Pisave so odločilna značilnost oblikovanja katerega koli spletnega mesta. To vključuje teme WordPress, kjer je običajno, da razvijalci tem integrirajo storitev, kot je Google pisave v nastavitve WordPress Customizer za "klasično" temo, ki temelji na PHP. To ni povsem veljalo za teme blokov WordPress. Medtem ko je integracija Google Fonts v klasične teme dobro dokumentirana, trenutno ni na voljo ničesar za teme blokov v Priročnik za teme WordPress.
To je tisto, kar si bomo ogledali v tem članku. Blokirane teme lahko res uporabljajo Google Fonts, vendar je postopek njihove registracije precej drugačen od tistega, kar ste morda počeli prej v klasičnih temah.
Kar že vemo
Kot sem rekel, je malo za nas, da nadaljujemo tako daleč, da začnemo. Tema Twenty Twenty-Two je prva privzeta tema WordPress, ki temelji na blokih, in prikazuje, kako lahko prenesene datoteke s pisavami uporabimo kot sredstva v temi. Vendar je precej okoren, ker vključuje nekaj korakov: (1) registrirajte datoteke v functions.php datoteka in (2) definirajte združene pisave v theme.json datoteka.
Odkar je izšel Twenty Twenty-Two, pa je postopek postal preprostejši. Pisave v svežnju je zdaj mogoče definirati, ne da bi jih registrirali, kot je prikazano v Tema Twenty Twenty-XNUMX. Vendar postopek še vedno zahteva, da ročno prenesemo datoteke s pisavami in jih povežemo v teme. To je ovira, ki nekako premaga namen preprostih, spustnih, gostujočih pisav, ki so na voljo na hitrem CDN.
Kaj je novega
Če še niste vedeli, Gutenbergov projekt je poskusni vtičnik, kjer so funkcije, ki se razvijajo za urejevalnik blokov in spletnih mest WordPress, na voljo za zgodnjo uporabo in testiranje. V nedavnem Članek Theme Shaper, glavni arhitekt projekta Gutenberg Matias Ventura razpravlja o tem, kako je mogoče dodati Google Fonts – ali katero koli drugo preneseno pisavo – za blokiranje tem z uporabo Ustvari temo bloka plugin.
Ta kratek video na Learn WordPress nudi dober pregled vtičnika Create Block Theme in njegovega delovanja. Toda bistvo je, da počne tisto, kar piše na pločevini: ustvarja blokovne teme. Vendar to počne z zagotavljanjem kontrolnikov v uporabniškem vmesniku WordPress, ki vam omogočajo, da ustvarite celotno temo, podrejeno temo ali različico sloga teme, ne da bi pisali kodo ali se morali dotakniti datotek predloge.
Poskusil sem! In ker Create Block Theme je avtor in vzdrževalec WordPress.org bi rekel, da je to najboljša smer, ki jo imamo za integracijo Google Fonts v temo. Kljub temu je vsekakor vredno omeniti, da je vtičnik v aktivnem razvoju. To pomeni, da se lahko stvari precej hitro spremenijo.
Preden preidem na to, kako vse skupaj deluje, se najprej na kratko osvežimo s »tradicionalnim« postopkom dodajanja Googlovih pisav klasičnim temam WordPress.
Kako se je to delalo včasih
Ta članek ThemeShaper iz leta 2014 ponuja odličen primer, kako smo to počeli v klasičnih temah PHP, kot je ta novejši članek Cloudways avtorja Ibada Ur Rehmana.
Za osvežitev spomina je tukaj primer iz privzetega Tema Twenty Seventeen prikazuje, kako so Googlove pisave postavljene v čakalno vrsto functions.php Datoteka.
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}Nato so Google Fonts vnaprej povezani s temo, kot je ta:
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );Kaj je narobe s tradicionalnim načinom
Super, kajne? Vendar je težava. Januarja 2022 je a Nemško deželno sodišče je naložilo denarno kazen o lastniku spletne strani zaradi kršenja evropskih Zahteve GDPR. Težava? Vstavljanje Google Fonts v čakalno vrsto na spletnem mestu je razkrilo obiskovalčev naslov IP, kar je ogrozilo zasebnost uporabnikov. CSS-Tricks je to obravnaval pred časom.
O Ustvari temo bloka vtičnik izpolnjuje zahteve glede zasebnosti GDPR, saj izkorišča Google Fonts API, da služi izključno kot proxy za lokalnega prodajalca. Pisave so uporabniku postrežene na istem spletnem mestu in ne na Googlovih strežnikih, kar ščiti zasebnost. Gostilna WP razpravlja o sodbi nemškega sodišča in vključuje povezave do vodnikov za samostojno gostovanje Google Fonts.
Kako uporabljati Google Fonts s temami blokov
To nas pripelje do današnjega »modernega« načina uporabe Googlovih pisav s temami blokov WordPress. Najprej postavimo lokalno testno mesto. Uporabljam Flywheelove Lokalno aplikacija za lokalni razvoj. Lahko uporabite to ali kar koli vam je ljubše, nato uporabite Vtičnik Theme Test Data skupine WordPress Themes za delo z navidezno vsebino. In seveda si boste želeli Ustvari temo bloka vtičnik tudi tam.
