчас он сосредоточен на том, что возможно сегодня.
«Это вызов для всех нас в этой отрасли… заставить людей возвращаться и регулярно использовать его, потому что это повышает ценность, а не только потому, что это блестящая новинка», — сказала Пенни. «Мы позаботимся о том, чтобы приносить пользу сейчас, а не всегда с нетерпением ждем, когда у нас появятся гарнитуры, когда у нас появится 5G…»
AR, который делает что-то реальным
Дополненную реальность часто хвалят за ее способность привносить воображаемые или невозможные вещи в физический мир. Но для многих большая ценность дополненной реальности заключается в обратном пути — превращении этих виртуальных видений в физические объекты. Это то обещание, которое предлагают такие приложения, как homeAR.
- 3d
- О нас
- активный
- Все
- уже
- android
- откуда угодно
- приложение
- Apple
- Применение
- Приложения
- AR
- дополненная
- Дополненная реальность
- Основы
- становиться
- не являетесь
- ЛУЧШЕЕ
- Заблокировать
- граница
- строить
- строитель
- Строительство
- покупателей
- покупка
- CAD
- Причины
- Генеральный директор
- вызов
- приход
- Компания
- полностью
- сама концепция
- содержание
- может
- создатель
- Клиенты
- Проект
- проектирование
- конструкций
- обнаружение
- Застройщик
- застройщиков
- устройство
- Устройства
- различный
- Дисплей
- долларов
- появление
- опыт
- Больше
- сталкиваются
- Особенность
- Фокус
- внимание
- вперед
- найденный
- основатель
- Бесплатно
- далее
- будущее
- получающий
- графика
- инструкция
- имеющий
- Главная
- Вилла / Бунгало
- дома
- Как
- HTTPS
- Людей
- Сотни
- идея
- изображение
- что она
- Интернет
- iOS
- вопрос
- IT
- Labs
- расположение
- смотрел
- искать
- ДЕЛАЕТ
- рынок
- Маркетинг
- массивный
- Вопрос
- миллиона
- Мобильный телефон
- мобильное устройство
- модель
- Модели
- Месяц
- БОЛЕЕ
- Заметки
- Предложения
- оптимизированный
- Владельцы
- Люди
- личного
- физический
- планирование
- Платформа
- Платформы
- плагин
- Точка
- Портал
- возможное
- потенциал
- потенциальные клиенты
- представить
- довольно
- Проблема
- проблемам
- собственность
- Реальность
- обязательный
- Run
- Сказал
- Наука
- просто
- сайте
- небольшой
- So
- РЕШАТЬ
- удалось
- Space
- тратить
- Расходы
- и политические лидеры
- Говорить
- команда
- Технологии
- Основы
- тысячи
- Через
- по всему
- время
- сегодня
- инструментом
- понимать
- Обновление ПО
- us
- использование
- пользователей
- обычно
- ценностное
- Видео
- Вид
- Виртуальный
- визуализация
- ходьба
- Web
- Что
- будь то
- КТО
- работает
- работает
- Мир
- лет