Zadnja dva članka v tej tridelni seriji smo porabili za igranje s prelivi, da bi naredili res lepe slikovne okraske z uporabo nič drugega kot outline premoženje. To se morda sliši čudno, ker na splošno uporabljamo outline narisati preprosto črto okoli elementa - nekako podobno border vendar lahko nariše samo vse štiri strani hkrati in ni del modela škatle.
Vendar pa lahko z njim naredimo več in to je tisto, s čimer želim eksperimentirati v tem članku.
Fancy Image Decorations serija
Začnimo z našim prvim primerom – prekrivanjem, ki izgine ob lebdenju s kul animacijo:
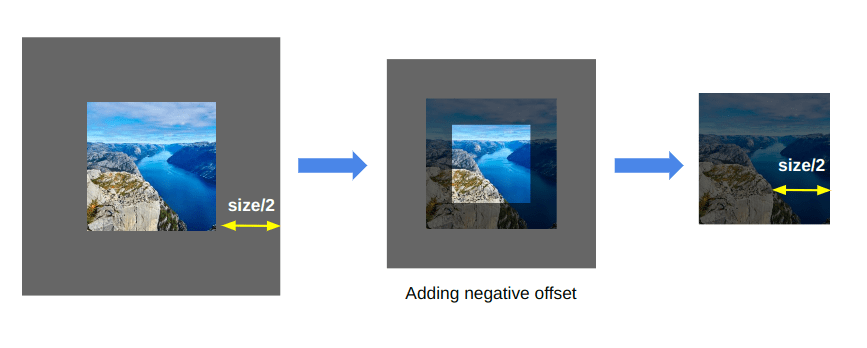
To bi lahko dosegli z dodajanjem dodatnega elementa čez sliko, a to je tisto, kar si postavljamo v izziv ne narediti v tej seriji. Namesto tega lahko posežemo po CSS outline lastnosti in finančnega vzvoda, da ima lahko negativni odmik in lahko prekriva svoj element.
img {
--s: 250px; /* the size of the image */
--b: 8px; /* the border thickness*/
--g: 14px; /* the gap */
--c: #4ECDC4;
width: var(--s);
aspect-ratio: 1;
outline: calc(var(--s) / 2) solid #0009;
outline-offset: calc(var(--s) / -2);
cursor: pointer;
transition: 0.3s;
}
img:hover {
outline: var(--b) solid var(--c);
outline-offset: var(--g);
}Trik je ustvariti outline ki je tako debela kot polovica velikosti slike, nato jo zamaknite za polovico velikosti slike z negativno vrednostjo. Dodajte nekaj polprosojnosti z barvo in dobili smo prekrivanje!
Ostalo se zgodi naprej :hover. Posodabljamo outline in prehod med obema obrisoma ustvari učinek hladnega lebdenja. Isto tehniko lahko uporabimo tudi za ustvarjanje učinka bledenja, kjer se ne premikamo outline ampak naj bo pregleden.
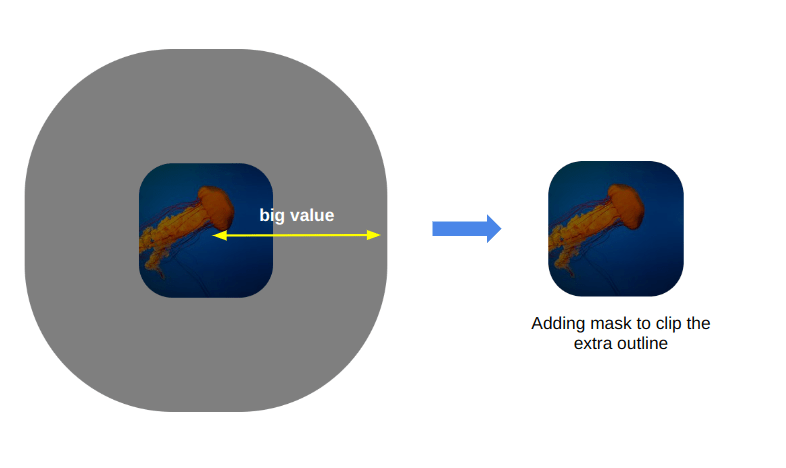
Namesto da bi pri tej uporabil polovično velikost slike, uporabljam zelo veliko outline vrednost debeline (100vmax) med uporabo maske CSS. S tem vam ni več treba poznati velikosti slike – ta trik deluje pri vseh velikostih!

Morda boste imeli težave pri uporabi 100vmax kot velika vrednost v Safariju. Če je temu tako, razmislite o prejšnjem triku, kjer zamenjate 100vmax s polovično velikostjo slike.
Stvari lahko peljemo še dlje! Na primer, namesto da preprosto strižete dodatno outline, lahko ustvarimo oblike in uporabimo modno animacijo razkritja.
Kul kajne? The outline je tisto, kar ustvari rumeno prekrivanje. The clip-path posnetki ekstra outline da dobimo obliko zvezde. Nato pri lebdenju naredimo barvo prozorno.
Oh, hočeš srčke namesto tega? To zagotovo zmoremo!
Predstavljajte si vse možne kombinacije, ki jih lahko ustvarimo. Vse kar moramo storiti je, da narišemo obliko z masko CSS in/ali clip-path in ga združite z outline trik. Ena rešitev, neskončne možnosti!
In ja, zagotovo lahko tudi to animiramo. Ne pozabimo na to clip-path je animiran in mask se zanaša na prelive - nekaj, kar smo zelo podrobno obravnavali v prvih dveh člankih te serije.
Vem, animacija je malce zgrešena. To je bolj predstavitev za ponazoritev ideje, ne pa "končni izdelek", ki se bo uporabljal na proizvodnem mestu. Radi bi optimizirali stvari za bolj naraven prehod.
Tukaj je demo, ki uporablja mask namesto tega. To je tisti, s katerim sem te hecal na koncu zadnji članek:
Ali ste vedeli, da outline lastnina zmožna toliko osupljivega? Dodajte ga v svojo orodje za modne okraske slik!
Združite vse stvari!
Zdaj, ko smo se naučili veliko trikov z uporabo prelivov, mask, izrezkov in orisov, je čas za veliki finale. Zaključimo to serijo tako, da združimo vse, kar smo se naučili v zadnjih nekaj tednih, da predstavimo ne le tehnike, ampak tudi pokažemo, kako prilagodljivi in modularni so ti pristopi.
Če bi te predstavitve videli prvič, bi lahko domnevali, da obstaja kup dodatnih ovojov divov in psevdoelementov, ki se uporabljajo za njihovo izvedbo. Toda vse se dogaja neposredno na
Zavijanje
No, joj, hvala, ker si se zadnjih nekaj tednov družil z mano v tej tridelni seriji. Raziskali smo vrsto različnih tehnik, ki preproste slike spremenijo v nekaj privlačnega in interaktivnega. Boste uporabili vse, kar smo obravnavali? Zagotovo ne! Vendar upam, da je bila to dobra vaja za vas, da se poglobite v napredne uporabe funkcij CSS, kot so prelivi, mask, clip-pathin outline.
In vse smo naredili samo z enim