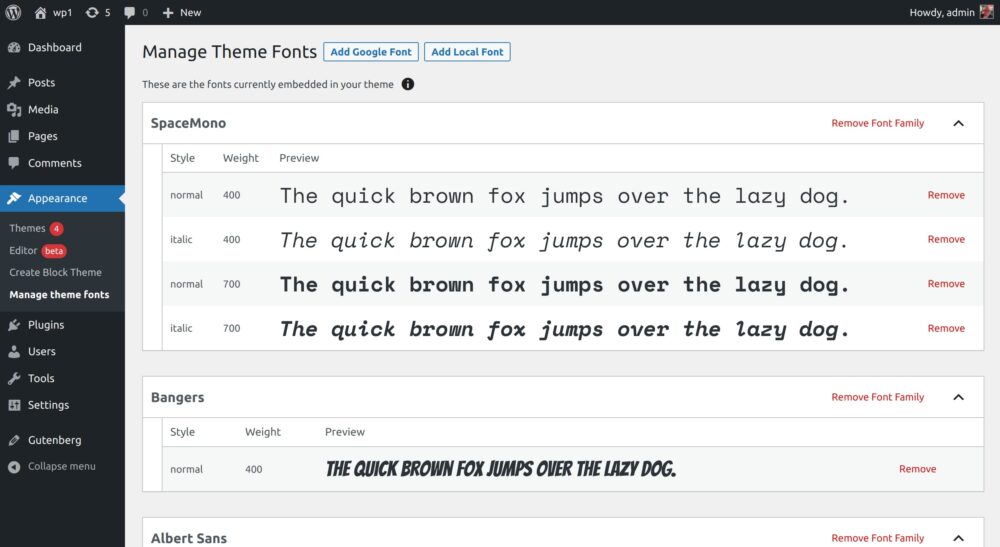
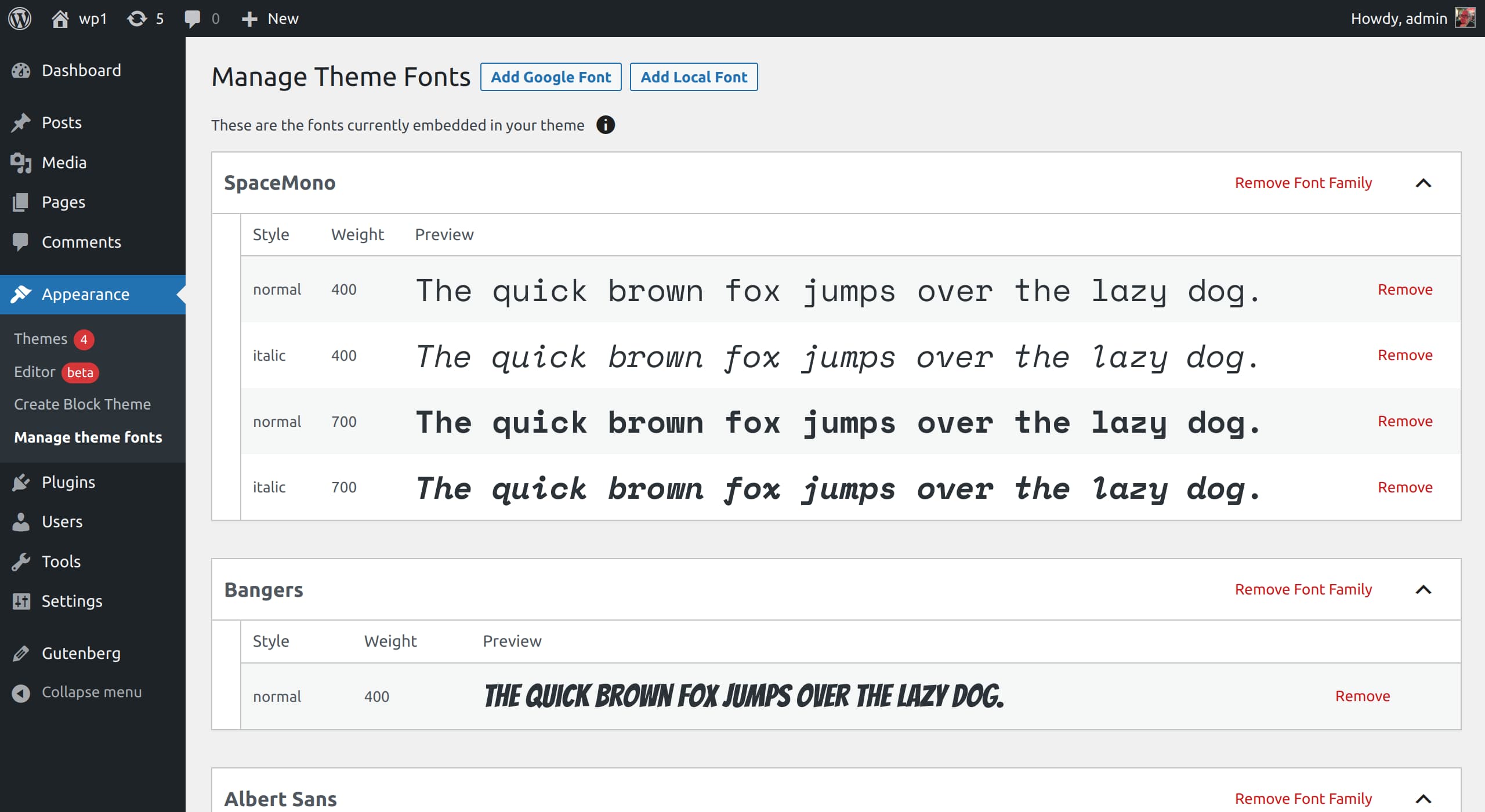
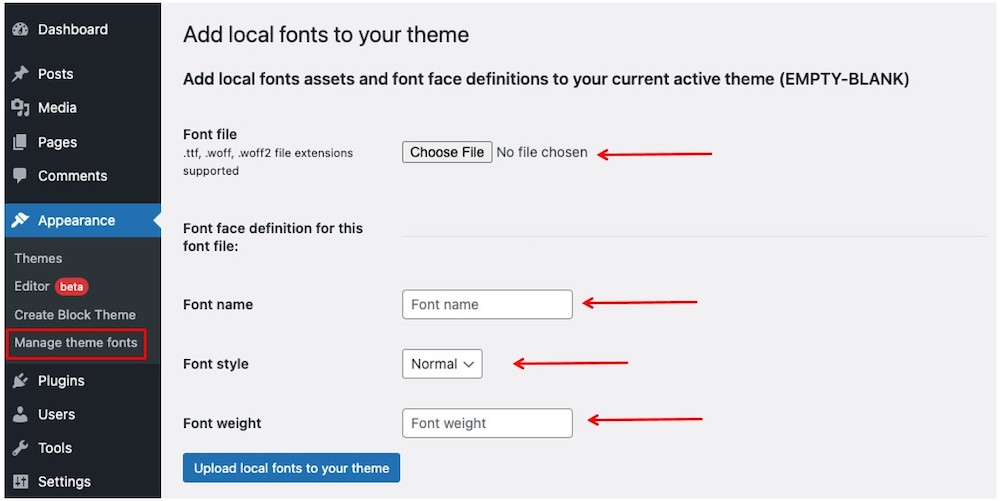
Ali ste namestili in aktivirali te vtičnike? Če je tako, pojdite na Videz → Upravljanje pisav teme iz skrbniškega menija WordPress.

Na zaslonu »Upravljanje pisav teme« je prikazan seznam vseh pisav, ki so že določene v temi. theme.json mapa. Na vrhu zaslona sta tudi dve možnosti:
- Dodajte Googlove pisave. Ta možnost doda Google Fonts neposredno temi iz Googlovega API-ja za pisave.
- Dodajte lokalne pisave. Ta možnost doda prenesene datoteke pisav v temo.
Uporabljam popolnoma prazno temo WordPressa, imenovano Prazna tema. Lahko se vključite v svojo lastno temo, vendar sem želel opozoriti, da sem Emptytheme preimenoval v »EMPTY-BLANK« in jo spremenil, tako da sploh ni vnaprej določenih pisav in slogov.

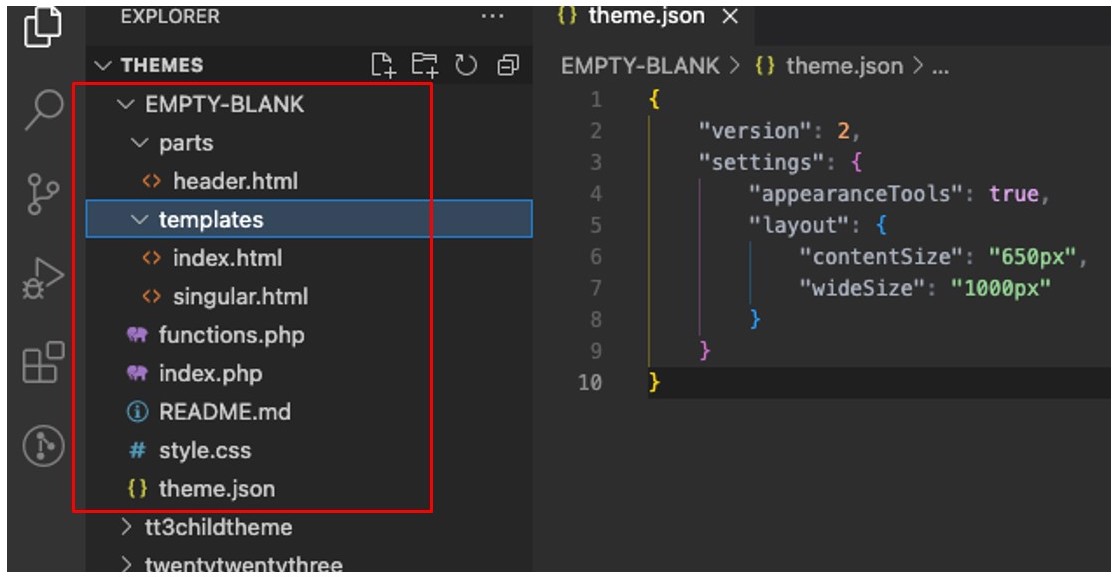
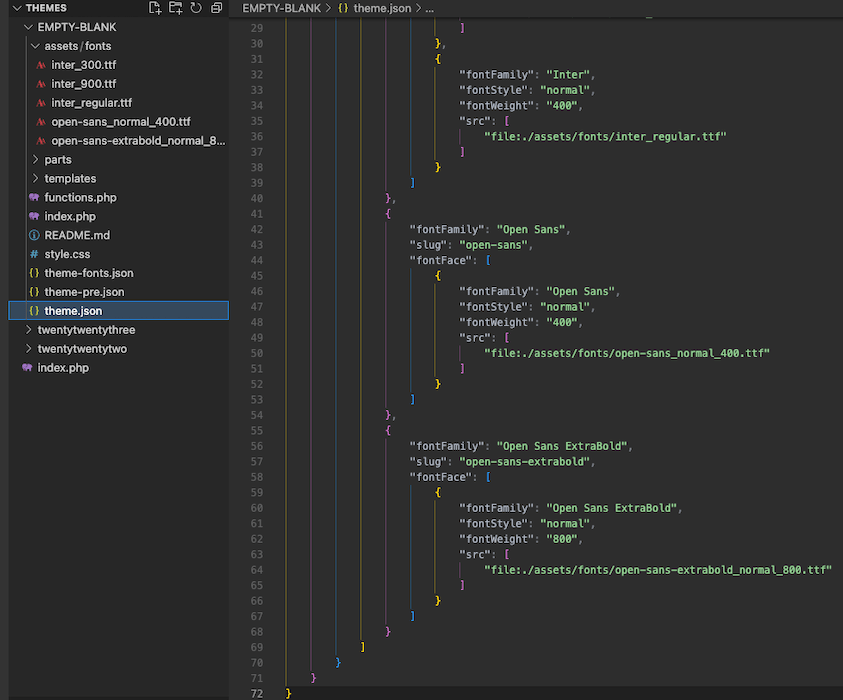
Mislil sem, da bi delil posnetek zaslona datotečne strukture svoje teme in theme.json datoteko, ki prikazuje, da se dobesedno ne dogajajo nobeni slogi ali konfiguracije.

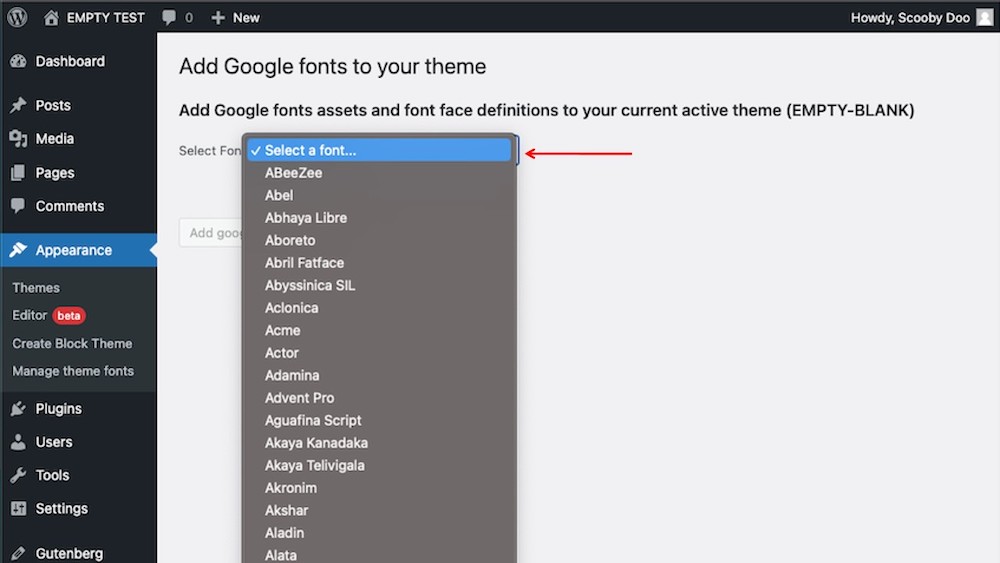
theme.json datoteka (desno)Kliknimo gumb »Dodaj Google Fonts«. Popelje nas na novo stran z možnostmi izbire katere koli razpoložljive pisave med trenutnimi google Fonts API.

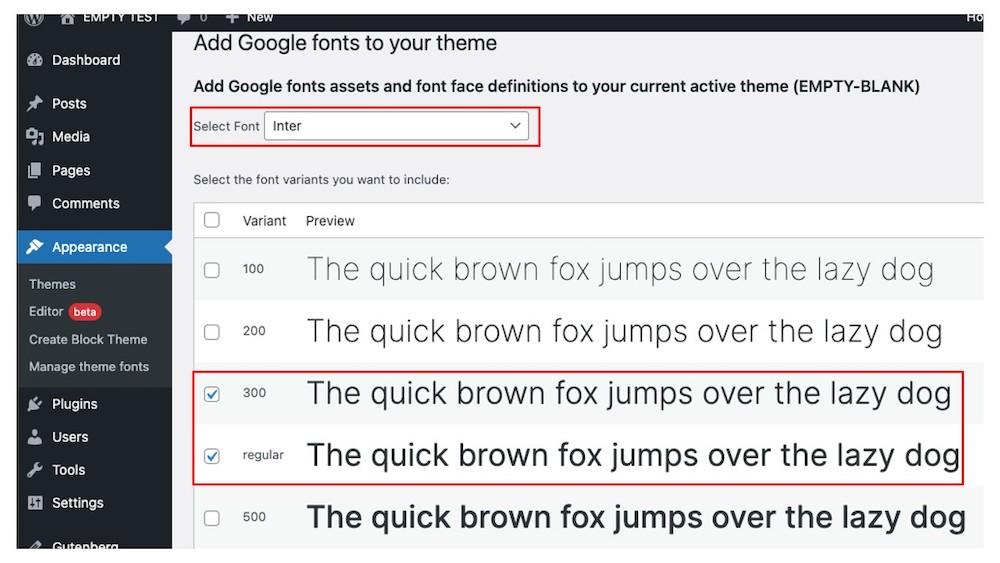
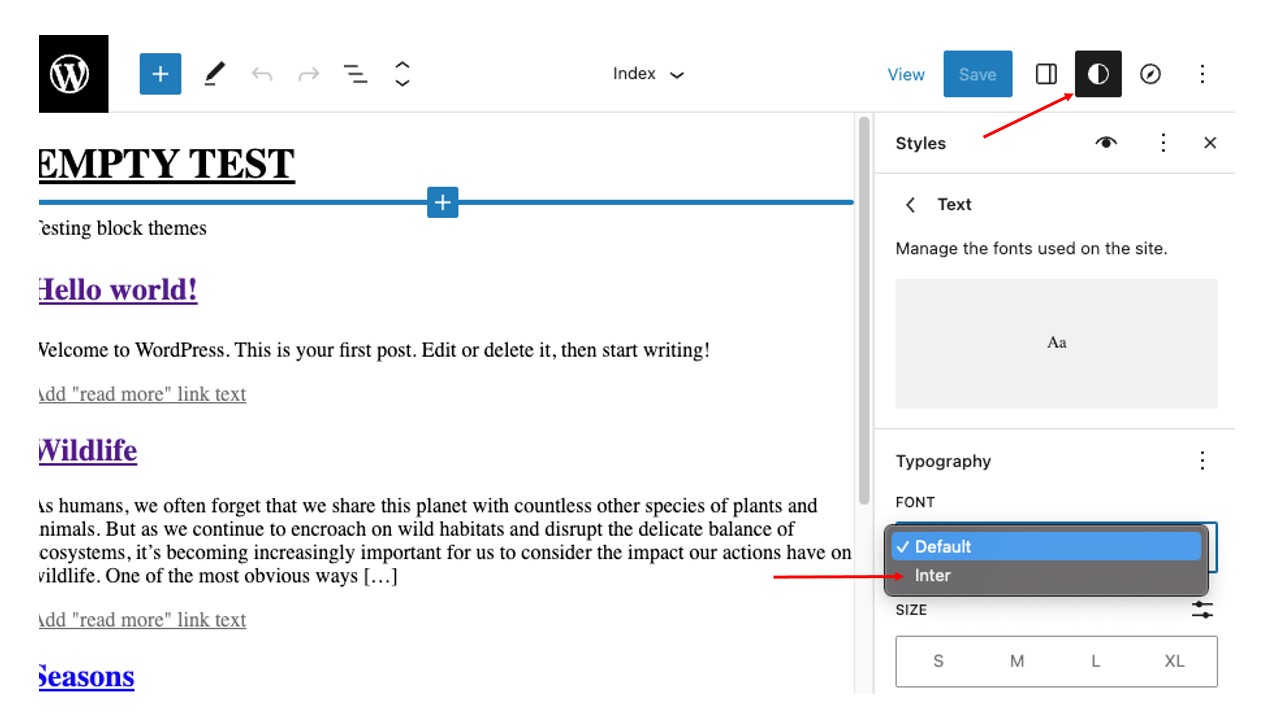
Za ta demo sem izbral Inter v meniju z možnostmi in na zaslonu za predogled izbrali uteži 300, Regular in 900:

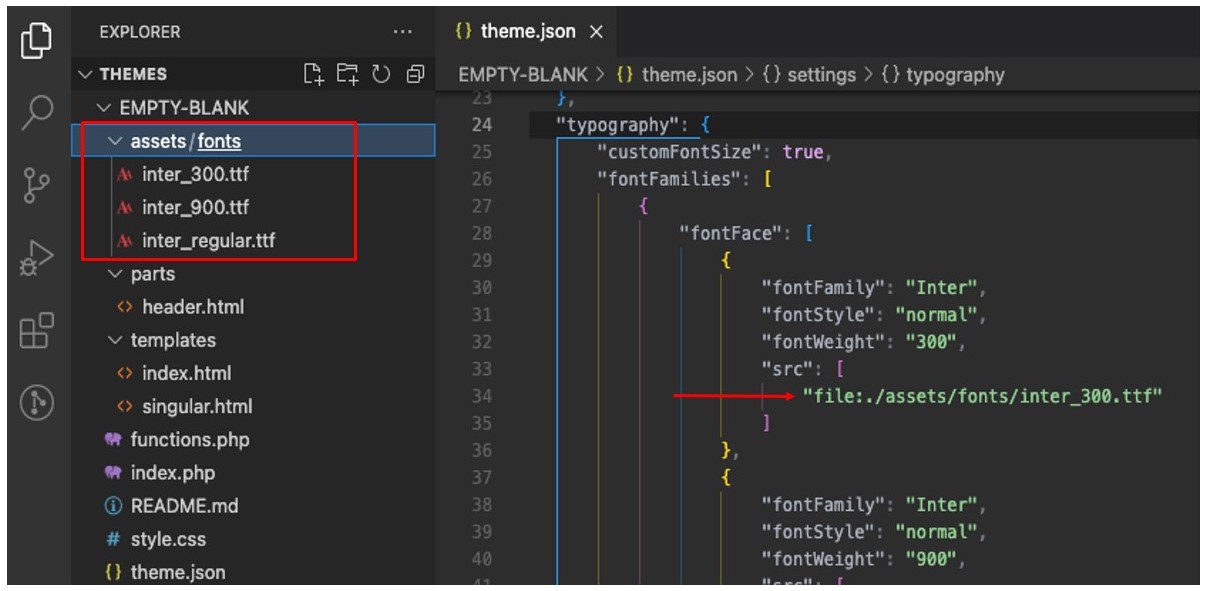
Ko shranim svoje izbire, se slogi pisav Inter, ki sem jih izbral, samodejno prenesejo in shranijo v temi assets/fonts mapa:

Opazite tudi, kako so bile te izbire samodejno zapisane v theme.json datoteko na tem posnetku zaslona. Vtičnik Create Block Theme celo doda pot do datotek s pisavami.
Oglejte si celotno theme.json Koda
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
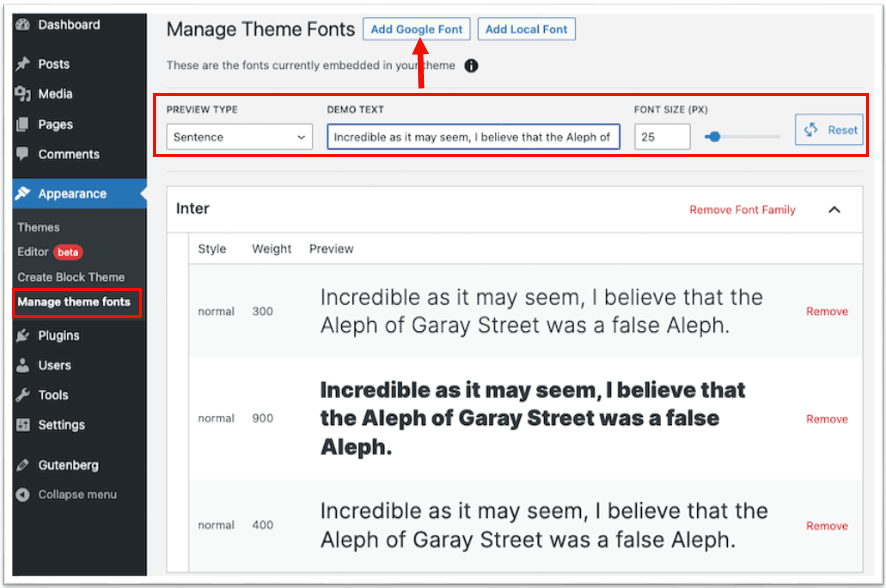
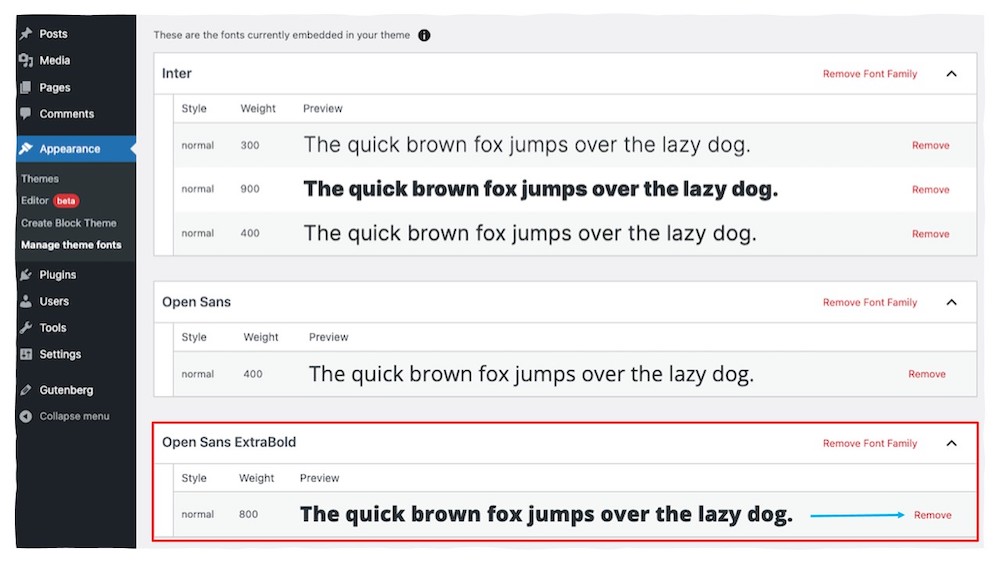
}Če gremo na glavni zaslon Create Block Theme in kliknemo Upravljanje pisav teme znova, bomo videli Interjeve različice teže 300, 400 (običajna) in 900, prikazane na plošči za predogled.

A polje za predogled demo besedila na vrhu vam celo omogoča predogled izbranih pisav v stavku, glavi in odstavku z drsnikom za izbiro velikosti pisave. To novo funkcijo lahko preverite v akciji ta videoposnetek GitHub.
Izbrane pisave so na voljo tudi v urejevalniku spletnega mesta Globalni slogi (Videz → urednik), zlasti na plošči Design.

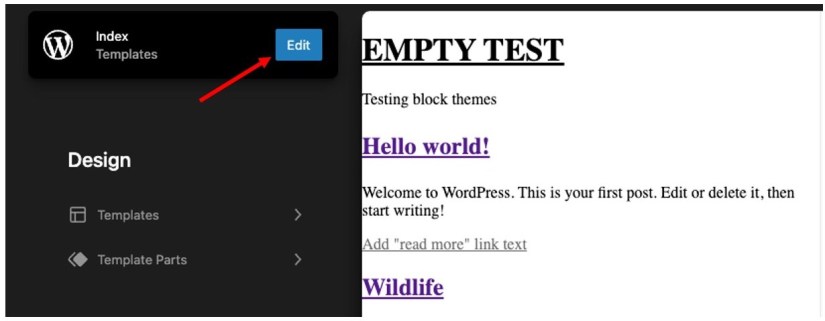
Od tu se pomaknite do Predloge → Kazalo in kliknite modro Uredi gumb za urejanje index.html predlogo. Želimo odpreti Globalni slogi nastavitve, ki so predstavljene kot ikona kontrasta v zgornjem desnem kotu zaslona. Ko kliknemo na Besedilo nastavitve in odprite Pisava meni v Tipografija odsek … vidimo Inter!

Ista stvar, vendar z lokalnimi pisavami
Lahko si ogledamo tudi dodajanje lokalnih pisav v temo, saj vtičnik Create Block Theme ponuja to možnost. Prednost je v tem, da lahko uporabite katero koli datoteko pisav, ki jo želite, iz katere koli storitve pisave, ki jo želite.
Brez vtičnika bi morali zgrabiti naše datoteke s pisavami, jih spustiti nekam v mapo s temo in se nato zateči k tradicionalni poti PHP, da jih postavimo v čakalno vrsto functions.php mapa. Lahko pa pustimo, da WordPress nosi to breme namesto nas, tako da naložimo datoteko pisave na Dodajte lokalne pisave zaslona z uporabo vmesnika Create Block Theme. Ko je datoteka izbrana za nalaganje, se polja z definicijami pisave samodejno izpolnijo.

Čeprav lahko uporabimo katerokoli .ttf, .woffali .woff2 datoteko, sem preprosto prenesel Odprite datoteke s pisavami Sans iz Google Fonts za to vajo. Ugrabil sem dve različici teže, navadno in 800.
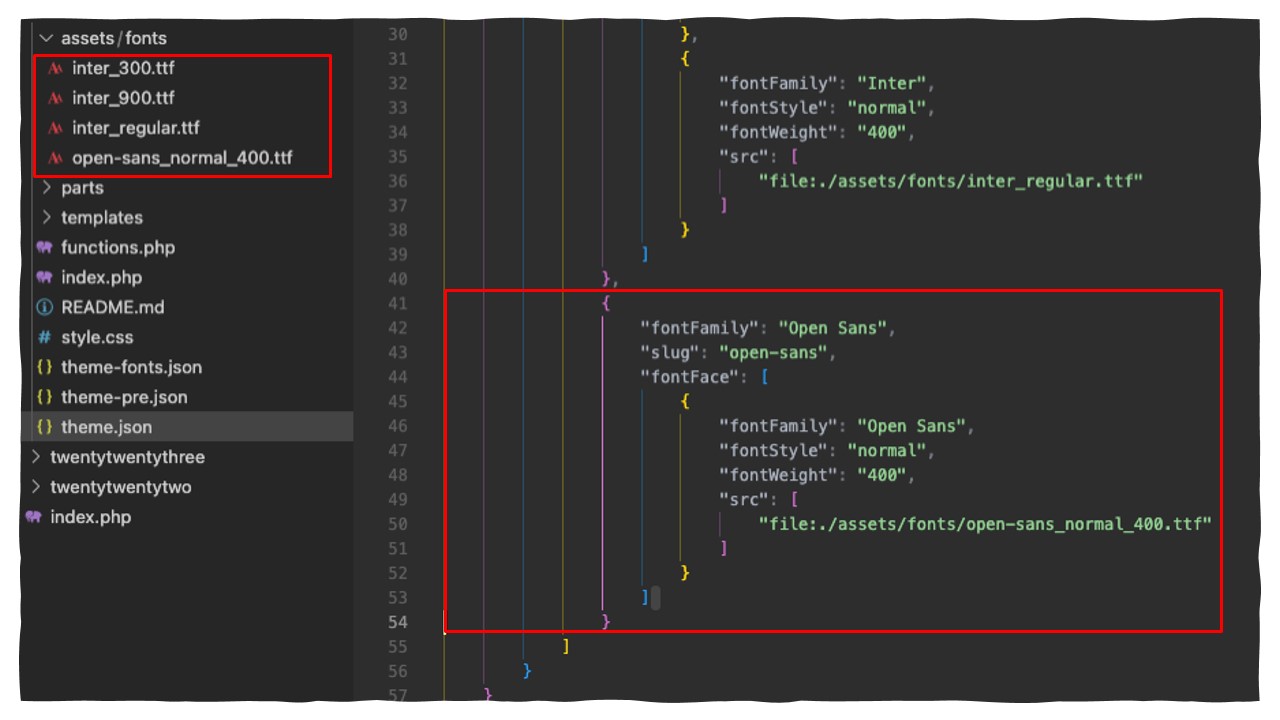
Enako samodejno čarobno upravljanje datotek in theme.json posodobitev, ki smo jo videli pri možnosti Google Fonts, se zgodi še enkrat, ko naložimo datoteke s pisavami (ki se izvedejo eno za drugo). Preverite, kje so pisave pristale v moji tematski mapi in kako so vanjo dodane theme.json:

Odstranjevanje pisav
Vtičnik nam prav tako omogoča, da odstranimo datoteke pisav iz teme bloka pri skrbniku WordPressa. Izbrišite eno od različic Open Sans, ki smo jih namestili v zadnjem razdelku, da vidimo, kako deluje.

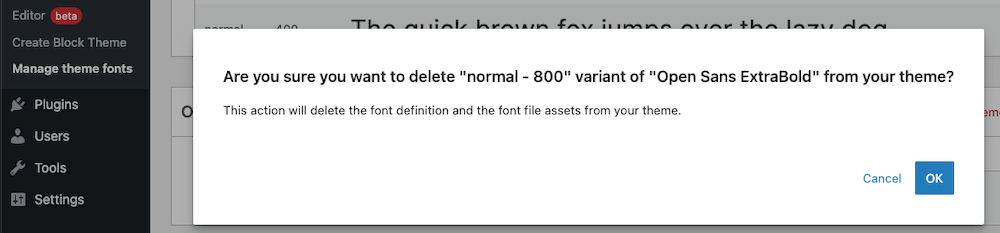
S klikom na odstrani povezave sproži opozorilo, da potrdite izbris. Kliknili bomo OK za nadaljevanje.

Odprimo mapo s temo in preverimo theme.json mapa. Seveda je datoteka Open Sans 800, ki smo jo izbrisali na zaslonu vtičnika, odstranila datoteko pisave iz mape s temo in sklicevanja nanjo že zdavnaj ni več theme.json.

Delo je v teku
Govori se o dodajanju te funkcije »Upravitelj pisav« v WordPress Core namesto da bi potrebovali ločen vtičnik.
Začetna ponovitev funkcije je na voljo v repoju, in uporablja popolnoma enak pristop, kot smo ga uporabili v tem članku. Mora biti Skladen z GDPR, tudi. Funkcija je naj bi pristal z WordPress 6.3 izdajo pozneje letos.
Zavijanje
Vtičnik Create Block Theme znatno izboljša uporabniško izkušnjo, ko gre za ravnanje s pisavami v temah blokov WordPress. Vtičnik nam omogoča dodajanje ali brisanje poljubnih pisav ob spoštovanju zahtev GDPR.
Videli smo, kako izbira Googlove pisave ali nalaganje lokalne datoteke pisave samodejno postavi pisavo v mapo s temo in jo registrira v theme.json mapa. Videli smo tudi, kako je pisava na voljo v nastavitvah Global Styles v urejevalniku spletnega mesta. In če moramo odstraniti pisavo? Vtičnik v celoti poskrbi tudi za to — brez dotikanja datotek ali kode teme.
Hvala za branje! Če imate kakršne koli pripombe ali predloge, jih delite v komentarjih. Rad bi vedel, kaj menite o tej možni smeri za upravljanje pisav v WordPressu.
Dodatni viri
Pri pisanju tega članka sem se zanašal na veliko raziskav in mislil sem, da bom delil članke in vire, ki sem jih uporabil, da vam zagotovim dodaten kontekst.
Upravljanje pisave WordPress
Težave z GitHubom
Evropske zahteve GDPR
- Distribucija vsebine in PR s pomočjo SEO. Okrepite se še danes.
- Platoblockchain. Web3 Metaverse Intelligence. Razširjeno znanje. Dostopite tukaj.
- vir: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- : je
- $GOR
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- Ukrep
- aktivna
- dodano
- Dodatne
- Naslov
- Dodaja
- admin
- vsi
- omogoča
- že
- in
- API
- aplikacija
- pristop
- SE
- članek
- članki
- AS
- Sredstva
- At
- samodejno
- Na voljo
- nazaj
- BE
- ker
- pred
- počutje
- spodaj
- koristi
- BEST
- Block
- Modra
- Bottom
- škatle
- Na kratko
- Prinaša
- Sveženj
- obremenitev
- Gumb
- by
- klic
- se imenuje
- CAN
- ki
- opravlja
- primeru
- spremenite
- Značilnost
- znaki
- preveriti
- otrok
- Izberite
- klasična
- klik
- cloudways
- Koda
- COM
- komentarji
- Skupno
- popolnoma
- Potrdi
- vsebina
- ozadje
- naprej
- kontrast
- Nadzor
- bi
- par
- Tečaj
- Sodišče
- zajeti
- ustvarjajo
- ustvari
- Trenutna
- Trenutno
- datum
- privzeto
- opredeljen
- definiranje
- vsekakor
- dokazuje,
- Oblikovanje
- razvili
- Razvijalci
- Razvoj
- drugačen
- smer
- neposredno
- prikazovalniki
- prenesi
- Drop
- Zgodnje
- urednik
- Izboljša
- dovolj
- Celotna
- Evropejci
- Tudi
- VEDNO
- Primer
- odlično
- Vaja
- izkušnje
- raziskovalec
- izpostavljena
- Obraz
- družina
- Feature
- Lastnosti
- file
- datoteke
- napolnjena
- prva
- pisave
- za
- iz
- GDPR
- nemški
- dobili
- pridobivanje
- GitHub
- dana
- Globalno
- Go
- dogaja
- dobro
- google pisave
- Googlova
- zgrabi
- Vodniki
- gutenberg
- Ravnanje
- se zgodi
- Imajo
- ob
- tukaj
- Poudarjeno
- poudarjanje
- ovira
- gostila
- Kako
- Vendar
- HTTPS
- i
- ICON
- naložena
- in
- vključuje
- začetna
- nameščen
- integrirati
- Povezovanje
- vmesnik
- IP
- IP naslov
- vprašanje
- IT
- ponovitev
- ITS
- januar
- jpg
- json
- Vedite
- Država
- jezik
- Zadnja
- Latinski
- postavitev
- vodi
- UČITE
- Leverages
- kot
- vrstica
- Povezave
- Seznam
- malo
- lokalna
- nahaja
- Long
- Poglej
- Sklop
- ljubezen
- Glavne
- upravljanje
- upravljanje
- upravljanje
- ročno
- Matter
- pomeni
- Spomin
- Meni
- morda
- spremembe
- Ime
- Krmarjenje
- ostalo
- Nimate
- potrebujejo
- Novo
- normalno
- of
- on
- ONE
- v teku
- odprite
- Možnost
- možnosti
- Ostalo
- pregled
- lastne
- Lastnik
- Stran
- plošča
- pot
- PHP
- Mesta
- platon
- Platonova podatkovna inteligenca
- PlatoData
- vključiti
- plugins
- mogoče
- raje
- precej
- predogled
- zasebnost
- Postopek
- Projekt
- zaščito
- zagotavljajo
- zagotavlja
- zagotavljanje
- proxy
- Namen
- hitro
- precej
- nedavno
- Rdeča
- reference
- regionalni
- registracijo
- registri
- redni
- sprostitev
- sprosti
- odstrani
- Odstranjeno
- odstranjevanje
- zastopan
- Zahteve
- zahteva
- Raziskave
- Resort
- viri
- spoštovanje
- vrnitev
- Roll
- Pot
- Odločitev
- s
- Je dejal
- Enako
- pravi
- Zaslon
- Oddelek
- izbran
- izbiranje
- izbor
- stavek
- ločena
- služijo
- Strežniki
- Storitev
- nastavite
- nastavitve
- Delite s prijatelji, znanci, družino in partnerji :-)
- Kratke Hlače
- shouldnt
- Prikaži
- pokazale
- bistveno
- Enostavno
- preprosto
- saj
- spletna stran
- Velikosti
- Drsnik
- So
- nekje
- Vesolje
- posebej
- začel
- Koraki
- Še vedno
- shranjeni
- Struktura
- slog
- Podprti
- meni
- Pogovor
- skupina
- Predloga
- Test
- Testiranje
- da
- O
- Njih
- tema
- stvar
- stvari
- letos
- mislil
- čas
- do
- današnje
- tudi
- vrh
- POPOLNOMA
- na dotik
- dotika
- tradicionalna
- prevesti
- Res
- tipografija
- ui
- Nadgradnja
- posodobljeno
- Prenos
- us
- uporaba
- uporabnik
- Uporabniška izkušnja
- zasebnost uporabnika
- različnih
- Prodajalec
- različica
- Poglej
- Kršitev
- vs
- proti kodi
- hotel
- opozorilo
- način..
- Spletna stran
- teža
- dobrodošli
- Dobro
- Kaj
- ki
- medtem
- bo
- z
- v
- brez
- WordPress
- WordPress tema
- WordPress teme
- delo
- deluje
- vredno
- pisati
- pisanje
- pisni
- Napačen
- leto
- Vi
- Vaša rutina za
- zefirnet